很多刚进入前端行业的小伙伴在写页面的时候,很容易出现错误,这时候很多小伙伴就会一行行查看自己的代码哪里有问题,或者仔细的对比网上代码,这样查看错误很浪费时间,而且陷入了自己的思维里面看不出错误在哪里。
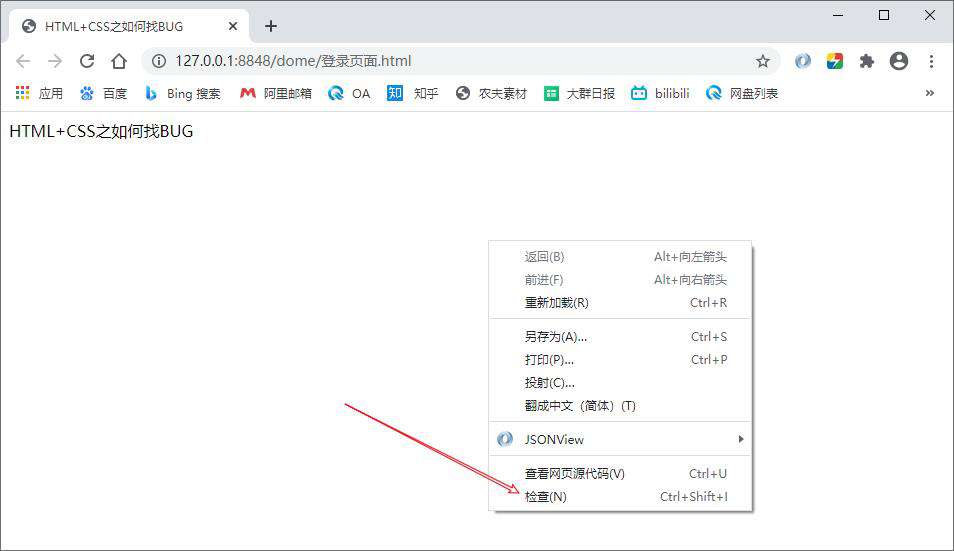
下面呢,教大家如何快速的查找错误及解决问题。其实,咱们的浏览器就有控制台及一些辅助工具等帮助我们查找错误,在这里我使用的Chrome(谷歌浏览器)的控制台来进行错误的查找。打开控制台方式有两种,一种在浏览器中点击鼠标右键,选择检查,如下图

另一种,直接通过快捷键F12(如果F12不行,可以试一下Fn+F12),调出来控制台。

好了,了解完这些以后,我们来看一下都有哪些错误,以及如何通过控制台查看错误进行更改。
先写一个比较简单的效果,写一个div标签,给这个div写一个宽200px,高100px,背景颜色为粉色
HTML结构
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" type="text/css" href="./css/style.css"/>
<title></title>
</head>
<body>
<div></div>
</body>
</html>
CSS样式
div{width: 200px; height: 100px; background-color: pink;}

上面是想象中的样子,完美。但实现效果上可能是这样的:


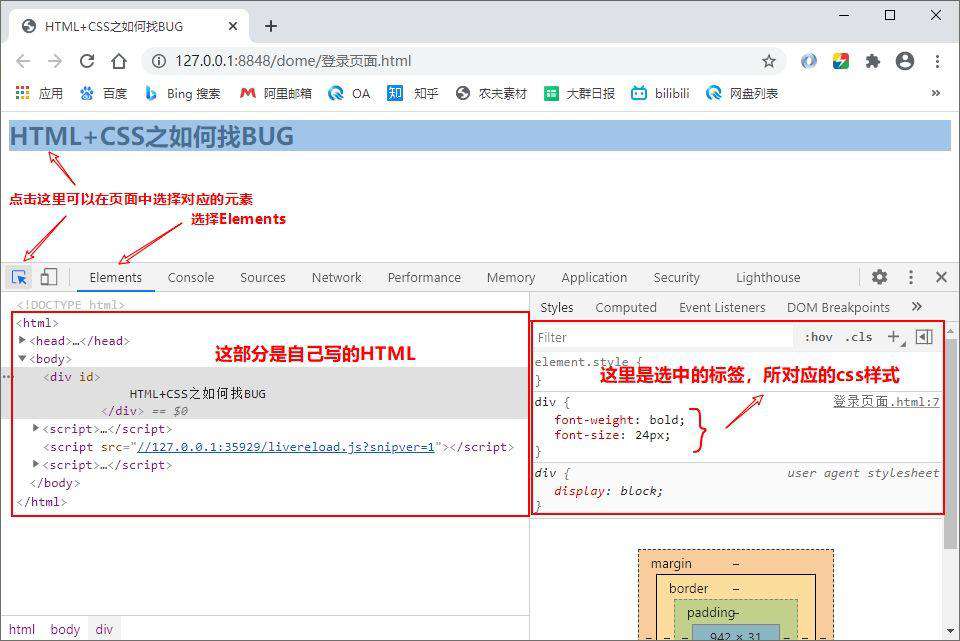
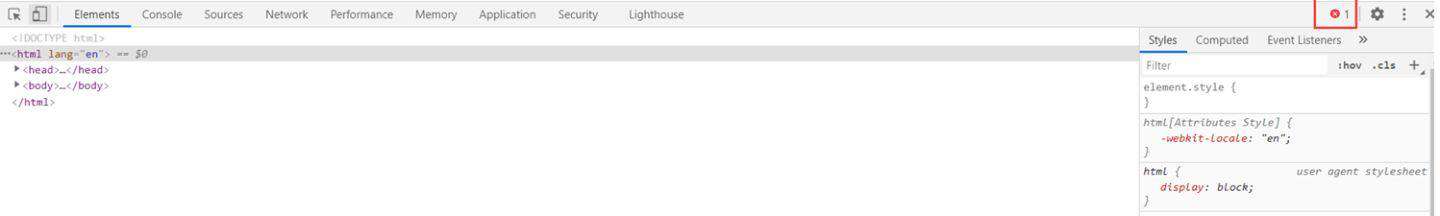
出现问题的时候,稳住别慌,通过控制台查看一下,首先看一下css样式有没有引入成功,上面说到过控制台左边为html标签,右边是css属性,我们先选中div看一下右边有没有写的css属性

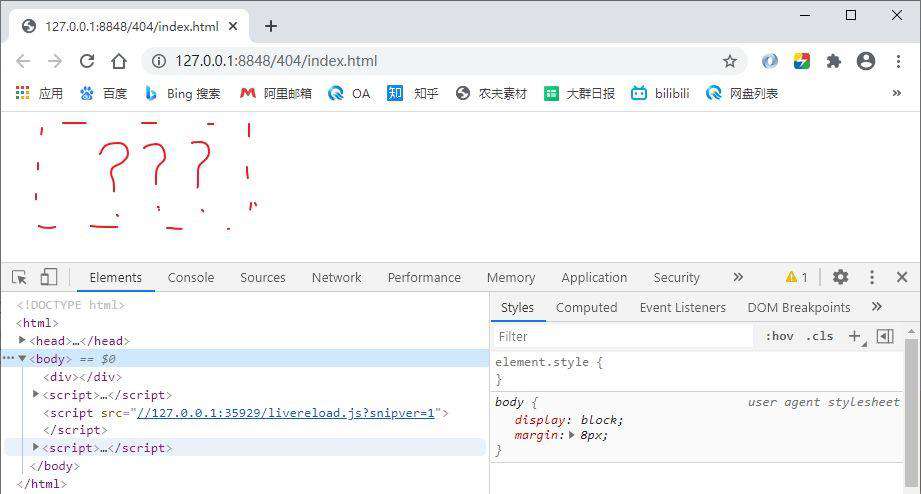
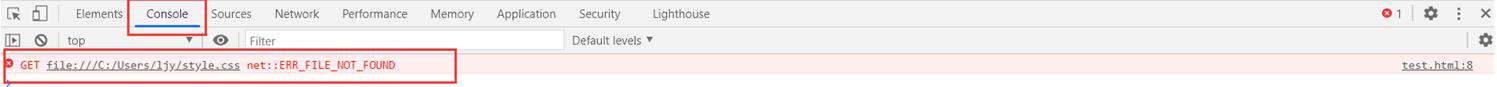
1、在这里看到右边css那里没有我们写的宽高背景颜色,一种可能是我们css没有引入成功,如果使用的是外部样式表,可以去查一下自己写的路径对不对;如果路径不对,一般在控制台会显示一个红色的×,如下图:


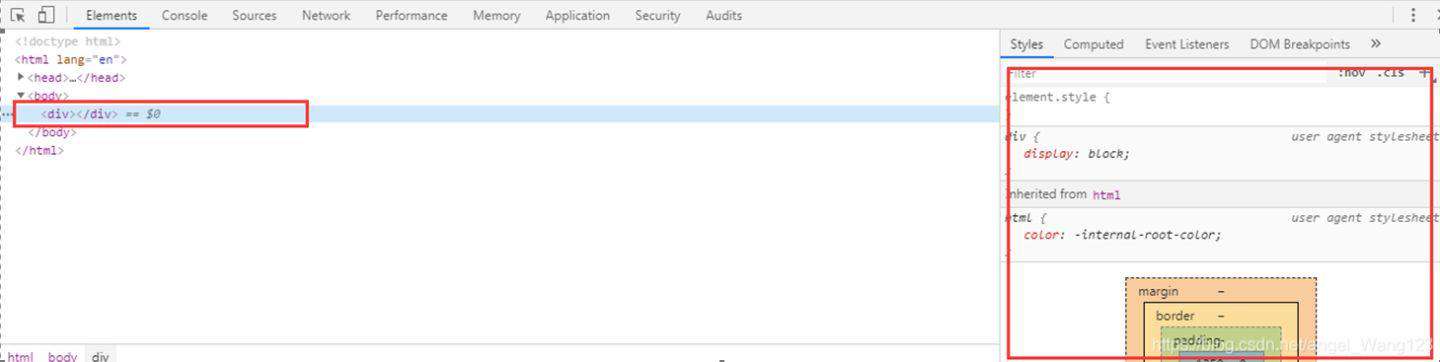
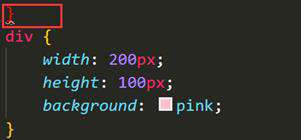
2、另一种可能我们写的这个标签的css修饰前多写了标点符号。如下图:

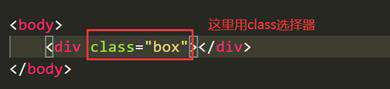
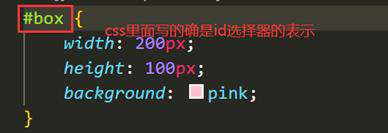
3、那如果我们在这里使用了class选择器、id选择器或者其他的选择器,要注意选择器的使用及名字的设置。不然也会出现显示不了咱们的css修饰。


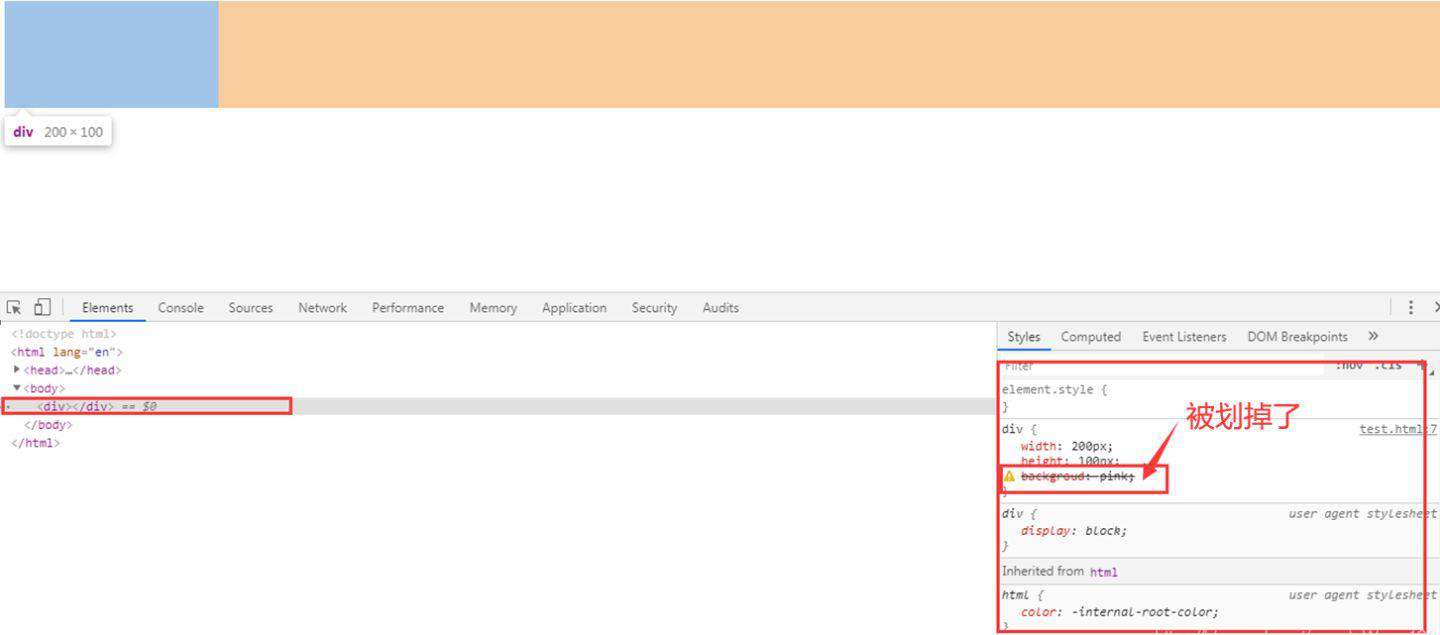
4、好了,在往下看,如果css还是没有出来,就看一下单词是否拼对、属性和属性值是否匹配。单词不对,或属性和属性值不匹配那么控制台的css属性前面会出现一个黄色的感叹号,并且会把错误的属性划掉,如下图,这个时候就需要你查一下单词和属性了。

5、还有我们在网页导航的时候会给导航项加边框,代码如下:
HTML结构:
<ul class="nav">
<li class="noborder">首页</li>
<li>首页</li>
<li>首页</li>
<li>首页</li>
<li>首页</li>
</ul>
CSS样式:
*{margin: 0; padding: 0;}
ul,li{list-style: none;}
.nav{width: 505px; margin: 50px auto;}
.nav li{
float: left;
text-align: center;
line-height: 30px;
width: 100px;
height: 30px;
background-color: #ccc;
border-left: solid 1px #333;
}
.noborder{border-left: 0;}
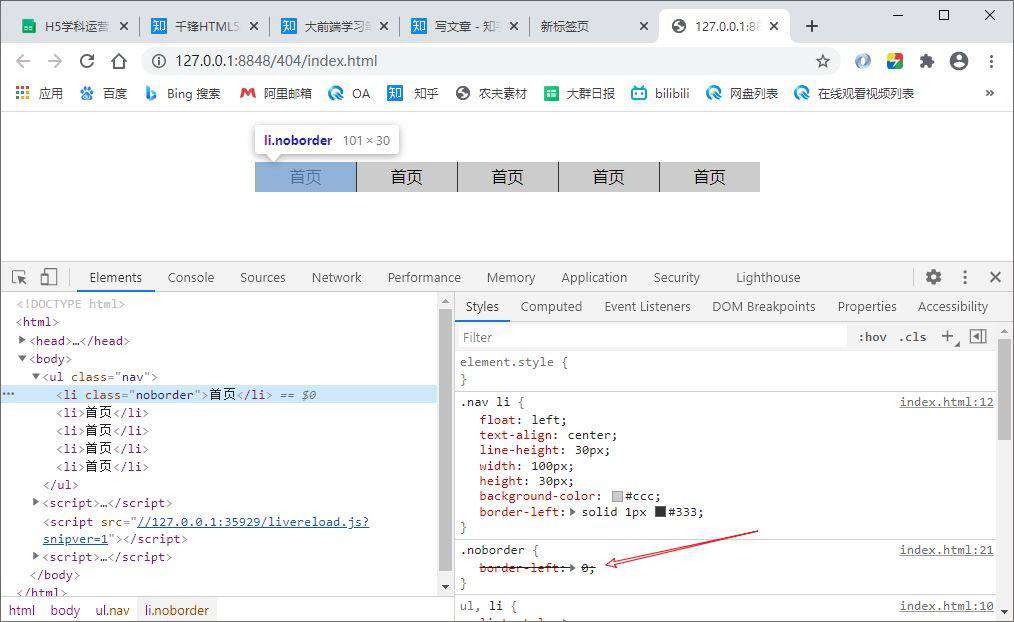
我们要取消第一个或者最后一个的边框,我们给第一个或最后一个li加class名取消边框,发现取消不了,而且属性和属性值检查了一遍是对的,在控制台中也显示了,只不过被划掉了(注意只是划掉,但没有黄色感叹号),这个时候可能是选择器权重不够

那么我们可以通过包含选择题增加权重,找到父元素的class名,添加到前面就可以
css代码修改
.nav .noborder{border-left:0}
这样就解决了。
最后总结一下:
- 没有相应CSS属性,查引入路径或看选择符前是否多加标点
- 控控制台出现感叹号并且被划掉,单词拼写错误或属性属性值不匹配
- 控控制台出现属性被划掉但没有感叹号,权重不够
再有前端的小伙伴遇到了上述几种错误,可以尝试通过上面的方式去解决一下,这些问题一般都是常见的,遇到几次解决之后注意避免就可以啦~
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!