年底各种事情扎堆,终于处理完一波,又可以抽空写博客了?
到了周末,让我们来聊点轻松的话题吧?
我们要定义竹简的书写方式前,首先回顾下 CSS writing-mode 属性,它是定义文本在水平或垂直方向上如何排列。

CSS text-combine-upright 竖行横书组合
writing-mode语法
writing-mode: horizontal-tb | vertical-rl | vertical-lr | sideways-rl | sideways-lr
- horizontal-tb:水平方向自上而下的书写方式。
- vertical-rl:垂直方向自右而左的书写方式。
- vertical-lr:垂直方向内内容从上到下,水平方向从左到右。
- sideways-rl:内容垂直方向从上到下排列。
由此,我们若要定义出“竹简”的书写模式,就可以运用vertical-rl值,垂直方向由右到左。
示例
先吟诗一首?以此为例开始
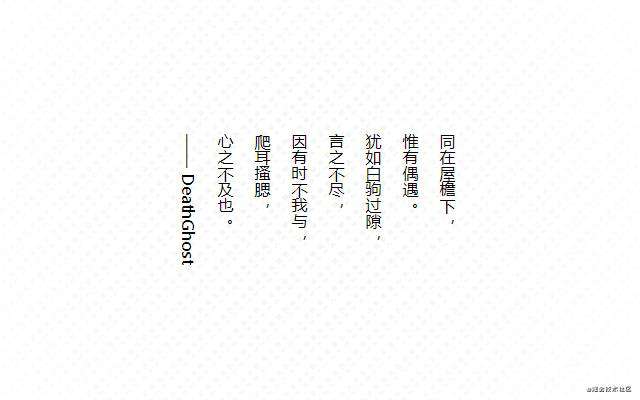
同在屋檐下,惟有偶遇。
犹如白驹过隙,言之不尽。
因有时不我与,爬耳搔腮,
心之不及也。
—— DeathGhost
div{
writing-mode: vertical-rl;
}
<div>
<p>同在屋檐下,</p>
<p>惟有偶遇。</p>
<p>犹如白驹过隙,</p>
<p>言之不尽,</p>
<p>因有时不我与,</p>
<p>爬耳搔腮,</p>
<p>心之不及也。</p>
<p>—— DeathGhost</p>
</div>

CSS writing-mode 文本排布
接下来,我们看看竖行排布中的“意外”。看看下面的图例。

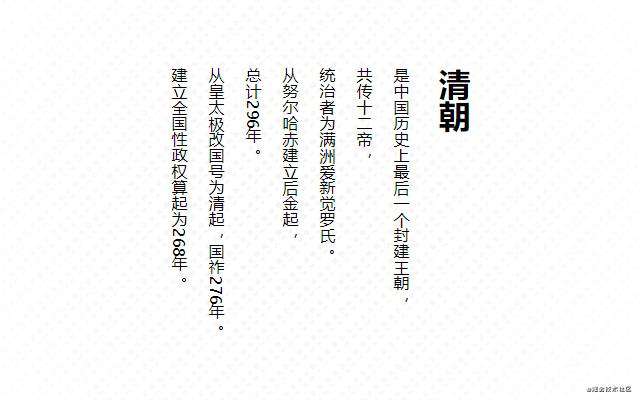
CSS 书写模式 writing-mode: vertical-rl (从右到左)
可以看出,若以中文描述还好,但若加入阿拉伯数字,就显得怪异。
那么可否将数字转为横向(常规)书写?
下面我们重点看看CSS中的另一个属性。
text-combine-upright 竖行横书组合
/* Keyword values */
text-combine-upright: none;
text-combine-upright: all;
/* Digits values */
text-combine-upright: digits;
text-combine-upright: digits 4;
/* Global values */
text-combine-upright: inherit;
text-combine-upright: initial;
text-combine-upright: unset;
none: 没有特殊处理。all: 试图将元素内的字符水平排列,使其它们在竖行中占据单个字符空间。digits: 尝试显示一个连续的ASCII数字序列(U + 0030–U + 0039),该序列的字符数少于或等于指定的整数,以致于它在垂直行框中占据单个字符的空间。如果省略整数,则计算结果为2。2-4范围以外的整数无效。
值 digits 目前浏览器上没有看到效果,这里预先搁置。
我们要将上述文本中的数字让其横向排列,按属性值就是将其水平排列,让其占据单个字符空间。
那么,样式文本定义就可以这样:
div{
writing-mode: vertical-rl;
letter-spacing: 1px;
}
div b{
text-combine-upright: all;
margin: 5px 0;
}
<div>
<h1>清朝</h1>
<p>是中国历史上最后一个封建王朝,</p>
<p>共传十二帝,</p>
<p>统治者为满洲爱新觉罗氏。</p>
<p>从努尔哈赤建立后金起,</p>
<p>总计<b>296</b>年。</p>
<p>从皇太极改国号为清起,国祚<b>276</b>年。</p>
<p>建立全国性政权算起为<b>268</b>年。</p>
</div>
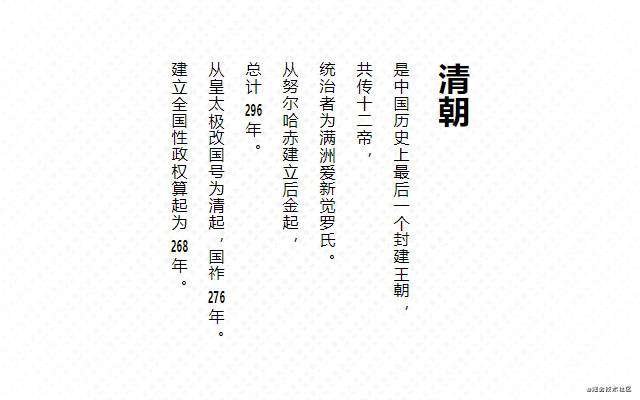
对文本中的标签定义text-combine-upright为all即可。

CSS text-combine-upright 竖行横书组合
虽然如此,但是,它也是有一定的局限性。
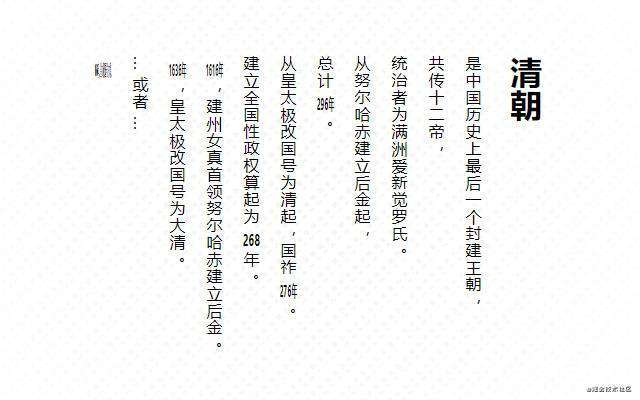
例如,我们将“数字+年”合为一起,或更多文本合为一起,就会看到段尾效果。

CSS text-combine-upright 竖行横书组合
所以,它占据单个字符空间压缩是有一定限制。
本示例于浏览器 chrome87 版本,大家有兴趣可以详细阅读这里。
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!