CSS Font Module Level 3(本文以下简称 “ML3”)新增了字体特性(Font Feature)属性,用于扩展font-variant,以支持丰富 OpenType 字体特性,如连字。
我们知道,字体文件中包含着从 Unicode 码点到字形的映射。在给简单的拉丁文本应用字体时,就是根据字体文件中的映射表逐个把对应的字形找到并显示出来。而 OpenType 和 AAT(Apple Advanced Typography)等字体标准支持更复杂的处理模式。比如,给定字符的字形不仅可以根据码点来选择和定位,也可以根据相邻字符或者语言、文字以及文本本身启用的特性来选择和定位。
风格性的字体特性分两类:影响与周围字符关系的和影响字形选择的。前者比如字距调整(kerning)和连字(ligature)相关的特性,后者比如小型大写字母(small-caps)、上 / 下标(superscript/subscript)及替代(alternate)特性。
为了支持这些字体特性,ML3 扩展了font-variant,基于它增加了很多子属性用于控制相应的字体特性,比如font-variant-ligatures、font-variant-postion、font-variant-caps、font-variant-numeric、font-variant-east-asian。而font-variant则变成了一个涵盖所有这些属性的简写属性,类似font那样。不过,以上这些子属性只会影响字形选择与定位,不影响字体选择。
因为这些字体特性都与风格有关,所以字体特性的英文也叫 stylistic font features。这个意义上,unstyled text 就不是 "未应用样式文本",而是 "未启用风格化字体特性的文本"。
font-kerning
用于根据字体文件中的数据来调整字形间距。auto表示由 UA 决定,normal表示应用字体文件中的数据,none表示不应用。

对于不包含相关数据的字体,这个属性没有影响。OpenType 标准建议默认启用间距调整,即应用 OpenType 的kern特性(对于垂直文本则是vkrn)。如果同时定义了letter-spacing属性,则字体内置的间距作为默认值,在此基础上再进行调整。
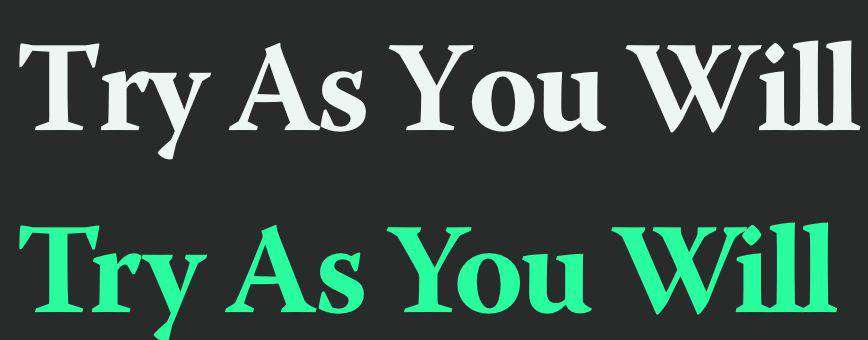
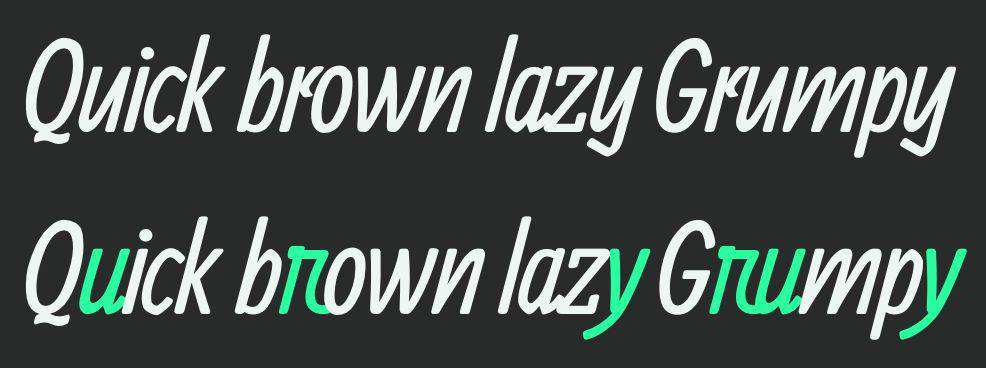
font-variant-ligatures
用于跟上下文构形(contextual form)一起组合字形以得到更和谐的文本呈现效果。
-
normal表示启用公共默认特性,对 OpenType 字体则意味着默认启用普通 / 标准(common)连字和上下文构形,禁用自由(discretionary)连字和传统(historical)连字。 -
none表示明确禁用任何形式的连字和上下文构形。 -
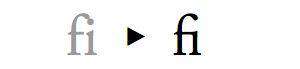
common-ligatures启用普通 / 标准连字(对应 OpenType 特性liga、clig)。对于 OpenType 字体,普通 / 标准连字默认是启用的。
-
no-common-ligtures禁用普通 / 标准连字。 -
discretionary-ligatures启用自由连字(对应 OpenType 特性dlig),这种连字是自由的或者说可选的,由字体设计者自行决定。至于哪些地方会连字,需要参考字体文档。
-
no-discretionary-ligatures禁用自由连字。 -
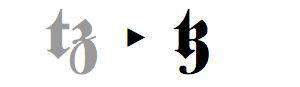
historical-ligatures启用传统连字(对应 OpenType 特性hlig)。
-
no-historical-ligatures禁用传统连字。 -
contextual启用上下文替代(contextual alternates,对应 OpenType 特性calt),虽然不是严格意义上连字特性,但这个特性常用于让字形与周围内容更和文谐。对于 OpenFont 字体,这个特性默认打开。
-
no-contextual禁用上下文替代。
为了正确渲染复杂文字而必需的连字(对应 OpenType 特性rlig),不受以上设置的影响,包括none。
font-variant-position
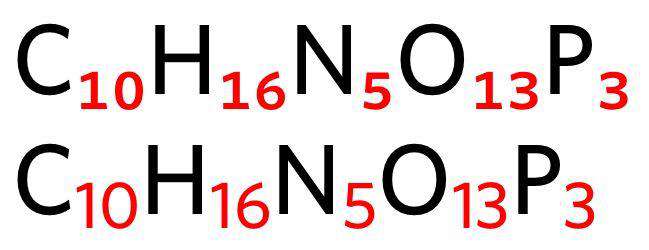
用于在排版中使用上标和下标字形。这些字形是单独设计的,但它们的字框与默认字形是一样的。目的就是无需缩放或调整基线,就可以像使用默认字形一样直接使用它们。从下图可以看出下标字形(上)与合成下标(下)的区别:

normal不应用下面的特性。sub显示下标变体(OpenType 特性subs)。super显示上标变体(OpenType 特性sups)。
如果字体文件中没有相应的变体,UA 需要基于正常字形缩小后合成。这两个值不支持嵌套应用(即不累积),另外对行内图片应用这两个值,效果如同应用normal。
考虑到以前 UA 会通过给sub和sup元素设置相应的font-size和vertical-align属性来模拟下标和上标,样式表作者最好通过 CSS3 条件来应用font-variant-position属性,以实现向后兼容。
比如,UA 通过对sub元素应用以下样式:
sub {
vertical-align: sub;
font-size: smaller;
line-height: normal;
}
而这样使用font-varian-position则可以保证不支持用户代理也能正常显示下标:
@supports ( font-variant-position: sub ) {
sub {
vertical-align: baseline;
font-size: 100%;
line-height: inherit;
font-variant-position: sub;
}
}
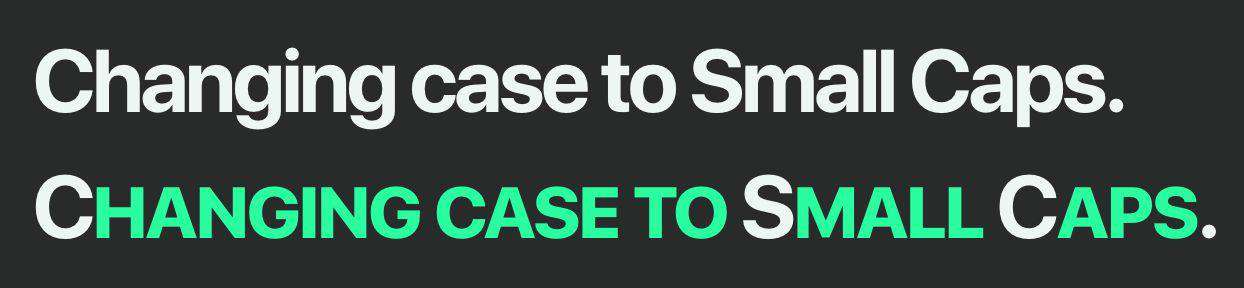
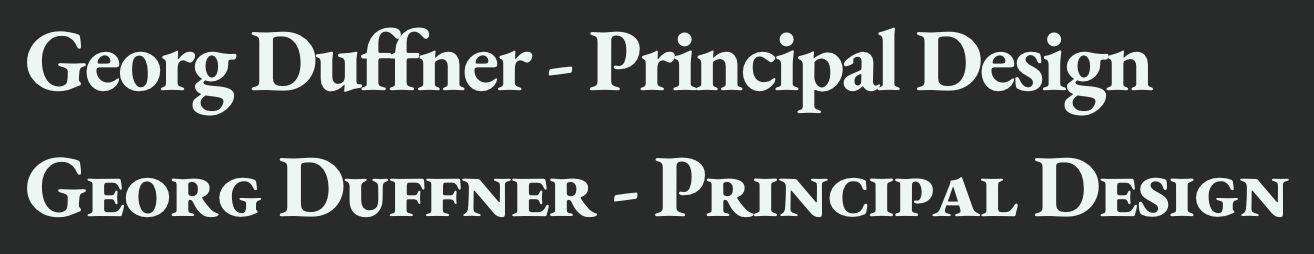
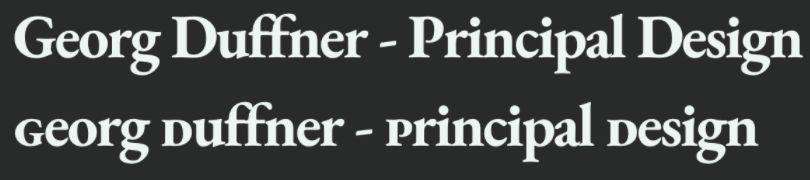
font-varian-caps
这个属性用于从字体中选择专门设计的小型大写字母字形。
-
normal不应用下面的特性。 -
small-caps用小型大写字母显示小写字母(OpenType 特性smcp)。小型大写字母是小写字母大小的大写字母,通常比 x 高度高 30%,或者是大写字母高度的 70%。
-
all-small-caps大写字母和小写字母都显示为小型大写字母(OpenType 特性c2sc、smcp)。
-
petite-caps用短身(petite)大写字母显示小写字母(OpenType 特性pcap)。短身大写字母的高度等于 x 高度。
-
all-petite-caps大写字母和小写字母都显示为短身大写字母(OpenType 特性c2pc、pcap)。
-
unicase大写字母转换为小型大写字母与小写字母混合显示(OpenType 特性unic)。
-
titling-caps用标题大写字母显示小写字母(OpenType 特性titl)。
如果字体不支持small-caps,UA 需要用大写字母合成。如果字体不支持petite-caps,则petite-caps和all-petite-caps相当于指定small-caps和all-small-caps。如果字体不支持unicase,则该属性就像small-caps只应用给大写字母。如果字体本身不支持titling-caps,则视觉上无变化。对于不区分大小的文字,small-caps、all-small-caps、petite-caps、all-petite-caps和unicase视觉上无变化。
在模拟小型大写字母时,结果必须与text-transform属性的结果保持一致。
font-variant-numeric
控制如何显示数字值。
-
normal不应用下面的特性。 -
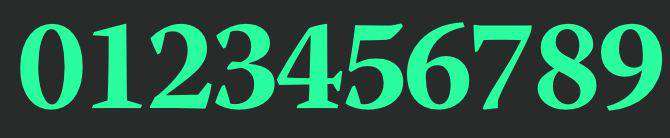
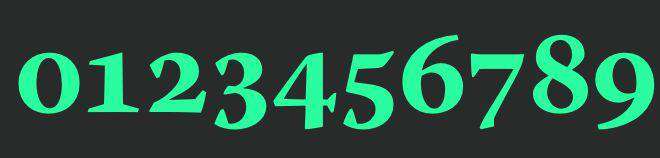
lining-nums等高数字(OpenType 特性lnum)。
-
oldstyle-nums旧样式数字(OpenType 特性onum),高度可能不相等。
-
proportional-nums比例数字(OpenType 特性pnum),宽度可能不相等。
-
tabular-nums等宽数字(OpenType 特性tnum)。
-
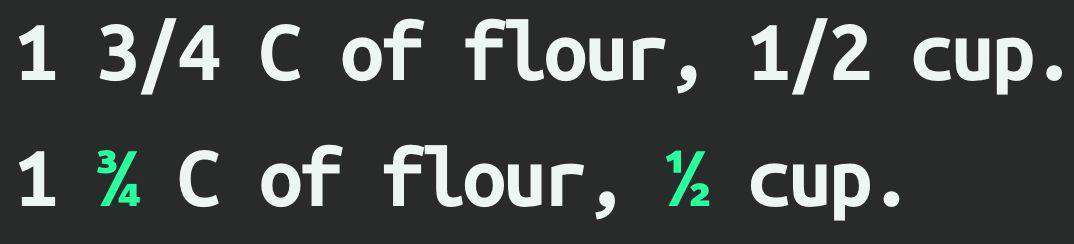
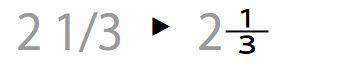
diagonal-fractions斜角分数字(OpenType 特性frac)。
-
stacked-fractions标准分数字(OpenType 特性afrc)
-
ordinal序数字(OpenType 特性ordn)
-
slashed-zero带斜线的零(OpenType 特性zero)。
对于ordinal来说,虽然序数也以上标形式出现,但标记不同。对于上标,通常这样标记和应用样式:
sup { font-variant-position: super; }
x<sup>2</sup>
而对于序数,则这样标记和应用样式:
.ordinal { font-variant-numeric: ordinal; }
<span class="ordinal">17th</span>
这里的th会变成序数形式,而数字不变。当然,在有些语言里,序数也不是上标形式。
font-variant-east-asian
控制东亚文字的替代及大小。
-
normal不应用以下特性。 -
jis78将默认日文替换成 JIS78 中对应的字形(OpenType 特性jp78)。
-
jis83将默认日文替换成 JIS83 中对应的字形(OpenType 特性jp83)。 -
jis90将日文替换成 JIS90 中对应的字形(OpenType 特性jp90)。 -
jis04使用 JIS2004 中的日文字形(OpenType 特性jp04)。以上 JIS 变体主要对应不同版本的日语国际标准。字体通常按照最新国际标准设计,但显示时偶尔需要使用旧的变体,比如匹配标志。
-
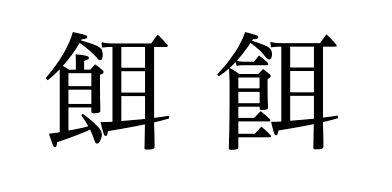
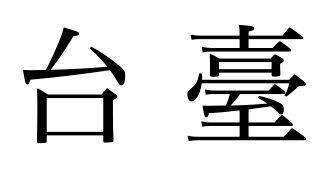
simplified应用简体形式(OpenType 特性smpl)。 -
traditional应用繁体形式(OpenType 特性trad)。
simplified和traditional用于控制文字以简化写法还是传统写法显示。 -
full-width应用全宽变体(OpenType 特性fwid)。
-
proportional-width应用比例间距变体(OpenType 特性pwid)。
-
ruby应用注音 / 注释变体(OpenType 特性ruby)。由于注音 / 注释文本通常比较小,字体设计者通常特别设计相应字形。
font-variant
如前所述,font-variant是所有字体变体子属性的简写形式。它的值normal会将所有子属性的值重置为初始值。none将font-variant-ligatures设置为none,将其他特性设置为各自的初始值。与其他简写属性一样,font-variant会将未指定的子属性重置为各自的初始值。
font-variant不会重置font-feature-settings属性。
font-feature-settings
这是用于控制 OpenType 字体特性的一个低级属性。这个属性旨在访问那些使用不广泛但有时候却必要的特性。
/* 应用小型大写字母和第二个花饰字替代 */
font-feature-settings: "smcp", "swsh" 2;
normal值表示字形选择和定位不会发生变化。特性值标签的格式如下:
<feature-tag-value> = <string> [ <integer> | on | off ]?
<string>是区分大小写的 OpenType 特性标签,由 4 个小写字母构成。不存在的标签会被忽略。UA 不会合成字体本身不支持的特性。唯一例外是kern;如果字体的kern表中有字距调整数据,而 GPOS 表里显示不支持kern特性,UA 也会合成。
<integer>如果存在,表示用于字形选择的索引,必须大于等于 0。0 表示禁用相应特性。对于布尔值特性,1 表示启用该特性。对于非布尔值特性,大于等于 1 的值表示启用该特性,以及该特性的选择索引。值on相当于 1,值off相当于 0。如果没有指定这个部分的值,则假定值为 1。
font-feature-settings 的计算属性是一个映射,因此不存在重复指定的值。如果存在多次指定同一属性的值,则最后一个覆盖前面的。
font-feature-settings: "dlig" 1; /* dlig=1 启用自由连字 */
font-feature-settings: "smcp" on; /* smcp=1 启用小型大写 */
font-feature-settings: 'c2sc'; /* c2sc=1 全部小型大写 */
font-feature-settings: "liga" off; /* liga=0 禁用标准连字 */
font-feature-settings: "tnum", 'hist'; /* tnum=1, hist=1 启用表列数字及传统连字 */
font-feature-settings: "tnum" "hist"; /* 无效,缺少逗号 */
font-feature-settings: "silly" off; /* 无效,标签过长 */
font-feature-settings: "PKRN"; /* PKRN=1 启用自定义特性 */
font-feature-settings: dlig; /* 无效,标签不是字符串 */
虽然特性标签是为 OpenType 字体的特性打造的,但其他现代字体格式的特性也可以以 OpenType 标签的模式来注册。
小结
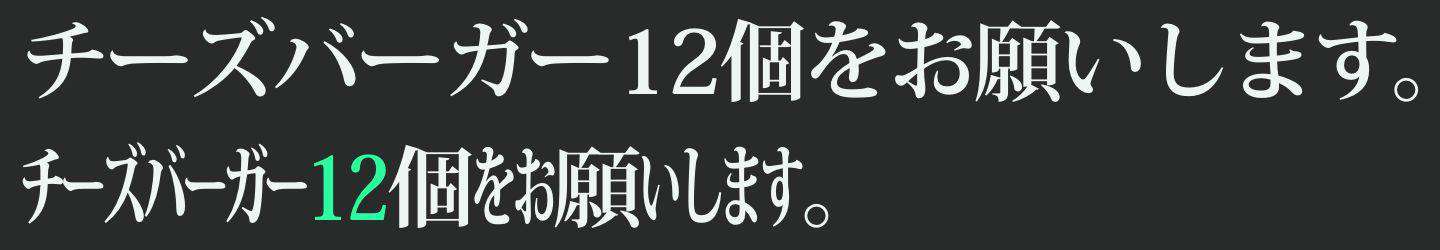
综观所有font-variant的子属性,视觉上可以看得到的,好像只有font-variant-east-asian 与汉字有关(比如traditional把简体转换成繁体,ruby选择注音 / 注释字形)。当然,font-variant-ligatures也可能与汉字有关,如果行、草字体如果有连字替换设计的话。
虽然大多数属性都与字母文字相关,但在国际化的今天,了解这些文字的展示也是有益的。
参考链接
- CSS Fonts Module Level 3:www.w3.org/TR/css-font…
- The Complete CSS Demo for OpenType Features:sparanoid.com/lab/opentyp…
- Syntax for OpenType features in CSS:helpx.adobe.com/fonts/using…
- An Introduction to OpenType Substitution Features:ilovetypography.com/OpenType/op…
- CSS Conditional Rules Module Level 3:www.w3.org/TR/2013/CR-…
- OpenType sepc - Feature tags:docs.microsoft.com/zh-cn/typog…
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!