前言
Three.js 中 CubeTexture (立方纹理)经常用作天空背景。
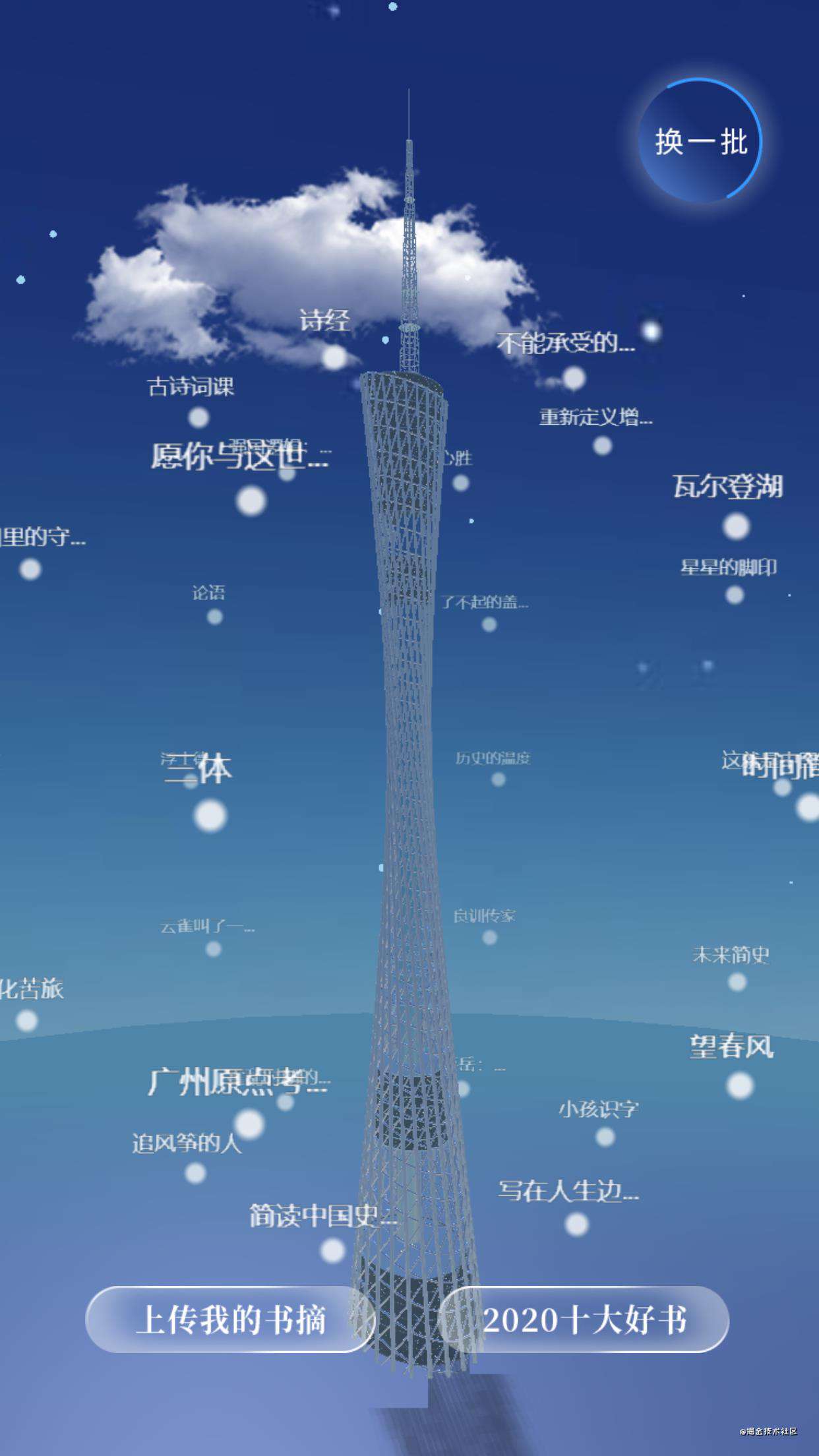
如 案例 中,广州塔的背景就是使用该方法。
但是 CubeTexture 接收图片路径的数组作为参数,且图片的顺序不可更改,再实际开发中可能会遇到一些问题。

问题
最大的问题就是官网给的代码片段,图片命名不够直接,代码如下:
const scene = new THREE.Scene();
scene.background = new THREE.CubeTextureLoader()
.setPath( 'textures/cubeMaps/' )
.load( [
'px.png',
'nx.png',
'py.png',
'ny.png',
'pz.png',
'nz.png'
] );
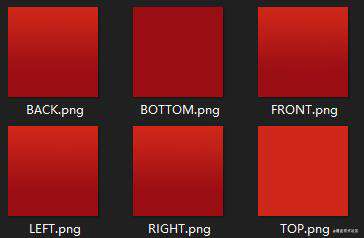
如果碰巧设计同学给到的贴图是这样的:

那 BACK、BOTTOM、FRONT、LEFT、RIGHT、TOP 和 px、nx、py、ny、pz、nz 怎么一一对应呢?
解决方法
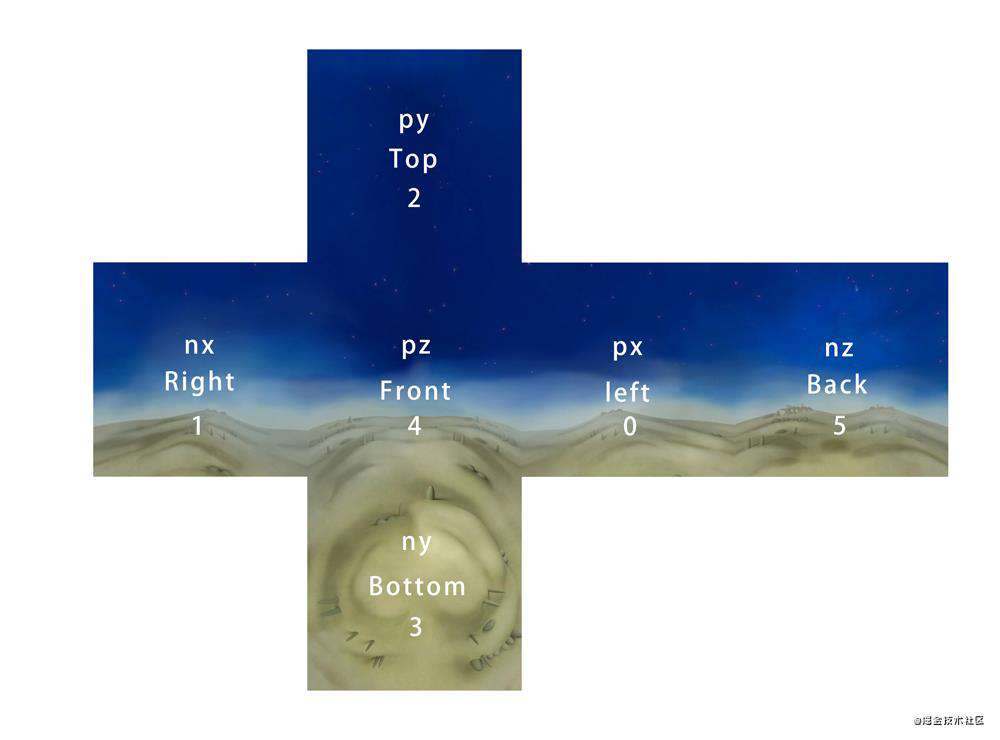
解决的方式,就是将立方体的 6 个面展开来,将 BACK、BOTTOM、FRONT、LEFT、RIGHT、TOP 和 px、nx、py、ny、pz、nz 分别标注到每个面,然后将参考图同步给设计以及开发。

总结
通过参考图的方式,既解决了设计的命名困难,又解决了开发的图片置入顺序。
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!