React CSR:水车模型
当初在理解 React CSR 时做过一个比喻,把单向数据流比作瀑布模型:
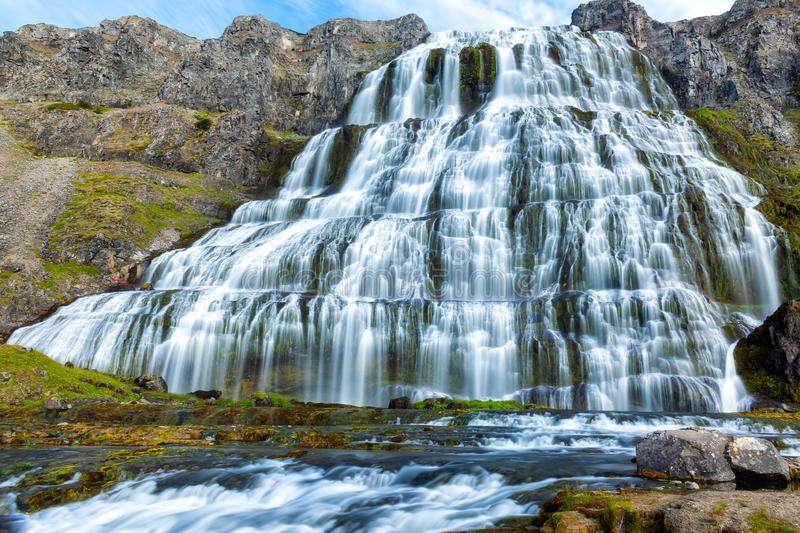
(摘自深入 React)
单组件的微观视角下,我们把props理解为水管(数据通道),接收外部传递进来的数据(水),每一份state都是一处水源(想象泉眼冒水,即产生数据的地方),将这棵通过props管道连接而成的组件树立起来,就形成了自上而下的水流(瀑布):

想象上图整面瀑布墙上有无数的泉眼,state值顺着props管道流淌
从更宏大的视角来看,组件树就像是一系列竹管连接起来的水车,数据是水源(state、props、context以及外部数据源),水自上而下地流经整个组件树到达叶子组件,渲染出漂亮的视图
先通过一张图来感受竹管输水:

再感受水源以及水车整体的运转:

左侧的小桶就是外部数据源,随时舀起一瓢灌到某个组件(竹管)中,让其内部的state(储水)发生变化,变化的水流经过整个子树到达叶子组件,渲染出变化后的视图,这就是交互操作导致数据变化时的组件更新过程
React SSR:三体人模型
CSR 模式下,我们把水理解为数据,同样适用于 SSR,只是过程稍复杂些:
- 服务端渲染:在服务端注入数据,构建出组件树
- 序列化成 HTML:脱水成人干
- 客户端渲染:到达客户端后泡水,激活水流,变回活人
类比三体人的生存模式,乱纪元来临时先脱水成人干(SSR 中的服务端渲染部分),恒纪元到来后再泡水复活(SSR 中的客户端 hydrate 部分)
喝水(render)
首先要有水可脱,所以先要拉取数据(水),在服务端完成组件首次渲染(mount)的过程:

也就是根据外部数据构建出初始组件树,过程中仅执行render及之前的几个生命周期,是为了尽可能缩短保命招数的前摇,尽快脱水
脱水(dehydrate)
接着对组件树进行脱水,使其在恶劣的环境同样能够以一种更简单的形态“生存”下来,比如禁用了 JavaScript 的客户端环境
比组件树更简单的形态是 HTML 片段,脱去生命的水气(动态数据),成为风干标本一样的静态快照:

内存里的组件树被序列化成了静态的 HTML 片段,还能看出来人样(初始视图),不过已经无法与之交互了,但这种便携的形态尤其适合运输,能够通过网络传输到地球上的某个客户端
注水(hydrate)
抵达客户端后,如果环境适宜(没有禁用 JavaScript),就立即开始“浸泡”(hydrate),组件随之复苏
客户端“浸泡”的过程实际上是重新创建了组件树,将新生的水(state、props、context等)注入其中,并将鲜活的组件树塞进服务端渲染的干瘪躯壳里,使之复活:

注水复活其实比三体人浸泡复苏更强大一些,能够修复肢体性的损伤(缺失的 HTML 结构会重新创建),但并不纠正口歪眼斜之类的小毛病(忽略属性多了少了、属性值对不上之类的问题,具体见React SSR 之原理篇)
P.S.浸泡也需要一定时间,所以在 SSR 模式下,客户端有一段时间是无法正常交互的,注水完成之后才能彻底复活(单向数据流和交互行为都恢复正常)
参考资料
-
三体 I:地球往事
-
三体 II:黑暗森林
有所得、有所惑,真好
关注「前端向后」微信公众号,你将收获一系列「用心原创」的高质量技术文章,主题包括但不限于前端、Node.js以及服务端技术
本文首发于 ayqy.net ,原文链接:www.ayqy.net/blog/ssr-hy…
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!