目录
- 基础类型语法
- 原始类型
- 字符串
- 数字
- 布尔值
- Null
- Undefined
- Symbol
- Void
- Never
- any类型
- Object类型
- 数组类型
- 元组类型
- 元组的使用场景
- 枚举类型
- 特点
- DEMO
- 枚举类型会入侵代码
- 常量枚举
- 原始类型
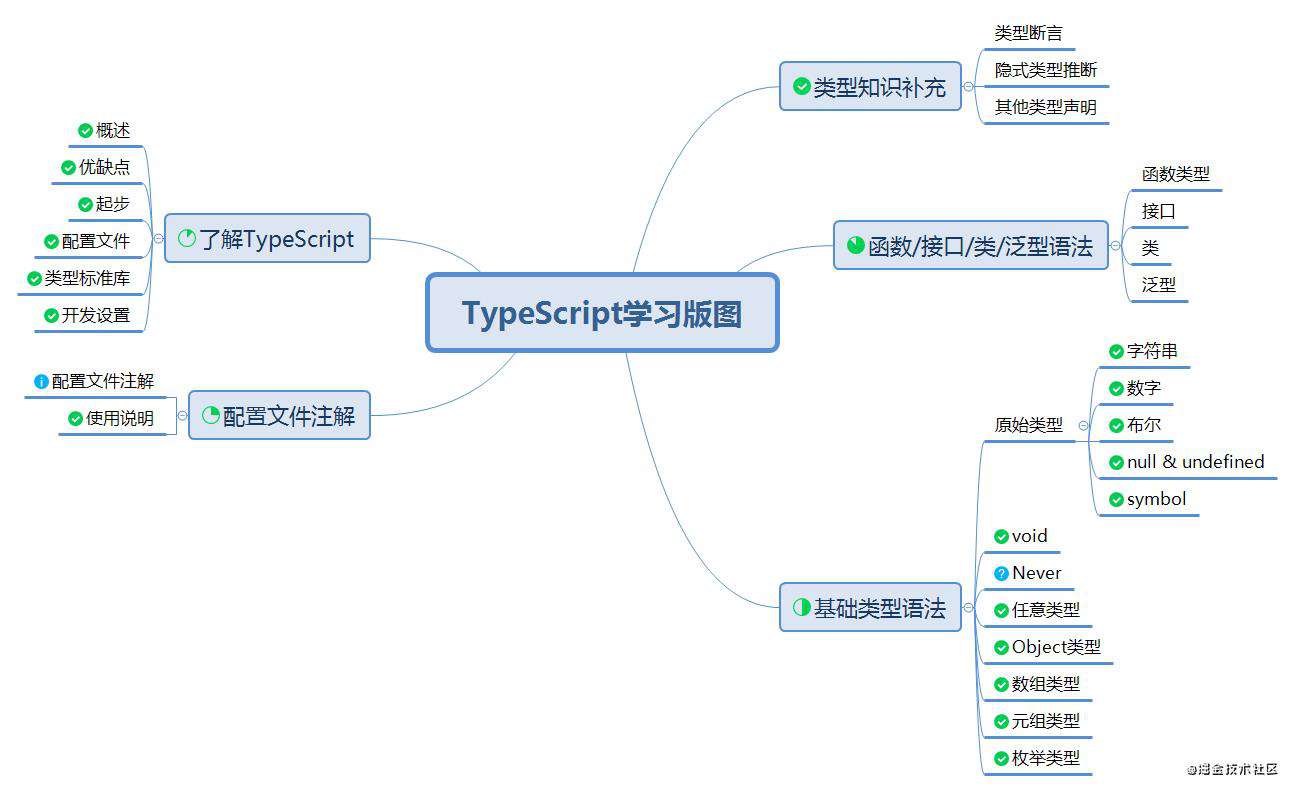
- TypeScript学习地图
基础类型语法
原始类型
字符串
const a: string = 'foobar'
数字
const b: number = 100 // NaN 、 Infinity
布尔值
const c: boolean = true // false
Null
const e: null = null
非严格模式下string、number、boolean、void允许为空null,严格模式下不行
// 严格模式下会报错
const d: string = null
Undefined
const f: undefined = undefined
Symbol
虽然是原始类型,但是这个类型是ES6提出的,默认的配置是ES3,所以会报错。
如果target改成es5,Symbol也会报错,怎么办呢? TypeScript(一) —— 类型标准库中有详细说明
const h: symbol = Symbol()
Void
它表示没有任何类型。
const d: void = undefined
最长当一个函数没有返回值时,你通常会见到其返回值类型是 void。
function Fuc(): void {
console.log('hello world')
}
Never
目前没有见到用的,看文档说函数抛出异常会用,所以这里先不做解释。
any类型
any是任意类型,其仍然是动态类型,和普通的JavaScript变量是一样的,可以存储任意类型的值,在运行中也可以改变成任意类型的值,语法上都不会报错,因为是任意类型的值所以TypeScript不会对其做类型检查。
let foo: any = 'string'
foo = 100
foo.bar()
// 当前value可以是任意类型的值
function stringify(value: any) {
return JSON.stringify(value)
}
stringify('string')
stringify(100)
stringify(true)
而正是因为any不会进行类型检查,所以还是存在类型安全的问题,所以不要轻易使用,其存在还是主要 为了老代码的兼容存在 。
Object类型
Object类型即非原始类型,不单单指对象类型,还包括对象、数组、函数类型。
// 使用原始类型会报错
// 这里object不是只接收对象,而是包括函数、数组和对象
const foo: object = function () {} // 对象 {} // 数组 []
单纯要对象类型需要定义字面量形式,限制是赋值的对象结构必须和定义的完全一致,不能多也不能少。
const obj: {foo: number, bar: string} = {foo: 123, bar: 'string'}
如果在TypeScript中限制对象类型,更专业的方式是使用接口,接口的东西下次再说。
数组类型
// 普通声明
const arr1: Array<number> = [1, 2, 3]
// 简短声明
const arr2: number[] = [1, 2, 3]
举个例子:传入数字的参数,最后返回数字的总和
// 所以这里要确定我们这里是不是数字类型,添加数组类型注解
function sum (...args: number[]) {
// reduce的第一个参数是上一次回调的结果 第二个参数是当前值(初始值为0),最后返回两者之和
return args.reduce((prev, current) => prev + current, 0)
}
console.log(sum(1, 2, 3, 4, 5)) // 15
console.log(sum(1, 2, '3', 4, 5)) // error!
元组类型
元组是明确元素数量,以及每个元素类型的数组。可以数组字面量来声明元组类型。
// 下面的如果类型和数量不一致都会报错
const tuple: [number, string] = [1, 'string']
// 如果要访问元组的元素,依旧使用下标的方式访问即可
const age = tuple[0]
const name = tuple[1]
// 也可以使用数组解构的方式访问
const [age, name] = tuple
元组的使用场景
- 在函数中返回多个返回值
React useState() Hook返回的是元组类型Object.entries()获取对象中所有的键值数组,每个键值就是一个元组
枚举类型
开发过程中,经常涉及到需要用某几个数值去代表某几种状态。其他语言中很常见这种数据结构,但是在JS中并没有这种数据结构,一般会用对象去模拟。
const PostStatus = {
Draft: 0,
Unpublished: 1,
Published: 2
}
const page = {
title: 'typeScript指南',
content: 'content',
status: PostStatus.Draft
}
特点
现在TypeScript中有了枚举类型,其特点是:
- 给一组数值取一个语义性更好的名字
- 一组数据中只存在几个固定的值,不存在超出范围的可能性
DEMO
举个例子:下面是出版书籍的三个状态:
Draft是草稿状态:0Unpublished是未出版:1Published是已出版:2
// enum是枚举类型,后面是枚举名称,里面使用的是等号并不是冒号
enum PostStatus {
Draft = 0,
Unpublished = 1,
Published = 2
}
// 使用的时候还是用对象.的方式去使用
const post = {
title: 'typeScript指南',
content: 'content',
status: PostStatus.Published // 1 // 0
}
如果不加=,那么值就默认从0开始累加
enum PostStatus1 {
Draft, // 0
Unpublished, // 1
Published // 2
}
如果给了第一个值,那么之后的成员都会在此基础上进行累加
enum PostStatus2 {
Draft = 6, // 6
Unpublished, // 7
Published // 8
}
枚举的值还可以是字符串,字符串无法自增长,需要每个都进行赋值
enum PostStatusStr {
Draft = 'string1',
Unpublished = 'string2',
Published = 'string3'
}
枚举类型会入侵代码
枚举类型会入侵到运行时的代码,简单说就是会影响编译的结果,TypeScript的大多数类型最终都会被编译移除掉,只是为了开发的时候能进行类型检查,而枚举会编译成 双向的键值对对象 ,可以通过值找键 ,可以根据键找值。
下面这种代码就会保留到项目中
var PostStatus;
(function (PostStatus) {
// 可以看到下面的代码,内层使用枚举的键存储枚举的值,外层再用枚举的值去做键,存一下枚举的键
PostStatus[PostStatus["Draft"] = 0] = "Draft";
PostStatus[PostStatus["Unpublished"] = 1] = "Unpublished";
PostStatus[PostStatus["Published"] = 2] = "Published";
})(PostStatus || (PostStatus = {}));
这样做的目的是:可以动态的根据枚举值去获取枚举的名称
PostStatus[0] // Draft
如果我们不用上面这个语句去访问键, 那么建议使用常量枚举
常量枚举
常量枚举就是在enum前面添加const,这样就不会对代码进行入侵,上面的双向键值对的代码会被移除,只是在最后添加一些注释。
- 不加
const的编译后代码
var PostStatus;
(function (PostStatus) {
PostStatus[PostStatus["Draft"] = 0] = "Draft";
PostStatus[PostStatus["Unpublished"] = 1] = "Unpublished";
PostStatus[PostStatus["Published"] = 2] = "Published";
})(PostStatus || (PostStatus = {}));
var post = {
title: 'Hello TypeScript',
content: 'content',
status: PostStatus.Published // 1 // 0
};
- 加
const的编译后代码
// 上面的PostStatus会去掉,换成下面直接取的值
var post = {
title: 'Hello TypeScript',
content: 'content',
status: 2 /* Published */ // 1 // 0
};
TypeScript学习地图

常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?



发表评论
还没有评论,快来抢沙发吧!