相信好多英语不好的同学在打代码的时候,经常会遇到不懂的单词,也相信好多时候同学写项目时候忘记框架的接口,需要网上翻阅文档,线上提问求助,参考其他项目的示例,那么如果你都过遇到这类问题,那么相信这款 VS Code 插件能极大的帮助到你,它能让您在代码中进行线上/线下搜索,或者翻译的。
使用
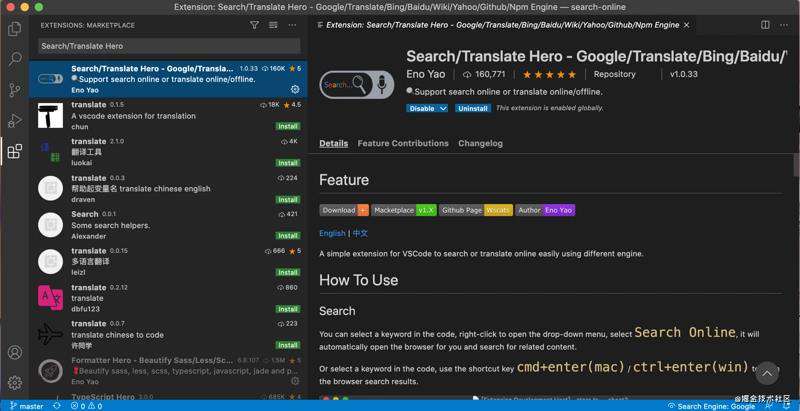
介绍下简单的使用过程,你可以在 VS Code 中搜索 Search/Translate Hero 然后点击安装,你也可以在这里进行下载:
- marketplace.visualstudio.com/items?itemN…

如果你使用的是国产 Hbuider 编辑器,你可以点击这里进行下载:
- ext.dcloud.net.cn/plugin?id=3…
搜索
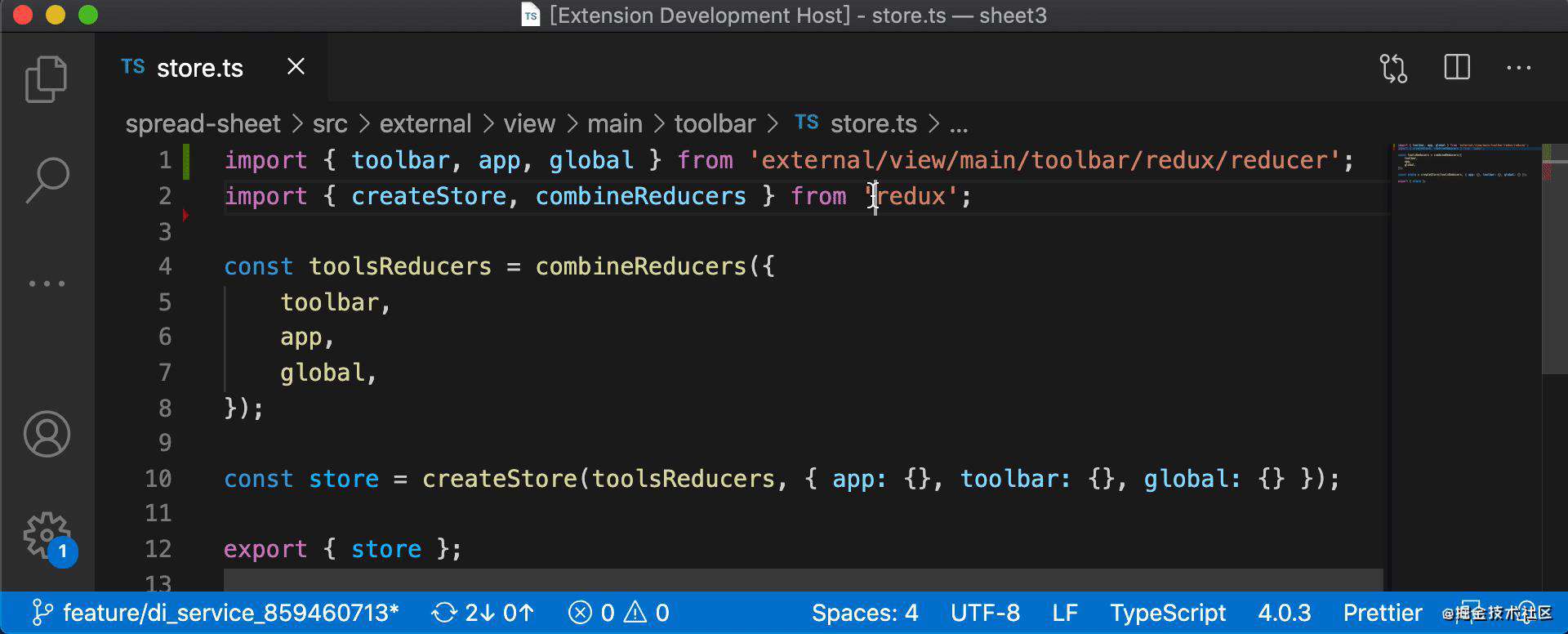
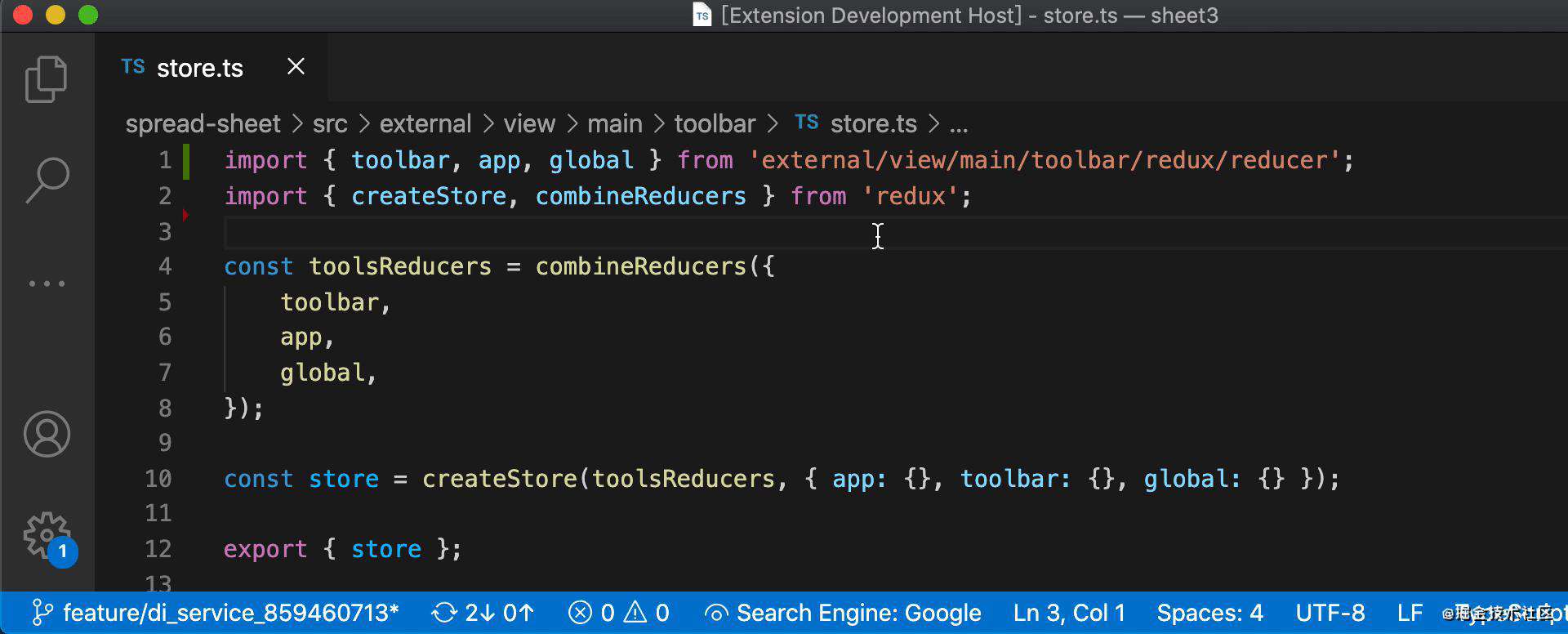
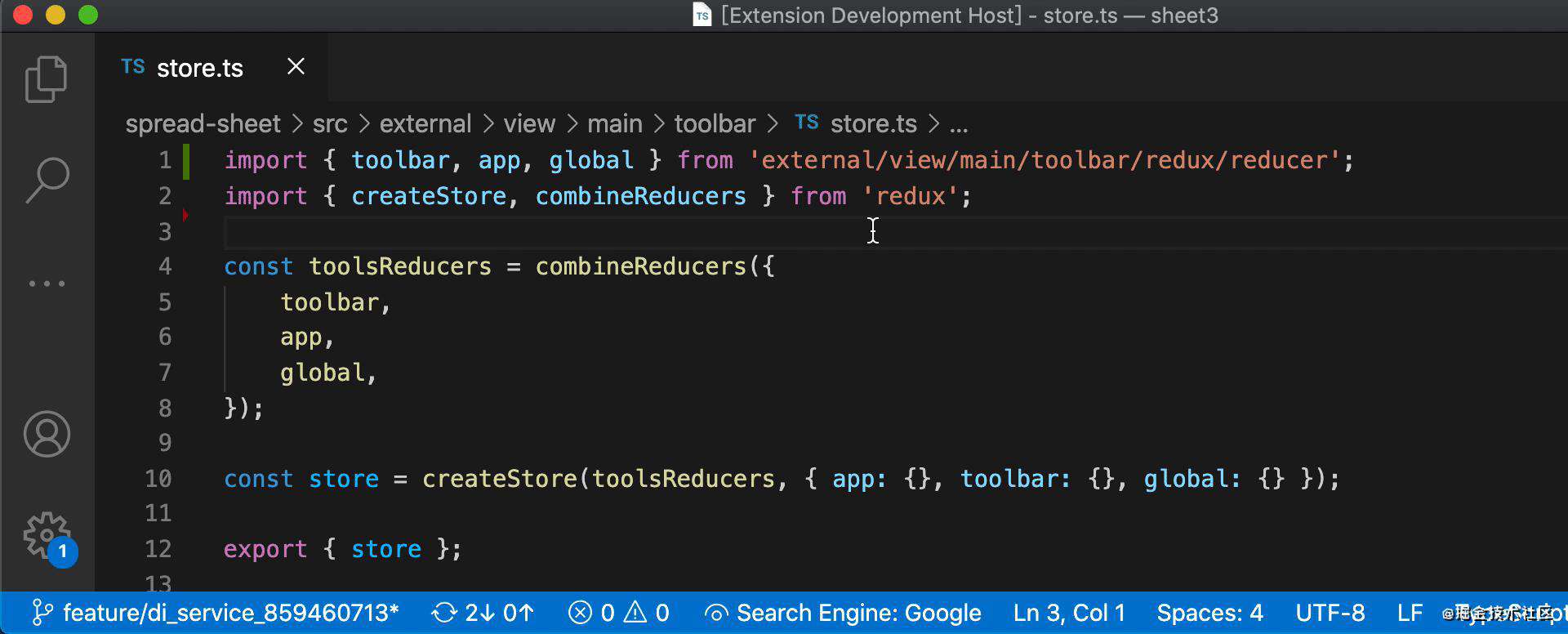
首先,第一个最重要的功能就是搜索,作为开发者,我们每天打代码肯定都离不开搜索,当你在写代码的过程中遇到不明白的库,比如:require('react'),你就可以在编辑器中,选中代码中对应的关键词 react,然后点击鼠标右键,在出现的菜单面板中选择 Search Online 菜单项,插件会自动帮你打开默认浏览器,并搜索对应的关键词和显示搜索结果。
当然你还可以选中对应的关键词后,使用快捷键 cmd+enter(mac) / ctrl+enter(win) 去打开浏览器进行搜索,这样会更高效,再也无需每次切换屏幕到浏览器,输入搜索网址键入关键词然后进行搜索啦。

翻译
英文不好的同学的福音,当你在代码中遇到不懂的单词,你可以在编辑器中,选中代码中对应的关键词,然后点击鼠标右键,在出现的菜单面板中选择 Traslate Online 菜单项,插件会自动帮你打开默认浏览器,并进入谷歌翻译搜索,搜索对应的关键词的翻译结果。
同样你还可以选中对应的关键词后,使用快捷键 cmd+shift+enter(mac) / ctrl+shift+enter(win) 去打开浏览器进行翻译。

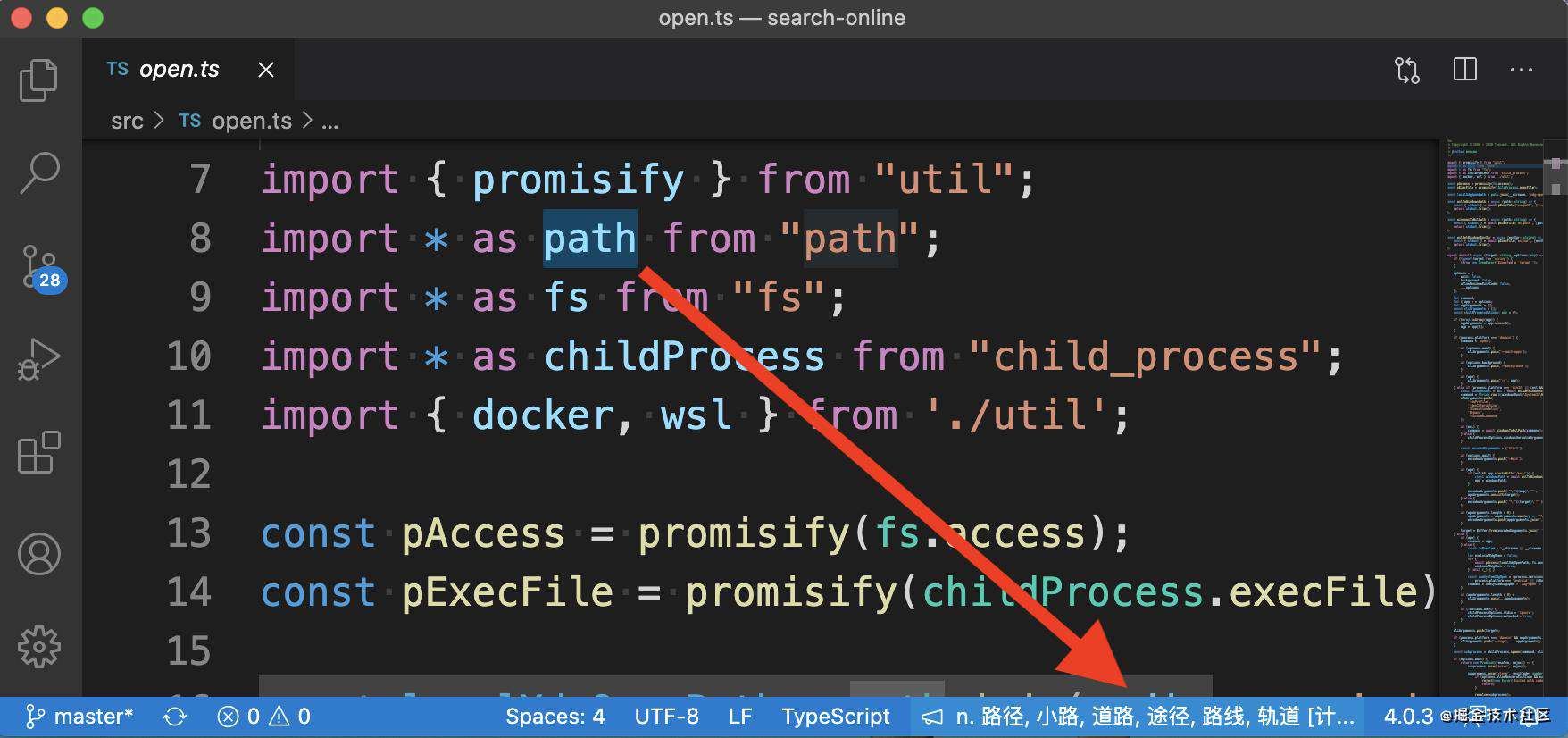
这里还使用了离线英汉词典插件中提供的离线词典库,所以支持了离线词典的搜索,也是跟上面一样相同的操作,选中代码中的关键词,翻译结果会出现在底部栏右下角,简单的翻译无需频繁地咨询百度和谷歌翻译,在底部展示结果,方便也清晰,如果你想查看更详细的翻译结果,可以点击底部栏右下角的中文翻译结果,此时会打开你的默认浏览器进行线上翻译。

切换搜索引擎
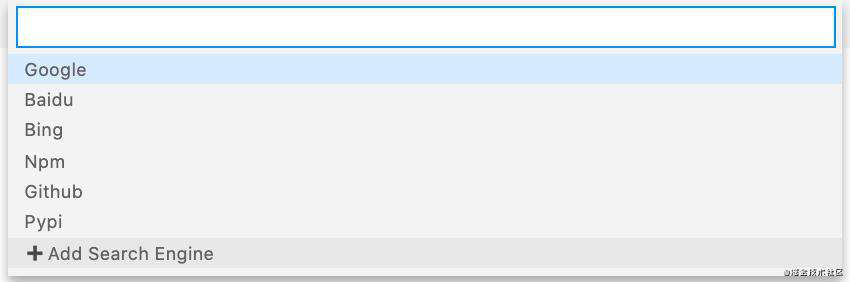
如果你有其他特别需要,你可以切换不同的搜索引擎,只需要点击在编辑器底部栏右侧 Search Engine,然后在弹窗选项中选择你需要的搜索引擎即可切换。

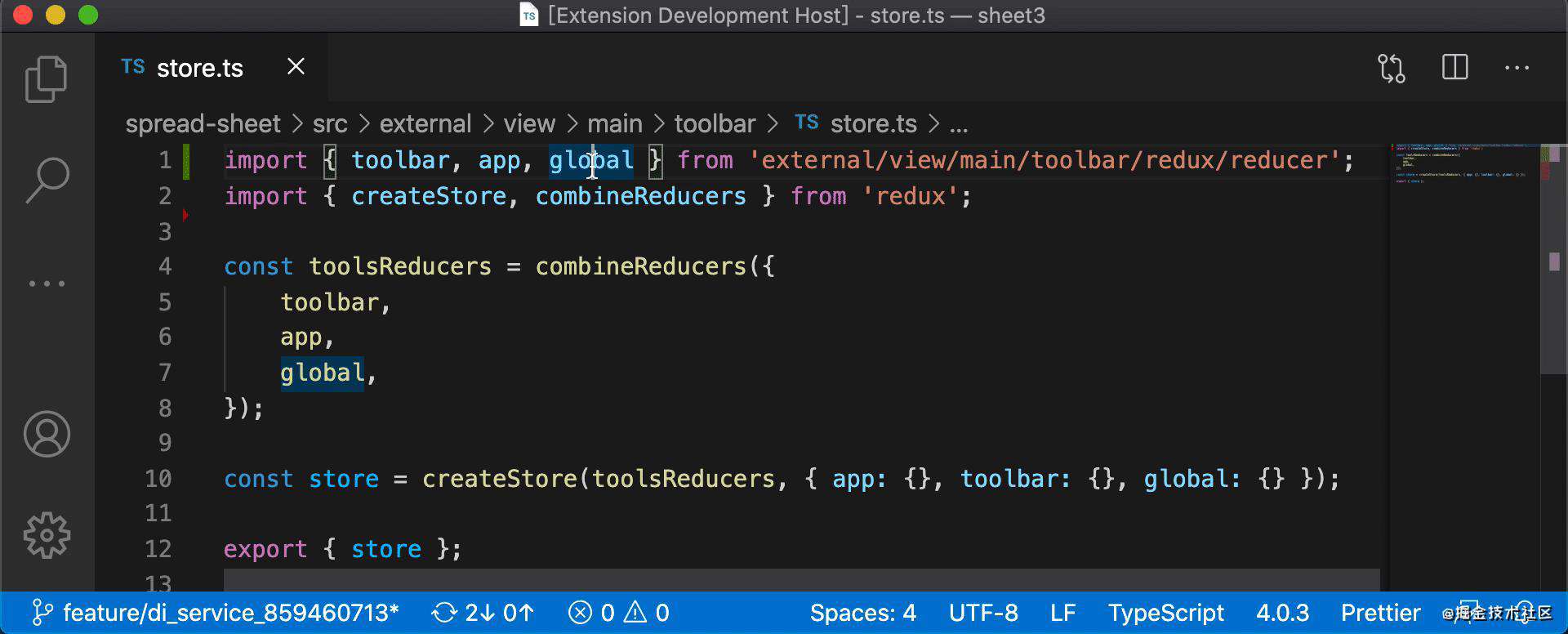
你还可以在右键菜单栏中选择 Search Online By Switch Engine菜单项,直接切换对应的搜索引擎进行搜索。

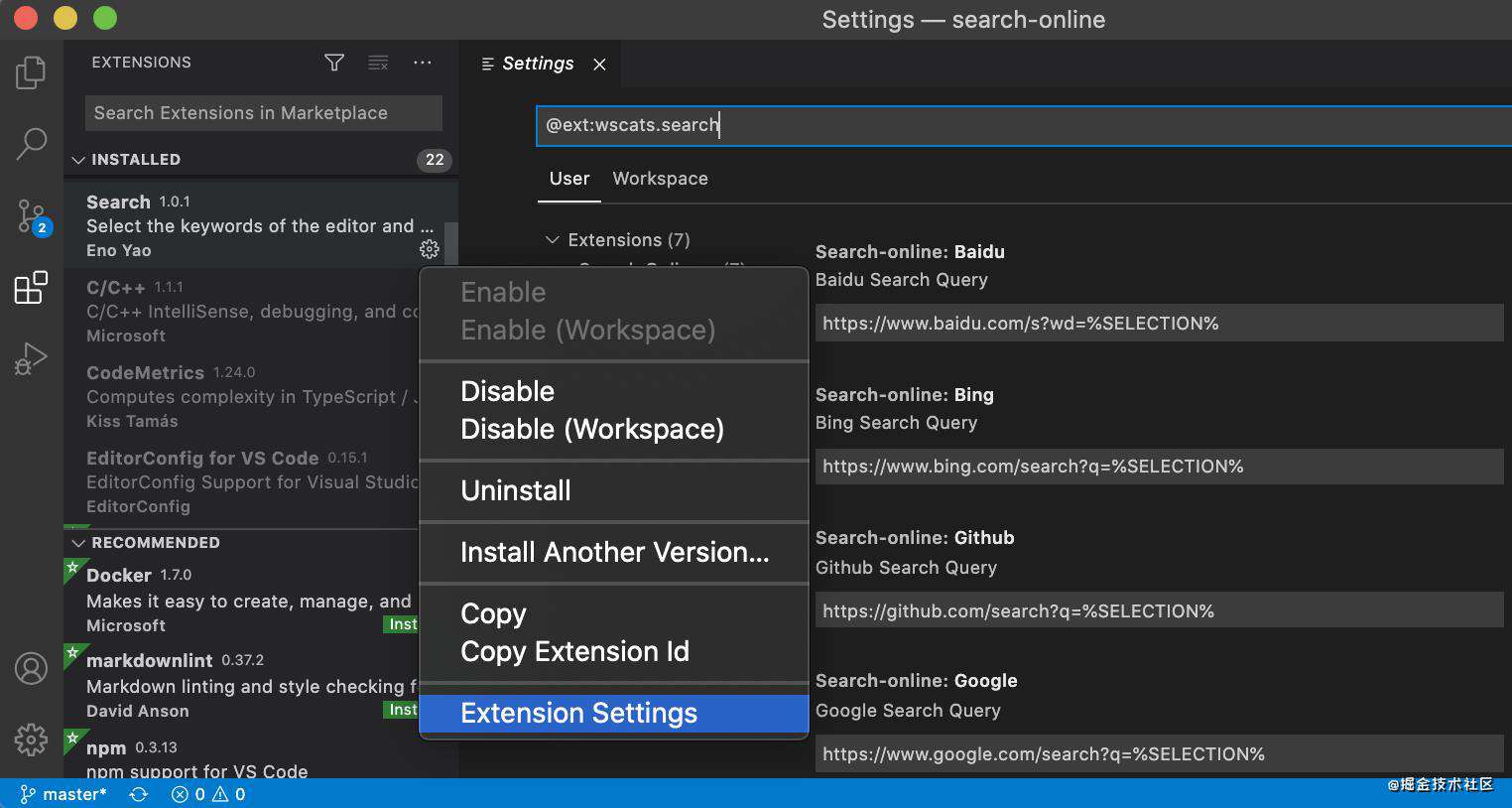
如果预设的搜索引擎地址不能满足你的使用,你可以手动更新搜索引擎地址,进入插件的 Extesion Settings 里设置即可。

默认的各搜索引擎地址格式如下:
| Engine | Url | www.google.com/search?q=%S… | Bing | www.bing.com/search?q=%S… | Github | www.github.com/search?q=%S… | Baidu | www.baidu.com/search?q=%S… | Npm | www.npmjs.com/search?q=%S… | Yahoo | search.yahoo.com/search?p=%S… | Wiki | wikipedia.org/wiki/%SELEC… | Duck | duckduckgo.com/?q=%SELECTI… | Code Pen | codepen.io/search/pens… | Code Sandbox | codesandbox.io/search?quer… |
|---|
比如,你可以键入一个颜色网站的搜索引擎,以后打着打着代码就可以随时进入一波贤者模式了(手动滑稽)。

哼,你还可以通过修改 .vscode/setting.json 文件,来设置默认搜索引擎,例如修改 search-online.search-engine 的配置参数为 Bing,即可使用 Bing 作为默认搜索引擎来搜索。
{
"search-online.search-engine": "Bing"
}
通过更改 .vscode/setting.json 文件的 search-online.add-search-engine 的配置参数,可以添加额外的搜索引擎。
{
"search-online.add-search-engine": [
{
"name": "Visual Studio Marketplace",
"url": "https://marketplace.visualstudio.com/search?term=%SELECTION%&target=VSCode"
},
{
"name": "Pypi",
"url": "https://pypi.org/search/?q=%SELECTION%"
}
]
}
如果你嫌上面的操作都很麻烦,那你还可以通过可视化界面来增加搜索引擎,在切换引擎的面板底部点击 ➕ Add Search Engine,然后会出现两次输入框,分别填入如以下内容,即可增加搜索引擎↓

有了这些,你可以一键在 Github 上搜索相关代码,在 Npm 搜索相关的工具库,在 Wiki 检索专业得词条,在 Duck Duck Go 留下你不可告人的小秘密,在 Code Pen 粘贴几段小代码回来,总之就是不讲道理,毫无武德。

切换翻译引擎
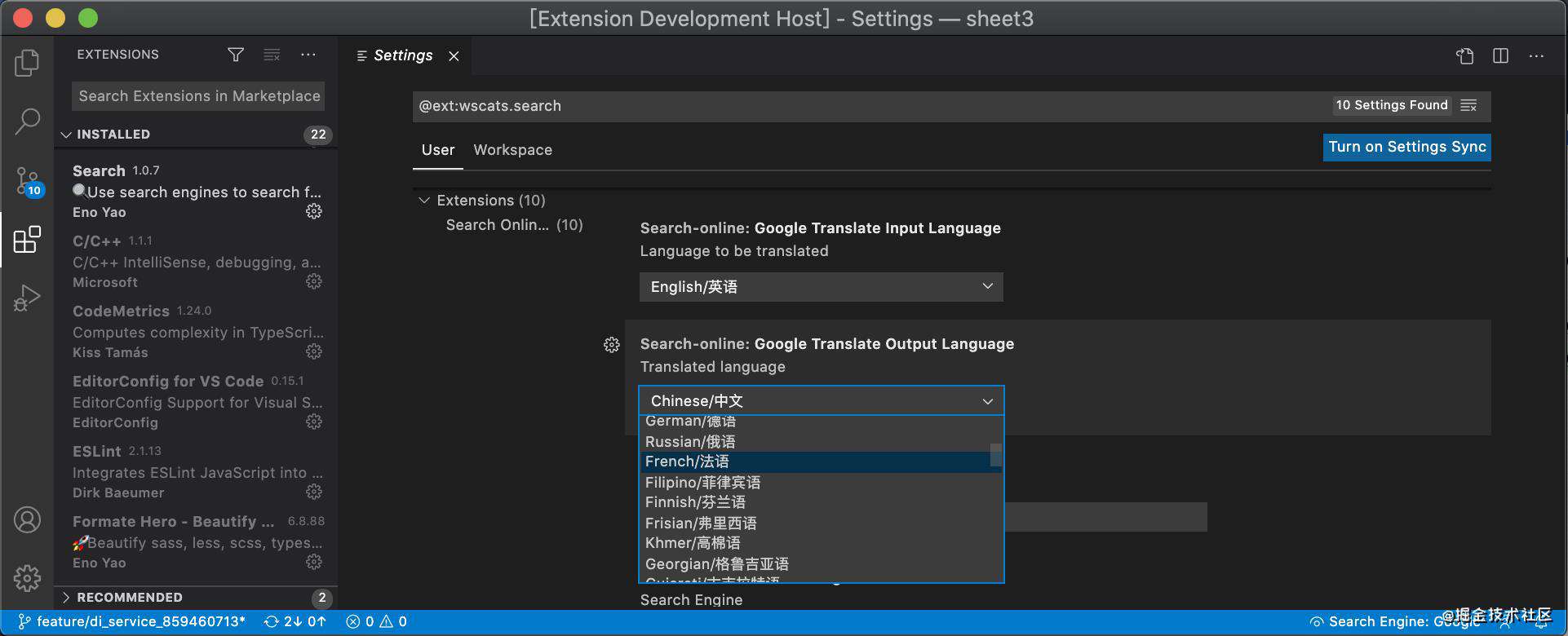
一般情况,你可以在设置面板更改需要翻译的语言,默认设置是英文翻译成中文。

但是如果遇到二般情况,比如遇上俄国人写的代码和注释,你想翻译一下,那么你可以把翻译引擎切换到俄语翻译成中文的设置,这里支持世界上大部分语言的线上翻译,谷歌翻译是个好东西,后续会增加百度翻译引擎的支持,请大家多多资瓷啦~
感谢
最后如果插件对您有帮助,恳请您在 插件商城 中给我们一个五星好评,您的鼓励是我前进的最大动力!
如果您有任何问题和建议,您可以进入 反馈链接 留言,我会尽快回复您。
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?




发表评论
还没有评论,快来抢沙发吧!