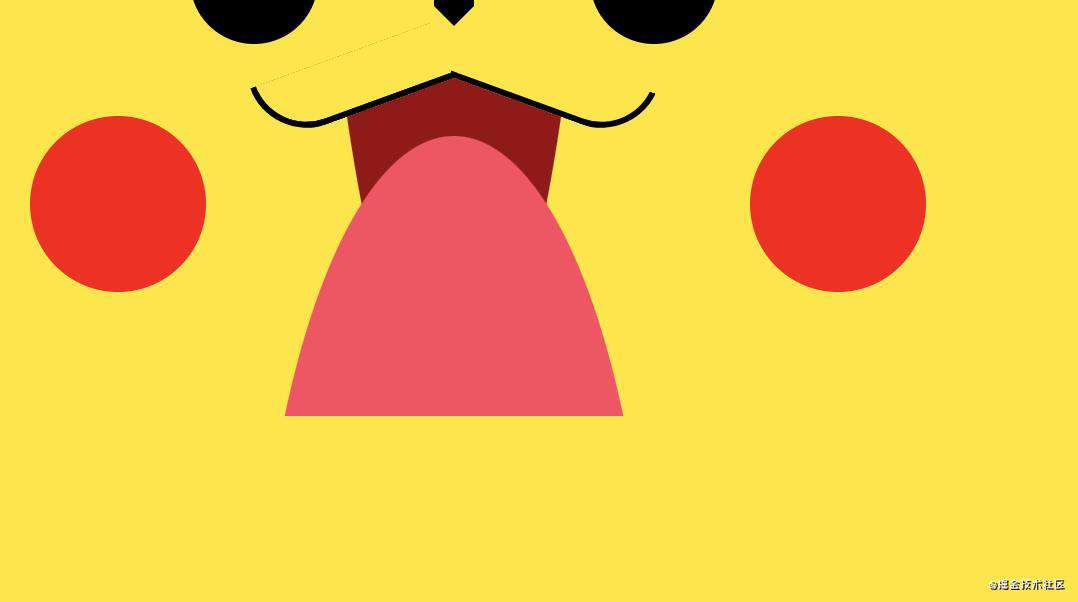
效果
 原码地址
原码地址
眼睛
这部分很简单就是两个圆,利用伪元素很容易做出来,主要就是调整绝对定位元素位置比较烦
鼻子
这部分主要就是圆和三角形叠加而成的,通过border画出一个三角形和圆,然后通过绝对定位调整将原放在三角上部
嘴巴
这部分是最难的部分,这块主要分成两部分,上嘴唇和嘴巴。
上嘴唇
实现上嘴唇的思路是,首先使用两个div画出边框,然,后透明掉它们的上边框以及右边框,接着使用border-radius加上弧度,使它看起来有笑脸的感觉,接着使用transform旋转。 值得注意的是两边嘴唇弯曲弧度的部分与旋转角度是相对的。
左边
border-radius: 0 0 0 35px;
transform: rotate(-20deg) translateX(-53px);
右边
border-radius: 0 0 35px 0;
transform: rotate(20deg) translateX(53px);
最后,需要用伪元素遮挡突出的border

&:before {
content: "";
display: block;
height: 30px;
width: 7px;
bottom: 0;
background: #ffe600;
position: absolute;
}
左右两边调整遮挡元素位置是不同的,因为两边旋转角度不同,伪元素起始位置不同。
&.left {
border-radius: 0 0 0 35px;
transform: rotate(-20deg) translateX(-53px);
&:before {
right: -6px; // 注意
}
}
&.right {
border-radius: 0 0 35px 0;
transform: rotate(20deg) translateX(53px);
&:before {
left: -6px;
}
}
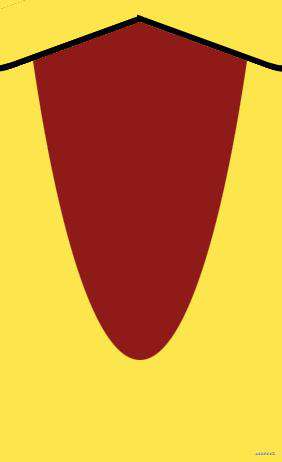
嘴巴
嘴巴部分是由内外两个椭圆组成的
内圆
内圆是个大椭圆,然后外边通过overflow:hidden隐藏掉一部分。

内圆实现部分代码
width: 150px;
height: 1000px;
position: absolute;
bottom: 0;
left:50%;
margin-left: -75px;
background: #9b000a;
border-radius: 50%;
overflow: hidden;
如何画椭圆参考地址
外圆
外圆是一个半椭圆,通过调整bottom,然后截取一部分展示
 overflow:hidden后
overflow:hidden后

width: 200px;
background: #ff485f;
height:300px;
position: absolute;
bottom: -160px; // 注意整体成为一个椭圆然后往下移动把椭圆部分弄出来遮挡外部圆
left: 50%;
margin-left: -100px;
border-radius: 50% 50% 0 0/ 100% 100% 0 0;
脸旁
这部分也很简单,两个圆,主要是调整在整个画中的位置
.face {
position: absolute;
top:200px;
left: 50%;
width: 88px;
height: 88px;
background: #ff0000;
border-radius: 50%;
margin-left: -32px;
&.left {
transform: translateX(-180px);
}
&.right {
transform: translateX(180px);
}
}
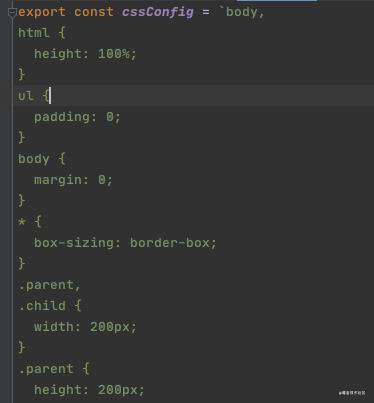
代码动起来
原理其实很简单,使用一个变量将css放在一个字符串中存起来,

然后在js中使用定时器逐步在html中的style中加入进去,详情可以看GitHub原码。
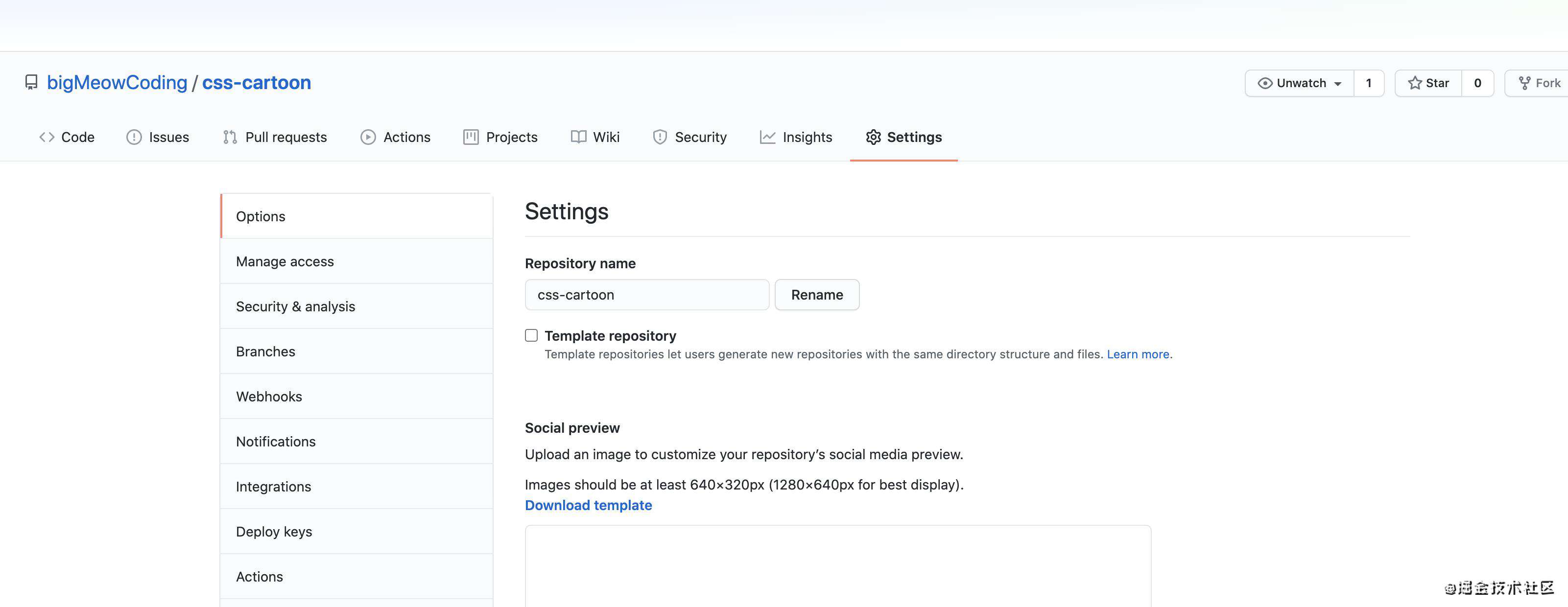
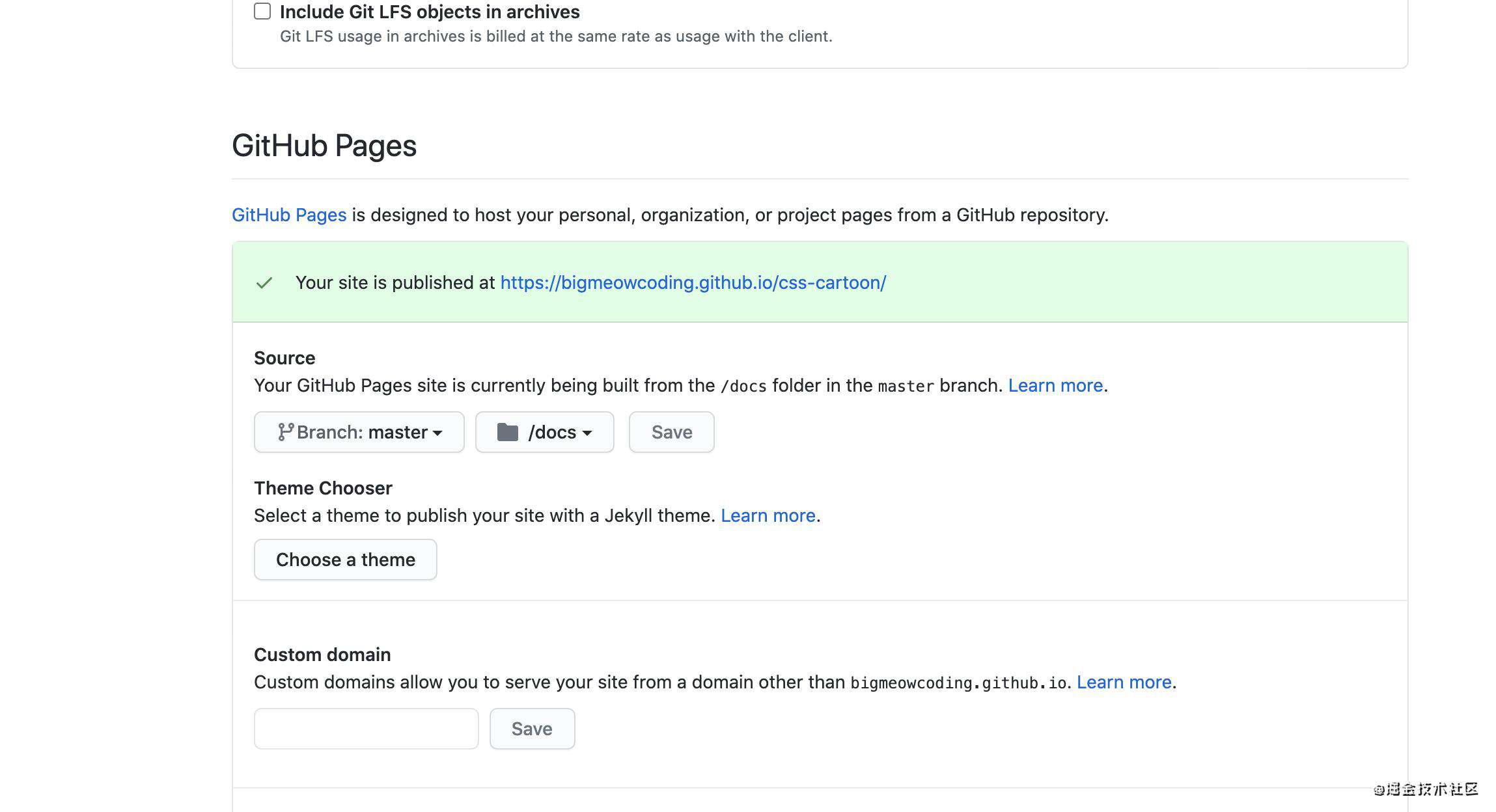
发布github page
最后就可以把作品打包然后发到github page上了,在github的setting中可以进行设置

 详细的github page使用方法可以参考这边文章
github page
详细的github page使用方法可以参考这边文章
github page
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!