JS 数据类型有:数字(number)、字符串(string)、布尔(bool)、符号(symbol)、空(undefined)、空(null)、对象(object)、bigint。
总结:“四基两空一对象”,还有一个是bigint是新增的。
一、数字 number
数字的特殊值有:
- 0,正0、负0
- 无穷大 Infinity、正无穷大+Infinity、负无穷大-Infinity。
- 无法表达的数字 —— NaN,但是输入
NaN===NaN,会出现false。
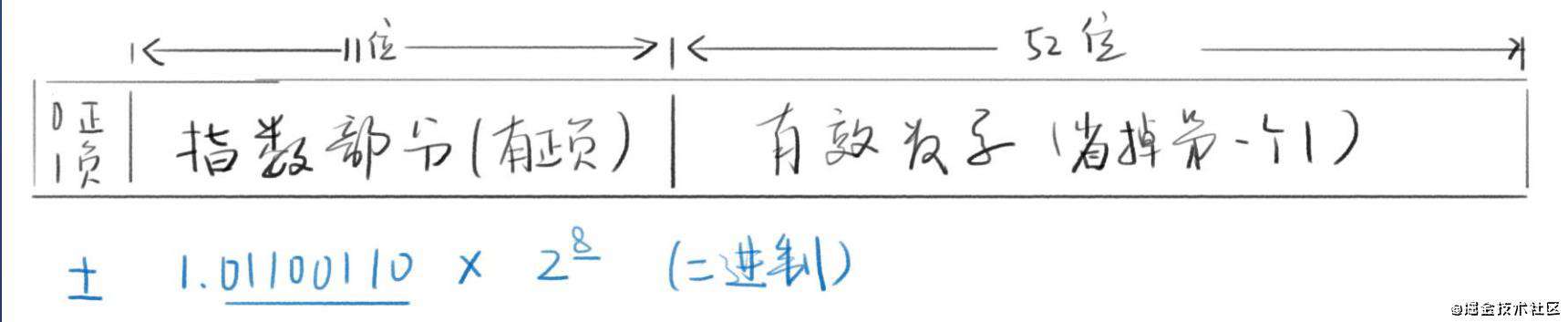
数字的存储形式
JS中,数字是用64位浮点数的形式存储的。(二进制)
 其中指数部分有11位,范围从-1023到+1024,有效数字有 52 位,需要省略开头的 1 。
例如:0.5的存储方式是 0|-1|0 。
其中指数部分有11位,范围从-1023到+1024,有效数字有 52 位,需要省略开头的 1 。
例如:0.5的存储方式是 0|-1|0 。
精度(有效数字)
最多只能是 52+1 个二进制位表示有效数字,对应的十进制是9后面15个0。
所以15位有效数字都能精确表示,16位有效数字如果小于等于90开头,也能精确表示。
二、字符string
1、写法
- 单引号 'hi'
- 双引号 "hi"
- 反引号 ``
引号不属于字符串的一部分
2、转义
例如 'it's ok' ,JS引擎会认为 'it' 就结束了。
正确写法
- 转义: 前面加斜杠 \ ,例如 'it's ok'
- 外面用双引号:"it's ok"
- 外面用反引号
转义——用另一种写法表示你想要的东西
- ' —— ' 单引号
- " —— " 双引号
- \n —— 换行
- \r —— 回车
- \t —— tab 制表符
- \ —— \斜杠
- \uFFFF —— 对应的Unicode 字符
- \xFF —— 前 256 个Unicode 字符
- 多行字符串:外面用反引号
3、字符串长度
string.length —— 即可看见字符串string的长度
例如:'\n\r\t'.length //值为3
通过下标可以读取字符(类似数组)
例如:let s='hello';s[0] //值为"h"
4、base64转码
- window.btoa(字符串)—— 正常字符串转为Base64编码的字符串
- window.atob(字符串) —— Base64编码的字符串转为原来的字符串
三、布尔bool (true/false)
经常用 if语句 配 bool —— if(value){...}else{...}
但是 value不是bool属性怎么办?
五个 falsy 值
- undefined
- null
- 0
- NaN
- ''(空字符串)
这五个 falsy 值代表假的。(还有false)
四、undefined和null
undefined 和 null 是两种空类型,区别如下:
- 声明变量但是没有赋值,默认值是undefined,不是null。
- 函数没有return,那么默认return undefined,而不是 null。
- 习惯上,非对象的空值写为undefined,把对象的空值写为 null。
五、symbol 符号
Symbol 生成一个全局唯一的值。具体可看MDN 或 阮一峰:ECMAScript 6入门。
六、变量声明
三种声明方式:
var a=1
let a=1
const a=1
let 是新的更合理的方式,可声明局部变量。const 声明是必须赋值,且不能再更改。
let 声明和const 声明
规则:
- 遵循块作用域,使用范围不超出{}。
- 不能重复声明
- 可以赋值也可以不赋值
- 必须先声明才能使用
- 全局声明的let属性,不会变成window 的属性
const 声明与let声明几乎一样,但是必须要赋值
七、类型转换
1、number=> string
以 var n =1为例:
- 方法一:String(n)
- 方法二: n + ''(空字符串)
没有更改 n 的值,只是创造了新的值
2、stringr=> number
以var s = '123'为例:
- 方法一:Number(s)
- 方法二:s-0
- 方法三: +s
- 方法四:parseInt(s) —— 变成整数
没有更改 s 的值,只是创造新的值。
3、x => bool
- 方法一: Boolean(x)
- 方法二: !!x
4、x => string
- 方法1:String(x)
- 方法2: x.toString()
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?




发表评论
还没有评论,快来抢沙发吧!