什么是flex布局
Flex 是 Flexible Box 的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性。
任何一个容器都可以指定为Flex布局
.box{
display:flex;
}
行内元素也可以使用flex
.box{
display: inline-flex;
}
基本概念
采用 Flex 布局的元素,称为 Flex 容器(flex container),简称"容器"。它的所有子元素自动成为容器成员。
当时用flex布局时,会存在两根线即主轴(水平),交叉轴(垂直),默认是主轴排列
容器属性
- flex-direction
- flex-wrap
- justify-content
- align-items
- align-content
flex-direction 属性
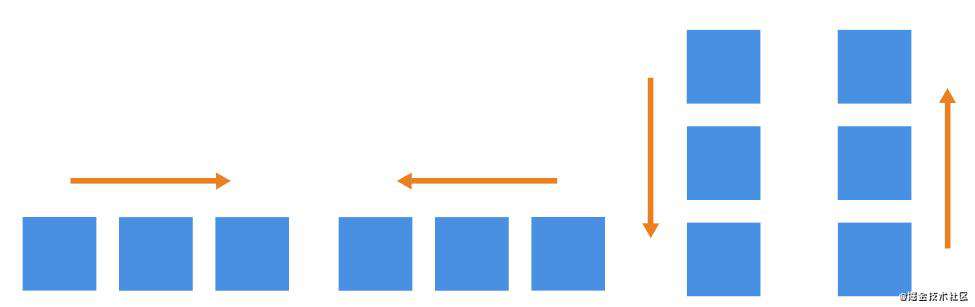
flex-direction决定了主轴的方向,包含4个api
- row (默认值):主轴水平方向,从左到右
- row-reverse:(主轴水平方向),起点在右端
- column:主轴为垂直方向,起点在上方
- column-reverse:主轴在垂直方向,起点在下方
.box{
flex-direction:row | roe-reverse | colume | column-reverse
}

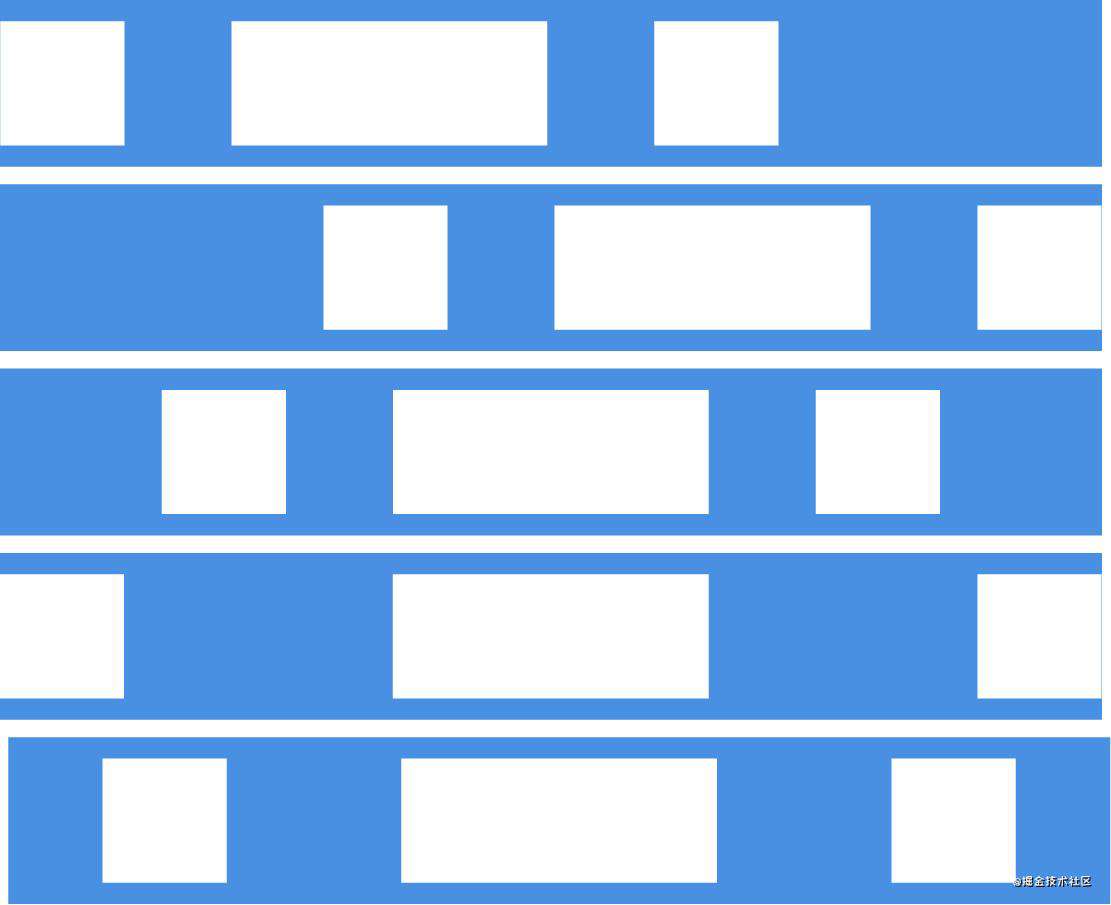
flex-wrap属性
flex-wrap包含3个api
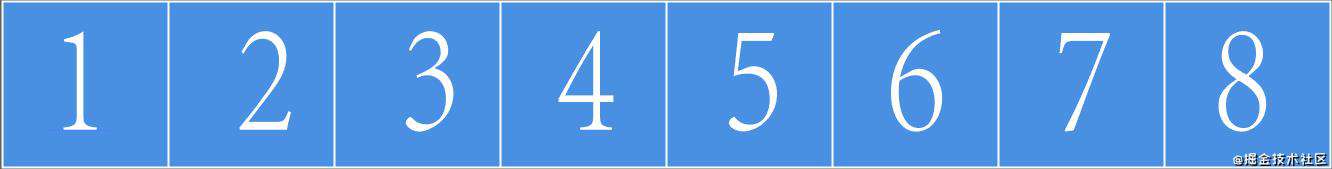
- nowrap(默认)不换行
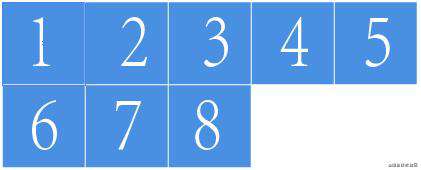
- wrap:换行,第一行在上方,
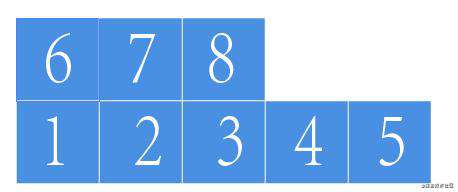
- wrap-reverse:换行,第一行在下方



flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。
justify-content 属性
justify-content定义在主轴上的对齐方式,包含5个api
- flex-start(默认值):左对齐
- flex-end:右对齐
- center: 居中
- space-between:两端对齐,项目之间的间隔都相等。
- space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。
.box {
justify-content: flex-start | flex-end | center | space-between | space-around;
}

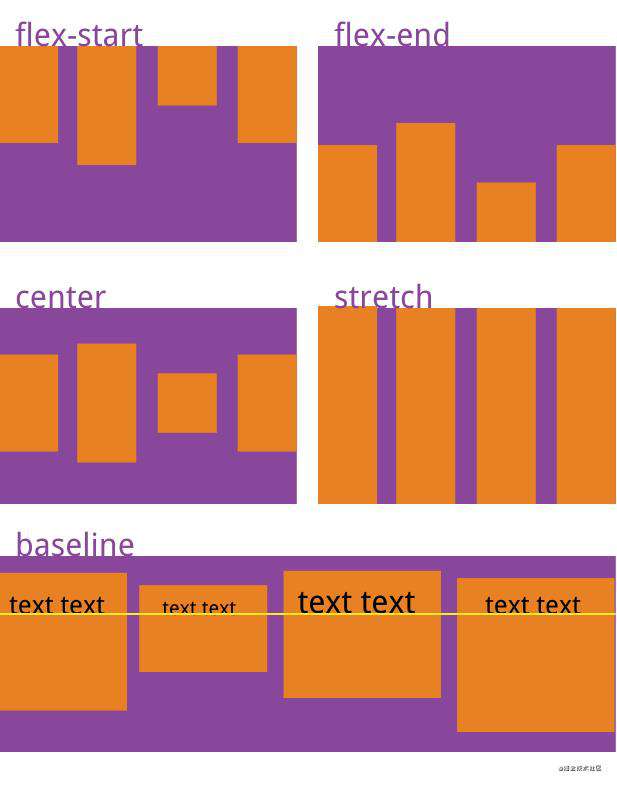
align-items属性
align-items 定义在交叉轴上的方式,包含5个api
- flex-start:交叉轴的起点对齐。
- flex-end:交叉轴的终点对齐。
- center:交叉轴的中点对齐。
- baseline: 项目的第一行文字的基线对齐。
- stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度
.box {
align-items: flex-start | flex-end | center | baseline | stretch;
}

align-content属性
align-content属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。包含6个取值
- flex-start:与交叉轴的起点对齐。
- flex-end:与交叉轴的终点对齐。
- center:与交叉轴的中点对齐。
- space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。
- space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
- stretch(默认值):轴线占满整个交叉轴。
项目属性
- order
- flex-grow
- flex-shrink
- flex-basis
- flex
- align-self
order属性
order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。
.item {
order: <integer>;
}
flex-grow属性
flex-grow 定义放大的比例。
.item {
flex-grow: <number>; /* default 0 */
}
如果属性值都为1,则等分空间,
flex-shrink属性
flex-shrink 决定项目的缩放比例,默认为1,即如果空间不足,改项目缩小
如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。
负值对该属性无效。
flex 属性
flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
该属性有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)。
相关链接
Flex 布局教程:阮一峰
Flex小游戏
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!