前言小叙
PC 端网页调用摄像头的场景想必大家并不陌生,打开一个网址,开启摄像头开始笔试/视频聊天/直播等。
而在移动端网页调用摄像头的场景你见得多吗?我想答案应该是不多吧(在下见识浅薄)。
H5 相较于native app 一直被诟病的就有调用手机原生能力差这一点。
但需求总是会突如其来,做与不做?
其实,做与不做都不应该影响你去贮备相关知识、做较为充分的调研。市面上类似的技术实现不多,不代表不能做。真的不能做,也至少得知道原因吧?
也许在你探寻的过程中,就会有不一样的发现。
一、 WebRTC
方案一就是 webRTC,也正是 PC 端的实现方案。
核心API
核心的API为:navigator.mediaDevices.getUserMedia
- 特注:这里还有一个旧有的 API Navigator.getUserMedia 已经被废弃掉了,注意区分,别再用旧 API 做测试啦~

兼容情况
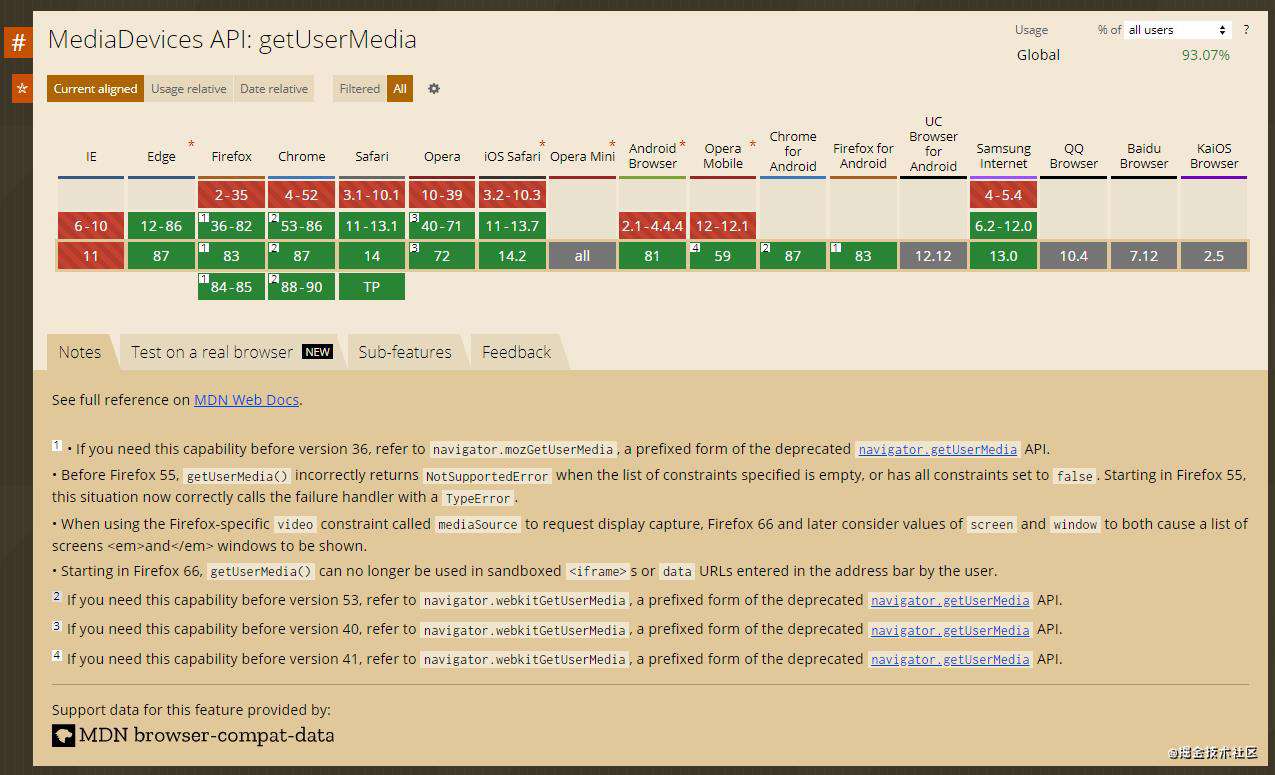
Can I Use:看一下这个 API 的兼容情况
caniuse.com/?search=Get…

本瓜结合网上代码,小做修改,放到了线上。
在线测试地址:tuaran.site/static/webr…
贴下关键代码
<body>
<div>H5调前置摄像头DEMO</div>
<video id="video" width="480" height="320" muted controls autoplay="autoplay">
</video>
<div>
<button id="capture">拍照</button>
</div>
<canvas id="canvas" width="480" height="320"></canvas>
<script>
//访问用户媒体设备的兼容方法
function getUserMedia(constraints, success, error) {
if (navigator.mediaDevices.getUserMedia) {
//最新的标准API
navigator.mediaDevices.getUserMedia({
'audio':{ echoCancellation: false },
'video':{ 'facingMode': "user" }//调用前置摄像头,后置摄像头使用video: { facingMode: { exact: "environment" } }
})
.then(success)
.catch(error)
} else if (navigator.webkitGetUserMedia) {
//webkit核心浏览器
navigator.webkitGetUserMedia(constraints, success, error)
} else if (navigator.mozGetUserMedia) {
//firfox浏览器
navigator.mozGetUserMedia(constraints, success, error);
} else if (navigator.getUserMedia) {
//旧版API
navigator.getUserMedia(constraints, success, error);
}
}
let video = document.getElementById('video');
let canvas = document.getElementById('canvas');
let context = canvas.getContext('2d');
function success(stream) {
//兼容webkit核心浏览器
let CompatibleURL = window.URL || window.webkitURL;
//将视频流设置为video元素的源
console.log(stream);
//video.src = CompatibleURL.createObjectURL(stream);
video.srcObject = stream;
video.play();
}
function error(error) {
console.log(`访问用户媒体设备失败${error.name}, ${error.message}`);
}
if (navigator.mediaDevices.getUserMedia || navigator.getUserMedia || navigator.webkitGetUserMedia || navigator.mozGetUserMedia) {
//调用用户媒体设备, 访问摄像头
getUserMedia({ video: { width: 480, height: 320 } }, success, error);
} else {
alert('不支持访问用户媒体');
}
document.getElementById('capture').addEventListener('click', function () {
context.drawImage(video, 0, 0, 480, 320);
})
</script>
</body>
用 video 播放视频,如果想要实现截屏,则用 canvas 进行绘制。
要点小结
从上图和实践中可以得出,WebRTC调起摄像头的方案 PC 端支持良好,但移动端浏览器支持不一。 国内的安卓机自置浏览器大部分为低版本的 chrome 内核分支,加壳嵌套,更新缓慢。iOS 对于 Vedio 标签属性的兼容也不尽如人意。
第三方库
这里安利一个第三方库 tracking.js
它上面有关于 face_camera 的 demo 正用的此解决方案。
二、 capture
核心代码
调用前置摄像头代码实现:
<input class="phone_input" type="file" accept="video/* capture="user" />
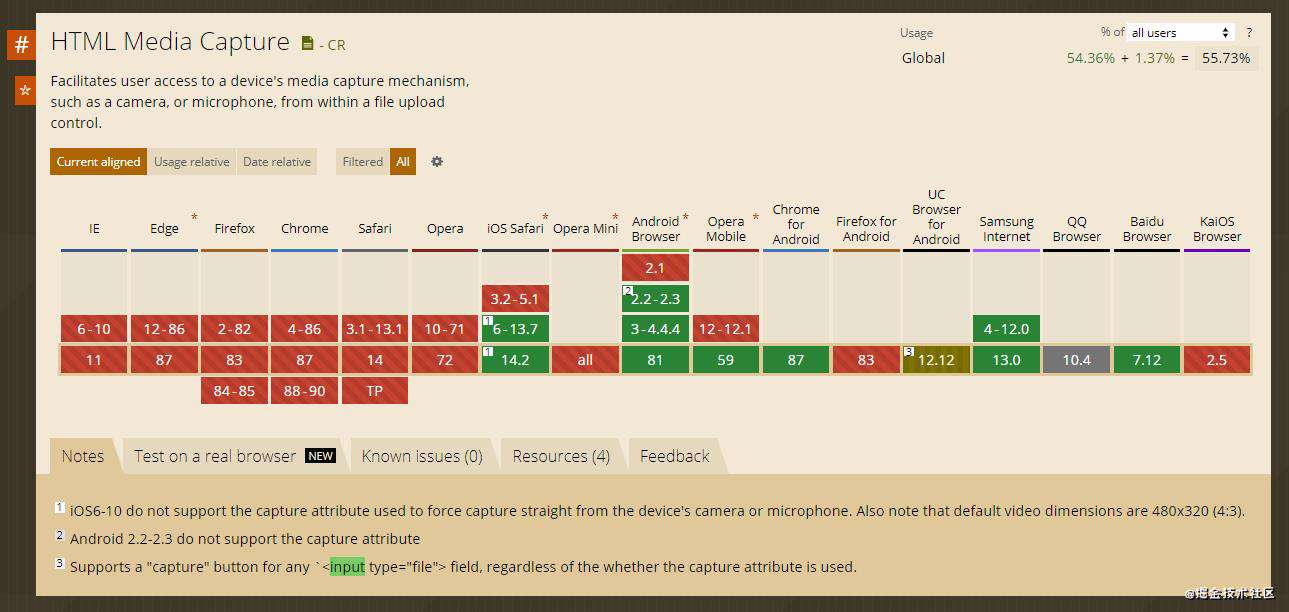
兼容情况
caniuse.com/?search=cap…

同样把代码放到了线上,在线测试地址 tuaran.site/static/capt…
要点小结
PC 不支持,iOS 支持良好,少部分 Android 机存在兼容差异(部分8.0以上安卓机无法调起前置,会调起后置)。
总结
- 对比于 WebRTC 方案和 capture 方案
| WebRTC | capture | PC 支持 | PC 不支持 | 移动端兼容性混乱 | 移动端兼容性较优 | 可自定义视频分辨率/窗口大小等(直播流) | 无法自定义(本地全屏录制) | 代码实现复杂 | 代码实现简单 |
|---|
综上:在移动端网页调起摄像头,WebRTC 方案兼容性较差,但可自定义程度很高,可操作视频流、设定分辨率、调整窗口大小等,实现近似 app 调用摄像头的效果,但相应的实现难度就高、兼容也相对复杂;而 capture 方案兼容性较好,但只是调用原生的相机进行一段视频录制,可自定义程度不高。如果视频过大,压缩等也将是一个问题。如何平衡二者?可以在兼容的情况下使用前者,不兼容的情况下使用后者,浏览器才是最终的答案。
本瓜相信 H5 一定将会有更多更好的能力!
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?




![[浏览器工作原理与实践] Day 03 | HTTP 请求流程](/ripro/timthumb.php?src=https://img.qiyuandi.com/img/20210621/[llrgm5qpnlh1y0a.jpg&h=200&w=300&zc=1&a=c&q=100&s=1)

发表评论
还没有评论,快来抢沙发吧!