在这个月我经历了一次react项目版本升级的工作,当然不紧紧就是react升级,是所有package.json文件内的所有依赖都要升级。
当时升级的时候有点迷茫。担心项目会不会跑不起来,应该就react版本是15.6,antd是2.xx 版本。 以前也有一次升级经历,只是个vue项目的webpack的升级。这次升级依赖的包比较多,还是会有担心。
这次记录我升级的历程。
-
通过npm-check 检测需要升级的包。这个很有用。可以通过
npm-check -u选择需要升级的包,然后根据提升进行升级安装依赖。 -
升级后项目一般运行不起来的,这次连路由都不好使。
"react-router": "^2.4.0"升级后
"react-router-dom": "^5.2.0" 语法都换了。
-
路由
举例:
import { Link, browserHistory } from "react-router"; browserHistory.push('xxxxxx'); //升级后 import { Link, withRouter } from "react-router-dom"; //withRouter 是个高阶组件。 //装饰器 @withRouter class Home extends Component{ } //或者 withRouter(Home) // 路由的跳转 this.props.history.push('xxxxxx'); //如果在函数组件 可以使用hook import { Link, useHistory } from "react-router-dom";所以需要路由的替换。
-
React.PropTypes的替换
自 React v15.5 起,React.PropTypes 已移入另一个包中。请使用 prop-types 库 代替。
可用通过react-codemod工具进行扫描项目自动替换。 react-codemod地址 运行
npx react-codemod React-PropTypes-to-prop-types <path>(path为项目内需要改目录的文件名) 即可自动帮我修改。
-
React生命周期的重命名
运行
npx react-codemod rename-unsafe-lifecycles <path>即可将生命周加前缀UNSAFE_其余react的修改参考文档即可。
-
antd
官方有升级文档 我的是antd2升级到antd4 按照这个文档也是可以的。
主要变化是表单和Icon。
- Icon
从 4.0 开始,antd 不再内置 Icon 组件,请使用独立的包 @ant-design/icons。
通过antd4-codemod src命令。主要会替换Icon 有type值的和有字符串类型的 icon 属性值。
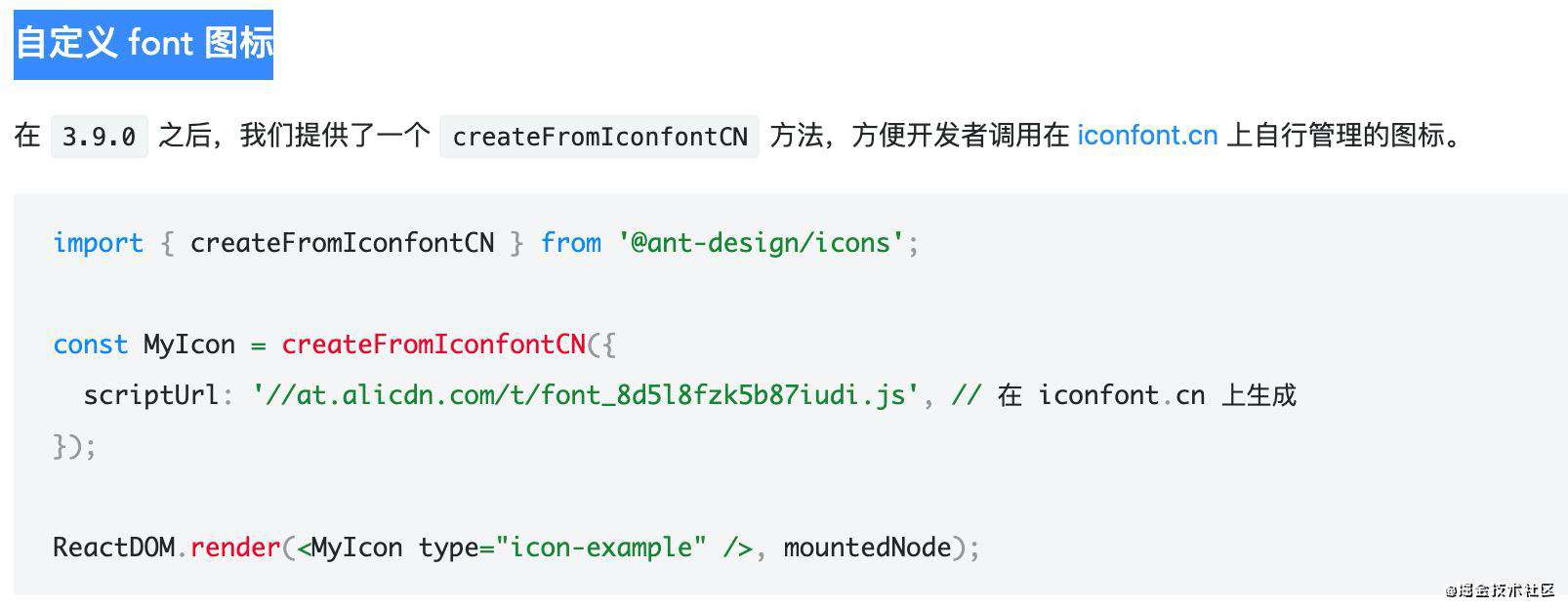
自定义 font 图标

- Form
//1.之前
import { Form } from '@ant-design/compatible';
import '@ant-design/compatible/assets/index.css';
//获取form实例
Form.create(TestClass);
// 提交 Form 的 onSubmit
<Form layout="inline" onSubmit={handleSubmit}>
<Form.Item>
// 表单项 通过getFieldDecorator 高阶组件 实现
{getFieldDecorator("username", {
initialValue: '',
rules: [{ required: true, message: "Please input your username!" }]
})(<Input />)}
</Form.Item>
<Form.Item>
<Button type="primary" htmlType="submit">
Submit
</Button>
</Form.Item>
</Form>
//2.之后
import { Form } from 'antd';
//获取form实例--通过ref
<Form ref={formRef}></Form>
//其他 表单 验证失败执行 onFinishFailed 成功 onFinish
<Form
{...layout}
name="basic"
initialValues={{ remember: true }}
onFinish={onFinish}
onFinishFailed={onFinishFailed}
>
//规则 rules
<Form.Item
label="Username"
name="username"
rules={[{ required: true, message: 'Please input your username!' }]}
>
<Input />
</Form.Item>
</Form>
其实Form最根本的不同就是实现方式的不同。antd4 是依赖 rc-field-form,antd4之前 rc-form.
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!