背景缩放
笔者最近面试就遇到这么个问题,需要把一个750×750的图片全铺开做一个官网大屏幕,显得高端霸气上档次些。但是纵观笔者的经验,对于类似的门户官网这类背景图往往都会按照一般的大尺寸和缩放比来做,没怎么见过这类小尺寸的750*750。好了,先打消疑惑先来试试:
.bg {
background-image: url('./bt-home.d2a41ff9.webp');
background-size: 100% 100%;
background-repeat: no-repeat;
}
这个比较简单粗暴,绘出以下效果:

唯一美中不足的是这样的背景不能随着窗口缩放保持原有尺寸比例,比如屏幕宽度过窄:
 又比如高度过窄:
又比如高度过窄:
 在这些窗口下整个画面会显得很不好看,那么怎么去改进呢?于是乎多写了两行样式
在这些窗口下整个画面会显得很不好看,那么怎么去改进呢?于是乎多写了两行样式
.bg {
background-image: url('./bt-home.d2a41ff9.webp');
background-size: 100% 100%;
background-repeat: no-repeat;
background-size: cover; // 新加的
background-position: bottom; // 新加的
}
来看看整体效果:
 宽度过窄的情况下:
宽度过窄的情况下:
 高度过窄的情况下:
高度过窄的情况下:

并且随着窗口缩放背景进行比例缩放比之前好看太多了。来看看加的两行样式是什么作用吧。先来看看background-size
background-size: cover; 此时会保持图像的纵横比并将图像缩放成将完全覆盖背景定位区域的最小大小。
意思就是会按照当前最大的背景区域去保持纵横比缩放,如果窗口宽度很宽,高度很窄,那么背景纵向的部分区域会被隐藏掉,反之高度很高 宽度很窄亦然。总之有了他可以让背景非常的弹性而且全铺开。再来看看background-position
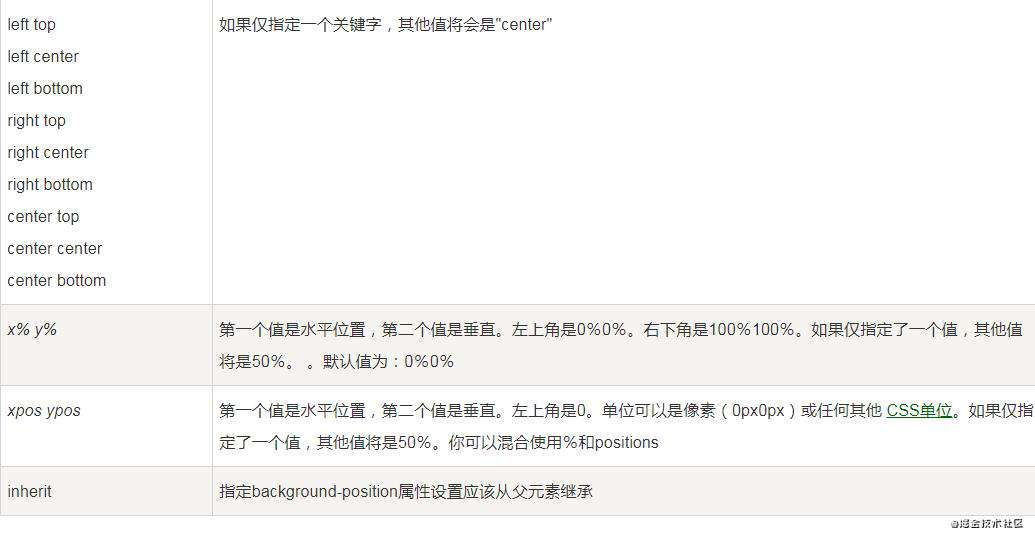
background-position: bottom; // 规定了背景放置的位置
属性值可以有很多种写法:
 所以也等同于以下写法:
所以也等同于以下写法:
background-position: bottom center; // 规定了背景放置的位置
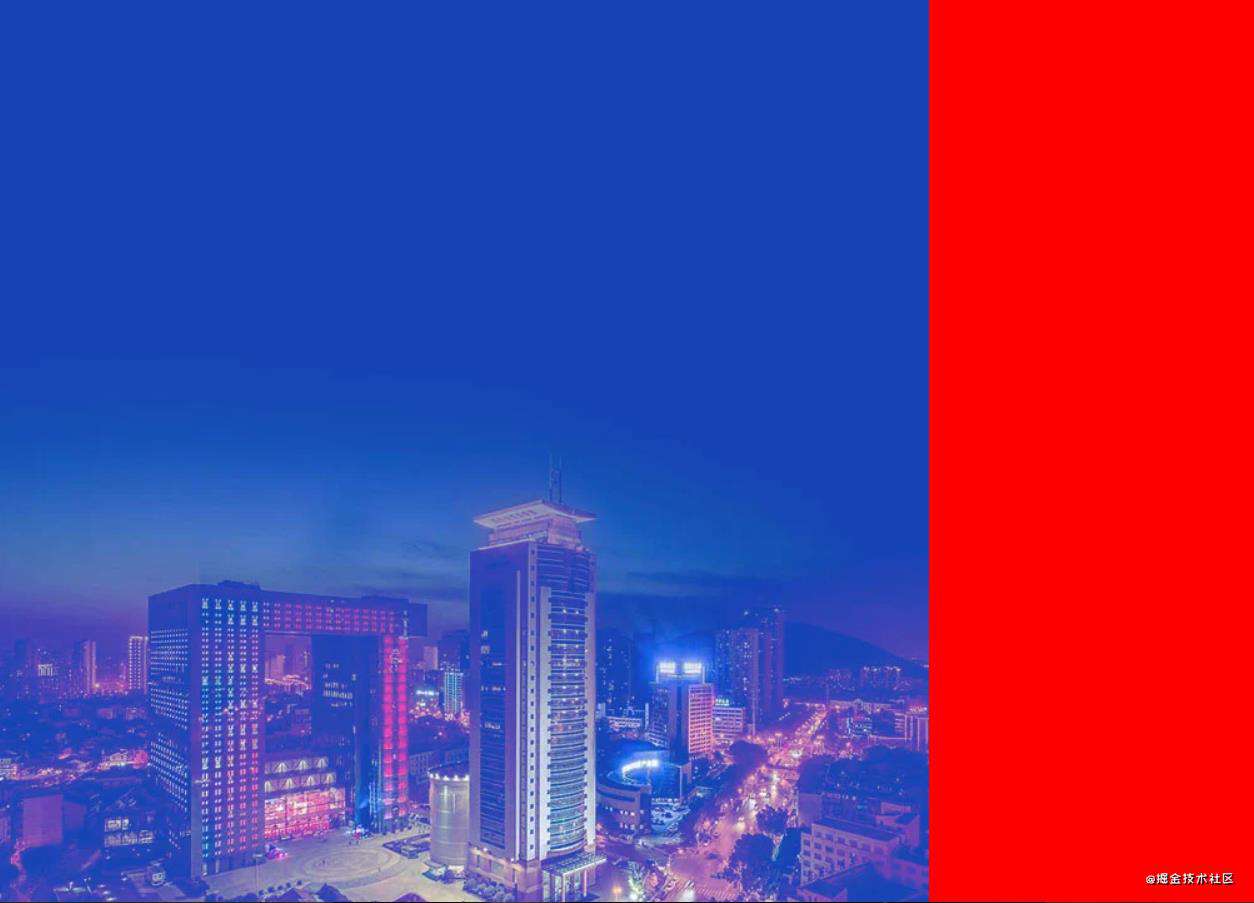
让我们把background-size: cover去掉,看看怎么更改了位置:
 更改位置之前:
更改位置之前:
 因为这张图重点内容在于下方的楼群和街道,所以更改了位置在bottom和center,这样可以相比之前默认的background-position可以在视图中保留住这块内容,再根据background-size: cover去缩放,这时候缩放方向会从下往上,结合两者的组合拳可以既保持弹性比例缩放又可以保留关键背景内容。
因为这张图重点内容在于下方的楼群和街道,所以更改了位置在bottom和center,这样可以相比之前默认的background-position可以在视图中保留住这块内容,再根据background-size: cover去缩放,这时候缩放方向会从下往上,结合两者的组合拳可以既保持弹性比例缩放又可以保留关键背景内容。
总结
再次感叹CSS真是个黑魔法盒,能把这个黑魔法盒装进自己的武器库那才是真正的前端设计大师吧
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!