CSS 你能见到的函数标记(上)
与其他任何编程语言都一样,CSS 当中拥有许多函数,功能也是十分给力的,很多时候我们已经使用了却没有注意到。最近复习 CSS 当中的知识点时,突然发现我们平时用到的 CSS 函数只是 CSS 大框架中的一小部分,于是对 CSS 函数标记的知识总结了一下,希望能对整个的 CSS 知识体系有更清晰的了解,能够帮助其他人,也扩充自己的知识库。
在总结的时候断断续续发现了越来越多的函数,在发现新知识高兴的同时,也注意到很多 CSS 的内容并没有一份完整的草案可以从头看到尾,只能一点一点收集,无论是 w3.org 还是 mdn 都面临着难以收集完整信息的问题,可能会有遗漏,欢迎给我拍砖。
总结不易,希望看官先赞后看,十分感谢!
什么是 CSS 函数标记
CSS 函数原本全称叫做 CSS 函数标记(Functional Notations),它可以用来表示 CSS 当中更复杂的类型或者调用一些特殊的处理方式。语法一般以函数名称作为开头,然后左括号、参数、右括号,括号内可以有空格,同样可以有多个参数,格式类似 CSS 属性值。
当我们需要实现一个需要计算的 CSS 样式时,通常需要用到 JavaScript,但某些情况下,一段 CSS 函数就可以搞定。(如果是逻辑复杂的情况,作者依然推荐使用 JavaScript 来实现效果,这可以让代码在未来更容易维护。)
句法如下:
selector {
property: functional-notation( [argument]? [, argument]! );
}
当然直接看函数标记的句法,可能很难想象到日常使用的样子。不利于理解,所以下面做个例子。
举个栗子
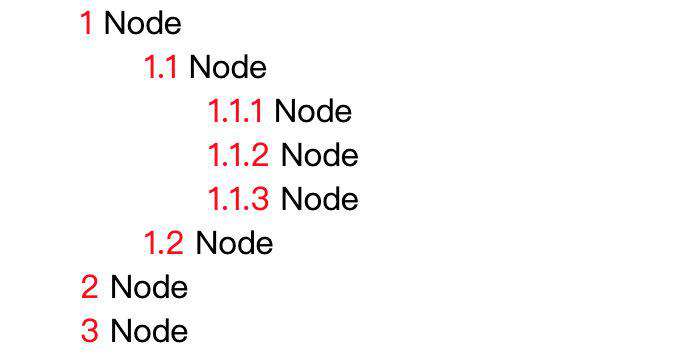
如果想实现如下图效果:

HTML 文本如下:
<ol class="test">
<li>Node
<ol>
<li>Node
<ol>
<li>Node</li>
<li>Node</li>
<li>Node</li>
</ol>
</li>
<li>Node</li>
</ol>
</li>
<li>Node</li>
<li>Node</li>
</ol>
作为一个文档的目录,大批量的数据可能会从服务器请求过来,生成大量的 DOM 节点。常见的处理一般是在循环增加新节点的同时,可能会增加一个类似 <li><span style="color:red;">1.1.1</span><a href="">Node</a></li> 这样的元素。这个时候我们需要去拼接字符串以及循环的索引值,生成 1.1.1 这个号码。
for ( ... ) {
// 已知的参数 index1, index2, index3...
const str = `${index1}.${index2}.${index3}`
// 下面的逻辑...
}
根据这份目录嵌套的层级不同,会出现新的判断逻辑。
但实际上这是完全不需要的,逻辑上我们不关心前面的号码,甚至不应该通过 JavaScript 来生成序号的 DOM,作为目录我们只关心渲染后面的文本。值得庆幸的是有其他的方式实现上文序号的功能,其中之一可以通过 CSS 的函数来轻松实现。
<style>
ol{margin:0;padding:0;list-style:none;counter-reset:item;}
li{padding-left:2em;}
li:before{counter-increment:item;content:counters(item, ".") " ";color:#f00;}
</style>
引用这段 CSS 之后立刻发现,上面的 HTML 文本立刻变成了图中显示的样子,通过 counters CSS 函数标记,轻松实现功能。
常见的 CSS 函数
为了让我们更容易对这篇文章的知识有印象容易记忆,我将 CSS 中的函数进行了几个分类:
- 背景图函数
- 渐变函数
- 颜色函数
- 动画函数
- 图形函数
- 滤镜函数
- 转换函数
- 自定义属性函数
- 伪类选择器函数
- 网格函数
- 数学函数
除了上面的分类,还特别分出了还在开发状态,以及不推荐使用的函数:
- 处于开发状态的函数
- 不推荐使用的函数
背景图函数
背景图函数顾名思义,是可以设置元素背景图属性而使用的函数,当然函数的功能不一定只能设置背景图片。
url()
url 函数是最常见的一个 CSS 函数了,它可以链接到具体的资源并加载它们。包括图像,字体,甚至其他的级联样式表。当然出于对网页性能的考量,最好限制加载资源的个数,毕竟每一个请求都是一次 HTTP 请求,会影响其他资源的加载。
@import('./other.css')
.test {
background-image: url('https://sxyle.com/banner.png')
}
因为是一个十分常见的函数,不过多展开介绍,具体细节可查阅 MDN。
image()
Image 函数还是一个 处于开发状态的函数 ,本文写作时还没有浏览器在正式环境中支持它,但是它强大实用的功能已经初现端倪。它的语法其实和 url 函数类似,但是它的区别在于可以在图像源地址后面添加媒体片段标识符(沿 x 和 y 轴起点以及宽度和高度)来显示源图像的一部分。参数中定义的图像部分将成为独立图像。语法如下:
.back {
background-image: image('https://sxyle.com/image.webp#xywh=0,20,40,60')
}
除了可以显示图像的一部分,还可以提供一个图片的备选图像:
.back {
background-image: image('try.webp', 'try.svg', 'try.gif')
}
.back::before {
content: image('try.webp', 'try.svg', 'try.gif')
}
总的来说是一个还处于草案状态的 CSS 函数,但已经可以看出具有足够的潜力成为未来之星哈。
element ()
element 函数目前仅有高版本 FireFox 浏览器通过前缀才可以使用,但它提供的功能也是十分让人激动。它可以从任意的 HTML 元素中生成作为图像的值。
单独看定义可能稍微有点难以理解,如果换一种通俗的说法:element 函数可以让一个 DOM 元素作为另一个 DOM 元素的背景图片,并且这个图片是实时更新的,通过修改 DOM 元素可以同时修改背景图片。
<div style="width:400px; height:400px; background:-moz-element(#myBackground1) no-repeat;">
<p>This box uses the element with the #myBackground1 ID as its background!</p>
</div>
<div style="overflow:hidden; height:0;">
<div id="myBackground1" style="width:1024px; height:1024px; background-image: linear-gradient(to right, red, orange, yellow, white);">
<p style="transform-origin:0 0; transform: rotate(45deg); color:white;">This text is part of the background. Cool, huh?</p>
</div>
</div>
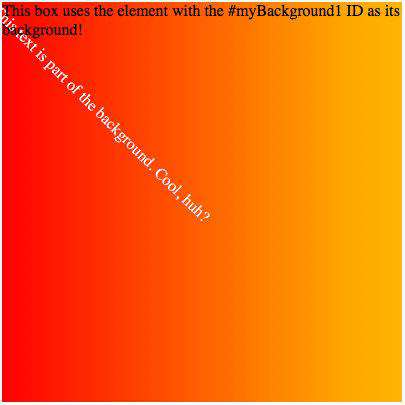
通过使用上面 -moz-element() ,可以实现下面的效果:

这里借用了 MDN 中的一个例子,但是可以十分清晰的了解,通过 background:-moz-element(#myBackground1) no-repeat; 第二个 div 元素已经作为第一个 div 元素的背景图片了。
这个函数在 canvas 当中是相当实用的。
image-set()
使用这个函数,可以基于浏览器对分辨率和网络速度,指定图像列表供浏览器选择用作图片背景,让浏览器选择最适合用户的图像。
.back {
background-image: image-set("try.png" 1x, "try-2x.png" 2x, "try-print.png" 600dpi);
}
是一个十分增强用户体验的函数,在未来应该会有较大的使用场景,目前仅有少量浏览器可以通过增加前缀的方式来使用。
渐变函数
首先先解释一下渐变函数的意思,就是将一种颜色转换为多种其他颜色时,会产生渐变。渐变函数帮助现代用户界面增加了精致美观的设计方案,它可以指定渐变的颜色、颜色在渐变区域的位置、渐变的角度。从兼容性来考虑,总体新的浏览器都还支持的可以,在特定的生产环境中可以没有负担的使用。
linear-gradient() 和 repeating-linear-gradient()
线形渐变函数应该是相比较其他渐变函数,使用场景最多的一种。
.back {
background: linear-gradient(#00c13c, #9198e5);
}
和其他渐变函数一样,函数没有内在尺寸,函数的具体尺寸会和使用它的元素尺寸匹配。
线形渐变的具体参数还有渐变的角度和渐变的方位等等。
另外值得一提的是 repeating-linear-gradient() 函数,因为在 linear-gradient() 函数中其实是不具有重复性的,因此通过重复渐变函数可以实现不同的 CSS 样式效果,如下:
.back {
/* 一个倾斜45度的重复线性渐变,
从蓝色开始渐变到红色 */
background: repeating-linear-gradient(45deg, blue, red);
/* 一个从右下角到左上角的重复线性渐变,
从蓝色开始渐变到红色 */
background: repeating-linear-gradient(to left top, blue, red);
/* 一个由下至上的重复线性渐变,
从蓝色开始,40%后变绿,
最后渐变到红色 */
background: repeating-linear-gradient(0deg, blue, green 40%, red);
}
感兴趣的小伙伴可以自己体验一下,学习知识最好的途径就是实践咯。
radial-gradient() 和 repeating-radial-gradient()
径向渐变与线形渐变非常相似,只是从中心点向外放射颜色变换,而不是直线。它们通常用于创建半透明的屏幕,以帮助将一个模拟弹窗与背景分开。
.back {
background: radial-gradient(ellipse at center, #3053b9 0%, #5343ff 50%, #00ffff 50.25%, #00ffff 100%);
height: 325px;
width: 325px;
}
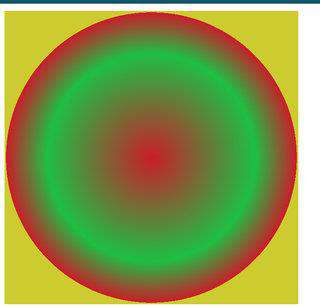
上面代码的效果如下:

如果说线形渐变是一个冰冷无情的铁围墙,径向渐变就是波光粼粼温暖的湖面,一层一层泛着希望的光芒...
由于渐变函数的参数都十分类似,所以可以以同样的参数来使用 repeating-radial-gradient() ,下面将参数稍微更改一下,并使用新函数:
.back {
background: repeating-radial-gradient(ellipse at center, #cc1920 0%, #00c13c 10%, #cc1920 20%, #cccc11 30%);
height: 325px;
width: 325px;
}
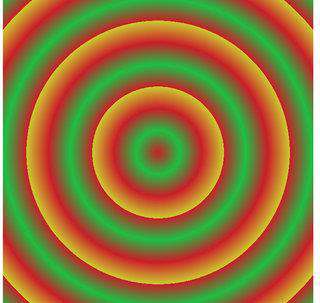
效果如下:

这样的效果如果配合上一些微妙的 css animation 效果,真的让人眼花缭乱,你的网站从此不再单调。(有的时候在想能不能把网站的广告做成万花筒的感觉,一进网站就好像中了幻术...)
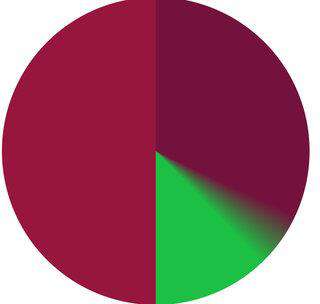
conic-gradient() 和 repeating-conical-gradient()
下面就是第三种渐变函数——圆锥渐变。圆锥渐变和径向渐变的不同之处在于颜色是绕着圆进行旋转。因此经常用来创建圆形进度条,画一些圆形的效果动画等等。然而圆锥渐变相比较上面两种函数,兼容性并不乐观,只有各个浏览器的较新版本才可以支持它。
一个小例子:
.back {
background: conic-gradient(
#74103c 115deg, #00c13c 136deg 180deg, #99123c 100deg);
border-radius: 50%;
}
如下所示:

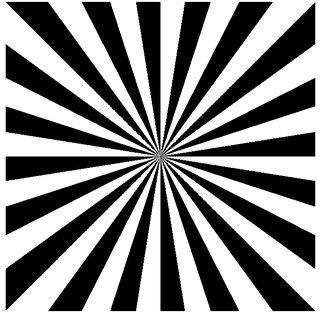
我们常见的饼图,圆形进度条都可以用它来实现,十分的实用。下面再介绍一个使用圆锥渐变,实现的令人产生「幻觉」的代码:
.back{
background-image:
repeating-conic-gradient(#fff 0 9deg, #000 9deg 18deg);
}
单单看这几个属性值可能很难想到它真正的效果,但如果看下面的示例图片:

作者在看到这个效果的时候,真的眼睛很刺痛,好像看见太阳一般闪耀,产生眩晕感。可能这就是追星的感觉吧...
颜色函数
CSS 中涉及颜色的地方十分多,我们常用的有几种定义颜色的方式:
- 十六进制 (HEX)
- RGB
- HSL
- 直接写浏览器预定义的颜色名称(black, white...)
关于 CSS Color Level 4 的颜色张鑫旭大佬也有一篇很细致的讲解,在这里也分享给大家:CSS Color Level 4
当然除了这几种方式还有其他的 CSS 函数可以供我们使用,下面我们先从常见的颜色函数开始:
rgb() 和 rgba()
rgb 函数可以让你使用数字来描述 r 的红色、g 的绿色、以及 b 的蓝色和 alpha 的透明度。十六进制颜色与 rgb 也可以进行自由转换。
rgb 函数使用起来也是十分简单,一般情况下 background: rgb(100, 200, 50) 就可以使用。在旧版本的浏览器,使用 rgb 意味着放弃了 alpha 值的设置,默认就是 1,不透明,但是随着 CSS 版本的推进,现在新版浏览器 rgb 函数也可以设置第四个参数,作为 alpha 值。甚至还可以使用斜杠语法 background: rgb(100, 200, 50 / 0.4) 。
rgba 函数和 rgb 十分类似,如果对具体细节有兴趣,可以查看 w3.org 的 rgba 函数定义。
hsl() 和 hsla ()
hsl 函数和 rgb 函数十分类似,但是描述的不再是红、黄、蓝。而是色彩、饱和度、亮度三个参数。
但所有这些颜色表示的新语法中,#RRGGBBAA是最为实用的,使用频率是最高的,至于其他一些新的语法,或者容错性的增强,好固然好,但是日常开发鲜有机会用到。
这两个函数的使用大体如下:
hsla(0, 100%, 50%, 80%)
hsl(270 60% 50% / .15)
hsl(270 60% 50% / 15%)
hsl(270deg, 60%, 70%)
hsl(4.71239rad, 60%, 70%)
hsl(.75turn, 60%, 70%)
可以看出两种函数的语法非常自由,斜杠、百分比、角度、有无逗号的使用都可以,因为过于常见,不多深入探讨。
lch() 和 lab()
很多人应该和我一样还不了解这两个函数的意义,因此这里摘一段百科:
简单来说是另一种颜色测定的模式,并且它们是与设备无关的颜色。
接下来回到这两个函数,它们还处于开发状态,因此资料较少,只有在csswg这里找到了部分细节。
CSS 允许直接在 lab 和 lch 函数中直接表达颜色
lab() = lab( <percentage> <number> <number> [ / <alpha-value> ]? )
lch() = lch( <percentage> <number> <hue> [ / <alpha-value> ]? )
光看句法可能很难理解,先说 lab 函数,它可以接受 4 个参数,但是第四个为可选参数。
-
第一个参数为 CIE 亮度,如同上面摘抄的百度百科,具体关于 CIE 亮度的问题可以自己寻找,作者也不是十分了解,不多讲述。
-
第二个参数为上面摘抄的颜色通道的 a 通道。
-
第三个参数为上面的颜色通道中的 b 通道。
-
第四个参数作为可选参数 alpha 值,和 rgb 函数的 alpha 十分类似。
很类似的是 lch 函数,同样是 4 个参数,第四个参数依然是可选参数。
-
第一个参数和 lab 函数的第一个参数一样,同样是 CIE 亮度。
-
第二个参数是色度,大致表示颜色量,取值可以从 0 取到 230,但如果是负值,是会取 0 的,超过 230 的话最终实际依然是 230,并不会出现语法错误。
-
第三个参数很类似 hsl 函数的
<hue>色相,可以取值数字或者角度。 -
第四个参数与 lab 函数相同,作为 alpha 值。
上面就是两个函数的定义,目前 MDN 等网站资讯较少,想获得第一手资讯请关注 CSS 草案。
这两个函数使用起来和其他的颜色函数没什么差别:
lab(29.2345% 39.3825 20.0664);
lab(52.2345% 40.1645 59.9971);
lab(60.2345, -5.3654 58.956);
lab(62.2345% -34.9638 47.7721);
lab(67.5345% -8.6911 -41.6019);
lch(29.2345% 44.2 27);
lch(52.2345% 72.2 56.2);
lch(60.2345% 59.2 95.2);
lch(62.2345% 59.2 126.2);
lch(67.5345% 42.5 258.2);
hwb()
先来了解一下,什么是 hwb 函数吧:
它是另一种类似 hsl 定义颜色的函数方法,通常更容易使用,因为你只需要关心你想要的色相,然后适当的混入白色或者黑色就可以得到你想要的颜色。
句法如下:
hwb() = hwb( <hue> <percentage> <percentage> [ / <alpha-value> ]? )
如果是我,应该比较愿意尝试一下这种方法,当然如果不考虑兼容性的话。
-
它的第一个参数和 hsl 相同的表示色相,具体可以参考 hsl 函数的第一个参数。
-
第二个参数是要混入的白色量,可以从 0% 到 100% 取值。
-
第三个参数是要混入的黑色量,可以从 0% 到 100% 取值。
-
第四个参数依然是 alpha 通道,与其他函数相同,不作解释。
color()
color 函数可以在特定的色彩空间指定颜色,同时它也是取决于设备而产生颜色的函数。
句法如下:
color() = color( [ [<ident> | <dashed-ident>]? [ <number-percentage>+ | <string> ] [ / <alpha-value> ]? ]# , <color>? )
它是一个比较复杂的 CSS 函数标记,简单的使用如下:
color(rec2020 0.42053 0.979780 0.00579, color(display-p3(0 1 0)));
上面使用 rec2020 色彩命名空间下使用这种石灰色,同时在 display-p3 屏幕上无法显示前面的颜色,将会使用后面作为备选的颜色展示。
如果想了解更多,可以查看具体的定义与细节,同时可以先了解一下不常见的 @color-profile 规则。
device-cmyk()
device-cmyk 函数是最后一个要介绍的颜色函数了,它是一个与设备相关的颜色函数。如果你需要打印这种需要与设备相关的情况时,这个函数可能会比较有用,因为实际打印出来是有色差的,可能与期待的结果相差甚远。
句法如下:
device-cmyk() = device-cmyk( <cmyk-component>{4} [ / <alpha-value> ]? , <color>? ) <cmyk-component> = <number> | <percentage>
它一共接受 6 个参数,分别是:青色、品红色、黄色、黑色成份,同时第 5 个参数与之前几个函数的 alpha 值相同,第 6 个参数是备选参数。
打印机通常会储存 CMYK 颜色,但是这些颜色不能进行渐变、合成、混合等操作。因此 device-cmyk 必须转换为一个近似的颜色。
它同样涉及到不常见的 @color-profile 规则。可以参考 color 一同学习。
总结
说点人话就是:本来以为 CSS 的知识只是比较难找,但开始寻找之后发现,真正难的是 CSS 函数本身和很多 CSS 存在的规则交错在一起,因此每一个函数,都可能会有着难以理解的特性,需要反复阅读,查看文档才能准确理解其意(已经存在中文文档的可以很方便的阅读),当然可能会有人说我费这个力气查看未来不一定存在的 CSS 规则是否有意义。
知识总是需要归纳总结的,CSS 虽然比较杂,但只要梳理好知识结构,还是可以深入学习的,有那么多大佬已经铺垫了坚实的长路,跟着巨人的步伐,也总结一下我学习的 CSS 函数标记吧!
最后求个赞b( ̄▽ ̄)d!
本周继续更新剩下的 CSS 函数标记。
参考文献
使用 CSS 的锁实现的灵活的排版
张鑫旭的博客
csswg.org: #funcdef-color
MDN CSS 函数标记
w3.org: #Functional Notations
w3plus
css-tricks
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!