Create React App是创建单页React应用(SPA)的推荐方式。它是React官方支持的,它提供了一个现代化的构建设置,无需配置。
有了它,你可以用一个命令来引导一个现代的React应用。由于Create React App同时支持 npm 和 yarn,因此该命令可以根据您要使用的包管理器而略有不同。
要创建一个新的React应用程序,您可以运行以下任一命令:
npx create-react-app my-app
// OR
npm init react-app my-app
// OR
yarn create react-app my-app
此外,Create React App还省去了安装和配置Webpack和Babel等繁琐的任务,这些任务都是预先配置和隐藏的,所以你可以专注于编码。这意味着需要学习的东西更少,你只需要运行上面的任何一个命令就可以开始创建React应用。
虽然Create React App带有Webpack和Babel的预配置,但它不会强迫你使用自己的配置。你可以从Create React App中 eject ,并根据你的喜好添加你的自定义配置。
4.0版是主要发行版本,具有一些有趣的功能。
如果你已经在全局范围内安装了 create-react-app 你应该运行:
npm uninstall -g create-react-app
或者卸载它
yarn global remove create-react-app
再运行
npx create-react-app my-app
今后,确保 npx 始终使用最新版本。如果你的项目使用的是旧版本,你可以在下一节中看到迁移的说明。
迁移
当从3.4.x版本迁移到4.0.0版本时,在未被ejected的项目中运行以下内容
npm install --save --save-exact react-scripts@4.0.0
或者
yarn add --exact react-scripts@4.0.0
这应该会无缝更新react-scripts。如果你遇到任何错误,建议你删除你的 node_modules 文件夹,并通过运行重新安装你的依赖关系。
npm install or yarn install
这样就可以完成迁移,而不会出现任何错误。
新特性
Fast refresh 快速刷新
Fast refresh是旧功能(热重载)的官方React实现,这类似于热重载,但更可靠。
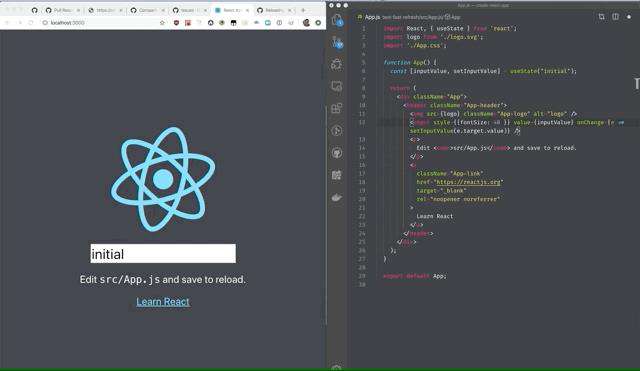
Fast refresh使您能够在运行中的应用程序中编辑React组件而不会丢失它们的状态,如下图所示。

简而言之,它使您可以实时调整React组件,这类似于 react-hot-loader。
但是,与以前的版本相比,Fast refresh的主要优点之一是它可以热加载Hooks和保留状态。
Create React App 4.0.0使用react-refresh包和react refresh webpack plugin来实现这一点。
React 17(新的JSX transform)和TypeScript支持
Create React App 4.0.0提供对新的JSX转换和React 17的支持。新的JSX转换不会更改JSX语法,但是它为React带来了重大改进。
由于浏览器不能开箱即用地理解JSX, React开发人员依赖于编译器将他们的JSX 转换为浏览器能够理解的React函数调用,Babel和TypeScript等编译器主要用于此目的。
另外,诸如Create React App之类的工具包也附带了JSX转换,而4.0.0为使用TypeScript 4.1.0的新JSX转换提供了支持。
尽管升级到新的JSX转换是可选的,但它确实具有一些有趣的好处,例如:新的JSX 转换使您无需导入React即可使用JSX。
如前所述,浏览器不理解JSX,因此必须将其编译为JavaScript函数,如果您有这样的React代码:
import React from 'react';
function App() {
return <p>Hi I am Lawrence Eagles</p>;
}
旧的JSX 转换会将其转换为:
import React from 'react';
function App() {
return `('p', null, 'Hi I am Lawrence Eagles');
}
问题是它调用了 React.createElement 函数,因此必须导入React。
另外,React.createElement 不支持一些性能优化技术,因此在JSX 转换的实现上还有改进的空间。
使用新的 JSX 转换,如果我们具有以下代码:
function App() {
return <p>Hi I am Lawrence Eagles</p>;
}
它将转换为:
// 由编译器插入(请勿自己导入!)
import {jsx as _jsx} from 'react/jsx-runtime';
function App() {
return _jsx('p', { children: 'Hi I am Lawrence Eagles });
}
注意我们的原始代码不需要导入React,它仍然可以正常工作。
另外,根据您的配置,新的JSX转换可以减小应用程序包的大小。
支持ESLint 7
React在后台使用ESLint来整理我们的代码。这很重要,因为React是一个JavaScript库,而JavaScript是松散类型的。这意味着在开发或编译时不会捕获错误,而在运行时会捕获错误。
诸如ESLint之类的Linters为您提供了一种在开发过程中对代码进行整理并捕获错误的机制。这可能是一个救命稻草,另外,有了linters,你可以编写自定义规则来强制执行你的编码风格。但是,如果要强制执行代码风格,建议您使用Prettier。
Create React App 4.0.0随附更新的 eslint-config-react-app,以支持新发布的ESLint 7。它还为 import/no-anonymous-default-export,Jest 和React测试库提供了新规则。
创建React App,允许您扩展默认的ESLint规则,甚至替换它。但是建议不要替换它,因为这是导致讨厌的bug的已知原因。
在扩展ESLint基本规则之前,有一些需要注意的小问题,它们是:
- 设置为
error的任何规则都会破坏应用程序的构建过程 - 当使用TypeScript时,你需要提供一个只针对TypeScript文件的
override对象 - 如前所述,请扩展并且不要替换ESLint规则
以下是扩展的ESLint规则的示例:
{
"eslintConfig": {
"extends": ["react-app", "shared-config"],
"rules": {
"additional-rule": "warn",
"indent": ["error", 4]
},
"overrides": [
{
"files": ["**/*.ts?(x)"],
"rules": {
"additional-typescript-only-rule": "warn",
"indent": ["error", "tab"]
}
}
]
}
}
上面的规则仅执行以下操作:
-
首先扩展react-app:
"extends": ["react-app", "shared-config"] -
将任何其他规则设置为
“warn”以避免停止构建过程:"additional-rule": "warn" -
将一致的缩进样式设置为4个空格:
"indent": ["error", 4] -
如果使用TypeScript,请将TypeScript特定的配置放在
override部分"overrides": [ { "files": ["**/*.ts?(x)"], "rules": { "additional-typescript-only-rule": "warn", "indent": ["error", "tab"] // enforce tab indentation. } } ]
其他值得注意的变化
不再支持 typescript flag 和 NODE_PATH
要将TypeScript添加到Create React App 4.0.0中,请执行以下操作:
npx create-react-app my-app --template typescript
代替这个:
npx create-react-app hello-tsx --typescript
另外,已经删除了对 NODE_PATH 的支持,因为通过在 jsconfig.json 中设置基本路径来代替了对 NODE_PATH 的支持。
- 将Jest升级到26
- 放弃了对Node 8的支持,Node 8在2019年年底达到报废期,不再支持。
- 改用Workbox injectManifest插件,使
PWA模板独立于自己的仓库。
总结
Create React App 4.0.0是一个重要的版本,它带来了一些很棒的功能。最让我兴奋的是fast refresh。不需要额外的包就能拥有这个功能,真的很不错。
新的JSX转换也是一个很好的补充,但是由于语法不变,因此并不能增强开发人员的体验。
其他更新也很酷,迁移过程是无缝的,这是一件很美好的事情。我们可以通过运行一个命令来获取所有这些更新。
最后,如果您需要有关此版本的更多详细信息,可以在这里找到。
来源:blog.logrocket.com
作者:Lawrence Oputa
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!