之前分享了“CRA 为什么要做成黑盒”的内容,见上篇。

之前我们聊到,之所以在 Vue 和 React 中实现黑盒功能,其目的很明确,就是方便版本升级后,我们所开发的项目的依赖会自动跟随升级。
但是,一旦打破这种约束,表面上看起来是“我行我素”了,事实上项目变得糟糕透了,项目后期的维护会相当困难。
今天我们就来聊聊如何使得两者兼具,即满足项目依赖自动升级,又能死死地拿捏住黑盒中配置文件的主动权。
# 以 React 中的 CRA 为例
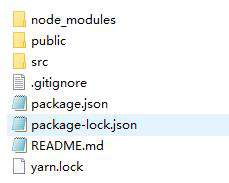
当我们使用 create-react-app 搭建项目的基础结构时,它基本的目录是这样的:

在这个目录下,没有找到任何跟 config 有关的文件。
在没有配置文件的情况下,我们来谈一个简单的需求:
-
项目里要采用 css 预处理器 less || sass
乍一看这个需求很简单,但是却发现整个项目中找不到半点和 webpack.config 相关的文件,有种 “ 狗咬刺猬,无处下嘴 ”的感觉。

别担心,本文的主角 react-app-rewired 登场了!它就像是一把手术刀,可以一下子解决病根。
在官网上搜索 react-app-rewired 的简介:
-
Tweak the create-react-app webpack config(s) without using 'eject' and without creating a fork of the react-scripts.
在不使用 'eject' 且未创建 react-scripts 分支的情况下,调整 create-react-app 中 webpack 配置。
-
All the benefits of create-react-app without the limitations of "no config". You can add plugins, loaders whatever you need.
create-react-app 的所有好处没有“ no config”的限制。您可以根据需要添加插件,加载程序。
虽然翻译得非常直白,但依然令人兴奋不已。它真的可以争取 CRA 中 webpack 配置的主动权。
# 动手操作
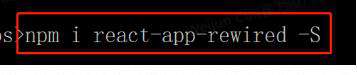
首先,安装 react-app-rewired 项目目录下 npm install react-app-rewired -S。
安装完之后看一下 react-app-rewired 的版本:

下载完后的版本是 react-app-rewired@2.1.6。
接下来,在当前目录创建一个 config-overrides.js 文件,文件内容如下:
module.exports = function override(config, env) {
//do stuff with the webpack config...
return config;
}
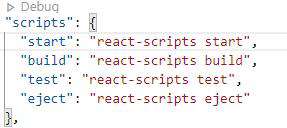
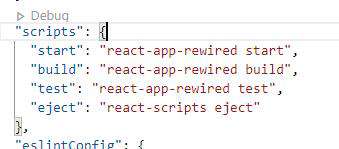
最后修改 package.json 中的 scripts 脚本指令,具体流程参考这里。
修改前

修改后

npm start 我们发现项目依然可以正常启动。

# 接受 webpack 的配置项
对于修改黑盒内的 webpack 配置,react-app-rewired 2.0+ 版本需要另一个依赖模块叫 customize-cra。
npm install customize-cra -S 安装这个依赖。同时安装 less-loader,安装方式 npm install less-loader -D。
这是它对外 API 介绍地址。
const { override,addLessLoader } = require("customize-cra");
module.exports = override(addLessLoader());
//丰富的 API 可以满足你项目的任何需求
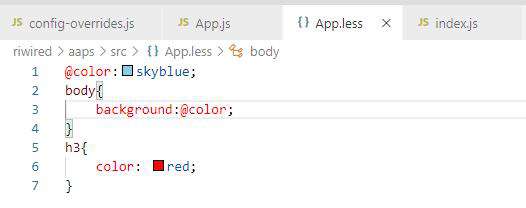
下面演示向配置项中添加 less-loader,然后将 App.css 改成 App.less。同时将 less 文件引入到 App.js 中。

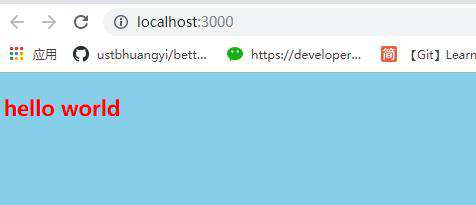
npm start 重新启动服务后,页面效果如下:

以上就是实现 CRA 黑盒中 webpack.config 文件的关于 less 的自由配置的整个过程。
我们终于把 CRA 的黑盒主动权争取来了!
下一篇,我将和你分享“如何实现一个自己的开箱即用的黑盒?”。
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!