小情景
如何通过node在vscode及webstorm中打开文件?


求解过程
要想解决上面的问题,首先我们需要知道,除了双击程序图标之外,还有什么办法能打开vscode/webstorm一类的IDE软件?
如何在命令行中打开vscode、webstorm等ide?
办法是有的?,那就是通过命令行来启动✌️
在Mac下使用命令行启动
使用命令行启动vscode
在Mac下打开你的命令终端,此时我们在放有代码的目录下,执行下面的指令,就可以在vscode中打开当前的文件目录
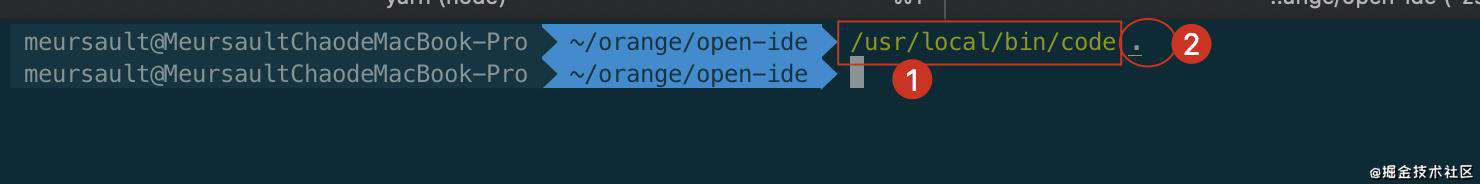
/usr/local/bin/code .

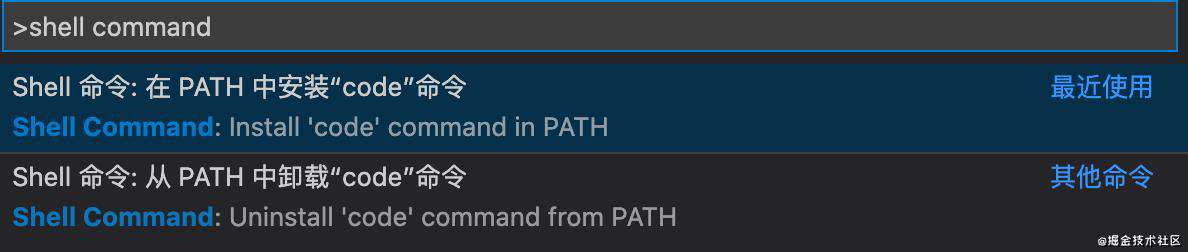
或者你可以直接在vscode中使用command+shift+p组合键,输入shell command

在命令行中安装code命令即可,此时我们只要在命令终端键入下面的指令,可以实现同样的效果。
code .
使用命令行启动webstorm
在Mac下打开你的命令终端,此时我们在放有代码的目录下,执行下面的指令,就可以在webstorm中打开当前的文件目录
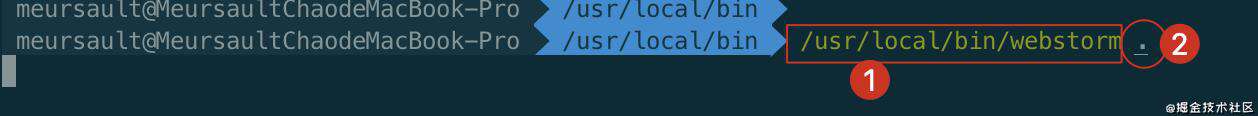
/usr/local/bin/webstorm .

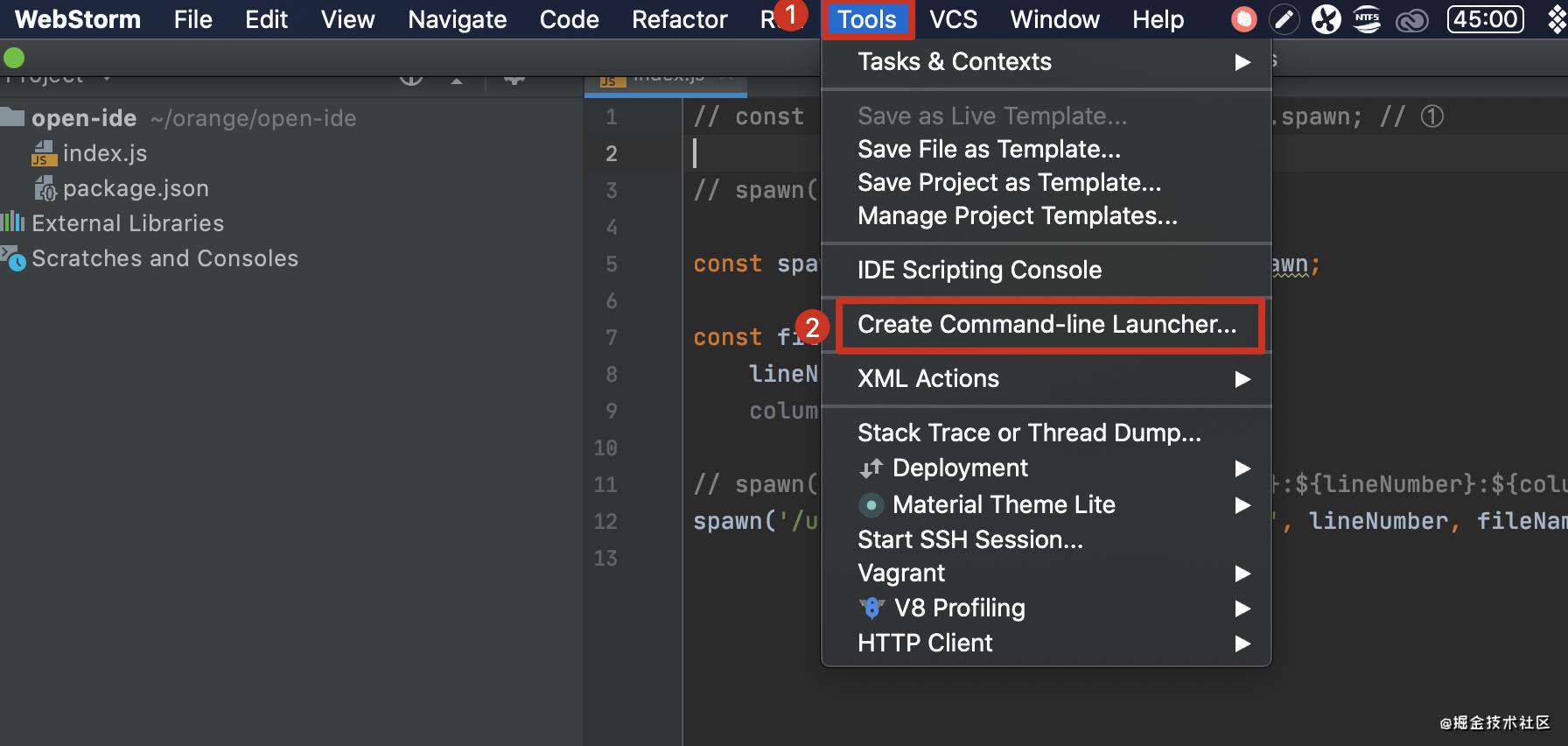
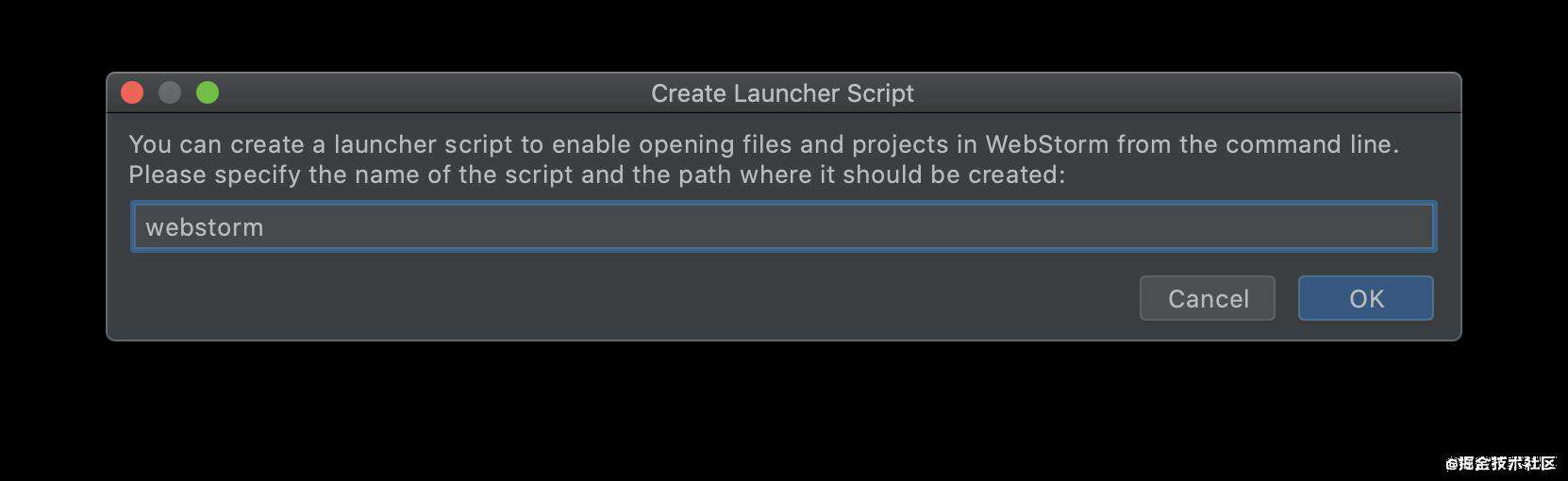
或者按照下面的方法设置


此时我们只要在命令终端键入下面的指令,可以实现同样的效果。
webstorm .
说明
下面我们来解析一下上面的指令
① 其中/usr/local/bin是启动器所在的路径,code是启动器,启动器可以理解为一种打开程序的快捷方式
② .代表的是当前路径,如果你不希望打开当前路径,完全可以更换成其它的文件路径地址
如何在node中打开vscode、webstorm等ide?
通过上面的代码,我们知道了在shell中键入特定的指令就能启动IDE,那么我们能不能通过node来执行shell指令呢?
答案是肯定的,我们此时需要node中child_process模块的spawn方法,这个方法可以帮助我们在node中执行shell指令
在开始之前我们先创建一个open-ide文件夹,在这个文件夹下新建一个index.js文件。
使用node启动vscode
我们在index.js文件中写入下面的代码
const spawn = require('child_process').spawn; // ①
spawn('code', ['.']); // ②
在命令终端中,执行node index.js指令运行代码,此时vscode按照预期被打开了。
①中的代码,我们引用了node中child_process模块的spawn方法。
②中我们执行了spawn方法,传入了两个参数,第一个参数是要运行的命令,第二个参数是字符串参数列表。
我们对比之前在shell中执行的指令code .可以看到,spawn('code', ['.'])等价于在shell中执行code .。
如果我们希望打开特定文件中的某行某列怎么办?
答案是没问题,我们可以通过传入参数,来打开特定文件的特定行列 我们注释掉之前的代码,重新编写下面的代码
// const spawn = require('child_process').spawn; // ①
// spawn('code', ['.']); // ②
const spawn = require('child_process').spawn;
const fileName = 'index.js',
lineNumber = 7,
columnNumber = 3
spawn('code', ['-r', '-g', `${fileName}:${lineNumber}:${columnNumber}`]) // ③
在命令终端中,执行node index.js指令运行代码,我们可以看到vscode打开了index.js文件中的第7行,第3个字符位置
在③中,-r参数表示的是在最近的一个vscode窗口中打开文件夹或者文件,-g参数表示打开特定文件的特定行及该特定行中的特定字符位置。
如果希望查看更多参数的用法,可以点此官方文档传送门
使用node启动webstorm
根据上面vscode的经验,我们同样可以写出来打开特定行和特定列的代码:
// const spawn = require('child_process').spawn; // ①
// spawn('code', ['.']); // ②
const spawn = require('child_process').spawn;
const fileName = 'index.js',
lineNumber = 7,
columnNumber = 3
// spawn('code', ['-r', '-g', `${fileName}:${lineNumber}:${columnNumber}`]) // ③
spawn('webstorm', ['--line', lineNumber, fileName]); // ④
在④中,--line参数规定了打开尾参文件特定的行数
点击右侧?查看webstorm相关的官方文档
参考资料
- 【官方文档】webstorm命令行启动文件
- 【官方文档】vscode命令行说明
- 【程序猿小卡】Nodejs进阶:如何玩转子进程(child_process)
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!