前言
使用Git来管理项目时,项目负责人在搭建项目时会定义好代码的提交规范,如果没有按照规范是无法提交代码的,但是每次提交都手动写那些格式甚是麻烦,于是乎就有了commitizen这个工具。
本文就跟大家讲解下如何使用commitizen这个工具来快速按照团队规范来提交代码,欢迎各位感兴趣的开发者阅读本文。
插件安装
- 全局安装commitizen插件
yarn global add commitizen
插件使用
- 执行
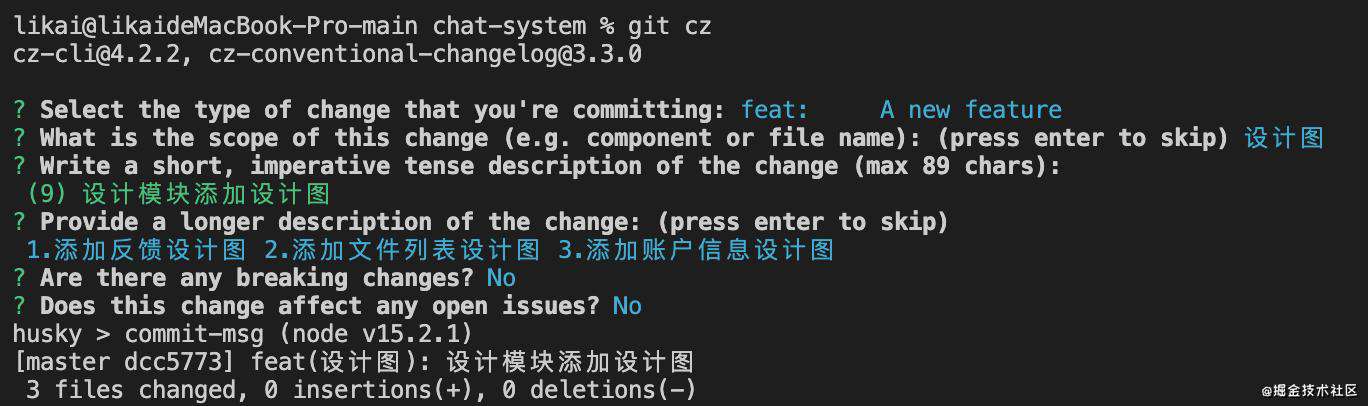
git cz命令,选择对应的提交信息
# 命令解析
## 本次提交你修改的类型是什么?使用方向键进行选择
Select the type of change that you're committing: (Use arrow keys)
❯ feat: A new feature # 实现新功能
fix: A bug fix # bug修复
docs: Documentation only changes # md文件修改
style: Changes that do not affect the meaning of the code (white-space, formatting, missing semi-colons, etc) # 样式修改
refactor: A code change that neither fixes a bug nor adds a feature # 功能重构
perf: A code change that improves performance # 性能提升
test: Adding missing tests or correcting existing tests # 与测试有关的更改
build: Changes that affect the build system or external dependencies (example scopes: gulp, broccoli, npm) # 影响到项目构建的相关修改
ci: Changes to our CI configuration files and scripts (example scopes: Travis, Circle, BrowserStack, SauceLabs) # 对CI配置文件和脚本的修改
chore: Other changes that don't modify src or test files # 不会修改src或测试文件的更改
revert: Reverts a previous commit # 恢复上一次提交
## 本次提交更改的范围
What is the scope of this change (e.g. component or file name): (press enter to skip) # 输入更改的内容后按回车,此处我的内容是:设计图
## 本次提交修改内容的简短概括,最多89个字
Write a short, imperative tense description of the change (max 89 chars):
(0) # 输入本次更改的内容后按回车,此处我的内容是:设计模块添加设计图
## 本次提交修改内容的详细描述,用1,2,3..数字来描述,每一点之间用空格隔开
Provide a longer description of the change: (press enter to skip) # 此处我的内容是:1.添加反馈设计图 2.添加文件列表设计图 3.添加账户信息设计图
## 是否有重大变化
Are there any breaking changes? (y/N) # 此处我输入的是N
## 此更改是否会影响到未解决的问题
Does this change affect any open issues? (y/N) # 此处我输入的是N

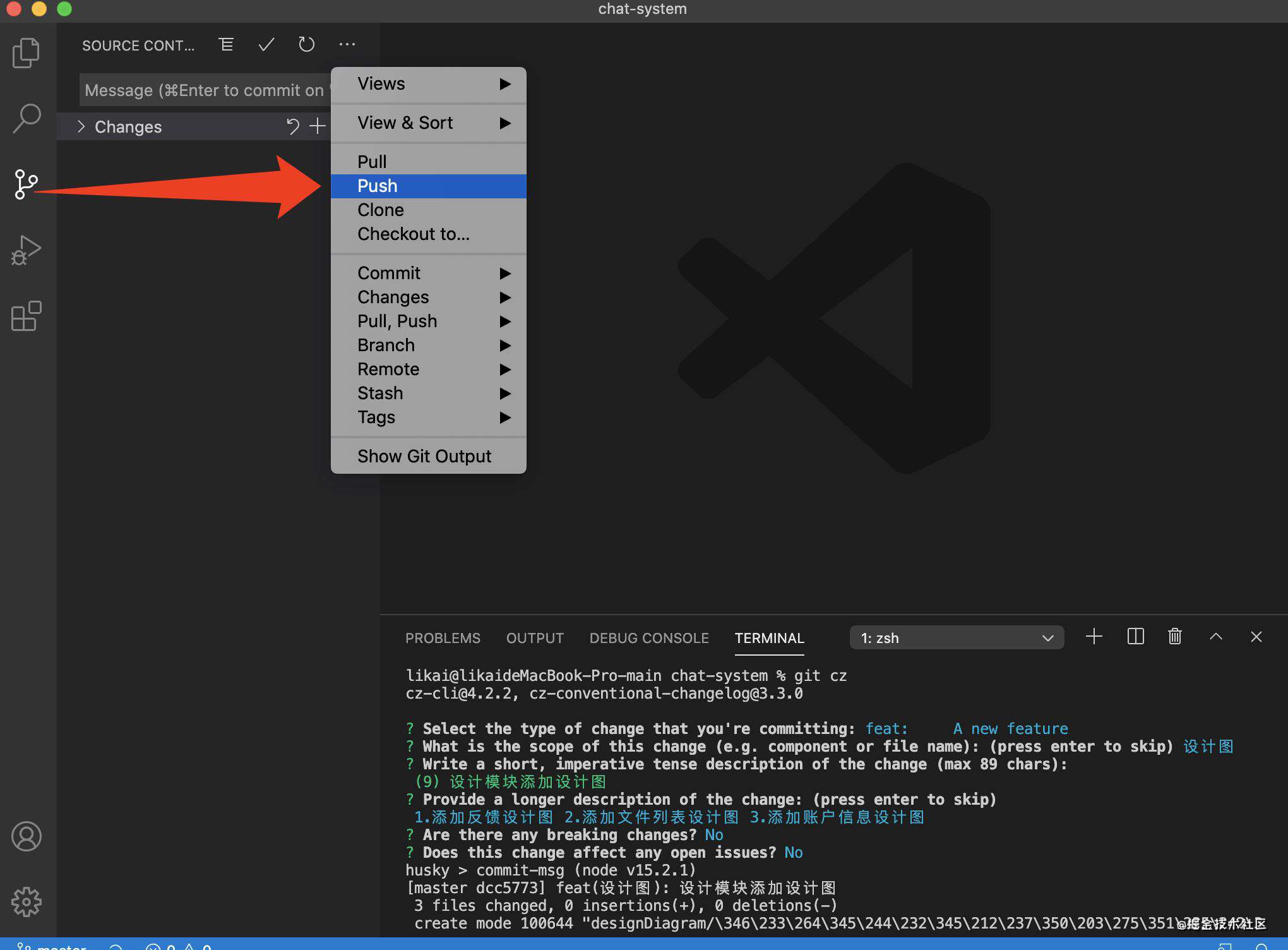
- 最后,使用vscode的push即可

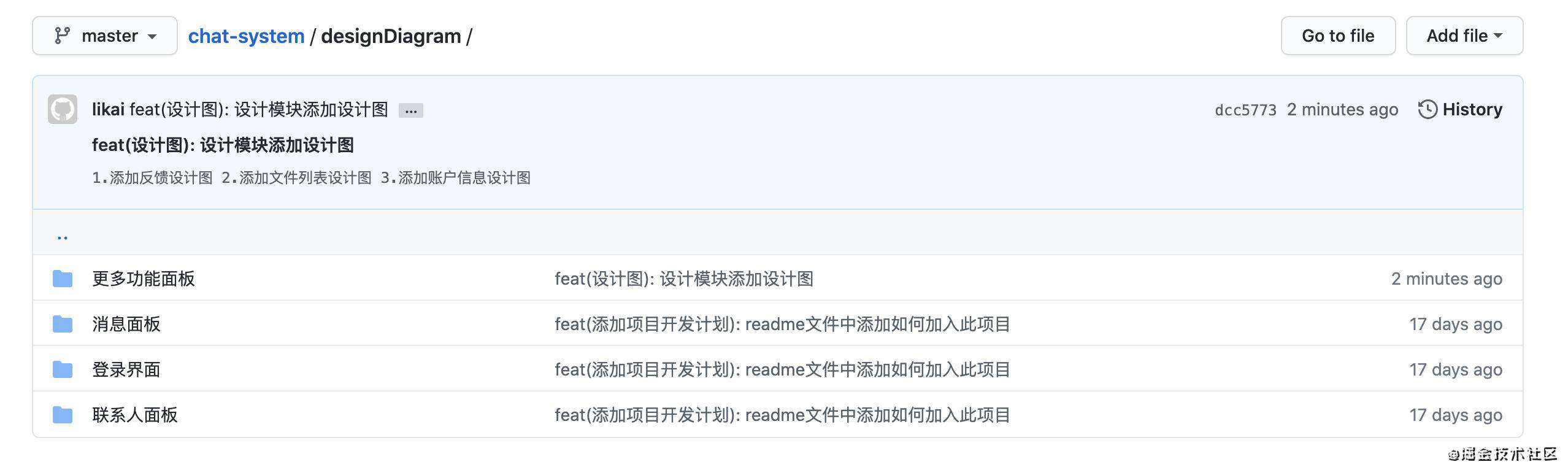
- 去github看下效果,成功按照预先规定好的格式提交了

写在最后
我一直使用的webstorm,它有个插件叫git-commit-template可以界面化来引导你按规范提交代码。但是我的组员有人使用的开发工具是VSCode,我在它的插件市场找了一圈没有发现类似的工具,就只能用commitizen这个工具在命令行进行提交了。
-
文中如有错误,欢迎在评论区指正,如果这篇文章帮到了你,欢迎点赞和关注?
-
本文首发于掘金,未经许可禁止转载?
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?





发表评论
还没有评论,快来抢沙发吧!