typescript属于静态类型(static typing),一旦定义了类型,就不可以改变。
在vue中使用会帮助我们更快的查找错误,初步学习会有点点头疼,但是熟悉以后会提高代码质量以及工作效率。
安装
Vue CLI 3 可以使用 TypeScript 生成新工程。创建方式:
// 1. 如果没有安装 Vue CLI 就先安装
npm install --global @vue/cli
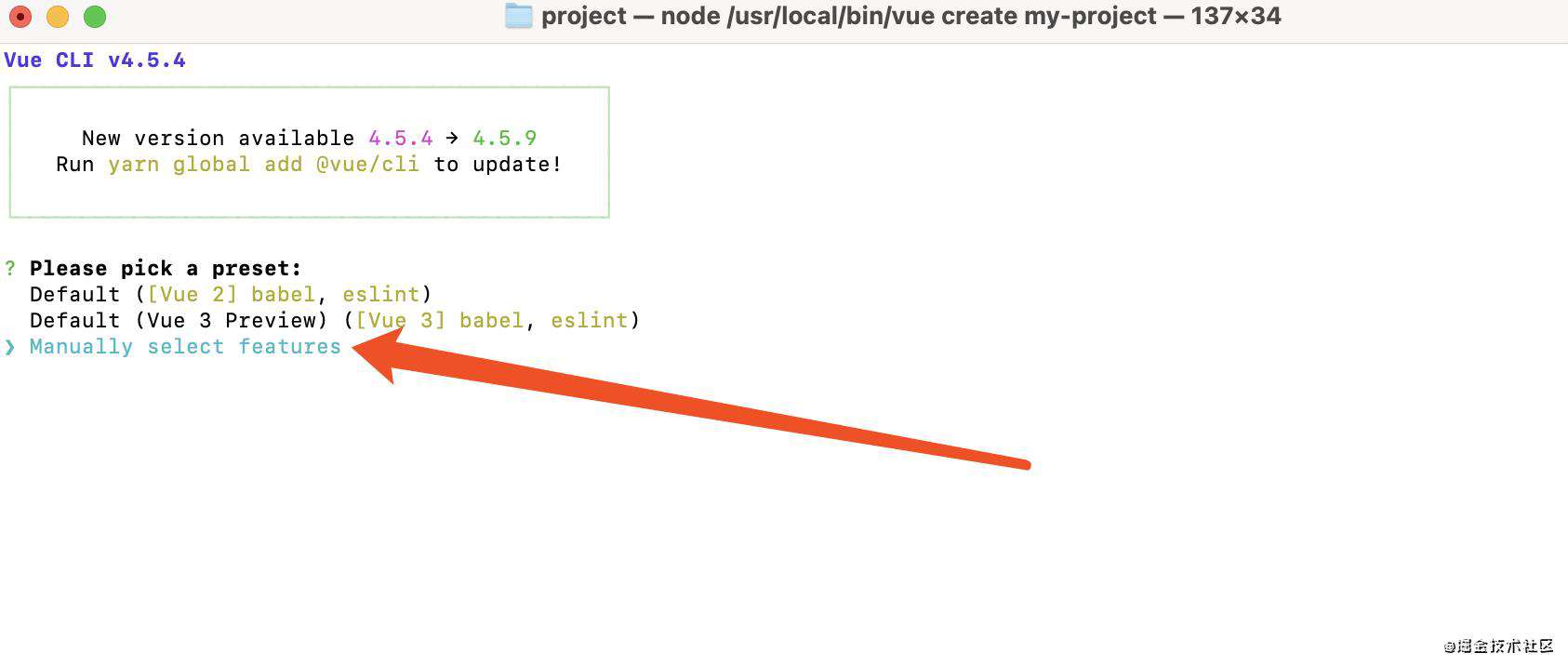
// 创建一个新工程,并选择 "Manually select features (手动选择特性)" 选项
vue create my-project-name
- 选择手动

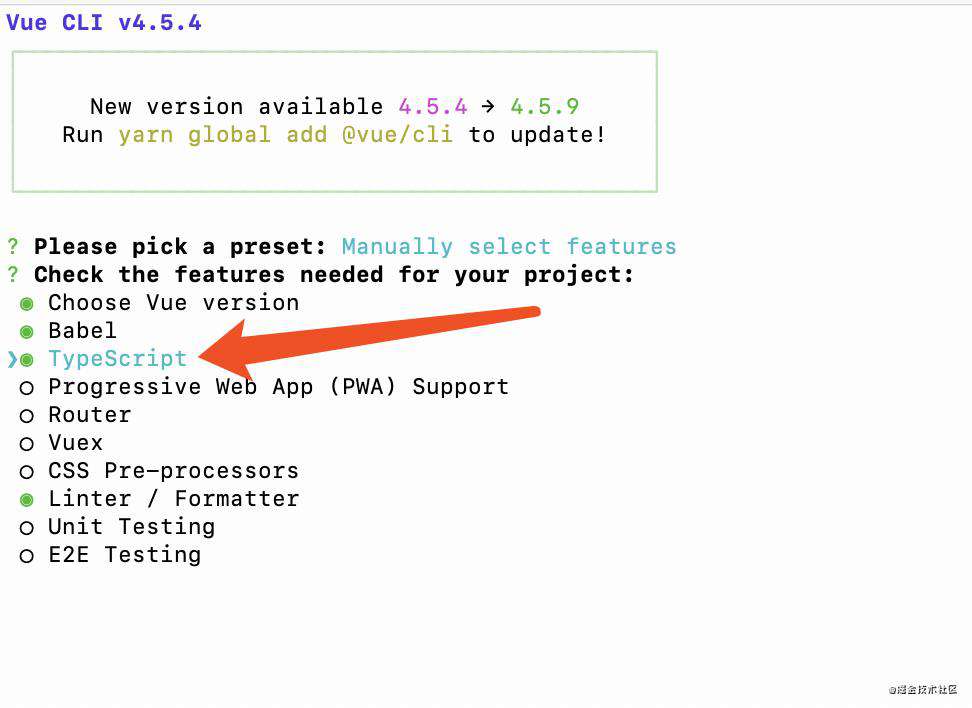
- 选择typescript(按下空格键选中)

然后继续下去就好了...
基础使用
组件选项方式
<script lang="ts">
import Vue from 'vue'
export default Vue.extend({
// 类型推断已启用
....
})
export default {
// 不会有类型推断,因为不确定这个vue组件的选项
....
}
</script>
类的方式
- Component组件使用
import Vue from 'vue'
import Component from 'vue-class-component' // 如果没有的话需要自己下载哦
// @Component 修饰符注明了此类为一个 Vue 组件
@Component({
navBar,siderBar,...
})
export default class MyComponent extends Vue {
}
- 定义变量
export default class MyComponent extends Vue {
// 初始数据可以直接声明为实例的 property
message: string = 'Hello World!'
title: string = 'Vue'
}
- 计算属性
export default class MyComponent extends Vue {
get count: number () {
return this.num * 2
}
}
- 方法使用
export default class MyComponent extends Vue {
// 组件方法也可以直接声明为实例的方法
onClick (): void { // void表示该函数没有返回值
window.alert(this.message)
}
}
- 标注 Prop
import Vue, { PropType } from 'vue'
interface IUserInfoProp {
title: string,
okMessage: string,
cancelMessage: string
}
const Component = Vue.extend({
props: {
userInfo: {
type: Object as PropType<IUserInfoProp>, // 重点哦
require: true
}
}
})
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?



发表评论
还没有评论,快来抢沙发吧!