在DOM事件流中,存在三个阶段,事件捕获阶段,处于目标阶段,事件冒泡阶段
事件捕获:
当鼠标点击或触发dom事件时,浏览器会从根节点------->事件源开始传播(由外到内)
事件冒泡:
事件源----->根节点进行传播(由内到外)
无论是事件捕捉还是事件冒泡都有一个共同的行为,就是事件传播
dom标准事件流的触发的先后顺序为:先捕获再冒泡,即当触发dom事件时,会先进行事件捕获,捕捉到事件源之后通过事件传播进行事件冒泡
addEventListener的第三个参数:
在平时我们用addEventListener方法中,一般只会用到两个参数,一个是需要绑定的事件,另一个就是触发事件后要执行的函数,但是这个函数号可以传入第三参数,
element.addEventListener(event, function, useCapture)
第三个参数默认是false
事件冒泡:
<div id="parent">父元素
<div id="child">子元素<div>
<div>
var parent = document.getElementById('parent')
var child = document.getElementById('child')
document.body.addEventListener('click',function(e){
console.log('click-body')
},false)
parent.addEventListener('click',function(e){
console.log('click-parent')
},false)
child.addEventListener('click',function(e) {
console.log('click-child')
e.stopPropagation()
},false)
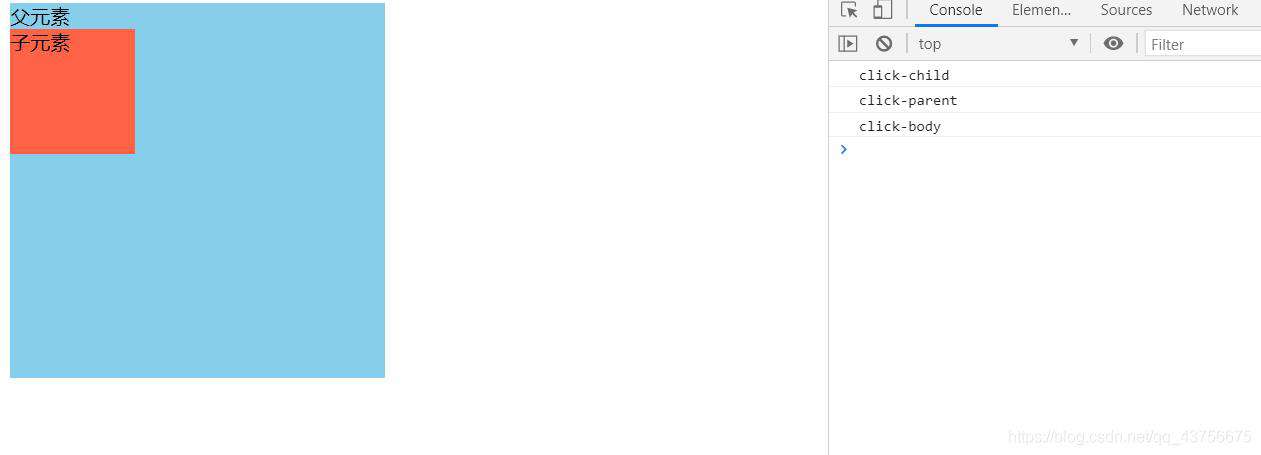
点击子元素图片如下:

事件触发的顺序是由内到外,如果点击子元素不想触发子元素的事件,可以使用event.stopPropagation();方法
事件捕获:
// 事件捕获
document.body.addEventListener('click',function(e){
console.log('click-body')
},true)
parent.addEventListener('click',function(e){
console.log('click-parent')
},true)
child.addEventListener('click',function(e) {
console.log('click-child')
},true)
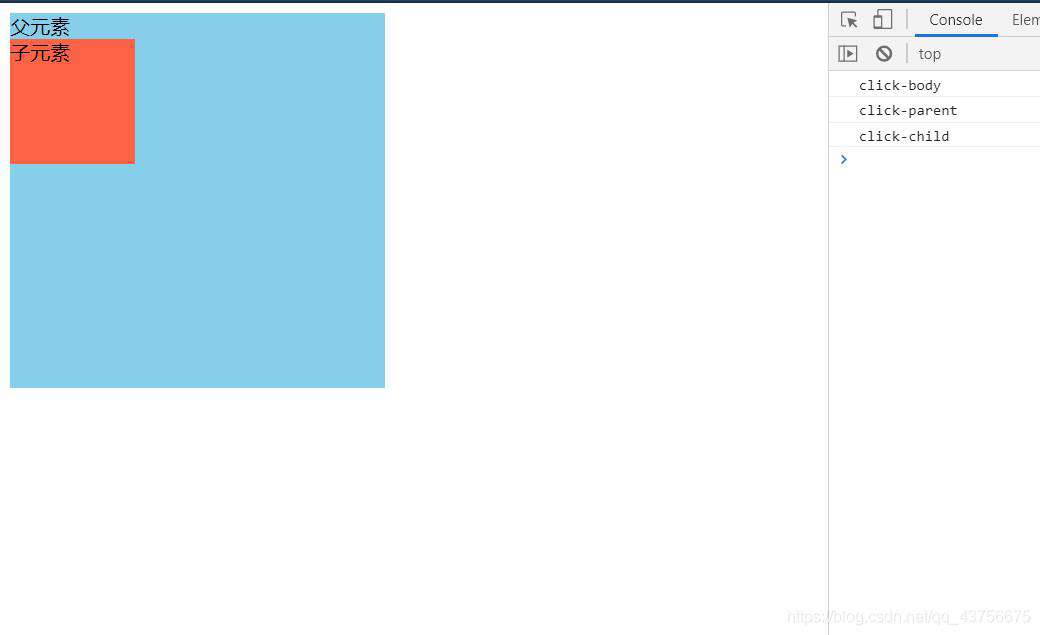
点击子元素如下图:

以上是我对事件捕获和事件冒泡的理解,希望评论区留言指出问题
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?




发表评论
还没有评论,快来抢沙发吧!