模块化的使用总结
前言
工作几年来,一直听说模块化,模块化思想,大概知道点意思,就是一直没深入去研究, 其实平时都是用vue框架写,脚手架帮我们封装好了模块化,就是 exports import 就可以了, nodejs 也就是用 exprots require import, 相信各位有过开发经验的,也都会写过这样的代码。我也一直在接触,可是问我什么是模块化,我还是不能很好的能说出个所以然来,在网上搜一大把文章写模块化的,也都是大同小异,然后都很少有个具体例子能重头到尾跑通的,只是简单的代码。都不知道怎么去跑,找了好多文章,还是自己来总结下各种模块化的使用吧。
什么是模块化?为什么要有模块化?
模块化就是把整个软件程序代码,分成一小块,一块块的功能代码,每一块就实现特定功能,然后他们之间可以互相调用,由模块组成整个程序体。
随着网站逐渐变成"互联网应用程序",嵌入网页的Javascript代码越来越庞大,越来越复杂。
网页越来越像桌面程序,需要一个团队分工协作、进度管理、单元测试等等......开发者不得不使用软件工程的方法,管理网页的业务逻辑。
Javascript模块化编程,已经成为一个迫切的需求。理想情况下,开发者只需要实现核心的业务逻辑,其他都可以加载别人已经写好的模块。
市场上都有这几种模块化规范
- CommonJS 规范
- AMD 规范
- CMD 规范
- ES6 模块规范
我们先从最简单的模块化思想说起
原生js 模块思想写法
原始写法
模块就是实现特定功能的一组方法。
只要把不同的函数(以及记录状态的变量)简单地放在一起,就算是一个模块。
let count = 0
function add(){
return count++;
}
function sub(){
return count--;
}
上面的函数add()和sub()和变量count,组成一个模块。使用的时候,直接调用就行了。
这种做法的缺点很明显:"污染"了全局变量,无法保证不与其他模块发生变量名冲突,而且模块成员之间看不出直接关系。
对象写法
为了解决上面的缺点,可以把模块写成一个对象,所有的模块成员都放到这个对象里面。
let module1 = new Object({
count: 0,
add: function () {
return this.count++;
},
sub: function () {
return this.count--;
}
});
上面的函数add()和sub(),都封装在module1对象里。使用的时候,就是调用这个对象的属性。
console.log(module1.add());
但是,这样的写法会暴露所有模块成员,内部状态可以被外部改写。比如,外部代码可以直接改变内部count计数器的值。
module1.count = 5;
console.log(module1.add());
立即执行函数写法
使用"立即执行函数"(Immediately-Invoked Function Expression,IIFE),可以达到不暴露私有成员的目的。
let module1 = (function(){
let count = 0;
let that = this;
function add () {
return that.count++;
}
function sub() {
return that.count--;
}
return {
add,
sub
}
})();
console.log(module1.count);
使用上面的写法,外部代码无法读取内部的count变量。
console.log(module1.count); //undefined
这里的module1就是Javascript模块的基本写法
放大模式
如果一个模块很大,必须分成几个部分,或者一个模块需要继承另一个模块,这时就有必要采用"放大模式"(augmentation)。
let module1 = (function (mod){
mod.m3 = function () {
//...
};
return mod;
})(module1);
上面的代码为module1模块添加了一个新方法m3(),然后返回新的module1模块。
宽放大模式(Loose augmentation)
在浏览器环境中,模块的各个部分通常都是从网上获取的,有时无法知道哪个部分会先加载。如果采用上一节的写法,第一个执行的部分有可能加载一个不存在空对象,这时就要采用"宽放大模式"。
var module1 = ( function (mod){
//...
return mod;
})(window.module1 || {});
与"放大模式"相比,"宽放大模式"就是"立即执行函数"的参数可以是空对象。
输入全局变量
独立性是模块的重要特点,模块内部最好不与程序的其他部分直接交互。
为了在模块内部调用全局变量,必须显式地将其他变量输入模块。
var module1 = (function ($, YAHOO) {
//...
})(jQuery, YAHOO);
上面的module1模块需要使用jQuery库和YUI库,就把这两个库(其实是两个模块)当作参数输入module1。这样做除了保证模块的独立性,还使得模块之间的依赖关系变得明显。
以上代码例子呢,就是基本模块化的思路了。后面介绍模块化的规范,库,都是人家封装好的,人家考虑的更多,更多功能和兼容性。
AMD规范
先想一想,为什么模块很重要?
因为有了模块,我们就可以更方便地使用别人的代码,想要什么功能,就加载什么模块。
但是,这样做有一个前提,那就是大家必须以同样的方式编写模块,否则你有你的写法,我有我的写法,岂不是乱了套!考虑到Javascript模块现在还没有官方规范,这一点就更重要了。
目前,通行的Javascript模块规范共有两种:CommonJS和AMD。我主要介绍AMD,但是要先从CommonJS讲起。
CommonJS
2009年,美国程序员Ryan Dahl创造了node.js项目,将javascript语言用于服务器端编程。
这标志"Javascript模块化编程"正式诞生。因为老实说,在浏览器环境下,没有模块也不是特别大的问题,毕竟网页程序的复杂性有限;但是在服务器端,一定要有模块,与操作系统和其他应用程序互动,否则根本没法编程。
node.js的模块系统,就是参照CommonJS规范实现的。在CommonJS中,有一个全局性方法require(),用于加载模块。
使用 CommonJS 规范的代码示例如下:
// 定义模块math.js
var basicNum = 0;
function add(a, b) {
return a + b;
}
module.exports = { //在这里写上需要向外暴露的函数、变量
add: add,
basicNum: basicNum
}
// 在另一个文件中,引用自定义的模块时,参数包含路径,可省略后缀.js
var math = require('./math');
math.add(2, 5);
CommonJS规范主要就是 module.exports = {} 导出 require() 导入
因为这个系列主要针对浏览器编程,不涉及node.js,所以对CommonJS就不多做介绍了。我们在这里只要知道,require()用于加载模块就行了。
有了服务器端模块以后,很自然地,大家就想要客户端模块。而且最好两者能够兼容,一个模块不用修改,在服务器和浏览器都可以运行。
但是,由于一个重大的局限,使得CommonJS规范不适用于浏览器环境。还是上一节的代码,如果在浏览器中运行,会有一个很大的问题,你能看出来吗?
var math = require('math');
math.add(2, 3);
第二行math.add(2, 3),在第一行require('math')之后运行,因此必须等math.js加载完成。也就是说,如果加载时间很长,整个应用就会停在那里等。
这对服务器端不是一个问题,因为所有的模块都存放在本地硬盘,可以同步加载完成,等待时间就是硬盘的读取时间。但是,对于浏览器,这却是一个大问题,因为模块都放在服务器端,等待时间取决于网速的快慢,可能要等很长时间,浏览器处于"假死"状态。
因此,浏览器端的模块,不能采用"同步加载"(synchronous),只能采用"异步加载"(asynchronous)。这就是AMD规范诞生的背景。
AMD
AMD是"Asynchronous Module Definition"的缩写,意思就是"异步模块定义"。它采用异步方式加载模块,模块的加载不影响它后面语句的运行。所有依赖这个模块的语句,都定义在一个回调函数中,等到加载完成之后,这个回调函数才会运行。
AMD也采用require()语句加载模块,但是不同于CommonJS,它要求两个参数:
require([module], callback);
第一个参数[module],是一个数组,里面的成员就是要加载的模块;第二个参数callback,则是加载成功之后的回调函数。如果将前面的代码改写成AMD形式,就是下面这样:
require(['math'], function (math) {
math.add(2, 3);
});
math.add()与math模块加载不是同步的,浏览器不会发生假死。所以很显然,AMD比较适合浏览器环境。
目前,主要有两个Javascript库实现了AMD规范:require.js和curl.js。接下来将通过介绍require.js,进一步讲解AMD的用法,以及如何将模块化编程投入实战。
上面介绍了Javascript模块原型和理论概念,今天介绍如何将它们用于实战。
我采用的是一个非常流行的库require.js。
为什么要用require.js?
最早的时候,所有Javascript代码都写在一个文件里面,只要加载这一个文件就够了。后来,代码越来越多,一个文件不够了,必须分成多个文件,依次加载。下面的网页代码,相信很多人都见过。
<script src="1.js"></script>
<script src="2.js"></script>
<script src="3.js"></script>
<script src="4.js"></script>
<script src="5.js"></script>
<script src="6.js"></script>
这段代码依次加载多个js文件。
这样的写法有很大的缺点。首先,加载的时候,浏览器会停止网页渲染,加载文件越多,网页失去响应的时间就会越长;其次,由于js文件之间存在依赖关系,因此必须严格保证加载顺序(比如上例的1.js要在2.js的前面),依赖性最大的模块一定要放到最后加载,当依赖关系很复杂的时候,代码的编写和维护都会变得困难。
require.js的诞生,就是为了解决这两个问题:
- 1.实现js文件的异步加载,避免网页失去响应;
- 2.管理模块之间的依赖性,便于代码的编写和维护。
require.js的加载
使用require.js的第一步,是先去官方网站下载最新版本。
开发版本 生产版本
下载后,假定把它放在js子目录下面,就可以加载了。
<script src="js/require.js"></script>
有人可能会想到,加载这个文件,也可能造成网页失去响应。解决办法有两个,一个是把它放在网页底部加载,另一个是写成下面这样:
<script src="js/require.js" defer async="true" ></script>
async属性表明这个文件需要异步加载,避免网页失去响应。IE不支持这个属性,只支持defer,所以把defer也写上。
加载require.js以后,下一步就要加载我们自己的代码了。假定我们自己的代码文件是main.js,也放在js目录下面。那么,只需要写成下面这样就行了:
<script src="js/require.js" data-main="js/main"></script>
data-main属性的作用是,指定网页程序的主模块。在上例中,就是js目录下面的main.js,这个文件会第一个被require.js加载。由于require.js默认的文件后缀名是js,所以可以把main.js简写成main。
上一节的main.js,我把它称为"主模块",意思是整个网页的入口代码。它有点像C语言的main()函数,所有代码都从这儿开始运行。
下面就来看,怎么写main.js。
如果我们的代码不依赖任何其他模块,那么可以直接写入javascript代码。
// main.js
alert("加载成功!");
但这样的话,就没必要使用require.js了。真正常见的情况是,主模块依赖于其他模块,这时就要使用AMD规范定义的的require()函数。
// main.js
require(['moduleA', 'moduleB', 'moduleC'], function (moduleA, moduleB, moduleC){
// some code here
});
require()函数接受两个参数。第一个参数是一个数组,表示所依赖的模块,上例就是['moduleA', 'moduleB', 'moduleC'],即主模块依赖这三个模块;第二个参数是一个回调函数,当前面指定的模块都加载成功后,它将被调用。加载的模块会以参数形式传入该函数,从而在回调函数内部就可以使用这些模块。
require()异步加载moduleA,moduleB和moduleC,浏览器不会失去响应;它指定的回调函数,只有前面的模块都加载成功后,才会运行,解决了依赖性的问题。
下面,我们看一个实际的例子。
假定主模块依赖jquery、underscore和backbone这三个模块,main.js就可以这样写:
require(['jquery', 'underscore', 'backbone'], function ($, _, Backbone){
// some code here
console.log($);
console.log(_);
console.log(Backbone);
});
require.js会先加载jQuery、underscore和backbone,然后再运行回调函数。主模块的代码就写在回调函数中。
上面示例中,主模块的依赖模块是['jquery', 'underscore', 'backbone']。默认情况下,require.js假定这三个模块与main.js在同一个目录,文件名分别为jquery.js,underscore.js和backbone.js,然后自动加载。
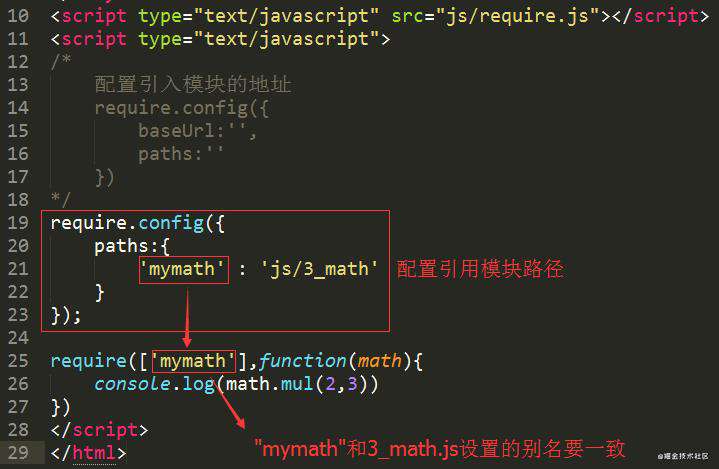
使用require.config()方法,我们可以对模块的加载行为进行自定义。require.config()就写在主模块(main.js)的头部。参数就是一个对象,这个对象的paths属性指定各个模块的加载路径。
require.config({
paths: {
"jquery": "jquery.min",
"underscore": "underscore.min",
"backbone": "backbone.min"
}
});
上面的代码给出了三个模块的文件名,路径默认与main.js在同一个目录(js子目录)。如果这些模块在其他目录,比如js/lib目录,则有两种写法。一种是逐一指定路径。
require.config({
paths: {
"jquery": "lib/jquery.min",
"underscore": "lib/underscore.min",
"backbone": "lib/backbone.min"
}
});
另一种则是直接改变基目录(baseUrl)。
require.config({
baseUrl: "js/lib"
paths: {
"jquery": "jquery.min",
"underscore": "underscore.min",
"backbone": "backbone.min"
}
});
如果某个模块在另一台主机上,也可以直接指定它的网址,比如:
require.config({
paths: {
"jquery": "https://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min"
}
});
require.js要求,每个模块是一个单独的js文件。这样的话,如果加载多个模块,就会发出多次HTTP请求,会影响网页的加载速度。因此,require.js提供了一个优化工具,当模块部署完毕以后,可以用这个工具将多个模块合并在一个文件中,减少HTTP请求数。
AMD模块的写法
require.js加载的模块,采用AMD规范。也就是说,模块必须按照AMD的规定来写。
具体来说,就是模块必须采用特定的**define()**函数来定义。如果一个模块不依赖其他模块,那么可以直接定义在define()函数之中。
假定现在有一个math.js文件,它定义了一个math模块。那么,math.js就要这样写:
// math.js
define(function (){
let add = function (x,y){
return x+y;
};
return {
add: add
};
});
加载方法如下:
// main.js
require(['math'], function (math){
console.log(math.add(1, 1));
});
以上内容,是转载阮一峰老师的文章
Javascript模块化编程(一):模块的写法
Javascript模块化编程(二):AMD规范
Javascript模块化编程(三):require.js的用法
require实现代码
我在使用requirejs的时候踩最多坑的引入文件的地址,所以请读者注意define中引入其他模块所写的地址
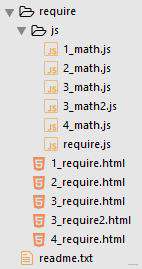
演示代码目录结构,html和js编码对应

示例一
1_math.js
/*
语法结构:
1. define({函数方法})
*/
// 一个没有依赖性的模块可以直接定义对象
define({
name : "测试名字",
// 加法
add : function(num1, num2){
return num1 + num2;
}
});
1_require.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
</body>
<script type="text/javascript" src="js/require.js"></script>
<script type="text/javascript">
/*
引入模块使用
require([模块地址],回调函数)
1. [模块地址]可以忽略文件后缀.js
2. 回调函数的参数(math)对应的是引入模块(js/1_math.js)的别名(别名可以随意命名)
*/
require(['js/1_math'],function(math){
console.log(math.name);
console.log(math.add(111,222));
});
</script>
</html>
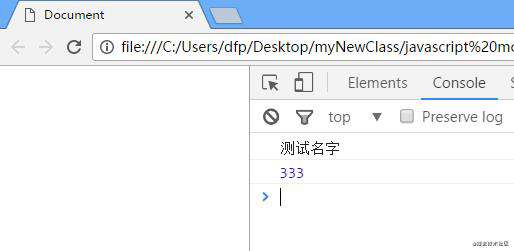
浏览器运行结果
 示例二
示例二
2_math.js
注意define中引入其他模块地址,并不是以当前文件作为参照,而是2_require.html。
/*
语法结构:
2. define([引入其他模块地址],回调函数(引入模块别名));
别名可以在函数里面去调用其他模块提供的方法
*/
// 一个返回对象的匿名模块
define(['js/1_math.js'],function(math){
// 减法
var subtraction = function (num1, num2){
return num1 - num2;
}
// 把方法返回出去
return {
add : math.add,//加法
sub : subtraction//减法
}
});
2_require.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
</body>
<script type="text/javascript" src="js/require.js"></script>
<script type="text/javascript">
require(['js/2_math'], function(math){
console.log(math.sub(222,111));
});
</script>
</html>
浏览器运行结果

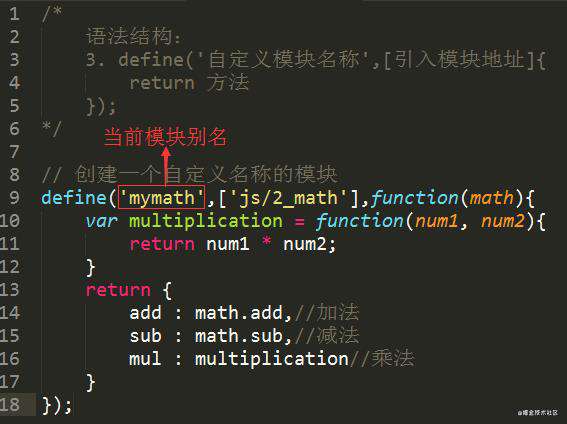
实例三
3_math.js

3_require.html

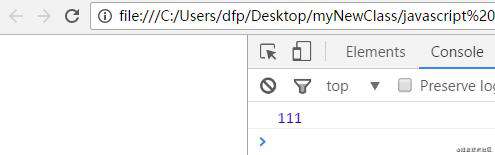
浏览器运行结果

实例四
4_math.js(类似nodejs的CommonJS用法)
// 一个使用了简单CommonJS转换的模块定义
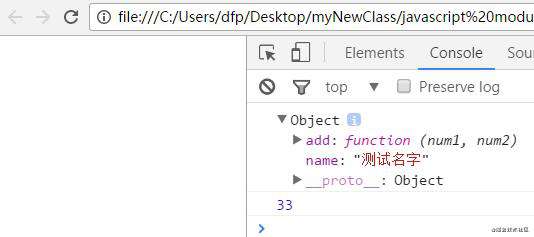
define(function(require,exports,module){
// 引入其他模块
var math = require('js/1_math');
console.log(math);
// 导出(暴露方法:2种方式)
// 第一种
// exports.a = math.add;
// 第二种
module.exports = {
a : math.add
}
});
4_require.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
</body>
<script type="text/javascript" src="js/require.js"></script>
<script type="text/javascript">
require(['js/4_math'],function(mytool){
console.log(mytool.a(11,22));//33
});
</script>
</html>
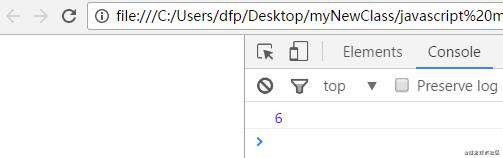
浏览器运行结果

AMD 规范身处浏览器环境之中,是一种异步模块加载规范。在使用时,首先要加载模块化规范实现文件 require.js 及 JS 主文件,示例如下:
AMD 规范看起来完美解决了浏览器模块化开发的难题。但是它有一个天生的缺陷,对于依赖的模块无论实际需要与否,都会先加载并执行。如下所示:
define(["a", "b", "c", "d", "e", "f"], function(a, b, c, d, e, f) {
// 等于在最前面声明并初始化了要用到的所有模块
if (false) {
// 即便没用到某个模块 b,但 b 还是提前执行了
b.foo()
}
});
在上面的代码中,模块 a、b、c、d、e、f 都会加载并执行,即使它们在实际的模块代码中没有被用到。为了解决这个“浪费”的问题,CMD 规范应运而生。
CMD 规范
CMD 规范单从名字来看,它也与 AMD 规范很像。CMD 与 AMD 规范一样,同样是一种 JS 语言自实现的模块化方案。不同之处在于,AMD 规范是依赖前置、模块提前加载并执行;CMD 是依赖后置、模块懒惰加载再执行。
CMD规范的库就是 sea.js, 大家可以去官网下载
使用 sea.js 定义和使用模块的示例如下所示:
// 定义模块 math.js
define(function(require, exports, module) {
var $ = require('jquery.js');
var add = function(a,b){
return a+b;
}
exports.add = add;
});
// 加载模块
seajs.use(['math.js'], function(math){
var sum = math.add(1+2);
});
sea.js实现例子
写法跟request.js类似
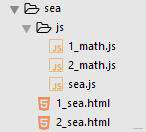
演示目录结构

1_math.js
define({
add : function(a,b){
return a + b;
}
});
实例1
1_sea.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
</body>
<script type="text/javascript" src="js/sea.js"></script>
<script type="text/javascript">
// 引用模块方法seajs.use("地址",回调函数)
// 注意:需要从当前目录(./)开始找,.js后缀可以省略
seajs.use("./js/1_math",function(math){
console.log(math.add(111,222));
})
</script>
</html>
浏览器运行效果

实例2
2_math.js
define(function(require,exports,module){
// require的路径是从当前文件所在路径开始找
var m = require('1_math');
// 1. 第一种写法
// exports.add = m.add;
// exports.sub = function(a,b){
// return a - b;
// }
// 2.第二种写法
module.exports = {
add : m.add,
sub : function(a,b){
return a - b;
}
}
});
2_sea.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
</body>
<script type="text/javascript" src="js/sea.js"></script>
<script type="text/javascript">
seajs.use('./js/2_math',function(math){
console.log(math.sub(222,111));
})
</script>
</html>

sea.js 作为 AMD 规范的升级版,简化了使用方法,在使用上更加方便,值得推崇。但是 sea.js 便是浏览器开发中最佳的模块化解决方案吗?未必,还要看是什么类型的项目,后面会讲到。
ES6 模块规范
ES6 模块规范 只有 export 与 import 两个关键字。示例如下:
/** 定义模块 math.js **/
var basicNum = 0;
var add = function (a, b) {
return a + b;
};
export { basicNum, add };
/** 引用模块 **/
import { basicNum, add } from './math';
function test(ele) {
ele.textContent = add(99 + basicNum);
}
在上面的代码中,使用 export 关键字在 math.js 文件中输出模块,这里使用了对象字面量的属性名称简写与方法名称简写。在另一个文件中引用模块,在 import 关键字后面,{basicNum, add} 这是对象变量析构的写法。
如果在 export 模块时,使用了 default 限定词,那么引入的方式也会有所改变,如下所示:
//定义输出
export default { basicNum, add };
//引入
import math from './math';
function test(ele) {
ele.textContent = math.add(99 + math.basicNum);
}
在 import 引入时,便要省去花括号。这样看起来代码也更清爽简洁。
ES6模块 实现例子
演示目录结构如下:

原生模块化.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>ES6模块化</title>
</head>
<body>
<script type="module">
import {a, b, c} from './a.mjs';
console.log('{}模式导入a.mjs模块 ======')
console.log(a);
console.log(b);
console.log(c);
import * as objA from './a.mjs'; // * 是把a.mjs所以导出名的接收, as a 是设置别名a
console.log(objA);
console.log('*模式 导入a.mjs模块 ======')
import objB from './b.js';
console.log('导入b.js模块 ======')
console.log(objB);
</script>
</body>
</html>
这里引入模块js的时候注意了,<script>标签要加上 type="module", 页面打开呢,还得用服务器的形式打开,就是页面得用vscode得live server插件打开页面,或者使用 npm的 http-server插件打开,
如下图所示

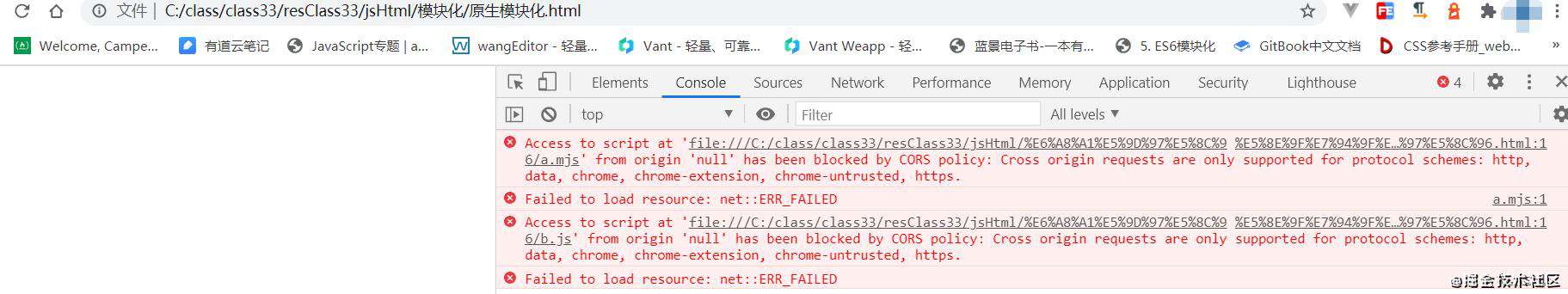
如果不用服务器形式打开,本地文件打开,则会报错,运行加载不了模块js

a.mjs
console.log('加载a.mjs');
let a = 'a';
let b = 'bbbb';
export {
a,
b
}
let c = 'c';
export {c};
//export 形式可以使用多个 export导出
b.js
let b = 'b';
let say = function () {
console.log('saybb');
}
export default {
b: 'bb',
say
}
//export default形式导出,只能有一个export default
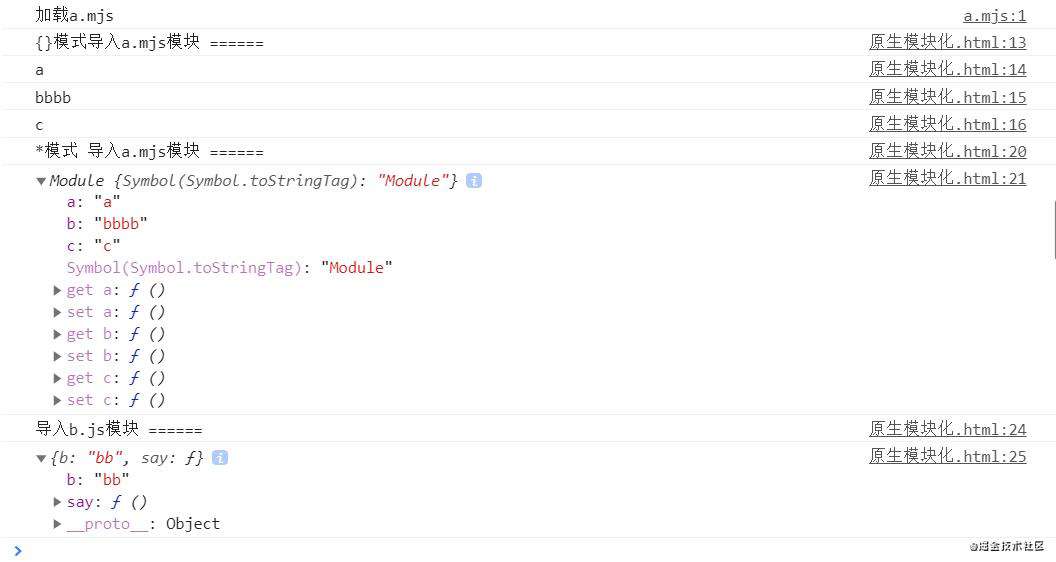
浏览器运行结果

上面例子中,大家看到了我使用了a.mjs了吧,这个是未来ES6的模块规范文件, 可以更加直观的分别哪些文件是模块,哪些文件时常规js,想了解更多,点击查看MDN模块化
使用ES6模块化注意事项:
- script标签记得使用 type="module" 声明下引入的文件是模块文件
- 浏览器运行时必须时服务器的形式运行
- 使用export导出的时候,可以使用多个export导出, 那么在加载的时候,就要import {} from 'a.js'; 要用{}接收
- 使用export default导出的时候,之能使用一个, 接收的时候 import a from 'a.js', 不能使用{}接收
模块化方案上最佳选择是什么?
最终现在流行的就是使用es6模块化开发, 就是export export default import
在 NodeJS 开发项目中,Node9 已经支持 ES6 语法,完全可以使用 ES6 模块规范。NodeJS 的诞生,本身就基于 Google 的 v8 引擎,没有理由不考虑发挥 v8 的最大潜能。
在浏览器项目中,现在都有各种打包工具(webpack)来把ES6语法转换位ES5写法,所以不担心兼容性问题。
小程序也是支持ES6语法的
所以目前最佳最流行的模块化写法就是ES6模块化的写法, 其实大家在使用vue框架中也都是这样写。上面介绍这么多,就是为了给大家对模块化又个更深的理解,和模块化写法的历史变化。
参考文章:
Javascript模块化编程(一):模块的写法
Javascript模块化编程(二):AMD规范
Javascript模块化编程(三):require.js的用法
js模块化和使用
关于 JS 模块化的最佳实践总结
JavaScript modules 模块
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?




发表评论
还没有评论,快来抢沙发吧!