一、Javascript基础
1.变量和类型
1.JavaScript规定了几种语言类型?
1.Undefined:未定义; 2.Null:未定义; 3.Boolean:true & false; 4.String:字符串; 5.Number:数字; 6.Symbol:独一无二的值; 7.Object:对象; 8.BigInt:比Number数据类型更大的整数值;
注:使用BigInt只需在数据末尾加n即可,或者调用BigInt()函数;不能使用严格相等运算符将BigInt与常规数字进行比较,因为它们的类型不同;
2.JavaScript对象的底层数据结构是什么?
参考链接1 参考链接2
3.Symbol类型在实际开发中的应用、可手动实现一个简单的Symbol?
阮一峰ES6
4.JavaScript中的变量在内存中的具体存储形式?
5.基本类型对应的内置对象,以及他们之间的装箱拆箱操作?
6.理解值类型和引用类型?
答:先码上
7.null和undefined的区别?
答:a.null表示"没有对象",即该处不应该有值。
b.undefined表示"缺少值",就是此处应该有一个值,但是还没有定义。
另外:两者的类型不同:null表示一个对象,undefined表示一个未定义的值
typeof(null)
// "object"
typeof(undefined)
// "undefined"
8.至少可以说出三种JavaScript数据类型的方式,以及他们的优缺点,如何准确的判断数组类型?
答:a.判断数据类型的方式:(1) typeof; (2) instanceof; (3) constructor;(4)toString / Object.prototype.toString;
(2)instanceof 是用来判断 A 是否为 B 的实例,
表达式为:A instanceof B,如果 A 是 B 的实例,则返回 true,否则返回 false。
注意:instanceof()检测的是原型
[] instanceof Array; //true
{} instanceof Object;//true
new Date() instanceof Date;//true
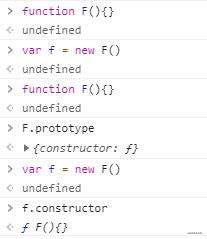
(3)当一个函数F被定义时,JS引擎会为F添加prototype 原型,然后再在prototype上添加一个 constructor 属性,并让其指向 F 的引用。 当执行var f = new F()时,F被当成了构造函数,f是F的实例对象,此时F原型上的 constructor 传递到了f上,因此f.constructor == F.
当执行 var f = new F() 时,F 被当成了构造函数,f 是F的实例对象,此时 F 原型上的 constructor 传递到了 f 上,因此 f.constructor == F

(4)toString()是 Object 的原型方法,调用该方法,默认返回当前对象的[[class]]。这是一个内部属性,其格式为[object Xxx],其中 Xxx 就是对象的类型。
对于 Object 对象,直接调用toString()就能返回[object Object]。而对于其他对象,则需要通过call / apply来调用才能返回正确的类型信息。
Object.prototype.toString.call('') ; // [object String]
Object.prototype.toString.call(1) ; // [object Number]
Object.prototype.toString.call(true) ; // [object Boolean]
Object.prototype.toString.call(Symbol()); //[object Symbol]
Object.prototype.toString.call(undefined) ; // [object Undefined]
Object.prototype.toString.call(null) ; // [object Null]
Object.prototype.toString.call(newFunction()) ; // [object Function]
Object.prototype.toString.call(newDate()) ; // [object Date]
Object.prototype.toString.call([]) ; // [object Array]
Object.prototype.toString.call(newRegExp()) ; // [object RegExp]
Object.prototype.toString.call(newError()) ; // [object Error]
Object.prototype.toString.call(document) ; // [object HTMLDocument]
Object.prototype.toString.call(window) ; //[object global] window 是全局对象 global 的引用
b.优缺点:
c.判断数组类型:Array.isArray()
9.可能发生隐式类型转换的场景以及转换原则,应如何避免或巧妙应用
10.出现效数精度丢失的原因,JavaScript可以存储的最大数字、最大安全数字,JavaScript处理大数字的方法、避免精度丢失的方法
2.原型和原型链
搬运自大神清单,准备把清单内容补充完,目前正不断更新中...
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?




发表评论
还没有评论,快来抢沙发吧!