1、问题描述:
当一个没有设置高度的容器(父元素)内有多个浮动的子元素时,
#css
.parent{
width: 250px;
border:1px solid #ccc;
box-sizing: border-box;
}
.child1 , .child2 , .child3 {
width: 50px;
height: 50px;
border:1px solid red;
margin: 8px;
float: left;
}
.child4{
width: 60px;
height: 60px;
background-color: green;
}
.sibling{
width: 100px;
height: 20px;
background-color: gray;
}
#html
<div class="parent">
<div class="child1"></div>
<div class="child2"></div>
<div class="child3"></div>
<!--<div class="child4"></div>--> 下方(2)种情况,注释打开
</div>
<!--<div class="sibling"></div>--> 下方(3)种情况,注释打开
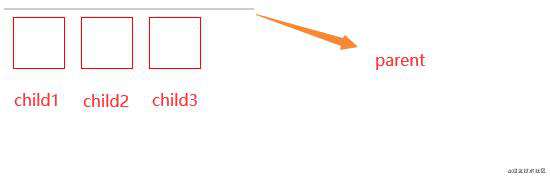
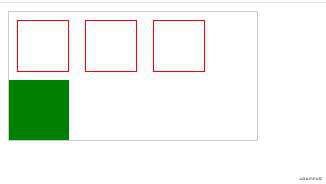
(1)这个容器没有被撑开;

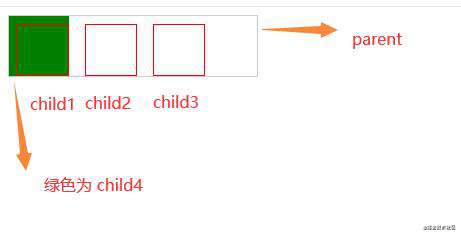
(1)在这个容器内再添加其他非浮动子元素,容器被撑开了,但是这个非浮动的子元素会被浮动元素遮盖住;

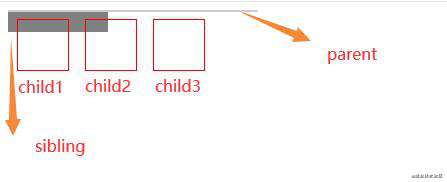
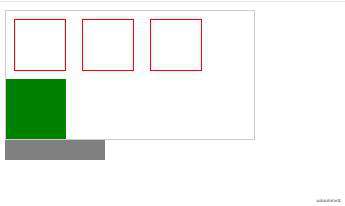
(2)这个容器内都是非浮动的子元素,容器没有被撑开,再容器下面添加兄弟元素的时候,兄弟元素被浮动元素遮挡住

上面就是浮动产生的一些问题
2、清除浮动的方法
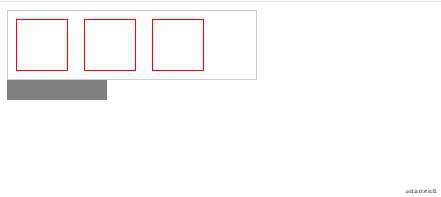
(1)给浮动元素的容器添加 overflow:hidden; 或者 overflow:auto; 的css ,父元素就会被撑开;父元素添加的兄弟元素不会被遮挡,
#css
.parent {
overflow:hidden; /*获取auto*/
zoom:1; /*在IE6中需要触发hasLayout*/
}

(2)承上,但是父元素的浮动子元素后面再添加非浮动的元素,这个非浮动的元素还是会被浮动子元素遮挡住,这时可以给这个非浮动的元素增加css样式 clear:both , 父元素会被撑开,在父元素的子元素末尾再添加其他非浮动子元素,也不会被遮挡。
#html 在 <div class="child4"> 后面加下面样式是 clear:both; 的空元素 <div style="clear:both"></div>


(3)使用在浮动元素的容器添加伪元素清除浮动,此时该容器下面的兄弟元素不会被浮动元素遮挡,但是在容器的浮动子元素末尾添加非浮动的子元素,该新增的子元素会被浮动元素遮挡,可以在这个非浮动的子元素上添加 clear:both; 的css样式
#css
.clear-fix:after{
content: '.';
display: block;
height: 0;
clear: both;
visibility: hidden;
}
.clear-fix{
zoom:1;/*IE6,需要触发hasLayout*/
}
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!