JavaScript 的数组排序是一个非常常见业务场景
ECMAScript 为数组提供了一个原生的sort函数,今天我们就来好好看看你对sort函数究竟了解多少。
首先我们来看一下sort函数的基本信息
语法:
arr.sort([compareFunction])
参数:
compareFunction [可选]
用于数组排序规则的比较函数。如果不含有该参数,数组元素按照转换字符串的各个字符的Unicode编码顺序进行排序。
compareFunction 参数:
firstElement 用于比较的第一个元素
secondElement 用于比较的第二个元素
返回值:
排序后的数组,返回的是当前数组。
我们先来看看各种排序的应用方式
没有参数的默认排序
// 当没有参数传入时 默认按照数组转成字符串后的结果每一位的Unicode编码进行排序
let arr = [311,43,54,4,40,26,31,33];
arr.sort();
console.log(arr); // [26, 31, 311, 33, 4, 40, 43, 54]
升序排列
let arr = [311,43,54,4,40,26,31,33];
arr.sort((a,b) => a - b);
console.log(arr); // [4, 26, 31, 33, 40, 43, 54, 311]
降序排列
let arr = [311,43,54,4,40,26,31,33];
arr.sort((a,b) => b - a);
console.log(arr); // [311, 54, 43, 40, 33, 31, 26, 4]
好了,看完升序和降序排列以后我们来聊聊排序的规则。
如果添加了 compareFunction 那么数组会按该函数的返回值结果进行排序。
即 compareFunction(a,b) 表示 a,b的比较结果,规则如下:
- 如果返回值结果小于0,则a和b的顺序不变;
- 如果返回值结果等于0,则a和b的顺序不变;
- 如果返回值的结果大于0,a和b会交换位置。
了解了以上排序结果以后我们可以使用sort方法颠倒数组的顺序(实现类似于reverse方法的效果)
let arr = [311,43,54,4,40,26,31,33];
arr.sort(() => -1);
console.log(arr); // [33, 31, 26, 40, 4, 54, 43, 311]
随机排序
let arr = [311,43,54,4,40,26,31,33];
arr.sort((a,b) => Math.random() - 0.5);
console.log(arr); // 结果为随机排序
按照对象指定的属性值进行升序或降序排列
var arr = [{
name: 'zhangsan',
age: 20
}, {
name: 'lisi',
age: 15
}, {
name: 'wangwu',
age: 17
}, {
name: 'zhaoliu',
age: 23
}, {
name: 'fengqi',
age: 31
}, {
name: 'xiaoming',
age: 11
}];
function sortby(prop, rev = true) {
// prop 属性名
// rev 升序降序 默认升序
return function(a, b) {
var val1 = a[prop];
var val2 = b[prop];
return rev ? val1 - val2 : val2 - val1;
}
}
arr.sort(sortby('age')); // 根据age进行升序排列
arr.sort(sortby('age',false)); // 根据age进行降序排列
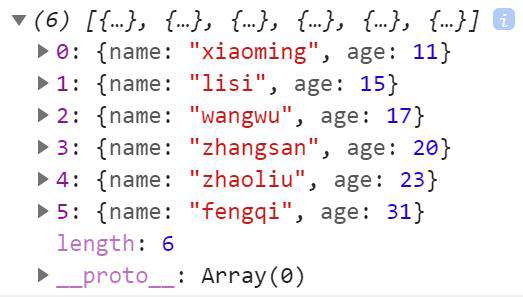
升序排列结果 :

降序排列结果 :

我们再来看看特别的排序方式
先按奇数升序排列,后按偶数升序排列
let arr = [311,43,54,4,40,26,31,33];
arr.sort((a,b)=>{
if(!(a % 2) && b % 2) return 1; // 首先满足条件a为偶数,b为奇数
if((a % 2 && b % 2 || !(a % 2) && !(b % 2)) && a > b) return 1; // 判断a b 均为奇数或偶数 且a > b 即可进行升序排序
return -1;
});
console.log(arr); // [31, 33, 43, 311, 4, 26, 40, 54]
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?




发表评论
还没有评论,快来抢沙发吧!