JS版本
- ES3,IE 6版本使用,评价:辣鸡
- ES5 ,评价:辣鸡
- ES6,大部分新浏览器支持,评价:一半辣鸡
- ES2019和ES6差不多
ES6
- ES不能删除以前的特性,要兼容旧浏览器
- 对比python3,就知道兼容的好处和稳定了
JS之父对JS的评价:
“它的优秀之处并非原创,它的原创之处并不优秀”
JS语法
表达式
- 1+2是表达式,值为3
- Math.random(1)是表达式,值是该函数的返回值

- 只有函数有返回值!
- console.log是表达式,它的值就是它本身

- console.log(2)是表达式,但!它的值是undefined,打印2

- 所以,console.log(),它的值也是undefined,无输出!

语句
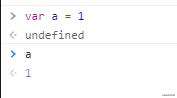
- var a = 1 是一个语句
- 语句没有值,undefined,语句一般是用来改变环境的!

区别
- 注意值、返回值、打印输出,这三者是不一样的
- 表达式一般有值;语句可能有,也可能没有值
- 语句一般会改变环境(声明)
大小写敏感
- var a 和var A 是不一样的
- object和Object 是不一样的
- function和Function是不同的
空格和回车
- 空格大部分时候是没问题是,不要影响到断句
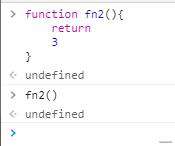
- 回车大部分也是没问题的,但是要注意,return后面不能回车!
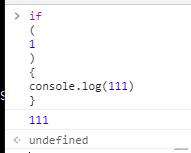
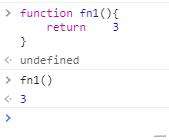
这是可以的情况1:

这是可以的情况2:

这是不可以的情况1:

标识符
- 第一个字符可以是Unicode字母 或$ 或_ 或中文
- 第二个字符可以是数字或以上所说的
变量名是标识符
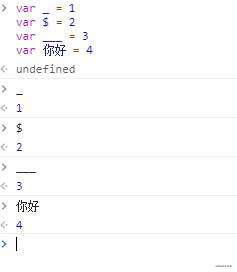
var _ = 1
var $ = 2
var ___ = 3
var 你好 = 4
- 以下是控制台示例

区块block
- 把代码包在一起,常与if/for/while合用
{
let a = 1
let b = 2
}
if语法
- 正常用法
if(表达式)
{
语句1
}
else
{
语句2
}
- 踩坑,{}在语句只有
一句的时候,可以省略,但不建议
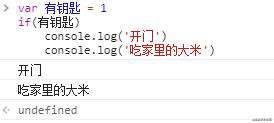
第一种情况,看的不明显
var 有钥匙 = 1
if(有钥匙)
console.log('开门')
console.log('吃家里的大米')

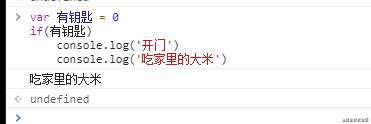
第二种情况,没开门,但!也可以吃家里的大米???
var 有钥匙 = 0
if(有钥匙)
console.log('开门')
console.log('吃家里的大米')

三目运算
表达式1?表达式2:表达式3
&& 短路逻辑
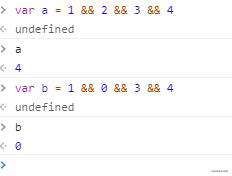
- A && B && C && D ,取第一个遇到的假值或最后一个值
var a = 1 && 2 && 3 && 4
var b = 1 && 0 && 3 && 4

|| 短路逻辑
- A || B || C || D ,取第一个遇到的真值或最后一个值
var a = 1 || 2 || 3 || 4
var a = 0 || 2 || false || null

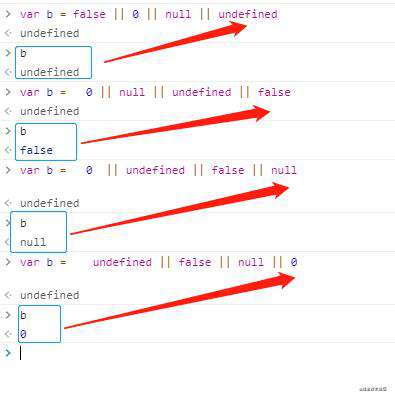
var b = false || 0 || null || undefined
var b = 0 || null || undefined || false
var b = 0 || undefined || false || null
var b = undefined || false || null || 0

for循环
- 没什么好说的,直接举例踩坑,
例1:
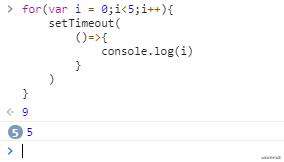
for(var i = 0;i<5;i++){
setTimeout(
()=>{
console.log(i)
}
)
}
输出结果

- 为什么是五次5呢?
例2:
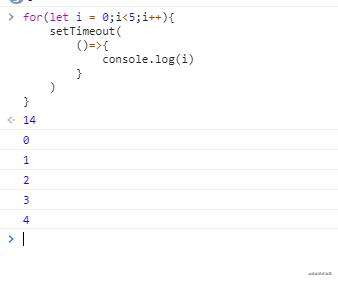
for(let i = 0;i<5;i++){
setTimeout(
()=>{
console.log(i)
}
)
}
输出结果

- 为什么又正常输出了呢?
label(标签)
- 语法:foo是标签,1是标签foo的值
foo:1
- 面试问:下面这个是对象吗?
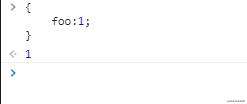
{
foo:1;
}
输出结果

- 不是对象,只是一个foo标签而已

- 那么如何变成一个对象? 很简单
var obj = {
foo:1
}

var obj = {
foo:1,
boo:2
}

参考来源: 饥人谷
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?




发表评论
还没有评论,快来抢沙发吧!