2个月前开源的H5编辑器 H5-Dooring 目前已经成功迭代到1.0版本, 从最开始的基本的页面生成框架到现在的支持更丰富的组件资源,交互能力和数据追踪能力, 期间做了很多的设计和迭代,也收获了很多网友的反馈和启发, 也有很多志同道合的朋友加入进来一起让 H5-Dooring 变的更好更强大, 在此特意分享一下我们最新的版本和功能实现.
设计初衷
笔者最开始开发这个项目的主要目的是提高个人和企业开发 H5 页面的成本和效率, 可以通过搭积木的方式, 利用已有组件库或外部组件资源(正在设计)搭建出适合不同场景的 H5 应用, 并且支持一键下载代码, 让技术人员轻松将H5页面部署到自己的服务器中. 笔者之前也做过很多代码生成的小应用, 但是都是为程序员少写代码而设计的, 不足以成为一个真正的开源项目, 所以笔者打算把H5-Dooring好好落地, 做成一个真正有价值的项目.
笔者接下来将介绍最新版H5编辑器的功能和实现思路, 以及如何实现所见即所得的方案尝试.
最新版编辑器效果预览
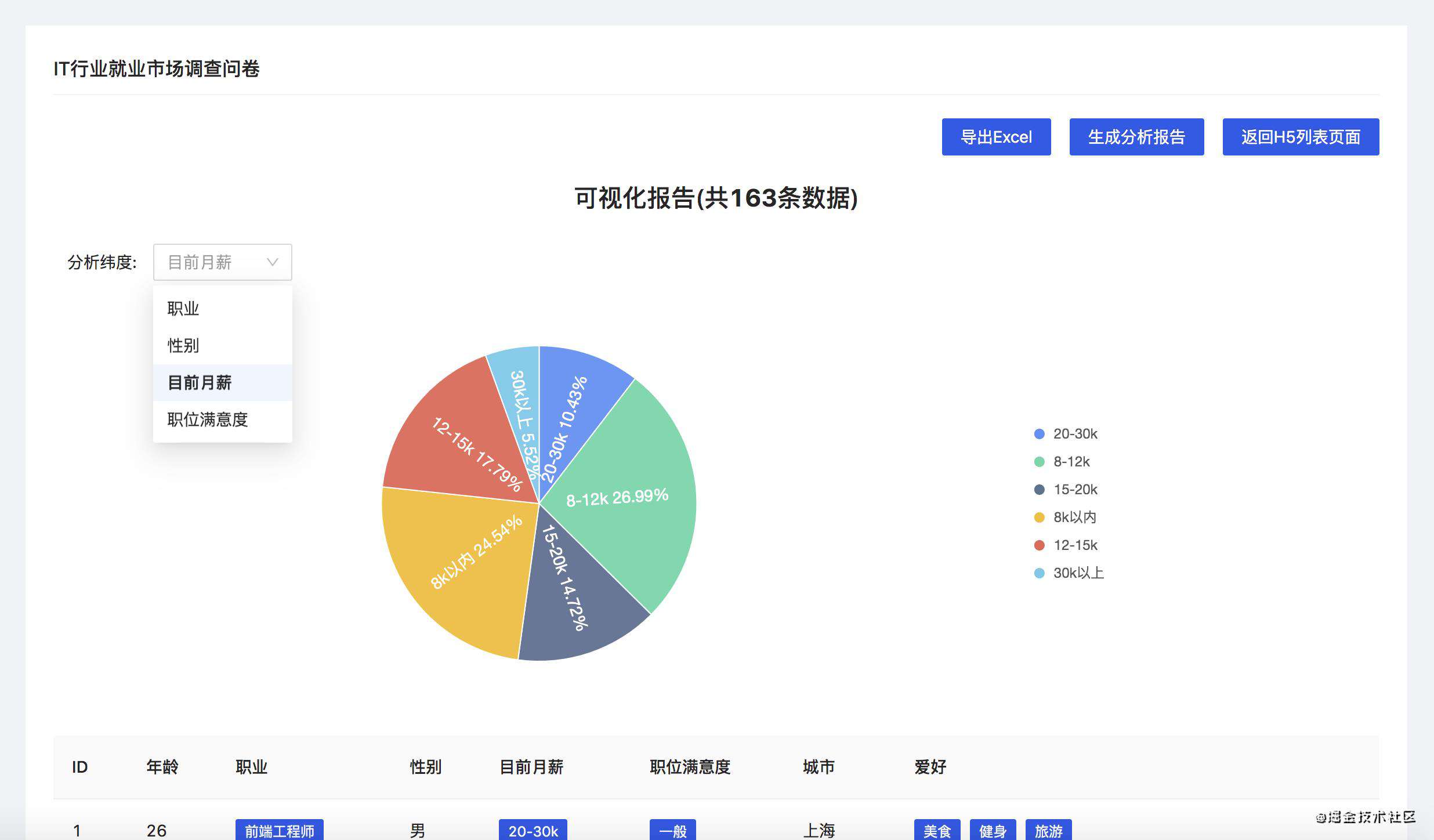
 表单数据看板和数据分析:
表单数据看板和数据分析:

技术栈
之前在笔者的文章中也介绍过H5-Dooring使用的技术栈和基础架构实现了, 感兴趣的可以参考 基于React+Koa实现一个h5页面可视化编辑器
最近我们在用nest重构项目的后端部分, 后期会做一定的技术方案介绍. 这里简单介绍一下项目实现的技术栈:
- umi3.0 + dva + antd4.0
- react + react生态
- nest + mysql + redis
- nginx + pm2
所以这个项目属于一个全栈项目, 很多核心功能的实现取决的约定好的DSL层, 页面渲染层和后端能力.
功能点和实现方案
笔者之前的系列文章中有介绍具体功能点和实现方案, 这里我们主要介绍1.0版本已有的新功能.
新增富文本组件, 日历组件, 按钮交互组件, 专栏组件
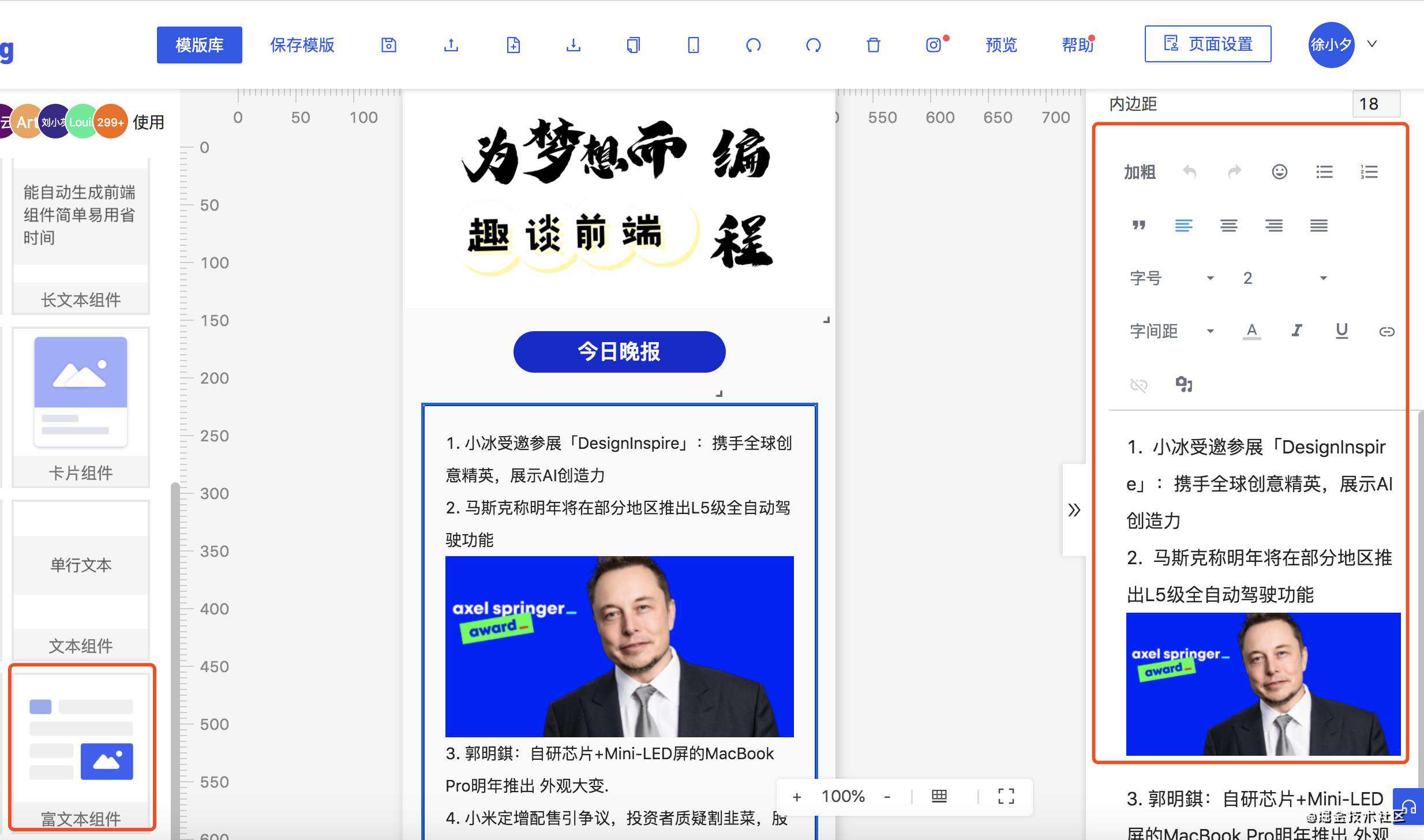
富文本组件笔者采用的是国产的braft, 预览如下:
 因为项目用antd4.0开发的, 所以笔者专门封装了一套适配antd4.0组件的富文本编辑器, 支持Form组件的受控模式. 感兴趣的可以子啊github上学习具体的实现方式.
因为项目用antd4.0开发的, 所以笔者专门封装了一套适配antd4.0组件的富文本编辑器, 支持Form组件的受控模式. 感兴趣的可以子啊github上学习具体的实现方式.
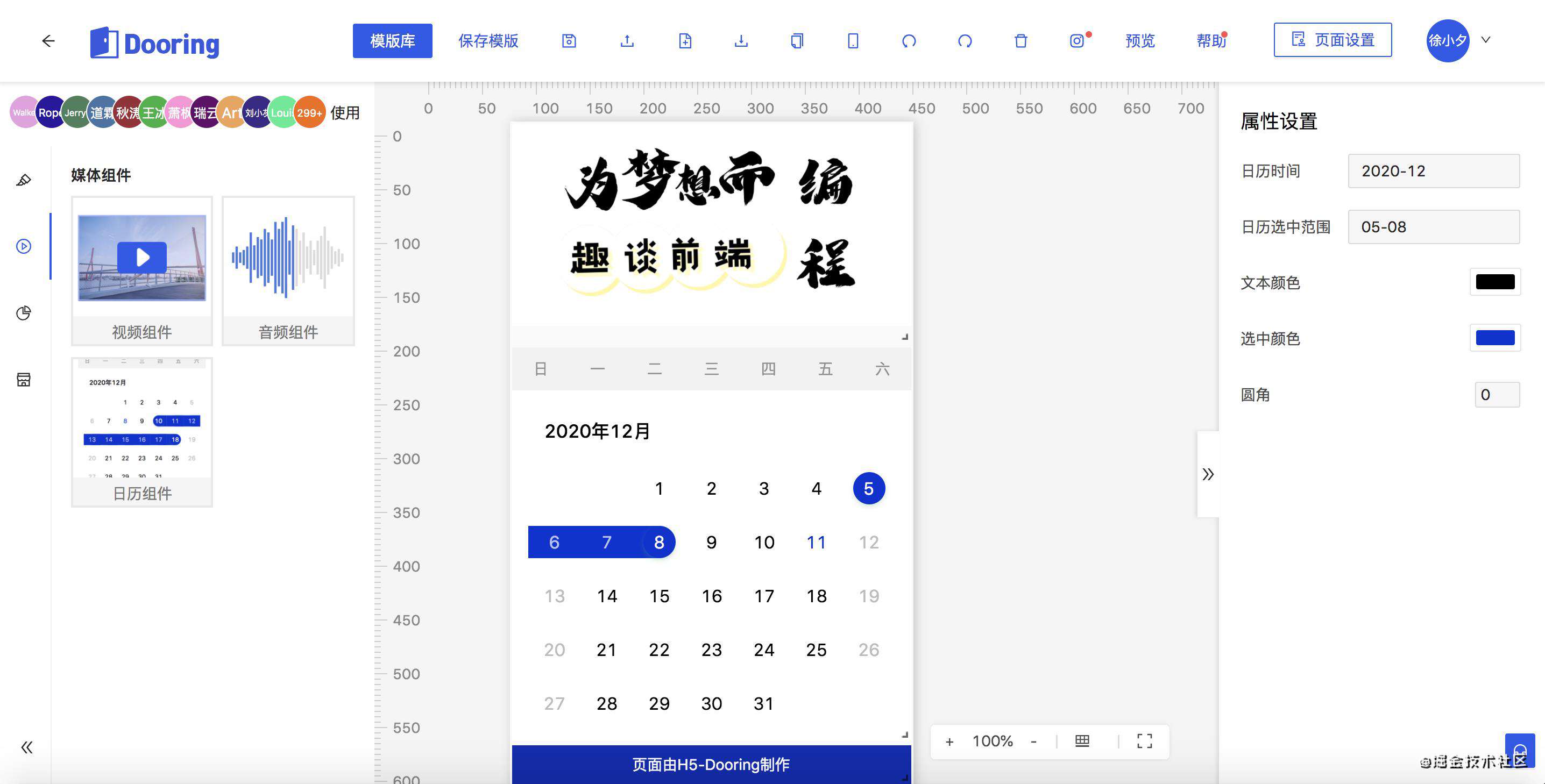
日历组件也是最近刚加的, 主要是为了实现更丰富的H5页面展示, 如下:
 我们可以设置选择的时间范围, 被选择范围的主色, 日期等. 日期组件笔者主要采用的zarm的Calendar组件, 核心如下:
我们可以设置选择的时间范围, 被选择范围的主色, 日期等. 日期组件笔者主要采用的zarm的Calendar组件, 核心如下:
import React, { useState, memo, useEffect, useRef } from 'react';
import { Calendar } from 'zarm';
import styles from './index.less';
import { ICalendarConfig } from './schema';
const CalendarPlayer = memo((props: ICalendarConfig & { isTpl: boolean }) => {
const { time, range, color, selectedColor, round, isTpl } = props;
const realRange = range.split('-');
const [value, setValue] = useState<Date[] | undefined>([new Date(`${time}-${realRange[0]}`), new Date(`${time}-${realRange[1]}`)]);
const [min] = useState(new Date(`${time}-01`));
const [max] = useState(new Date(`${time}-31`));
const boxRef = useRef<any>(null);
return <div className={styles.calenderWrap} style={{borderRadius: round + 'px', pointerEvents: isEditorPage ? 'none' : 'initial'}} ref={boxRef}>
<Calendar
multiple={!!range}
value={value}
min={min}
max={new Date(max)}
disabledDate={(date:any) => /(0|6)/.test(date.getDay())}
onChange={(value:Date[] | undefined) => {
setValue(value);
}}
/>
</div>
});
export default CalendarPlayer;
这也是实现Dooring组件的一种方式, 感兴趣的朋友欢迎为Dooring添加更多丰富组件支持.
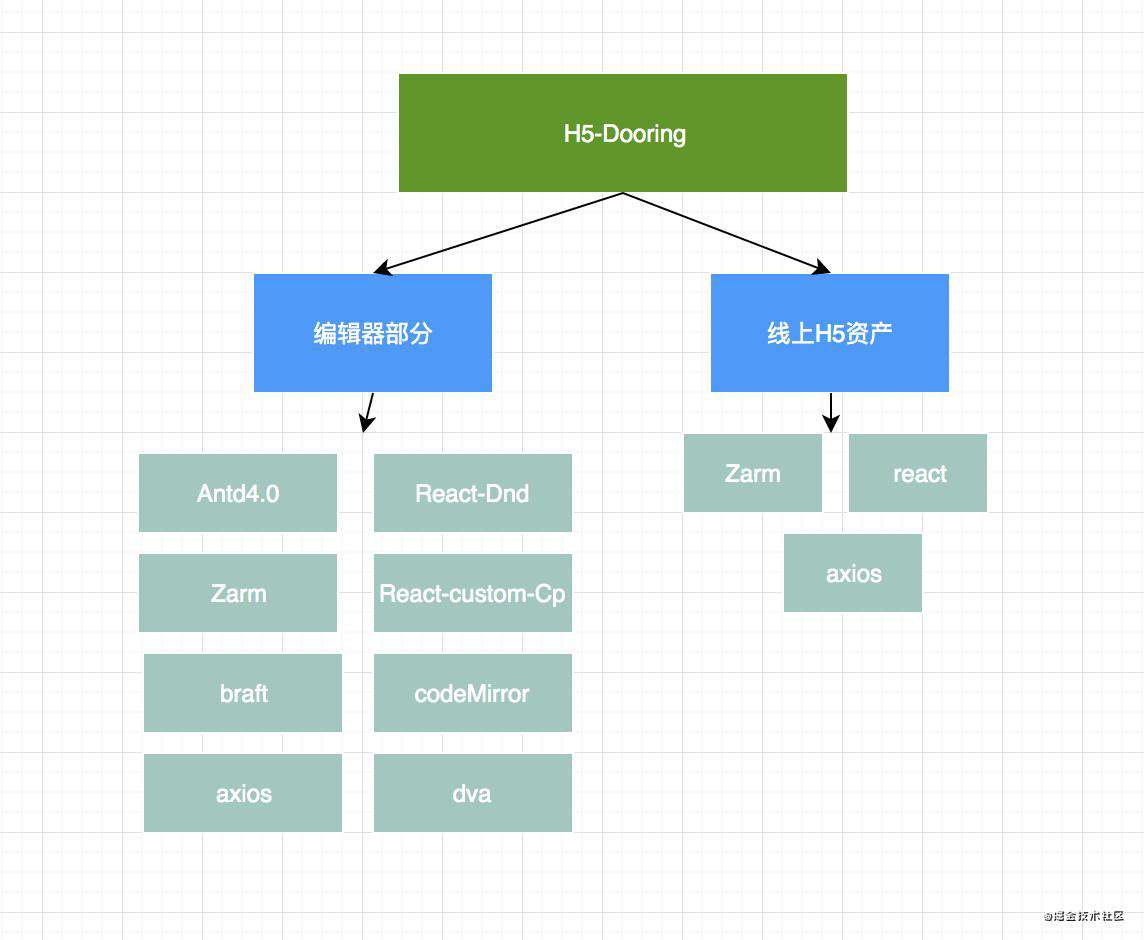
之前还有个朋友问过我为什么项目利使用了这么多组件在预览H5页面的时候速度还是很快, 这里我说明一下具体的实现方式, 如下图:
 所以说我们移动端的产物和依赖的资源非常少, 并且在webpack层和服务器层做了优化, 所以移动端访问H5页面会非常快, 这块优化笔者后期会详细介绍, 目前对性能这块还在持续优化.
所以说我们移动端的产物和依赖的资源非常少, 并且在webpack层和服务器层做了优化, 所以移动端访问H5页面会非常快, 这块优化笔者后期会详细介绍, 目前对性能这块还在持续优化.
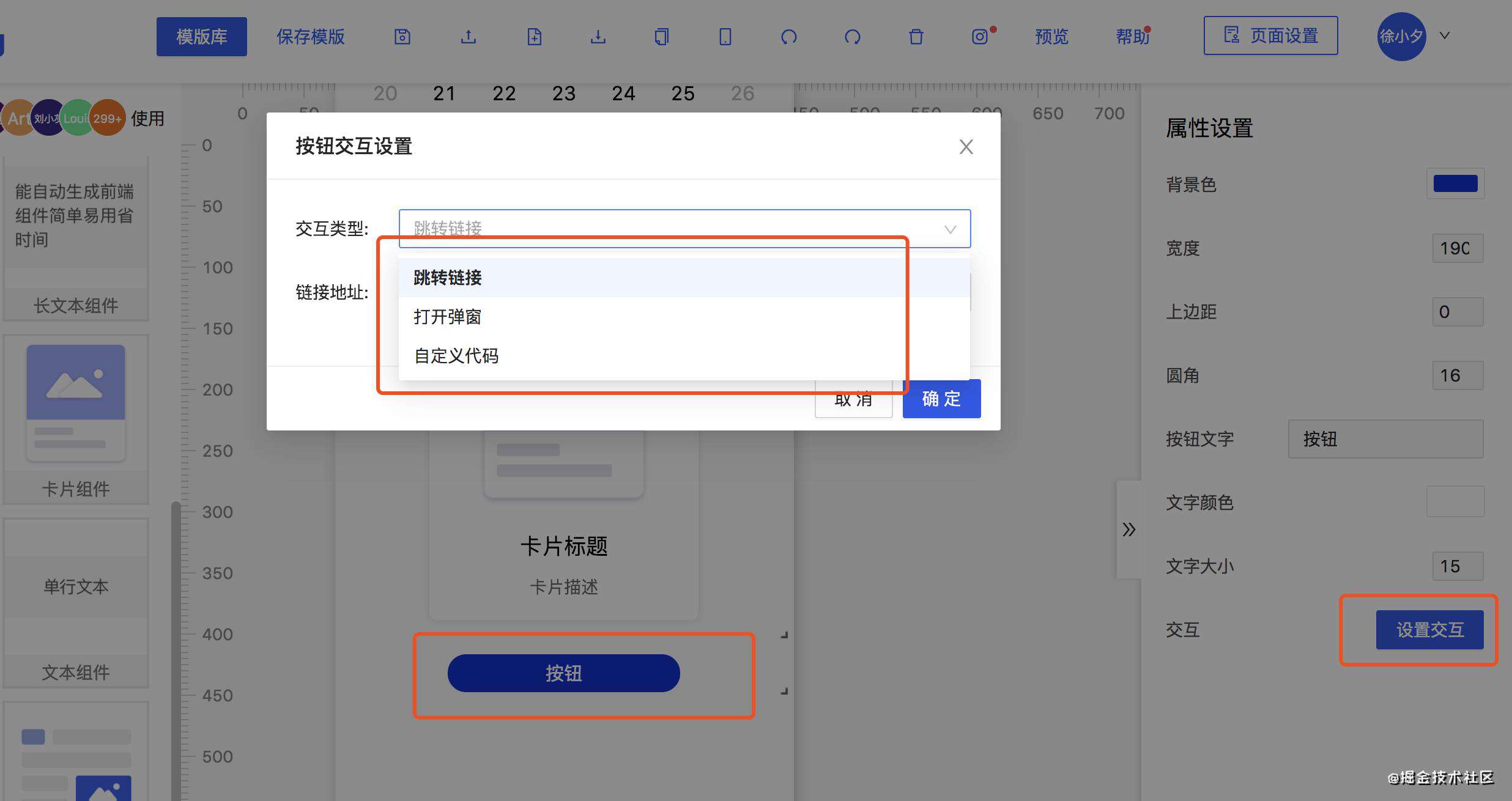
按钮交互组件笔者之前也写过文章专门详细的介绍过如何实现按钮交互, 自定义交互代码以及富文本弹窗交互等, 感兴趣的可以参考文章 低代码开发平台核心功能设计——组件自定义交互实现.
笔者这里展示一下具体的交互方式:
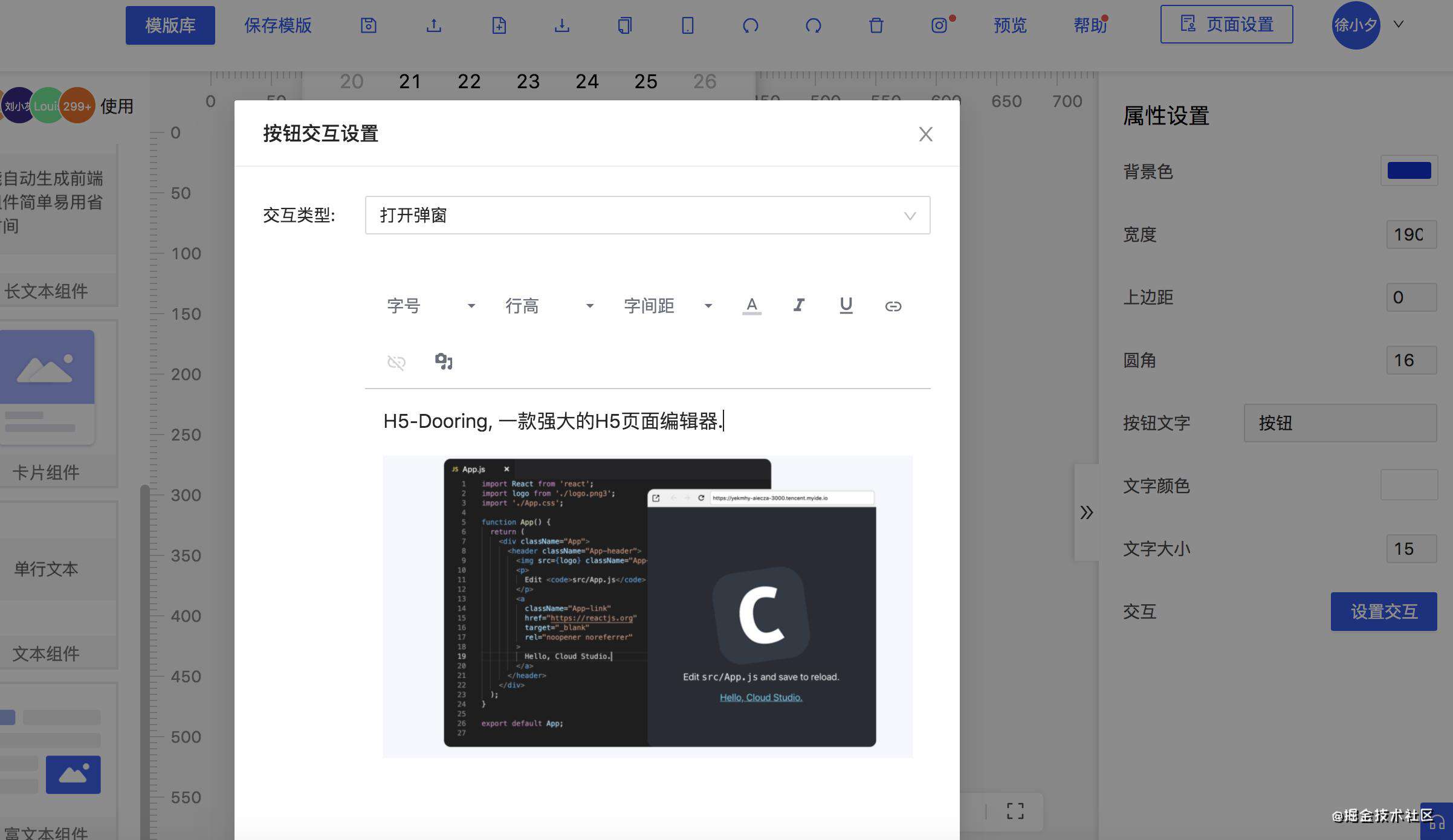
 打开弹窗的交互用户可以自定义弹窗中的内容, 如下:
打开弹窗的交互用户可以自定义弹窗中的内容, 如下:
 此时在手机端的预览效果如下:
此时在手机端的预览效果如下:
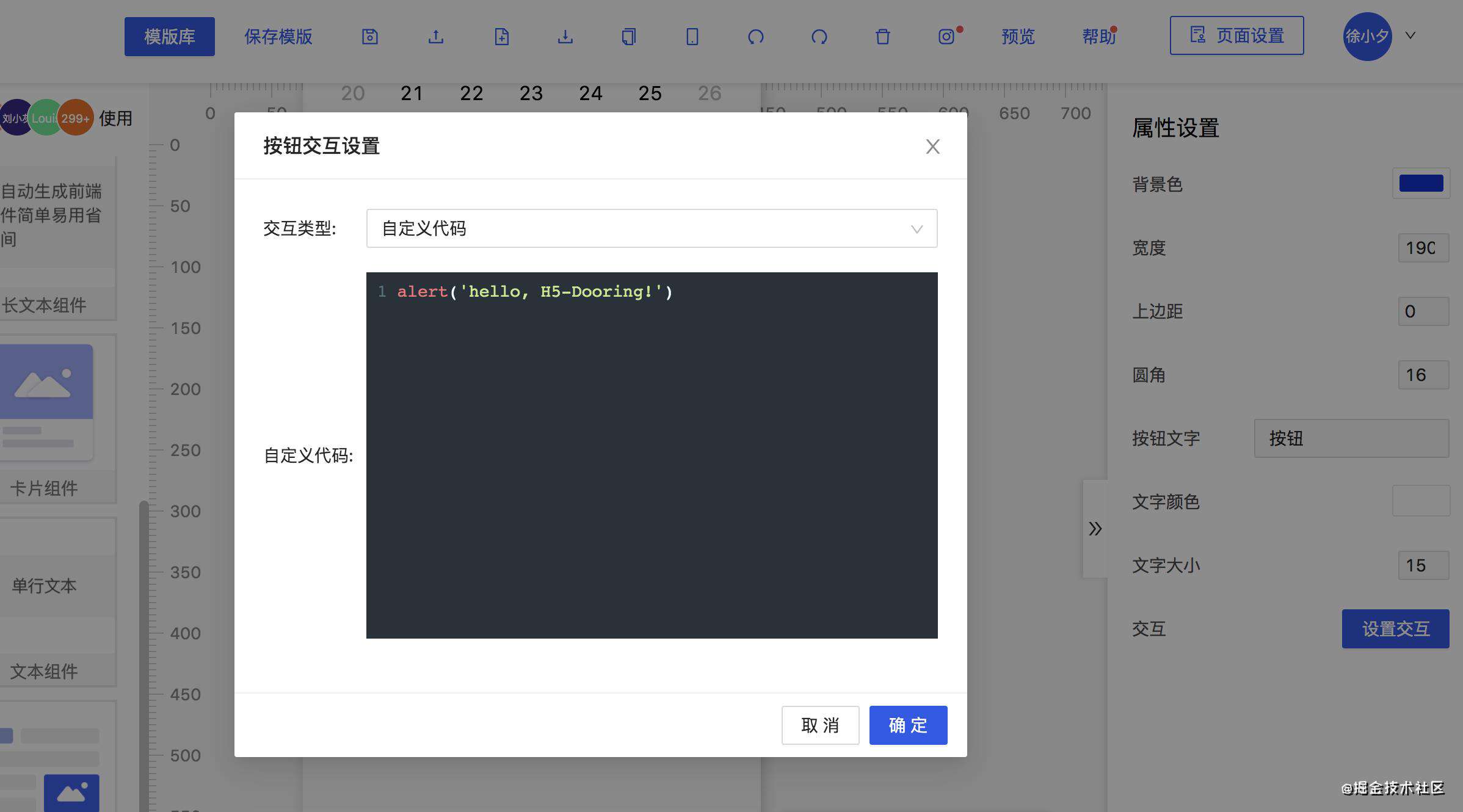
 对于自定义
对于自定义code这块, 笔者集成了代码编辑库codemirror, 这样我们就可以自定义实现交互能力了, 如下效果:

接下来是我们的专栏组件, 这块主要是基于业务需求做的业务组件, 实现方式和基础组件一样, 大家可以在线体验一下.
新增导入导出json文件功能
之所以会做这个功能主要是为了方便协作设计H5页面的, 比如说一个人设计了一个H5页面想让其他人一起参与设计, 可以将当前H5页面导出为JSON, 另一个人通过导入这个JSON文件就可以立马渲染成一模一样的H5页面, 进而做修改或者完善. 如下:
 关于如何实现下载
关于如何实现下载json, 笔者在之前的文章中也介绍过, 我们可以采用file-saver这个第三方模块来做. 上传解析json 我们完全可以自己实现, 笔者采用的是 Upload + FileReader API实现的, 核心代码如下:
const uploadprops = useMemo(() => ({
name: 'file',
showUploadList: false,
beforeUpload(file, fileList) {
// 解析并提取json数据
let reader = new FileReader();
reader.onload = function(e) {
let data = e.target.result;
importTpl && importTpl(JSON.parse(data))
};
reader.readAsText(file);
}
}), []);
新增一键截图并生成高清海报图功能
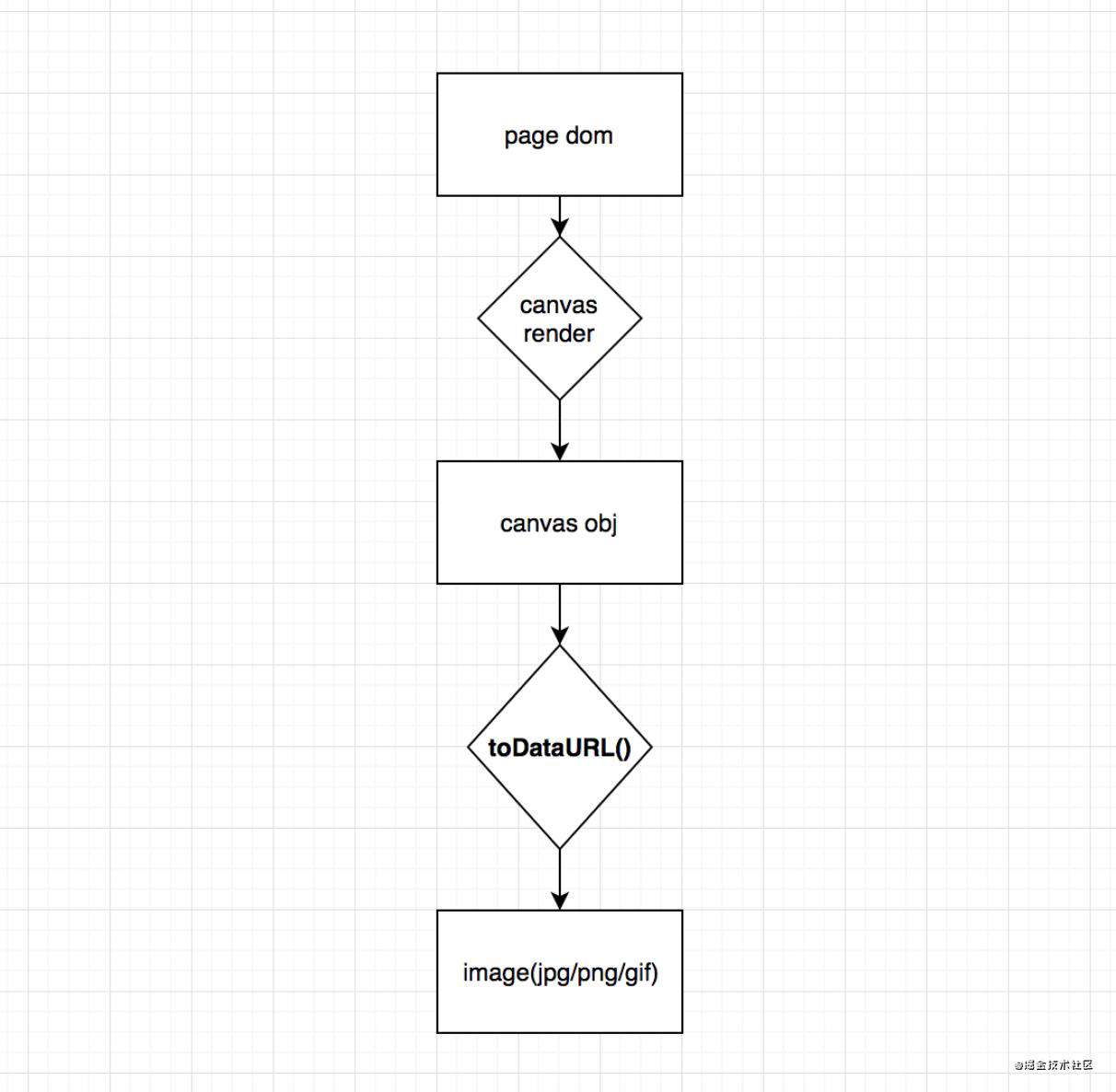
这块主要是为H5页面提供一个快速成图方案, 方便运营或者技术人员做页面效果评估用的, 在前端实现角度上我们主要采用canvas对dom进行转化, 原理如下:
 笔者之前也分享过具体的实现方案, 可以参考如下文章:
笔者之前也分享过具体的实现方案, 可以参考如下文章:
前端如何实现一键截图功能?
这里笔者推荐两个好用的canvas截图工具, html2canvas和 dom-to-image. Dooring页面的截图过程如下:

新增右键菜单和自定义键盘快捷键功能
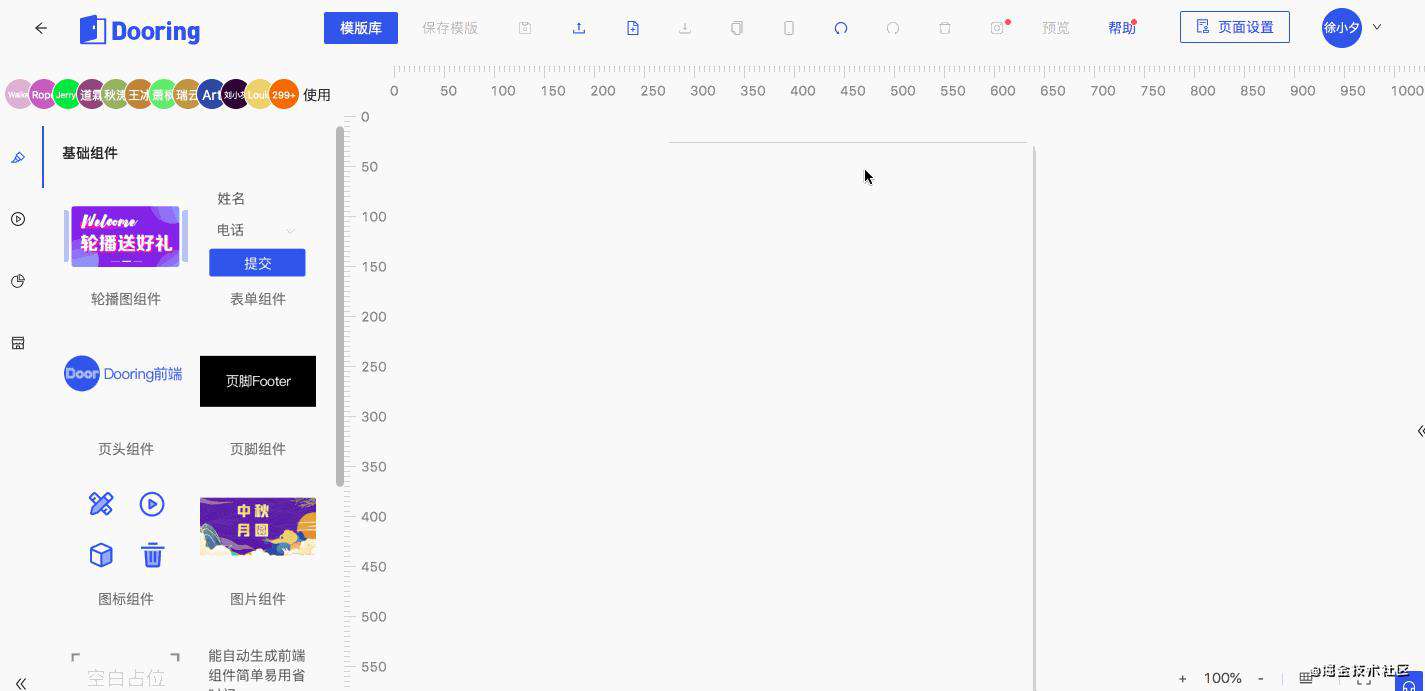
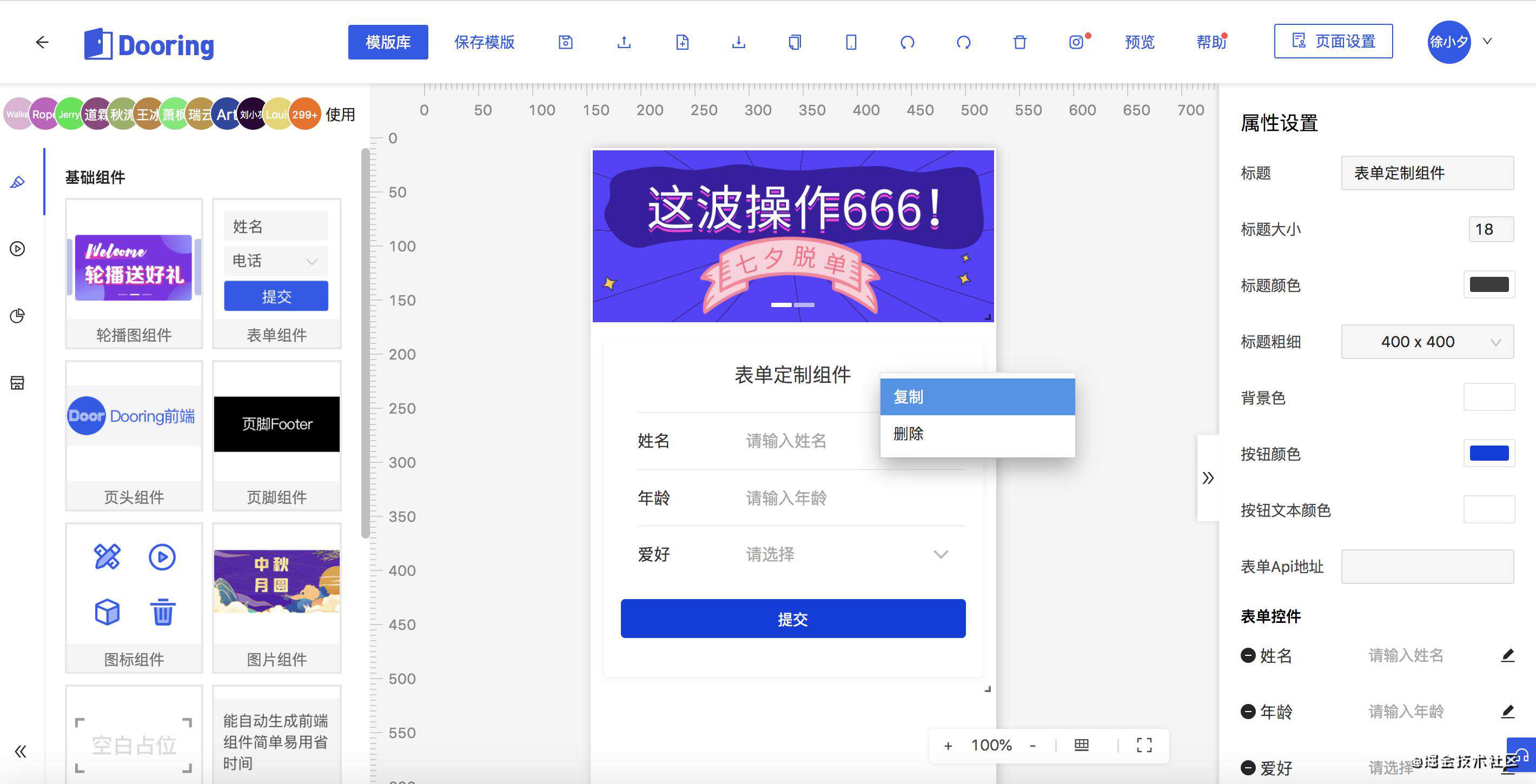
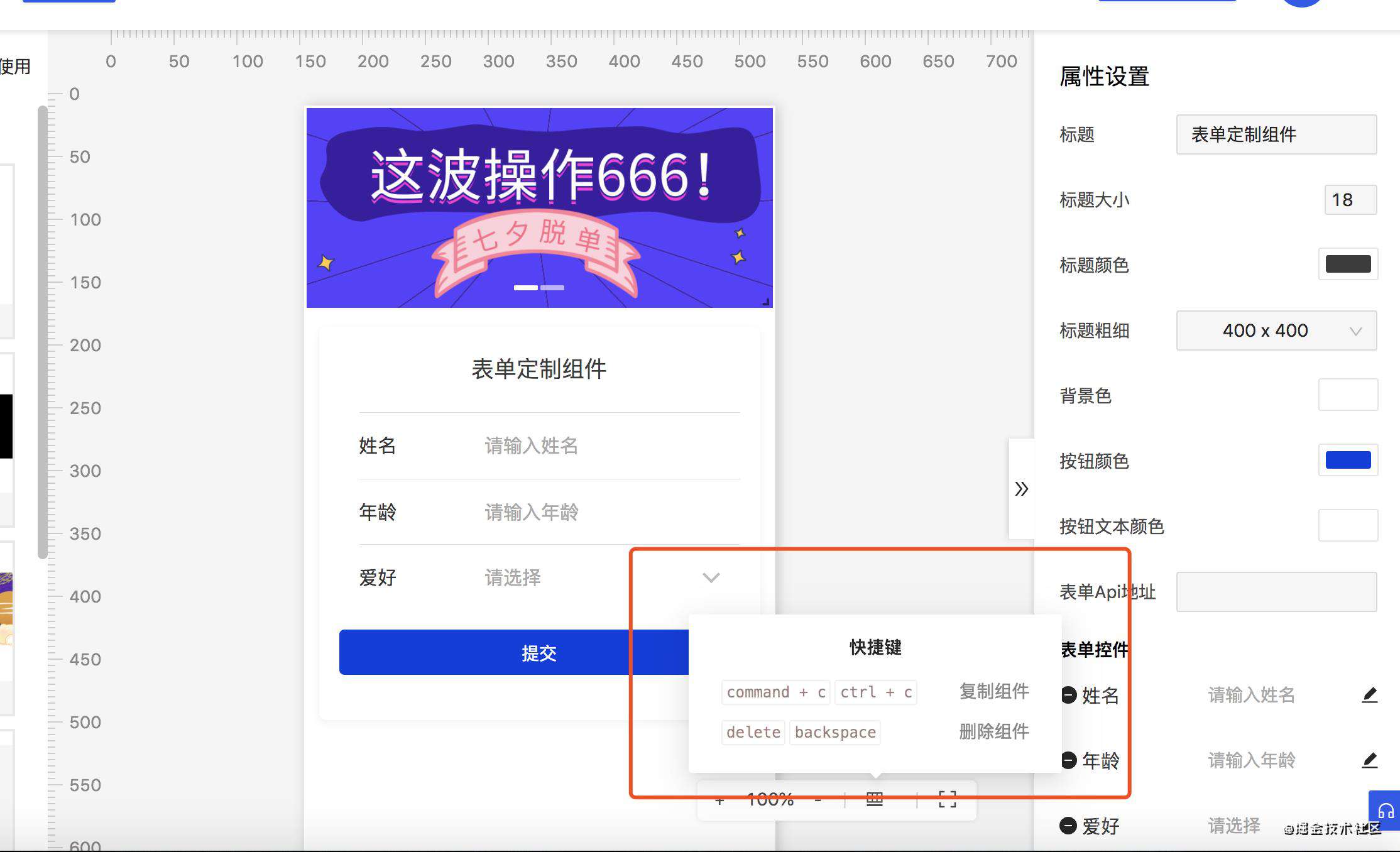
为了进一步提高用户搭建H5页面的效率, 笔者添加了右键菜单, 可以轻松的复制已制作好的组件, 也可以一键删除, 如下:
 但是对于键盘控们来说更希望通过键盘来实现所有功能, 所以个笔者添加了键盘快捷键, 支持一键复制, 粘贴,删除元素, 如下:
但是对于键盘控们来说更希望通过键盘来实现所有功能, 所以个笔者添加了键盘快捷键, 支持一键复制, 粘贴,删除元素, 如下:
 这里推荐几个还好用的右键菜单和键盘快捷键的库,
这里推荐几个还好用的右键菜单和键盘快捷键的库, react-contexify, keymaster.
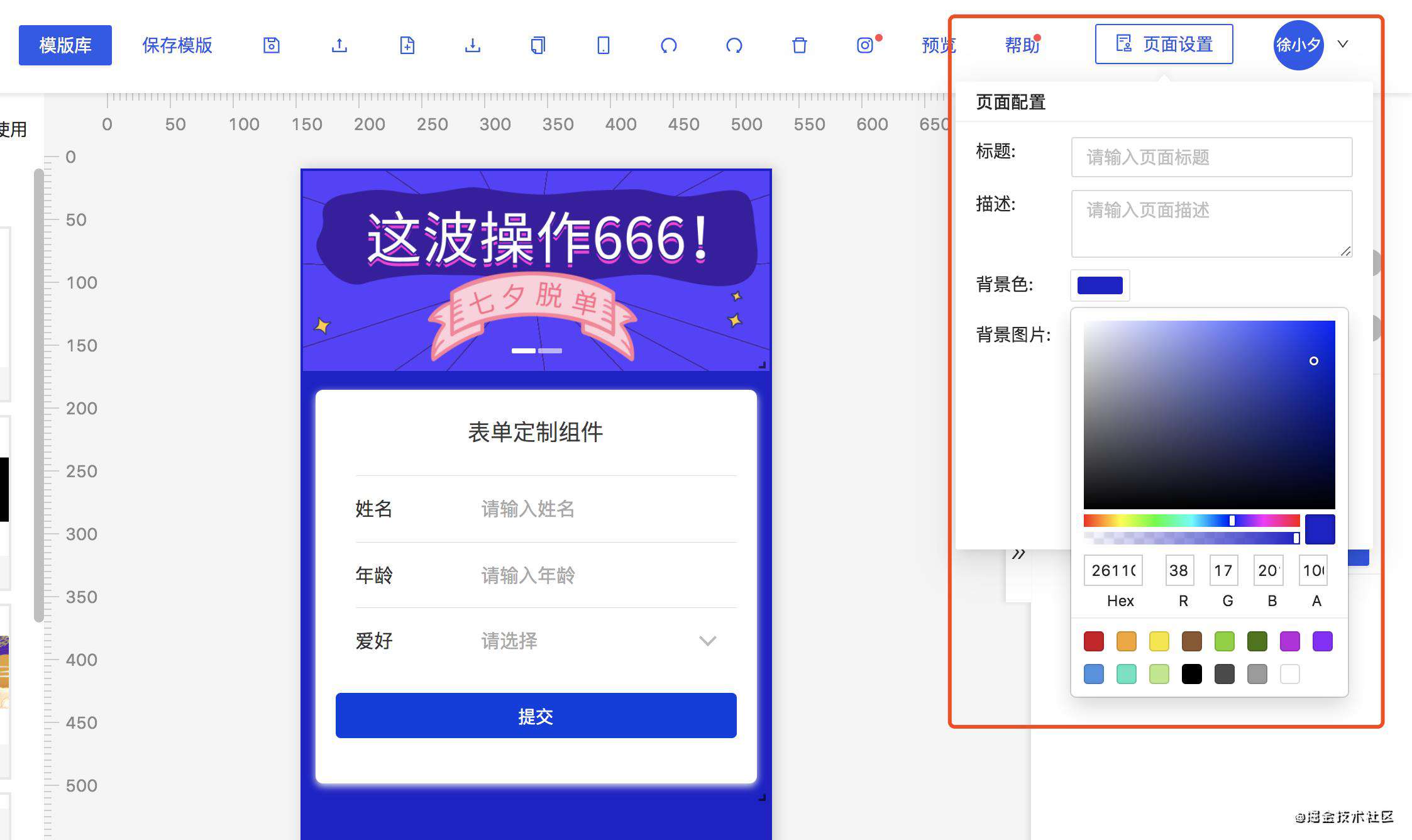
新增页面配置
这块主要是让H5页面有更多的自由度, 可以自定义页面标题, SEO关键字, 页面背景和背景图等, 如下:
 后续会添加更多页面自定义的能力.
后续会添加更多页面自定义的能力.
界面设计优化
和0.1版本比界面上做了很大的调整和优化, 比如说我们的登录页面:
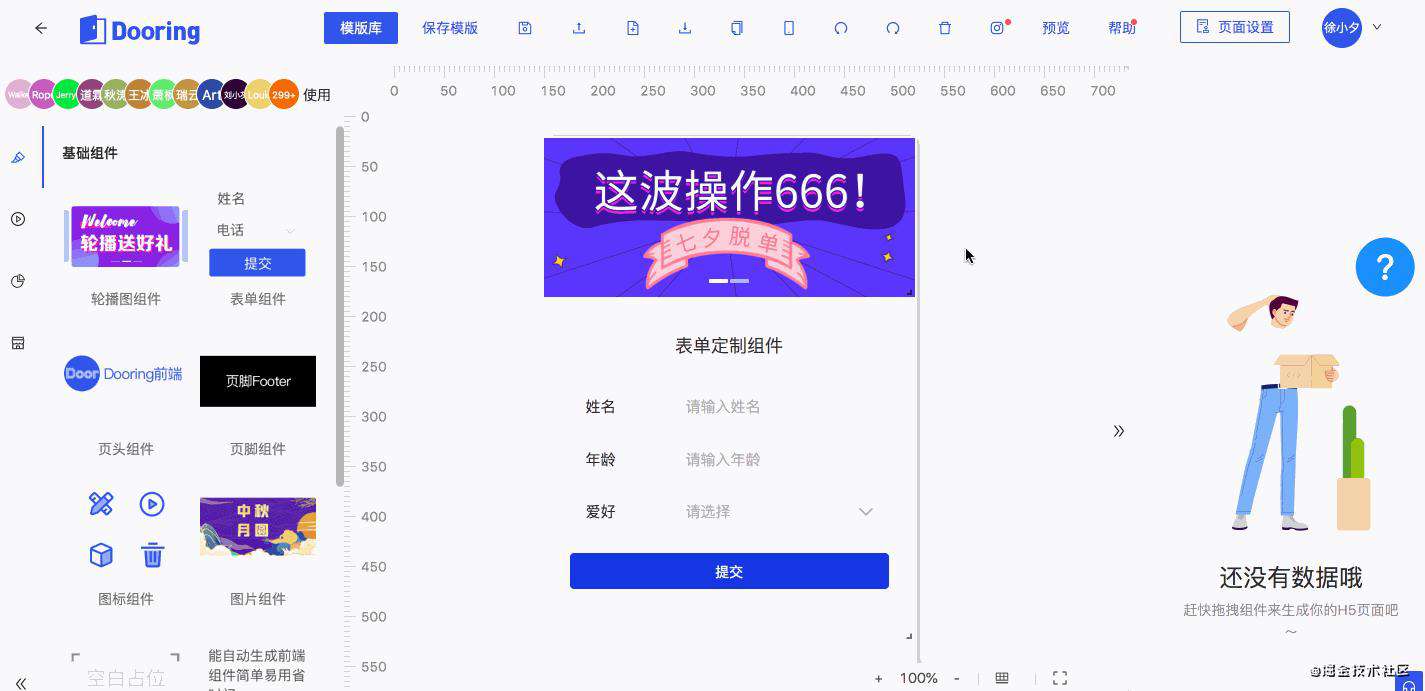
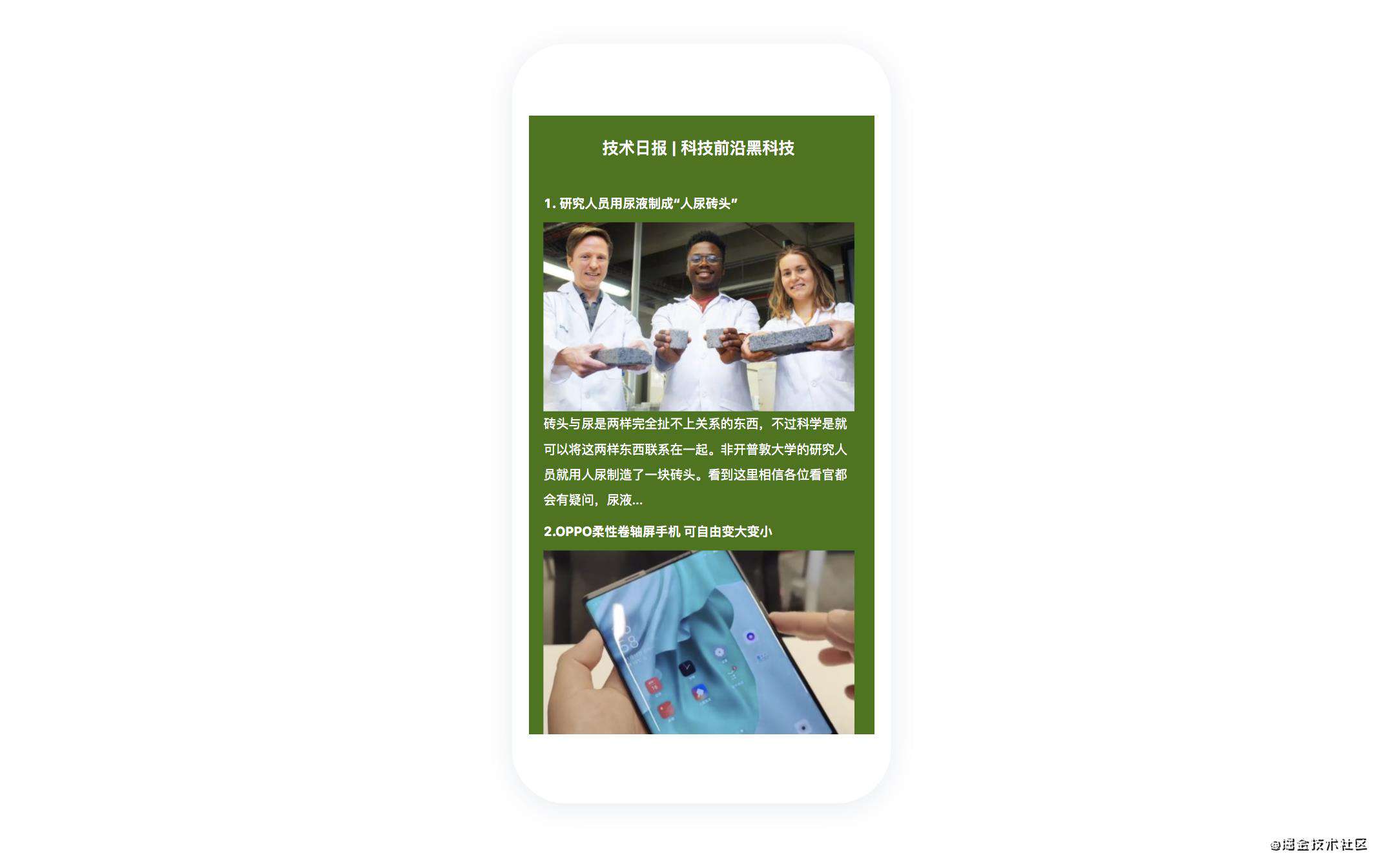
 预览页面:
预览页面:

支持sdk引入
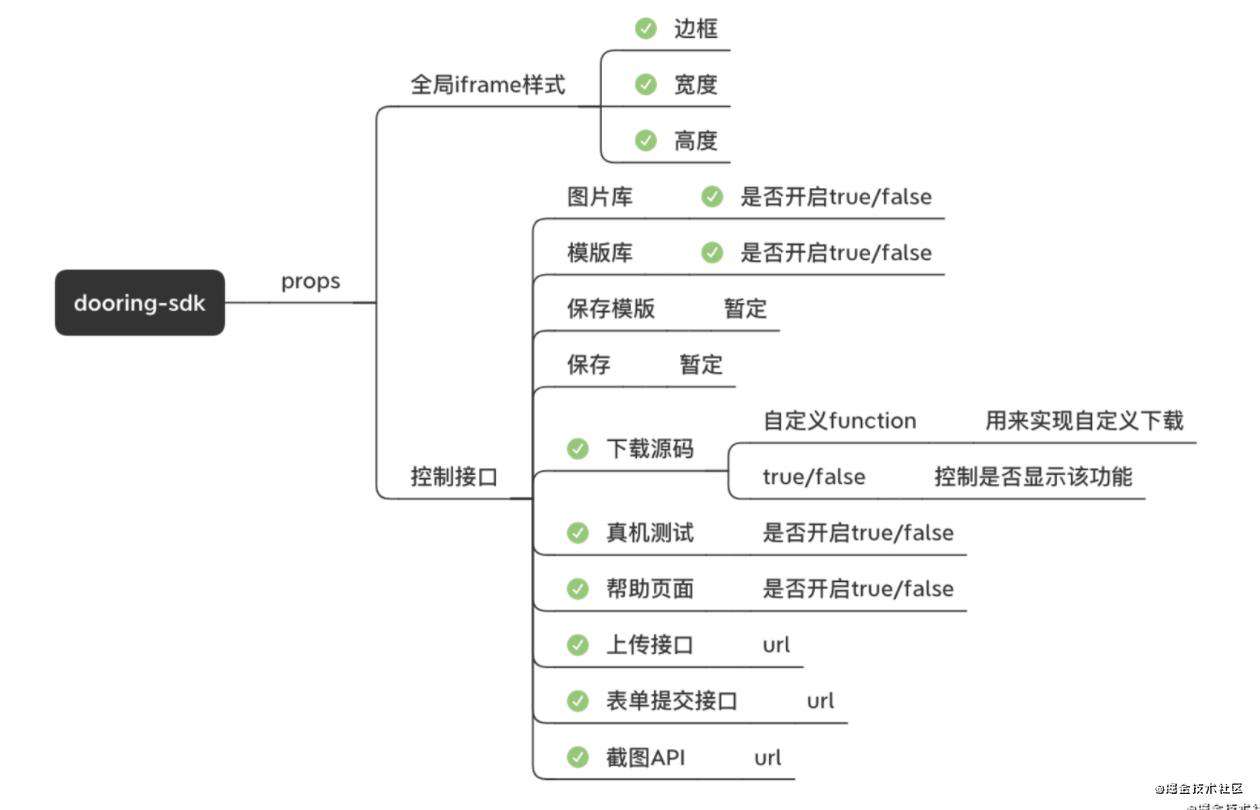
这块也是笔者之前做的一个尝试, 让H5-Dooring能通过sdk的方式被植入到任何web系统中,并且提供了定制功能和展示的api, 主要如下:
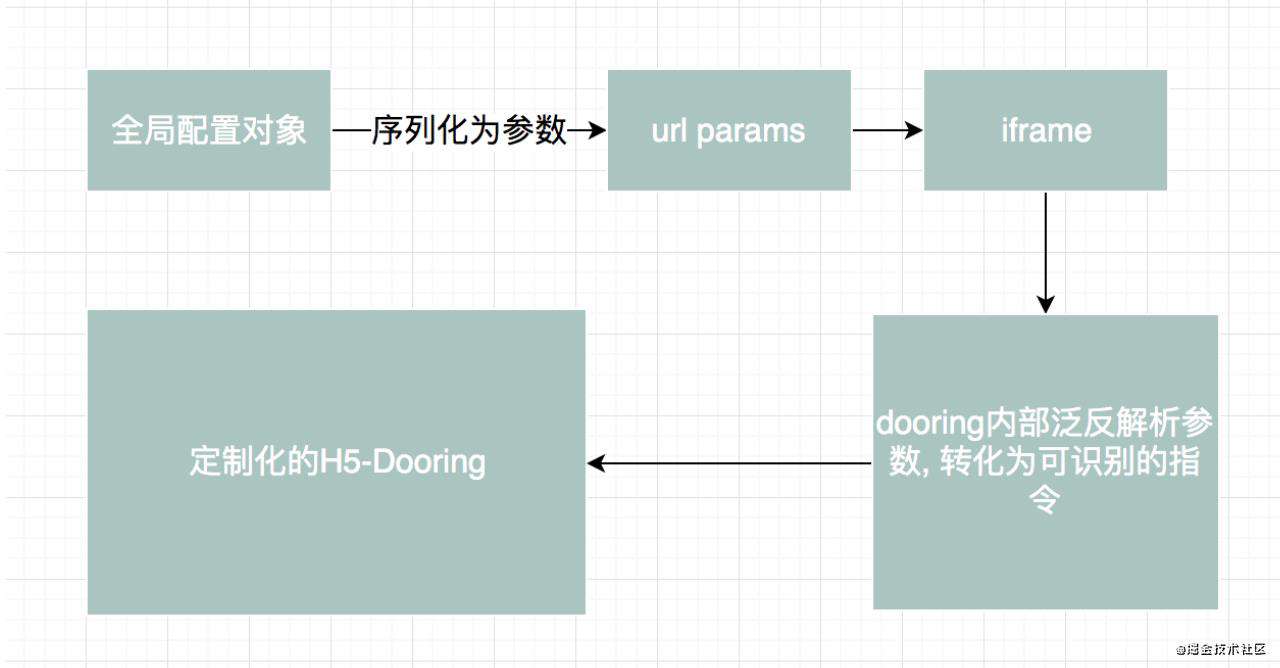
 实现原理笔者之前也在文章中介绍过了, 如下:
实现原理笔者之前也在文章中介绍过了, 如下:
 感兴趣的可以参考笔者的以下文章:
感兴趣的可以参考笔者的以下文章:
如何快速将你的应用封装成js-sdk?
后期规划
后期主要做的事情是继续丰富高质量业务组件, 重构github上已有代码的设计架构, 做好视图, 数据, 逻辑的分层, 抽离页面渲染器和表单渲染器, 提供组件开放能力, 增强后台服务能力等, 欢迎感兴趣的朋友提出宝贵的建议和issue, 持续迭代和优化.
github地址: github.com/MrXujiang/h…
欢迎大家fork和star.
最后
后期会继续开源笔者之前写的100+代码不用愁工具和项目实战, 欢迎微信搜索 趣谈前端, 学习更多好玩, 实用的前端开源项目.
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!