查看浏览器是否支持特性 caniuse.com
草图工具
-墨刀 -adobe xd
网站推荐
-Google 关键词+MDN -CSS tricks(英文) -张鑫旭博客
练习素材
1.PSD Freepik 搜索 PSD web 365PSD 的 UI 套件 2.效果图 dribbble.com 顶级设计师社区 可以用肉眼模仿
border 调试法
1.怀疑某个元素有问题 2.就给这个元素加 border 3.border 没出现?说明选择器错误或者语法错误 4.border 出现了?看看边界是否符合预期,不然一行一行试 5.bug 解决了删除 border ##样式语法
选择器{
属性名 :属性值;
/*注释*/
}
@语法
@charset "UTF-8";
@import url(2.css);
@media (min-width:100px)and(max-width:200px){
样式语法}
注意事项 -@charset 必须放在第一行 -前两个@必须以;结尾 -charset 是字符集的意思,但确定的是字符编码, UTF-8 是字符编码 encoding
#文档流 inline block inline-block
流动方向
-inline 元素从左到右,到达最右边才会换行 -block 元素从上到下,每一个都另起一行 -inline-block 也是从左到右
宽度
-inline 宽度为内部 inline 元素的和,不能用 width 指定 -block 默认自动计算宽度,可用 width 指定,一般不要写 width:100% -inline-block 结合前者两点特点,可用 width
高度
-inline 高度由 line-height 间接确定,跟 height 无关 -block 高度由内部文档流元素决定,可以设置 height -inline-block 跟 block 类似,可以设置 height
overflow 溢出
当内容大于容器 内容宽度或高度大于容器,会溢出 1.可用 overflow 来设置是否显示滚动条 -auto 灵活设置 -scroll 永远显示(基本不用) -hidden 直接隐藏溢出 -visible 直接显示溢出 2.overflow 可以分为 overflow-x 和 overflow-y
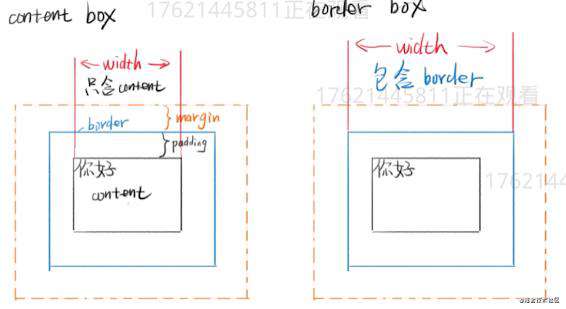
盒模型 box-sizing: content-box border-box

margin 合并消除
只会上下合并
父子 margin 合并
- padding/border 挡住
- 父级添加overflow:hidden
- display:flex
兄弟 margin 合并
- 兄弟合并是符合预期的
- display:inline-block 消除
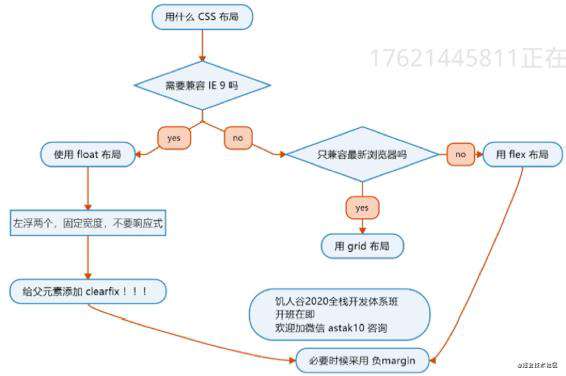
CSS 布局
 #float 布局
步骤
#float 布局
步骤
- 子元素加上 float:left 和 width
- *在父元素上加 class="clearfix"
.clearfix:after{
content:'';
display:block;
clear:both;
}
经验
- 有经验者会留一些空间或者最后一个不设 width 保证自适应
- 不需要做响应式,因为手机上没 IE,而这个布局是专门为 IE 准备的
- IE6/7 存在双倍 margin left bug,解决办法有 2 个
- 将错就错,针对 IE6/7 +一句 _margin-left:一半
- 神来之比,在加一个 display:inline-block
###图片内容和边框不对齐时 vertical-align:top/middle
块级元素左右居中 已设置固定宽度 margin:0 auto/magrin-left:auto + magrin-right:auto
平局布局时 间距变大撑开格子时 给父盒子加一个-magrin-right
flex 布局 一维布局
container 外部属性
- display:flex
- flex-direction:主轴方向
- row(默认横向 从左到右)
- row-reverse(从右到左)
- column(从上到下)
- column-reverse(从下到上)
- flex-wrap:改变折行
- nowrap(默认不折行)
- wrap(折行)
- wrap-reverse (反向 基本不用)
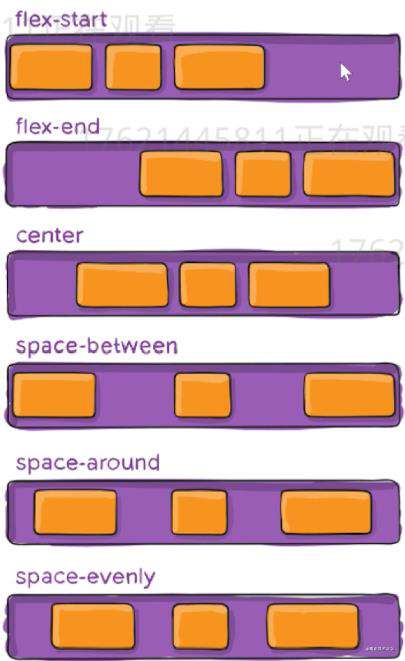
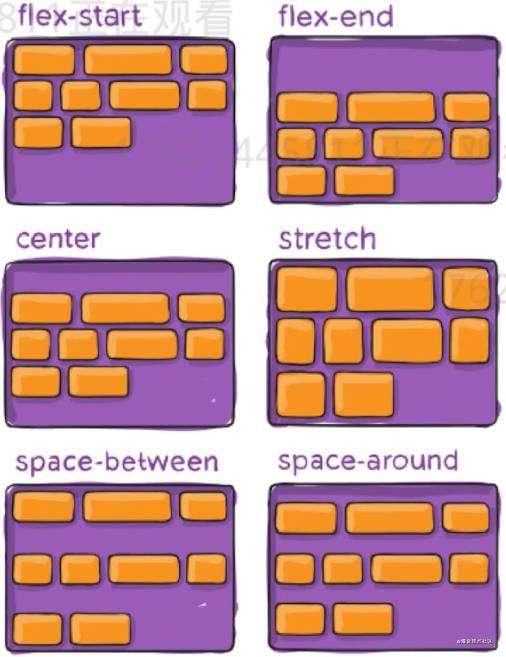
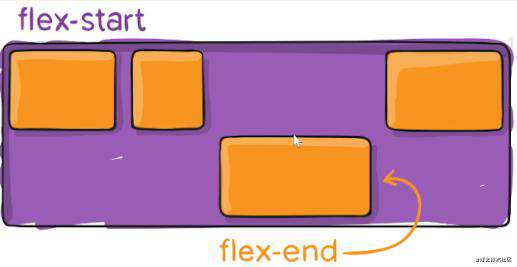
- justify-content:(主轴对齐方式)

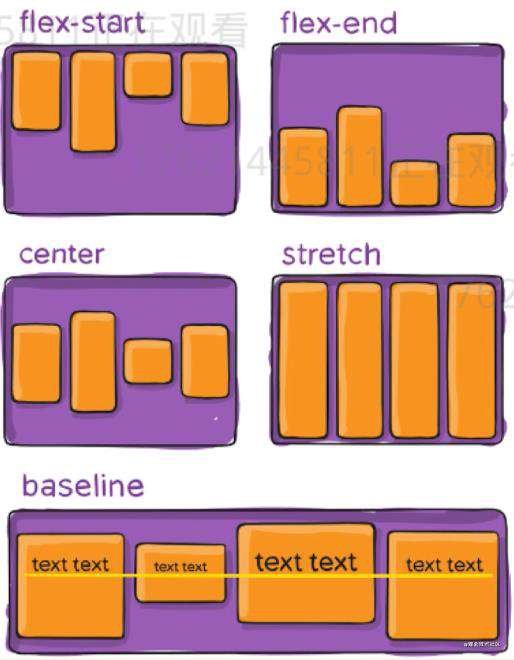
- align-items:次轴对齐

- align-content:多行内容 (很少用到)

# item 内部属性
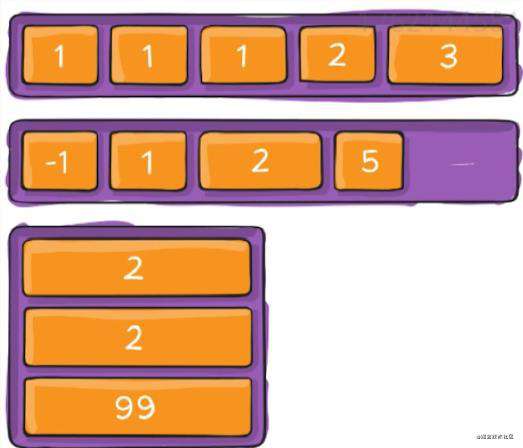
- order:xxx

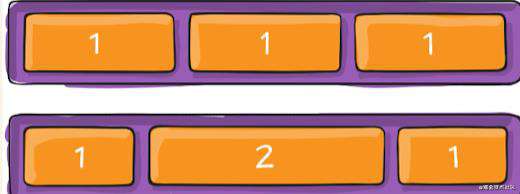
- flex-grow:长胖

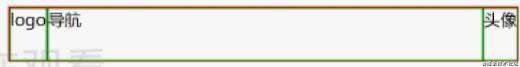
导航栏技巧 两边 0 或者不写 中间 1

- flex-shrink:变瘦
空间不够时,缩小贡献,默认 1
- flex-basis:控制基准宽度
默认是 auto 和 width 相同
- align-self 控制单个格子的 align-items

重点 工作中基本只用这些
- display:flex
- flex-direction:row/column 主轴 行/列
- flex-wrap:wrap 折行
- justify-content:center/space-between 主轴居中对齐/中间平均分开对齐
- align-items:center 次轴居中对齐
经验
- 永远不要把 width 和 height 写死,百分比或 min max 前缀
- 用 min-width/max-width/min-height/max-height
- flex 可以基本满足所有需求
- flex 和 margin-xxx:auto 配合有意外的效果 例如替代 justify-content:space-between
grid 布局 二维布局
display:grid | inline-grid
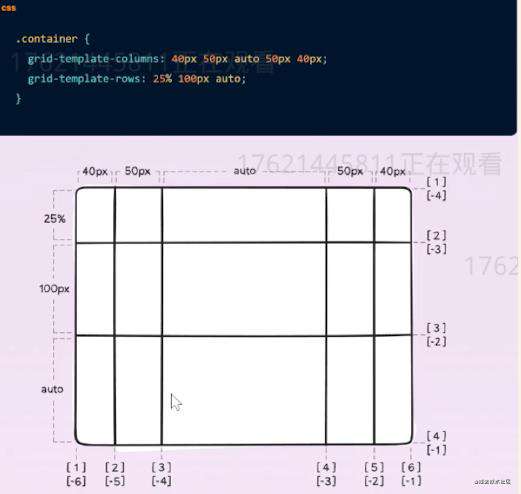
- grid-template-columns grid-template-rows 行和列
- 按 px auto 划分

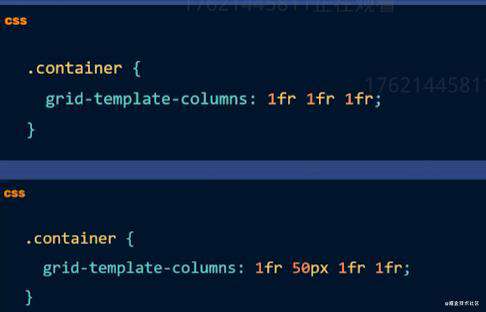
- 按 fr-free space 份划分 同 flex

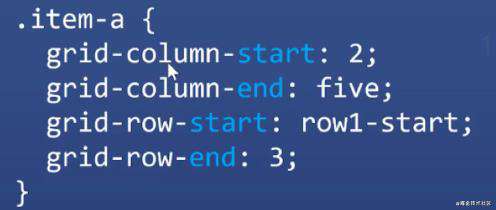
- 设置 items 范围 可为负

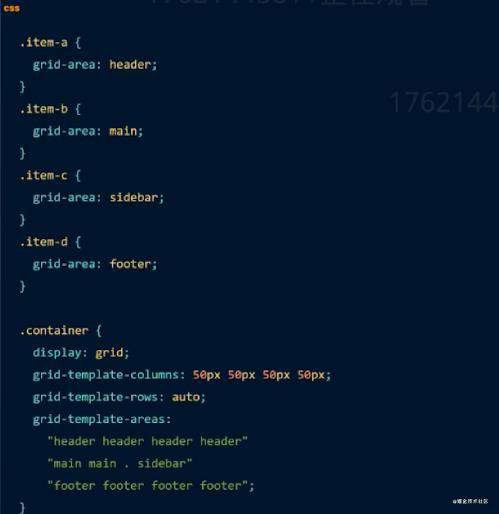
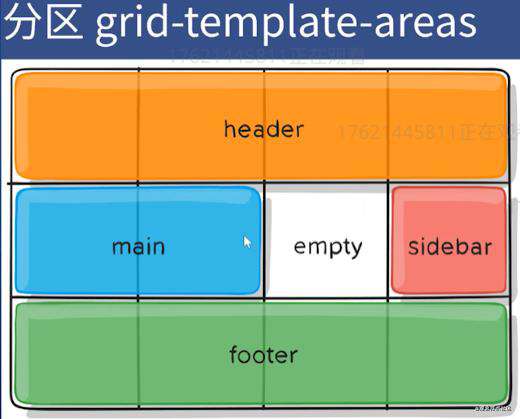
- gird-template-areas


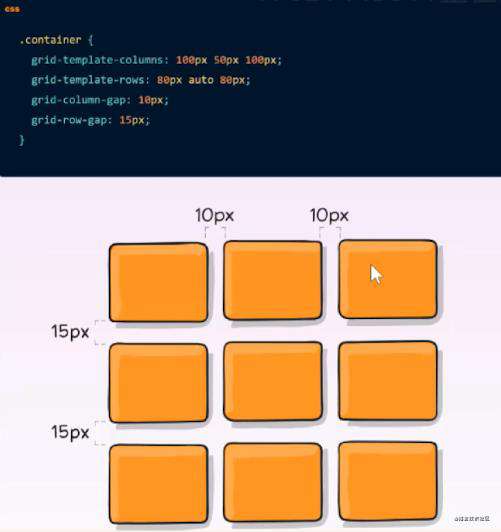
4.gap 空隙

常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!