
实现思路分析
- 可以通过 div 的方式
拼凑一张图,然后 js 代码控制不同的 div 部件进行颜色变化。 - 可以通过 canvas 的方式绘制整张图,然后对画布内的元素进行控制。
- 可以找个第三方库,自定义形状
组合一张图出来,然后进行控制。 - 可以通过 svg 图的方式展示内容,然后对 svg 中的元素进行控制。
挨个分析方式的优缺点
方案1: 前端直接使用 div 方式操作方面很方便,但是渲染大量 dom 元素再加上后期添加交互操作,大量渲染和高频操作 dom 会有性能问题, div 绘制整张图代码量比较大。
方案2: canvas 绘制整张图,没有明显性能问题,通过代码控制的方式对于后期交互操作操作都可以,手动绘制代码量也不少。(可以借助在线工具绘制)
方案3: 第三方库实现方面操作一般更简单一点,需要找合适的库做简单的测试,使用的功能不多,但是引入了大量的库的其他代码。
方案4: svg 绘制整张图,没有明显性能问题,代码控制相对 canvas 更简便一点,手动绘制代码量也不少。(可以借助在线工具绘制 SVG在线编辑器-菜鸟工具)
综合分析方案 4 为最优解,也因为刚好找到了一个 svg 在线编辑工具,而且可以转成 svg 源码。
SVG在线工具绘图
使用在线工具绘图后导出来的 svg 源码中的 id 和实际项目中的设备 id 不匹配,这里要一一对应起来。
如:导出来的源码中的 id 是 svg_368 这种方式,项目中的设备 id 为 K1 命名方式,需要把源码中所有id对应成项目(静态图)中的设备 id 号.
<path stroke="#929292" id="svg_368"
d="m358.403215,185.904032l-10.00328,-0.000005l0,27.490932l68.846232,0l0,19.325309" opacity="0.5"
fill-opacity="0" stroke-width="0.5" fill="#ffffff" />
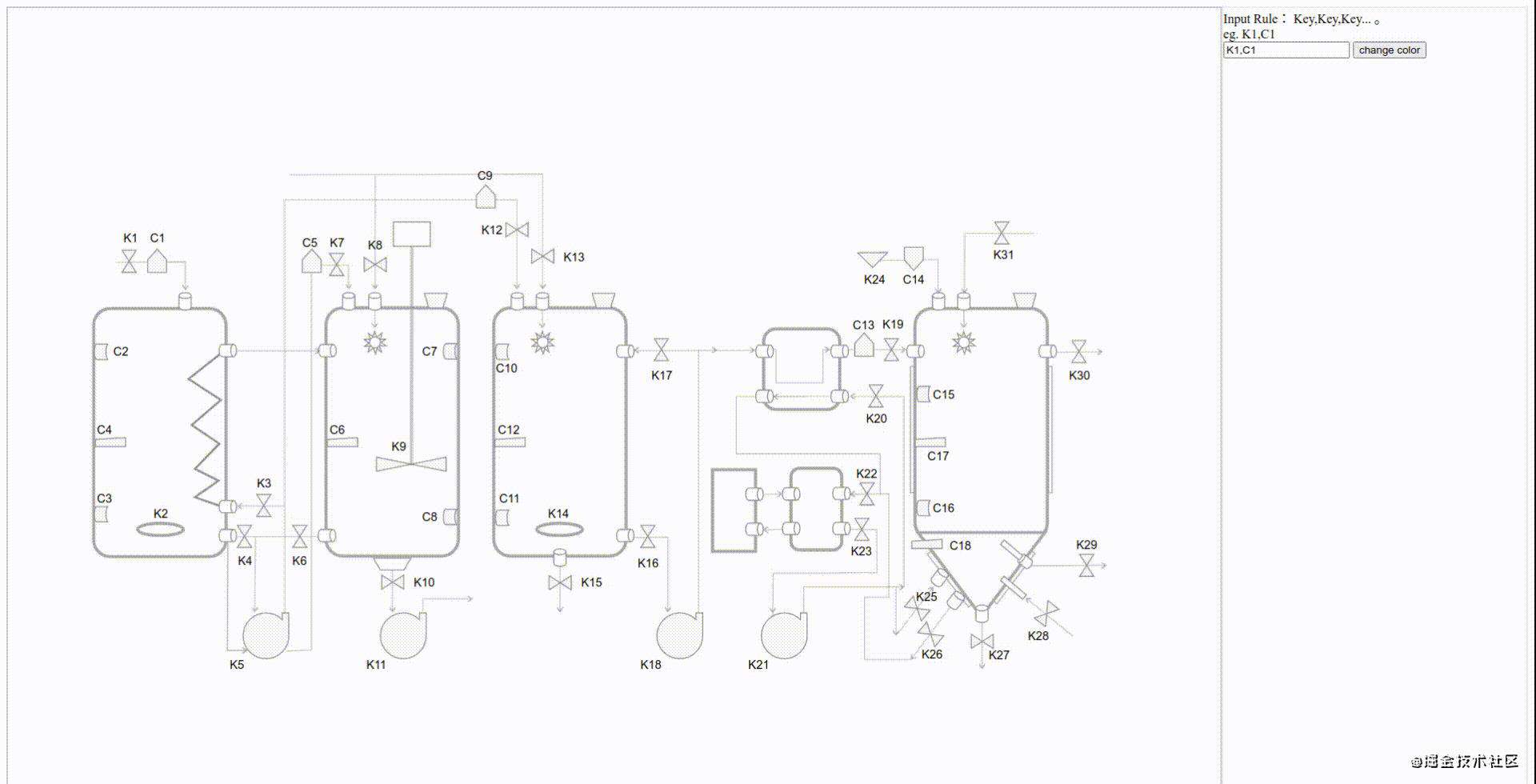
内容自动缩放显示
1.用 img 标签显示 svg 图片,设备宽高百分百,但是这里无法操作 svg 元素
<div style="border:2px solid green;width:1000px;height:600px;">
<img src="../img/3.svg" style="width:100%;height:100%;" />
</div>
2.直接把 svg 源码放到 div 中,如下,这里的 svg 图是不会自动缩放的
<div>
<svg width="580" height="400" style="border:2px solid red;" xmlns="http://www.w3.org/2000/svg">
...
</svg>
</div>
调整一下 svg 的宽高设置方式,使用 viewBox 设置宽高, svg 就可以自动随着 div 大小自动变化了
<div>
<svg viewBox="0 0 580 400" xmlns="http://www.w3.org/2000/svg">
...
</svg>
</div>
添加闪烁动画
这里使用 CSS3 @keyframes 规则, 改变图形元素的外轮廓。
.svg-stroke-width {
animation: strokeWidth 3s infinite;
}
@keyframes strokeWidth {
0% {
stroke-width: 0.1;
stroke: #4eb8ff;
}
100% {
stroke-width: 1.6;
stroke: #4eb8ff;
}
}
选择元素添加 class 样式即可
document.getElementById(element).classList.add('svg-stroke-width');
功能整合
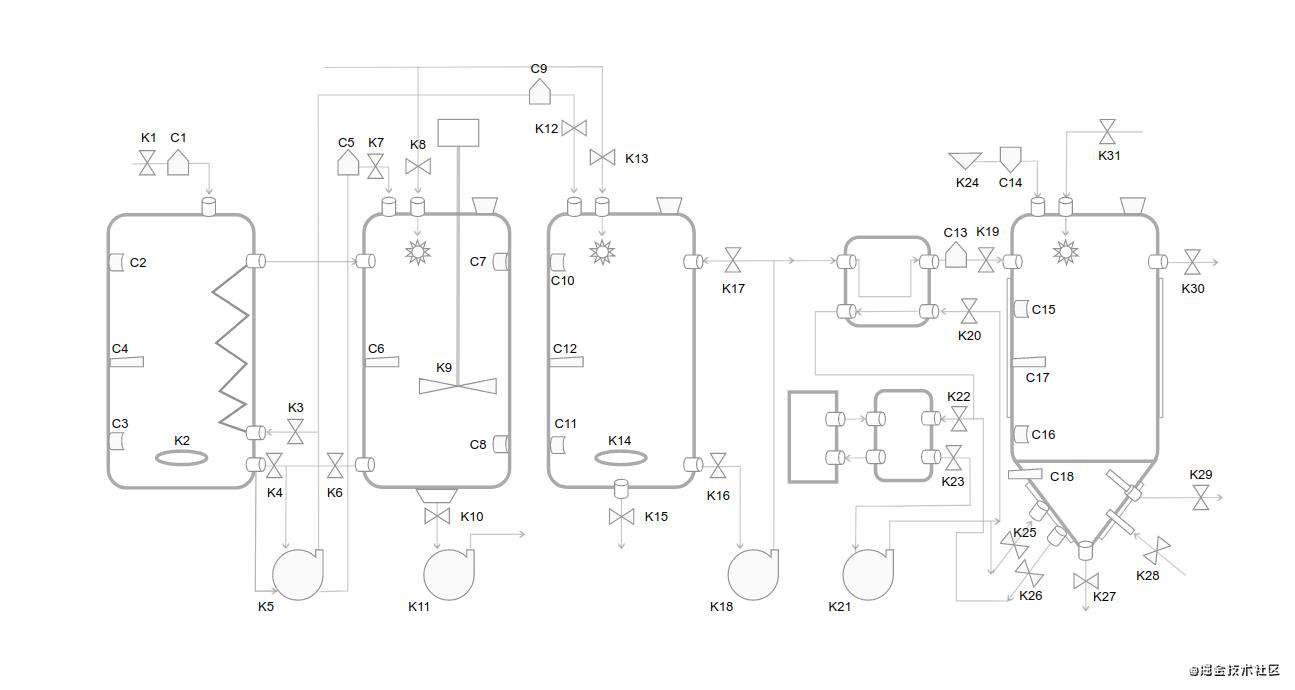
基于一个输入框和一个按钮,手动操作进行部分设备(只支持 K1,C1,C2,C4,C3,K2)的流程动态效果设置。

GitHub 源码地址
github.com/gywgithub/e…
参考链接
SVG在线编辑器-菜鸟工具 c.runoob.com/more/svgedi…
developer.mozilla.org/zh-CN/docs/…
developer.mozilla.org/zh-CN/docs/…
developer.mozilla.org/zh-CN/docs/…
www.runoob.com/css3/css3-a…
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?





发表评论
还没有评论,快来抢沙发吧!