应用示例:点这里【object-fit的使用】
一、object-fit属性测试基本配置(后附有代码)
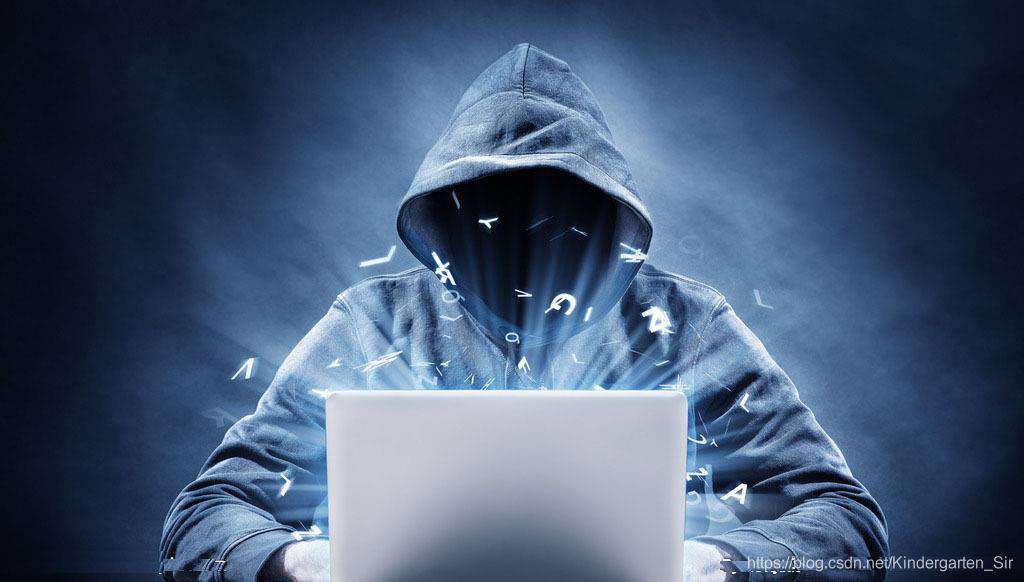
1.选择一张图片(1024*582)大于容器(200*400)宽高,一张图片(150*150)小于容器(200*400)宽高。
2.容器宽高css分别为200px、400px,图片宽高css均设置为100%

二、object-fit属性值:
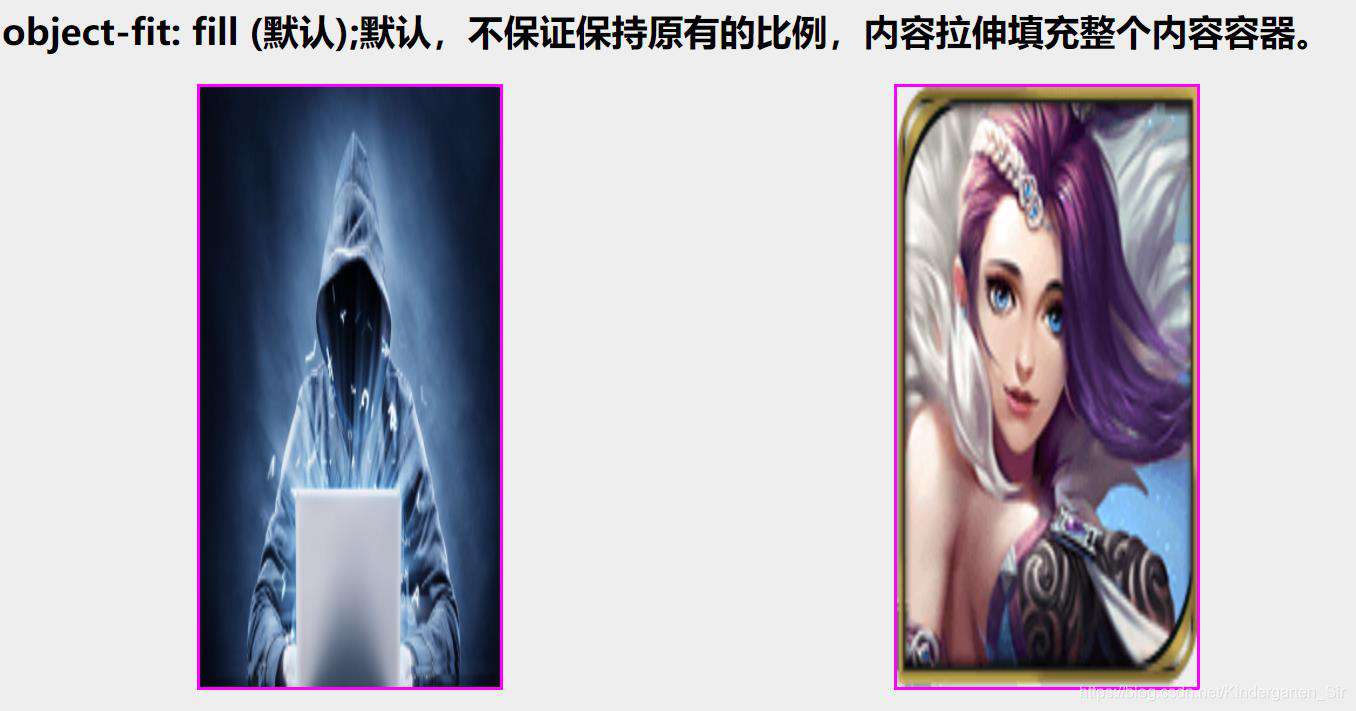
1.fill(与不使用模样一样)
默认值,不保证保持原有的比例,内容全部显示铺满容器。

2.contain
个人理解:保持原有尺寸比例,使图片的宽度完整的显示,高度自动缩放。

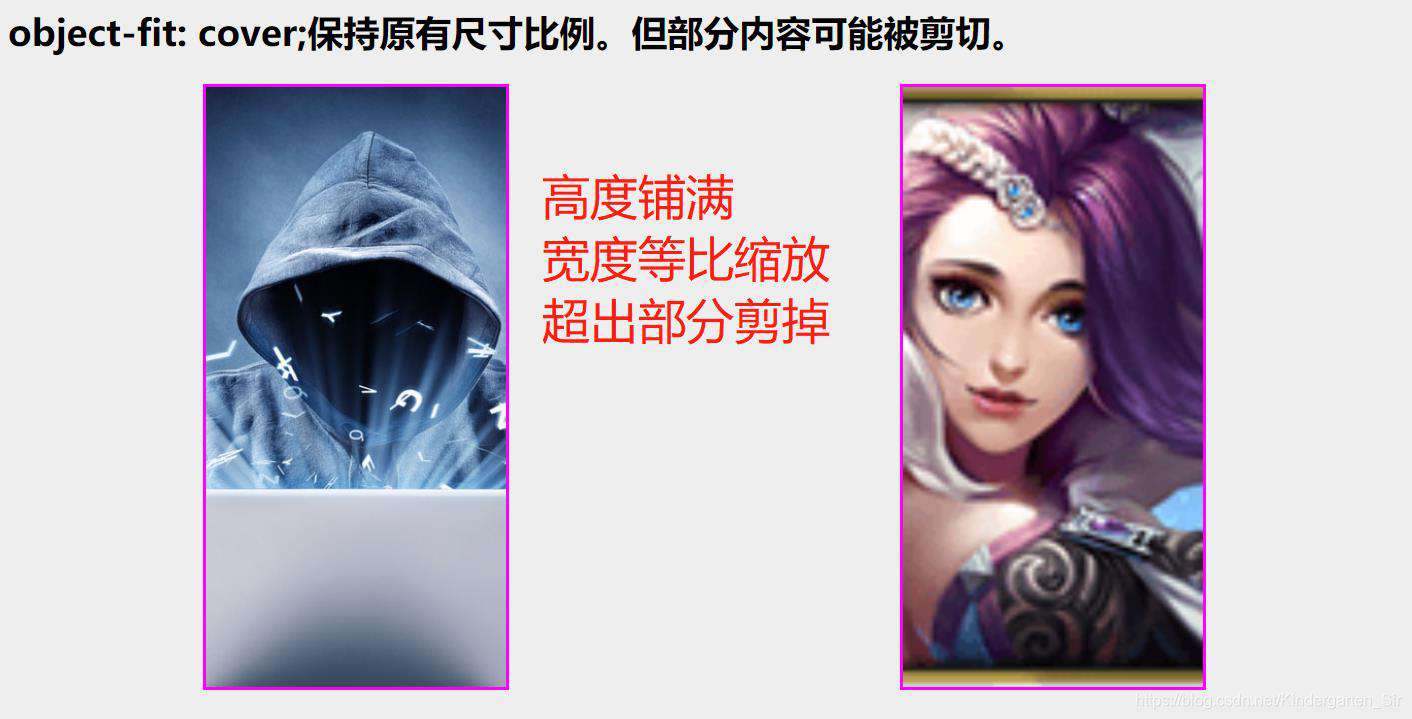
3.cover
个人理解:保持原有尺寸比例。高度铺满容器,宽度等比缩放,超出部分被剪掉。

4.none
个人理解:图片原有宽高不变,超出部分被剪掉,保留下来的内容使图片的正中央。

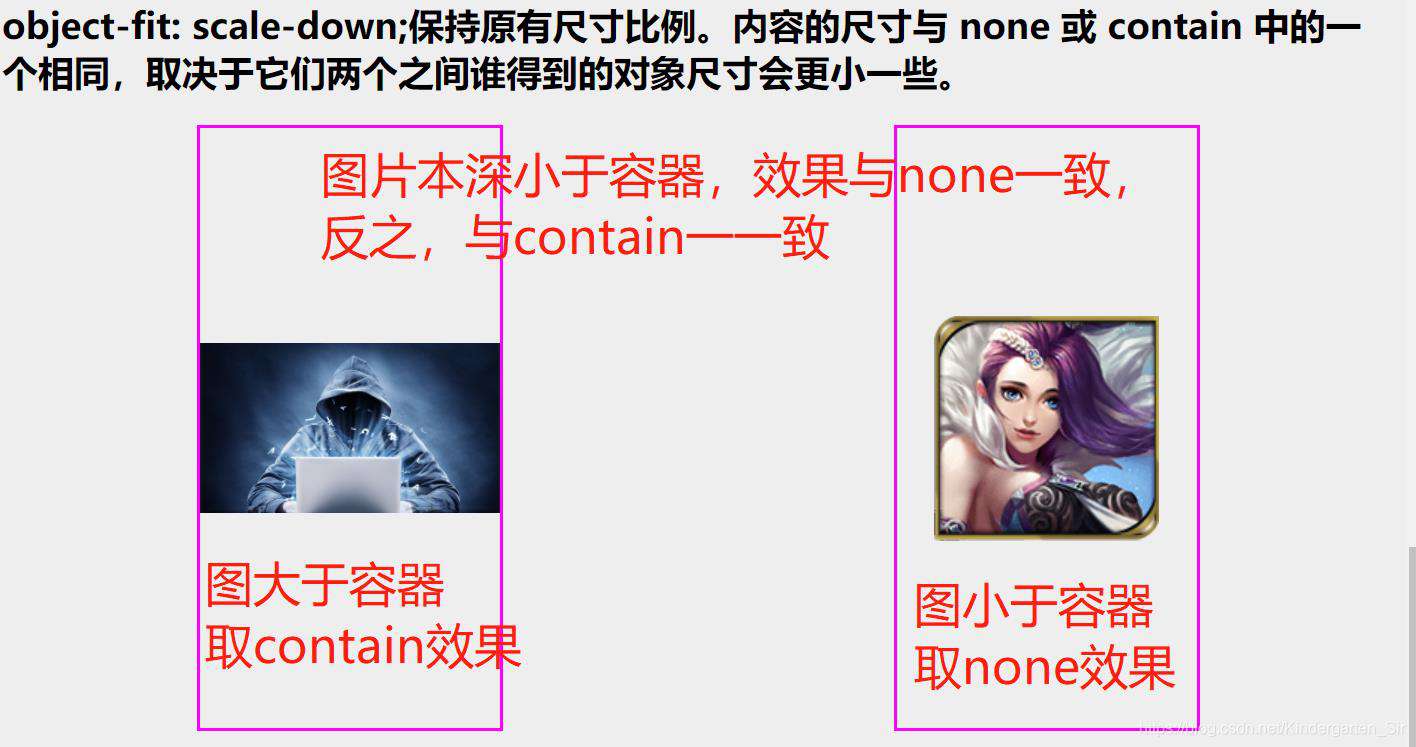
5.scale-down
个人理解:保持原有比例。当图片实际宽高小于所设置的图片宽高时,显示效果与none一致;否则,显示效果与contain一致。

三、object-fit属性测试原图


四、object-fit属性测试代码
<style>
div {width: 200px;height: 400px;border: 2px solid #f0f;}
section {display: flex;justify-content: space-around;}
img {width: 100%;height: 100%;}
.fill {object-fit: fill;}
.contain {object-fit: contain;}
.cover {object-fit: cover;}
.scale-down {object-fit: scale-down;}
.none {object-fit: none;}
</style>
</head>
<body>
<h1>object-fit 属性。(容器宽高分别为200px、400px,带边框)选择了一张大于容器宽度,一张小于容器宽度的图,图片宽高都设置为100%</h1>
<h2>不使用 object-fit图片的宽带高</h2>
<section>
<div><img src="picture.jpg" /></div>
<div><img src="zhenji.png" /></div>
</section>
<h2>object-fit: fill (默认);默认,不保证保持原有的比例,内容拉伸填充整个内容容器。</h2>
<section>
<div><img class="fill" src="picture.jpg" /></div>
<div><img class="fill" src="zhenji.png" /></div>
</section>
<h2>object-fit: contain;保持原有尺寸比例。内容被缩放。</h2>
<section>
<div><img class="contain" src="picture.jpg" /></div>
<div><img class="contain" src="zhenji.png" /></div>
</section>
<h2>object-fit: cover;保持原有尺寸比例。但部分内容可能被剪切。</h2>
<section>
<div><img class="cover" src="picture.jpg" /></div>
<div><img class="cover" src="zhenji.png" /></div>
</section>
<h2>object-fit: scale-down;保持原有尺寸比例。内容的尺寸与 none 或 contain 中的一个相同,取决于它们两个之间谁得到的对象尺寸会更小一些。</h2>
<section>
<div><img class="scale-down" src="picture.jpg" /></div>
<div><img class="scale-down" src="zhenji.png" /></div>
</section>
<h2>object-fit: none;保留原有元素内容的长度和宽度,也就是说内容不会被重置。</h2>
<section>
<div><img class="none" src="picture.jpg" /></div>
<div><img class="none" src="zhenji.png" /></div>
</section>
</body>
应用示例:点这里【object-fit的使用】
如果对你有帮助,可以?关注,我们一起学前端。?
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!