rem单位
- rem(root em)是一个相对单位,类似于em,em是父元素字体大小
- em与rem的不同
- rem的基准是相对于<html>元素的字体大小 例如:根元素html设置font-size=12px;非根元素设置width: 2rem;转换成px表示24px
- rem的优势:父元素文字大小可能不一致,但是整个页面只有一个<html>,可以很好的来控制整个页面的元素大小比例。
媒体查询
-
Media Query是css3新语法
- 使用@media查询,可以针对不同的媒体类型定义不同的样式
- @media可以针对不同的屏幕尺寸设置不同的样式
- 当你重置浏览器大小的过程中,页面也会根据浏览器的宽度和高度重新渲染页面
- 目前针对很多苹果手机、Android手机、平板等设备都用得到多媒体查询
-
语法规范
- @media开头
- mediatype媒体类型
- 将不同的终端设备划分成不同的类型,称为媒体类型
如下表所示:
值 解释说明 all 所有设备 print 打印机和打印预览 screen 电脑屏幕、平板电脑、智能手机等
- 关键字 and not or only
- 含义:将媒体类型或多个媒体特性连接到一起作为媒体查询的条件。
- and: 可以将多个媒体特性连接在一起,相当于“且”的意思
- not: 排除某个媒体类型,相当于“非”的意思,可以省略
- or: 可以测试多个媒体查询的条件,只要有一个条件成立,就执行,“或”的意思
- only: 指定某个特定的媒体类型,可省略
-
media feature媒体特性 必需有小括号包着 如下表所示:
值 解释说明 width 输出设备中页面可见区域的宽度 min-width 输出设备中页面最小可见区域宽度 max-width 输出设备中页面最大可见区域宽度 举例:
<!-- 注意:and后面一定要空格,不然显示不出来效果 --> @media screen and (min-width: 600px;){ <!-- 内部和书写css样式的方法一样 --> body { background-color: pink; } }
-
案例:根据页面宽度改变背景变色
- 实现思路:
- 推荐:从小到大
- 需要注意:最大值max-width 和 最小值min-width都是包含等于的
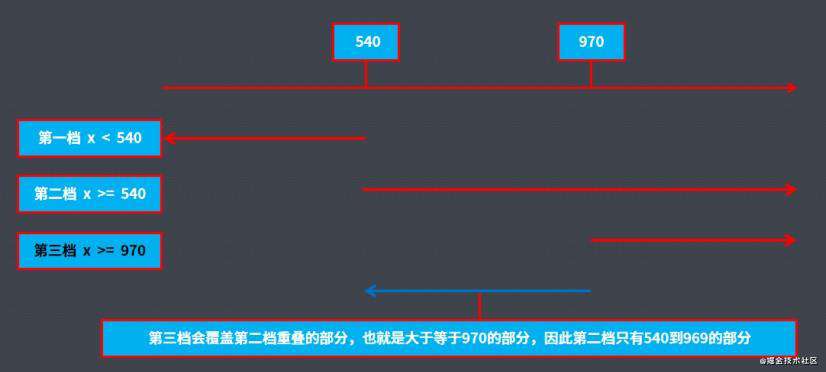
- 屏幕小于540像素,背景颜色为蓝色(x<=539)
- 屏幕大于等于540像素并且小于等于969像素的时候背景颜色为绿色(540 =< x >= 969)
- 屏幕大于等于970像素的时候,背景颜色为红色(x >= 970)

- 实现思路:
-
总结:每个属性写完一定要打空格,例如:and后面要写空格,不然样式没法出来
-
媒体查询和rem实现元素变化
- rem单位是跟着<html>来走的,有了rem页面元素可以设置不同大小尺寸
- 媒体查询可以根据不同设备宽度来修改样式
- 媒体查询+rem可以实现不同设备宽度,实现页面元素大小的动态变化
- 案例
-
引入资源(理解)
- 在<link>中判断设备的尺寸,然后引用不同的css文件
例如:
<link rel="stylesheet" href="styleA.css" media="screen and (min-width: 400px)">
- 在<link>中判断设备的尺寸,然后引用不同的css文件
例如:
Less基础
- 维护css的弊端
- css是一门非程序式语言,没有变量、函数、SCOPE(作用域)等概念
- css需要书写大量看似没有逻辑的代码,css冗余度是比较高的。
- 不方便维护及拓展,不利于复用
- css没有很好的计算能力
- 非前端开发工程师来讲,往往会因为缺少css编写经验而很难写出组织良好且易于维护的css代码项目
- css是一门非程序式语言,没有变量、函数、SCOPE(作用域)等概念
- Less介绍
- Less(Leaner Style Sheets)是一门CSS扩展语言,也成为CSS预处理器
- 作为CSS的一种形式的扩展,它并没有减少css的功能,而是现有的css语法上,为css加入程序式语言特性
- 在css的语法基础之上,引入了变量,Mixin(混入),运算以及函数等功能,大大简化了css的编写.并且降低了css的维护成本,就像它的名称所说的那样,Less可以让我们用更少的代码做更多的事情
- 中文网站: >http://lesscss.cn/
- 常见的css预处理器: Sass,Less,Stylus
- 总结:Less是一门css预处理语言,它拓展了css的动态特征
- Less安装
- 步骤
- 安装nodejs >https://nodejs.org/en/download/
- 检查是否安装成功
- 使用cmd命令(widows+r) ,输入"node-v"查看版本即可
- 基于node.js在线安装Less,使用cmd命令"npm install -g less"即可
- 检查是否安装成功,使用cmd命令"lessc-v"查看版本即可
- 步骤
- Less使用
-
Less变量(css中经常使用的一些颜色和数值等)
- @变量名:值
- 命名规范
- 必须有@为前缀
- 不包含特殊字符
- 不能以数字开头
- 大小写敏感
- 变量使用规范
body { color: @color; } a:hover { color: @color; } -
Less编译
- 本质上,Less包含一套自定义的语法及一个解析器,用户根据这些语法定义自己的样式规则,这些规则最终会通过解析器,编译成对应的css文件.
- 要把.less文件编译成.css文件,html页面才能使用
- 推荐方法: (node.js)在当前文件夹使用cmd命令"lessc style.less > style.css"
如图所示:

- VScode Less插件: Easy LESS 只要保存一下Less文件,会自动生成css文件
-
Less嵌套
- 常见的嵌套
<!-- 常用的选择器 --> #header .logo { width: 300px; } <!-- Less嵌套写法 --> #header { .logo { width: 300px; } } - 交集/伪类/伪元素选择器
- 内层选择器的前面没有&符号,则他被解析为父选择器的后代
- 如果有&符号,他就被解析为父元素自身或父元素的伪类.
<!-- 常用的选择器 --> a:hover { color: red; } <!-- Less嵌套写法 --> a { &:hover { color: red; } }
- 常见的嵌套
-
Less运算
- 含义: 任何数字\颜色或者变量都可以参与运算.Less提供了加(+)、减(-)、乘(*)、除(/)算术运算
- 注意:
- 对于两个不同单位的值之间的运算,运算结果的值取第一个值的单位.
- 如果两个值之间只有一个值有单位,则运算结果取该单位
- 运算符中间左右有个空格隔开1px + 5rem
-
rem适配方案
-
思考:
-
我们适配的目的是什么? 答:让一些不能等比自适应的元素,达到当设备尺寸发生改变的时候,等比例适配当前设备.
-
在实际开发中如何使用? 答:使用媒体查询根据不同设备按比例设置html字体大小,然后页面元素使用rem做尺寸单位,当html字体大小变化元素尺寸也会发生变化,从而达到等比缩放的适配.
-
-
rem实际开发适配方案
- 按照设计稿与设备宽度的比例,动态计算并设置HTML根标签的font-size大小;(媒体查询)
- css中,设计稿元素的宽、高、相对位置等取值,按照同等比例换算为rem为单位的值
-
rem适配方案技术使用(市场主流)
-
技术方案1
- less
- 媒体查询
- rem
-
技术方案2
- flexible.js
- rem
-
-
总结:方案2更简单,现阶段无需了解里面的js代码
-
rem+媒体查询+less技术
-
设计稿常见尺寸宽度(如下图所示)
 一般情况下,我们以一套或两套效果图适应大部分的屏幕,放弃极端屏或对其优雅降级,牺牲一些效果。现在基本以750为准。
一般情况下,我们以一套或两套效果图适应大部分的屏幕,放弃极端屏或对其优雅降级,牺牲一些效果。现在基本以750为准。 -
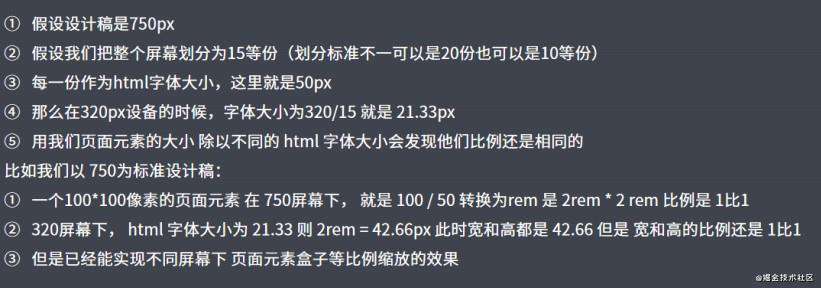
动态设置html标签font-size大小(以750为标准设计稿举例) 如图所示

-
元素大小取值方法
* 最后的公式:页面元素的rem值 = 页面元素值(px) / (屏幕宽度 / 划分的份数) * 屏幕宽度 / 划分的份数 就是html的font-size大小 * 或者页面元素的rem值 = 页面元素值(px) / html的font-size字体大小 -
独立完成苏宁移动端首页
- 给a标签一个定位,覆盖在搜索框之上就可以
- 制作轮播图的方法:float\display\position\三位置法
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!