如何通过css伸缩文字?
小情景
如何实现下面的将文字伸长两倍的效果?

求解过程
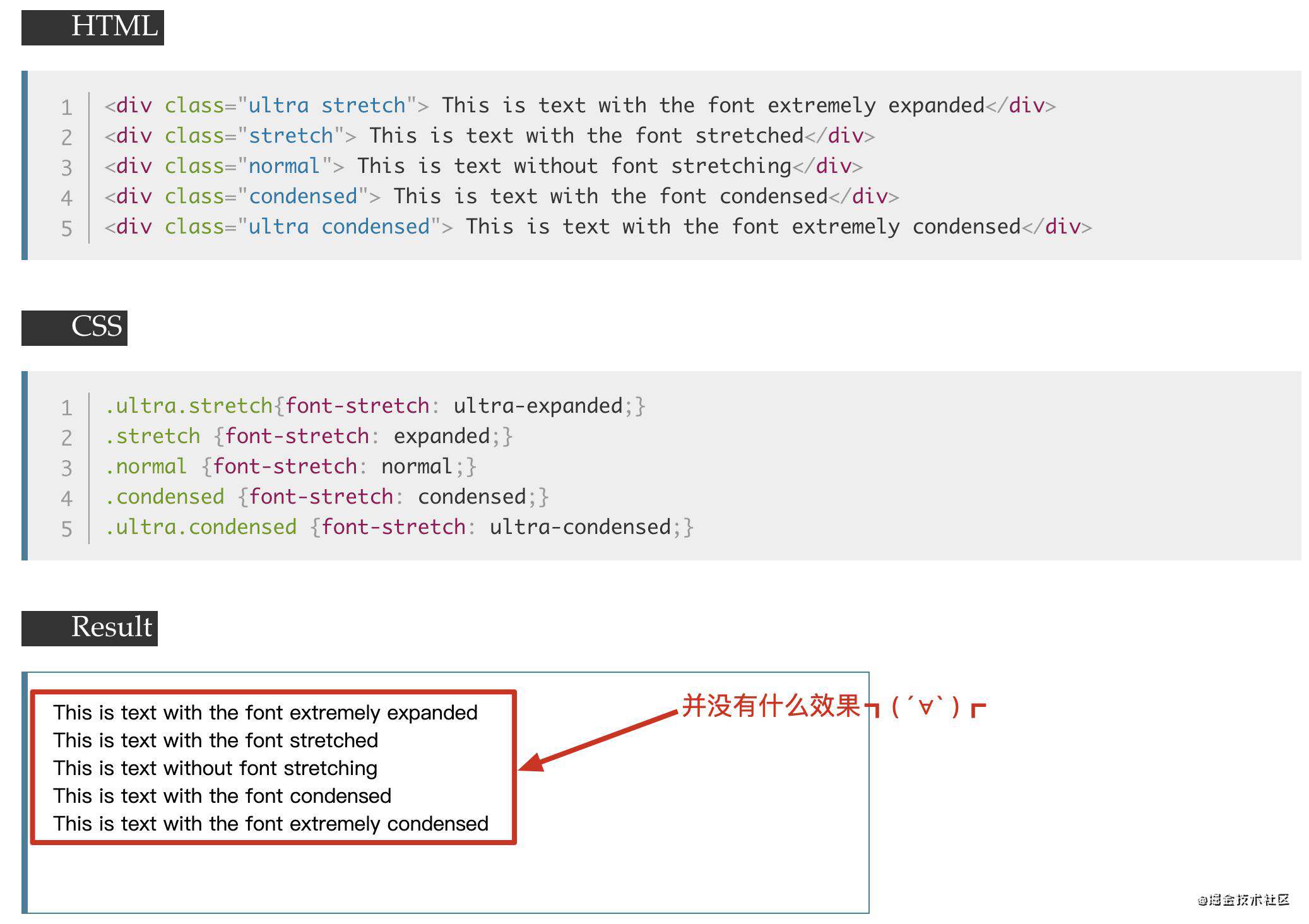
最开始,大家想到或者搜索到的应该是在css中,有一个叫font-stretch属性,这个属性只是看起来能够伸缩文字,但是前提条件是,这个属性并不会直接缩放文字,而是需要字体支持缩放!

因此当你打开MDN文档时,你会发现,MDN的演示文档并不会生效,文档传送门

此时我们应该怎么办??
我们突然又想到了一个缩放的小帮手?,那就是transform属性(~ ̄▽ ̄)~
在transform属性中,我们可以使用scale,来对一个块级元素进行横向或者纵向的缩放,于是乎我们写下了下面的代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>拉伸的文字</title>
</head>
<body>
<p class="stretch">大家好,我是一段被拉伸的文字</p>
</body>
<style>
.stretch {
transform: scale(2, 1);
}
</style>
</html>
在浏览器中运行后是下面的结果

我们可以看到,文字确实被横向拉伸了,但是,(⊙o⊙)…为啥前面的字咋样才能出来?很明显前面的字被吃掉了!
不要着急,此时我们可以使用两个办法
第一个办法就是:添加margin让前面的文字漏出来
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>拉伸的文字</title>
</head>
<body>
<p class="stretch">大家好,我是一段被拉伸的文字</p>
</body>
<style>
.stretch {
margin-left: 180px;
transform: scale(2, 1);
}
</style>
</html>
浏览器运行后你就可以看到如下?的效果了

第二个办法就是:设置transform-origin属性为transform-origin: 0 0
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>拉伸的文字</title>
</head>
<body>
<p class="stretch">大家好,我是一段被拉伸的文字</p>
</body>
<style>
.stretch {
transform: scale(2, 1);
transform-origin: 0 0;
}
</style>
</html>
浏览器运行后你同样可以看到如下?的效果了

此时,如果你需要缩放的文字只有一行,并且整行文字都是缩放文字时。我们的缩放之旅也告一段落,我们只要按照文字的比例,调整x、y轴的缩放比即可。
假如我们在inline-block元素中的多行文字,用上述的方法会发生什么情况?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>拉伸的文字</title>
</head>
<body>
<span>
大家好,<span class="stretch">我是一段被拉伸的文字</span>
<span>我是一段正常的文字</span><span>我是一段正常的文字</span>
<span>我是一段正常的文字</span><span>我是一段正常的文字</span>
<span>我是一段正常的文字</span><span>我是一段正常的文字</span>
</span>
</body>
<style>
span {
font-size: 16px;
}
.stretch {
display: inline-block;
transform: scale(2, 1);
}
</style>
</html>
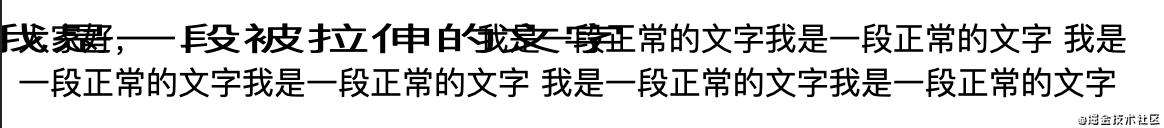
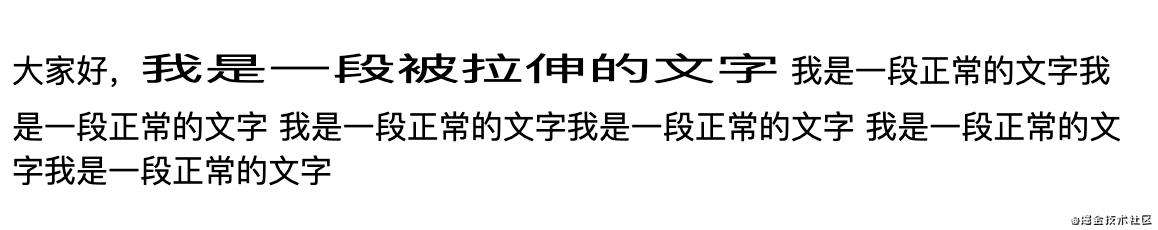
在浏览器内我们看到了下面的样式?

?我们发现了一丝丝的不对。。。这个缩放的文字架在了其它文字上!!
此时我们应该怎么做?
我们可以尝试通过将字体设置为正常字体的两倍,来增大横向的空间,这样就不会出现文字架在其它文字上的问题,你会得到下面的效果?

然后我们通过设置transform: scale(1, 0.5)在Y轴上压扁这个字体,达到横向拉伸的效果

接着通过设置transform-orgin在y轴上的偏移量为字体的两倍,来让文字下沉至和同行文字齐平的水准。

最终的代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>拉伸的文字</title>
</head>
<body>
<span>
大家好,<span class="stretch">我是一段被拉伸的文字</span>
<span>我是一段正常的文字</span><span>我是一段正常的文字</span>
<span>我是一段正常的文字</span><span>我是一段正常的文字</span>
<span>我是一段正常的文字</span><span>我是一段正常的文字</span>
</span>
</body>
<style>
span {
font-size: 16px;
}
.stretch {
display: inline-block;
font-size: 32px;
transform: scale(1, 0.5);
transform-origin: 0 32px;
}
</style>
</html>
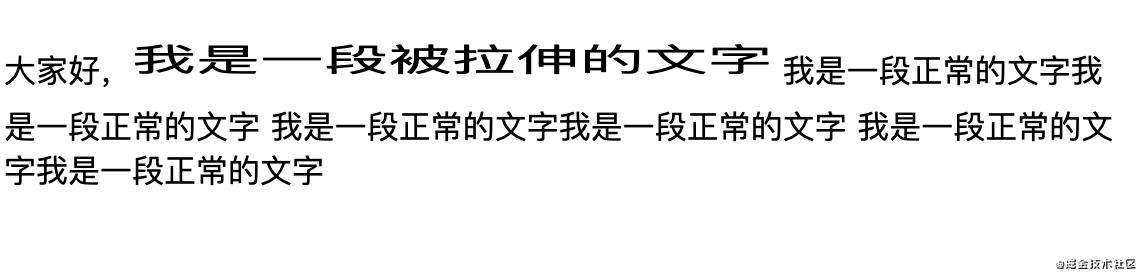
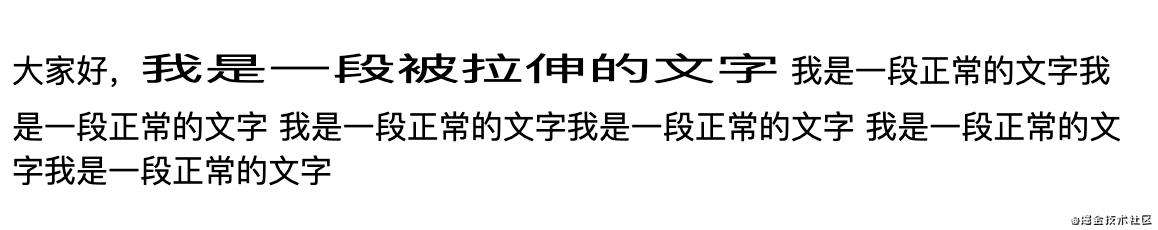
我们可以在浏览器内看到最终效果了

但是这时我们又发现,第一行的文字与第二行文字中间会有迷之空白,如果要消灭这个迷之空白,我们可以做如下修改
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>拉伸的文字</title>
</head>
<body>
<span>
大家好,<span class="stretch">我是一段被拉伸的文字</span>
<span>我是一段正常的文字</span><span>我是一段正常的文字</span>
<span>我是一段正常的文字</span><span>我是一段正常的文字</span>
<span>我是一段正常的文字</span><span>我是一段正常的文字</span>
</span>
</body>
<style>
span {
font-size: 16px;
}
span::first-line {
line-height: 16px;
}
.stretch {
display: inline-block;
font-size: 32px;
transform: scale(1, 0.5);
transform-origin: 0 16px;
}
</style>
</html>
即强制将首行的line-height设置为16px,transform-originy轴的偏移设置为和行高等高即可

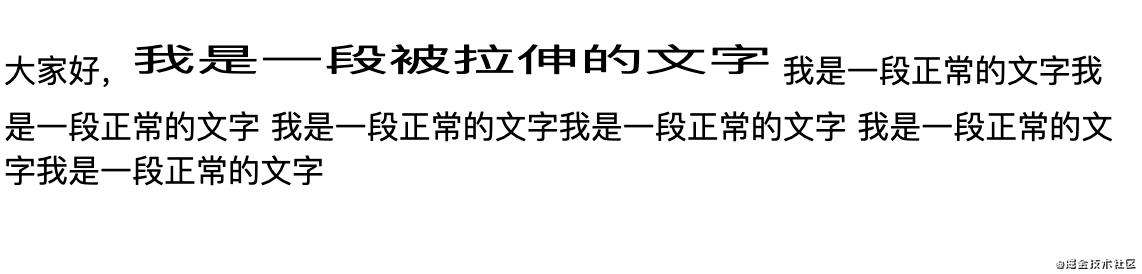
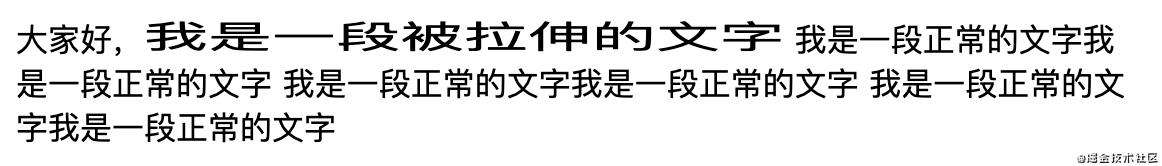
此时我们将得到一个完美的拉伸文字
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!