写在开始
在日常开发过程中,相信大家都会使用到脚手架,比如 vue-cli 等等。诚然,脚手架可以让我们的日常开发更加便利,但是久而久之,逐渐依赖脚手架进行开发的我们,可能会对一些工具的使用逐渐生疏,比如 webpack 。尤其在公司的技术栈日趋稳定之后,我们手动配置 webpack 的机会就越来越少,我就是如此...Orz。所以借此机会,我决定再重头学习一遍这个熟悉而又有点陌生的工具,并将笔记做一个梳理,希望对同样有此感触,或者想学习 webpack 的小伙伴们有所帮助~
此处主子镇楼~

在开始学习webpack之前,我们先来了解一下与之相关的一些基础知识。
构建工具的概念
通俗点来说,构建工具就是包含一系列小工具的大工具。
我们来举个?:比如我们需要将less、sass等css预处理器写的代码编译成正常的css代码,则需要相应的编译工具;而需要将ES6+的代码转换为兼容性更高的ES5的代码,也需要相应的编译工具。而将诸如此类的小工具包含起来的大工具,就叫 构建工具 (比如我们接下来要学习的 webpack 就是构建工具)。在构建工具中,我们可以处理所有的这些操作。
静态模块打包器的概念
这个概念里主要分为两个小的概念,即 静态模块 与 打包。
我们来看下如下代码:
// main.js
import $ from 'Jquery'
import './less/common.less'
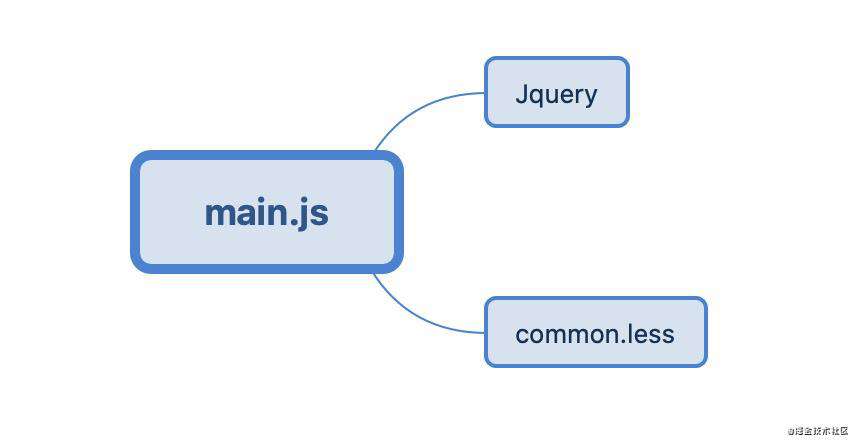
我们在入口文件中引入了两个模块,webpack在打包的时候,会先生成对应的依赖关系,即在 main.js 中引入了 Jquery 以及common.less 两个模块:
 其中
其中 main.js , Jquery , common.less 称为 (静态)模块,也叫做 chunk ,含义就是代码块; 之后webpack会对chunk代码块进行处理,将less以及ES6语法做转换,转换成浏览器可识别的内容,这个过程叫做打包。打包完成后,输出的文件称之为 bundle。
Webpack的五个核心概念
- entry:指示webpack从哪个入口开始打包,分析并构建内部依赖图。
- output:指示webpack打包之后的bundle文件生成到哪里去。
- loader:webpack只能处理js内容,loader的作用就是将非js的内容(比如css/image)转换成webpack可以识别的内容。
- plugins:相较于loader只能用作代码翻译,plugins可以做更多复杂强大的事情。
- mode:主要分为development以及production模式。相较于生产模式,开发模式的配置会比较简单,具体的区别可以参照下表:
| 环境 | 描述 | 特点 | development | 会将 process.env.NODE_ENV 的值设为 development。启用 NamedChunksPlugin 和 NamedModulesPlugin。 | 能本地调试 | production | 会将 process.env.NODE_ENV 的值设为 production。启用 FlagDependencyUsagePlugin, FlagIncludedChunksPlugin, ModuleConcatenationPlugin, NoEmitOnErrorsPlugin, OccurrenceOrderPlugin, SideEffectsFlagPlugin 和 UglifyJsPlugin。 | 能优化生产环境的代码 |
|---|
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!