接 @蜗牛老湿_大圣 的这篇文章正式介绍一下Element3这个小朋友
我也直接把知乎的回答放过来~~
如何看待 element3 和 element plus 这两个仓库未来的发展?会共存还是一方碾压? - 春去春又来的回答 - 知乎
看到这个题目,正好可以作为 element3 核心开发者来回答一下最近做的一些事

其实做 element3 我们的初衷只有两个:
- 为社区做点技术输出
- 为开发者提供更优质的教学资源
最早 @蜗牛老湿-大圣 发起这个项目的时候,他完成了最初的适配工作,我只是参与了几个组件开发,后来他找我聊了一下
聊了一下他对 element3 的定位和想法,我也觉得为了教育的 UI 框架很有意义,并且我之前的工作经历就是做组件库,所以一路发展到了现在
element3 做了什么
先来回顾一下从七月份到现在我们都做了什么
重构逻辑
最初我们的想法是先让项目跑起来,所以直接在原有代码的基础之上进行升级,适配 vue3。
当时采用的技术方案:
- 先添加测试安全网
- 在重构其组件内部逻辑
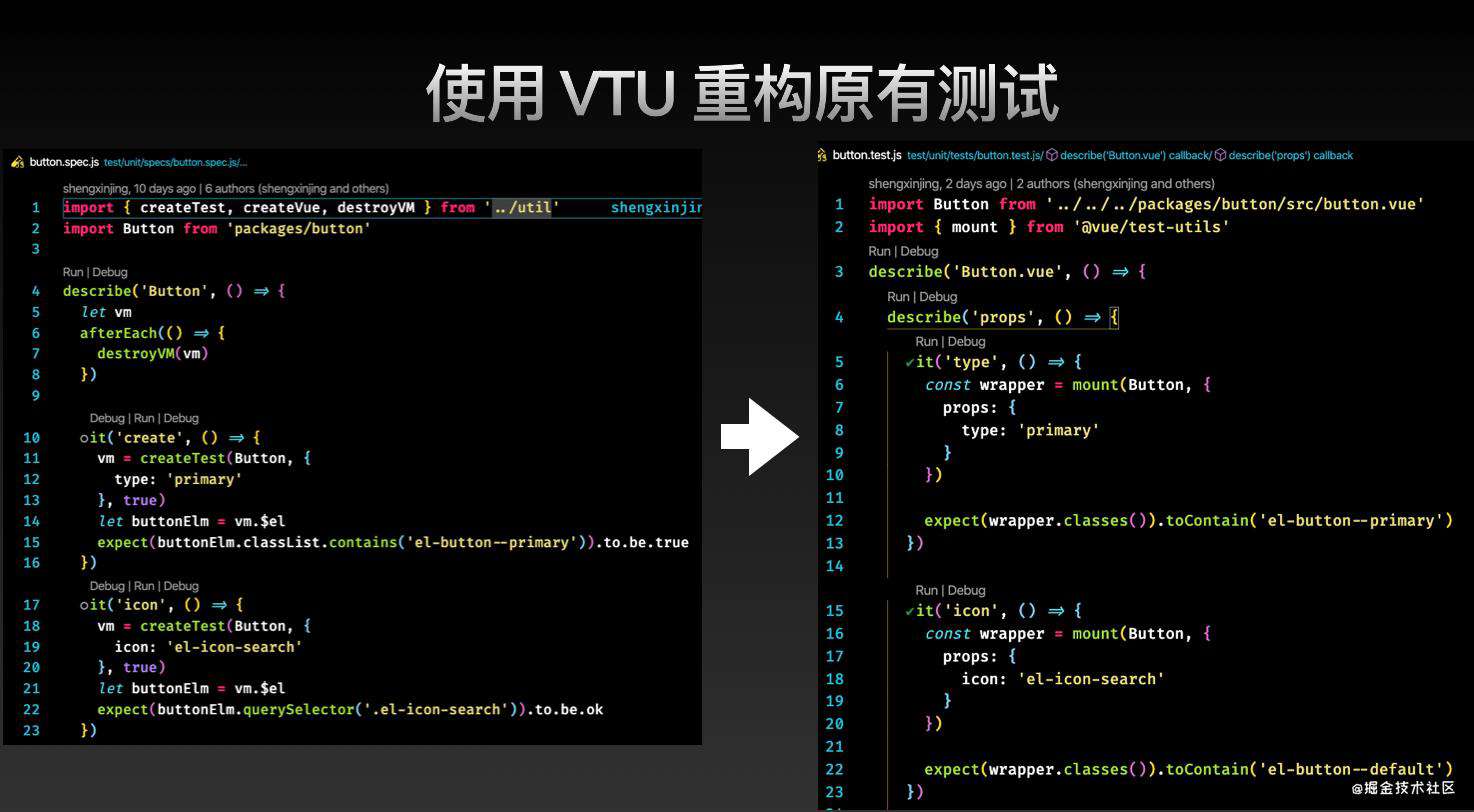
最初 element-ui 是使用自己编写的逻辑来测试组件,我们直接用 VTU 来替换
基本的做法是用 vtu 来重写之前的组件逻辑。

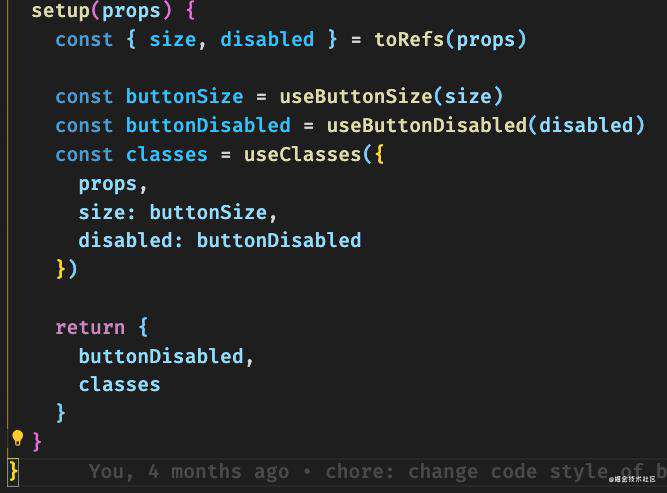
在有了测试安全网的保障下,我们使用 composition api 对原有组件逻辑进行重构

这样我们保障了组件可以快速的跑起来
文档升级
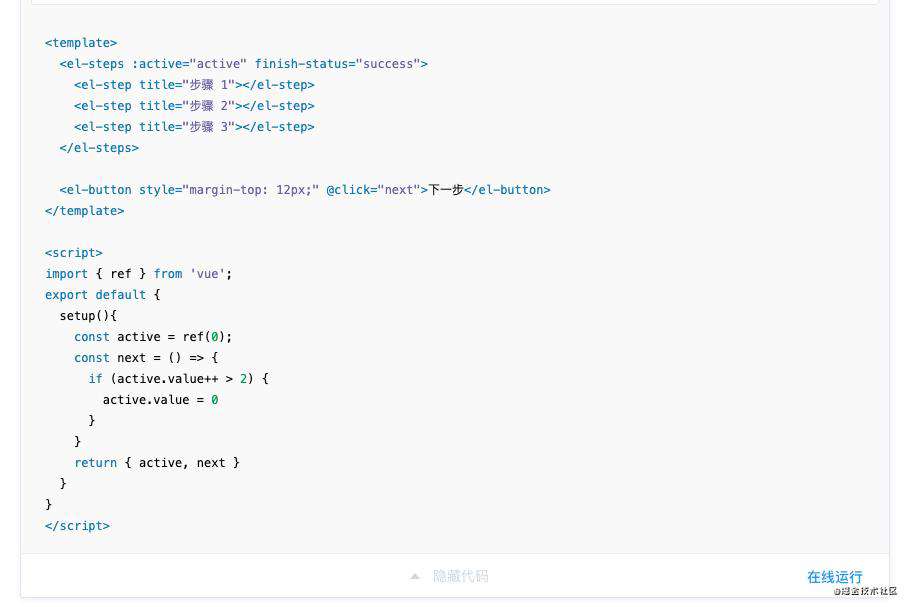
我们对官网文档采用的方案是更新所有 demo,把之前的 options api 全部升级到 composition api 写法
方便让新用户可以更直观的看到 composition api 的用法

并且申请了新的域名方便用户访问: element3-ui.com/

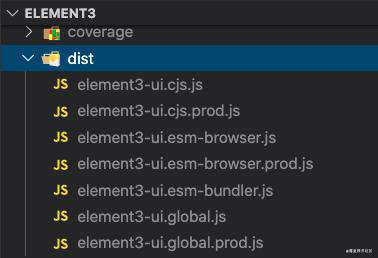
使用 rollup 打包
在 build 上,我们放弃了 webpack,选择了 rollup
并且支持了多个环境:
- cjs(nodejs坏境)
- esm-browser(浏览器环境)
- esm-bundler(给打包工具准备的)
- gloabl (全局引入)

新的 logo
我们还设计了 element3 的 logo

并且搞了点小周边

现在的成绩
组件
我们完成了百分之九十五的组件逻辑的重构,用户直接就可以使用,并且支持多个环境,以及按需加载等使用方式
暂时不支持的组件:

特别说明
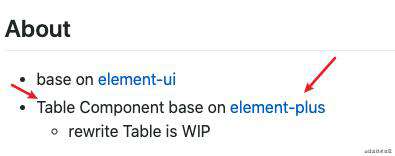
table 组件的 pr 是借鉴的 element-plus 的实现
因此我们特意在 README.md 上标出
后面我们会重写掉

文档
所有组件文档的使用 demo 全部使用 composition api 重写完成
教程产出数量
除了在做好开发的基础上,还产出了大量的教程
- 【element3-开发日记】手摸手教你重写 Button 组件
- vue3 避坑指南:解决 dev 和 prod 坏境下逻辑不一致问题
- 使用 TDD 开发组件 --- Notification (上)
- 使用 TDD 开发组件 --- Notification (下)
- 拿下vue3你要做好这些准备
- Element3开发内幕 - Vue CLI插件开发
- Element3.0升级日记 - TimeLine组件
- 跟我一起编写Vue3版ElementUI
我们还有团队语雀,里面也有大量的教程 花果山
issues 和 pr
现有的 issues 和 pr 的处理,数量堆积不超过 10 个

服务好每个开发者的问题以及需求也是我们一直坚持的理念
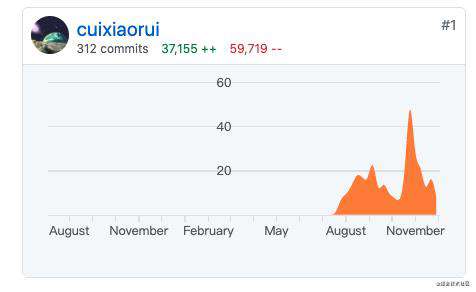
1.9k star
其实 element3 的曝光率并不高,只在掘金和知乎上有所谈起
但是我们目前依旧收获了 1.9k star ,算是赢得了大家的一些认可

社区
我们有了小 1500+ 的开发群


并且吸纳 10+ 的社区活跃贡献者。
未来规划
组件逻辑
组件逻辑会使用 TDD 开发的方式进行重写
首先之前从 options api 重构成 composition api 实现的不够优雅,大多数是从 options api 硬改过来的,没有从整体考虑。
其次有了 composition api 后,可以继续抽离公共逻辑,沉淀出一套 composition api 的库
最后我对原有组件测试不满意,覆盖率需要达到至少 80% 以上。
这样不只是用户使用起来更安心,在后续的扩展上也会更加放心。
教程
教程是专属于我们教研团队的特点,除了正常的开发节奏,每一个组件都会编写教程来帮助广大前端开发者学习
并且除了文字,还会出配套视频。
目的很简单,就是帮助大家好好学习,天天向上
官网
现有的官网 demo 虽然已经比较明确了,新手一看就可以懂,但是还不够
后续我们会采用 stroybook 重写组件 demo,让新手用户的体验更加友好
stroybook
monorepo
现在的主流库都上了 monorepo 来管理项目
目前的技术方案是: Lerna 配合 Yarn
后面我们会用 npm v7 的 workspace 来做升级
TS
引入 typescript 来重构组件
面向未来的探索
对未来的探索,因为有了 composition api ,我们可以大胆想象一下未来的组件库发展方向
比如是否可以让用户重写组件内部逻辑
就像 css 一样,定义一个 class 就可以覆盖重写样式
class 其实就是接口,样式就是逻辑。
开放
除了正常的研发和用户使用之外,我们还会积极做到更加开放
比如:
- 组织线下活动
- 提供技术支持等
最后
以上就是我们 element3 做的事以及未来要做的事。
我们只想踏踏实实做事,为社区贡献自己的一份力量
并且这件事也会帮助我们自己成长,所以会一直坚持下去
如果你有想法,也可以一起加入到我们
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?




发表评论
还没有评论,快来抢沙发吧!