Flutter = 胡辣汤
前言
可我们在实际开发中还是会要使用到自定义图标,那如何在Flutter项目中使用自定义的IconFont,这就是本文要教给大家的。
声明自定义字体
前往 www.iconfont.cn/ 挑选图标,并添加至购物车(莫慌,是免费的)。
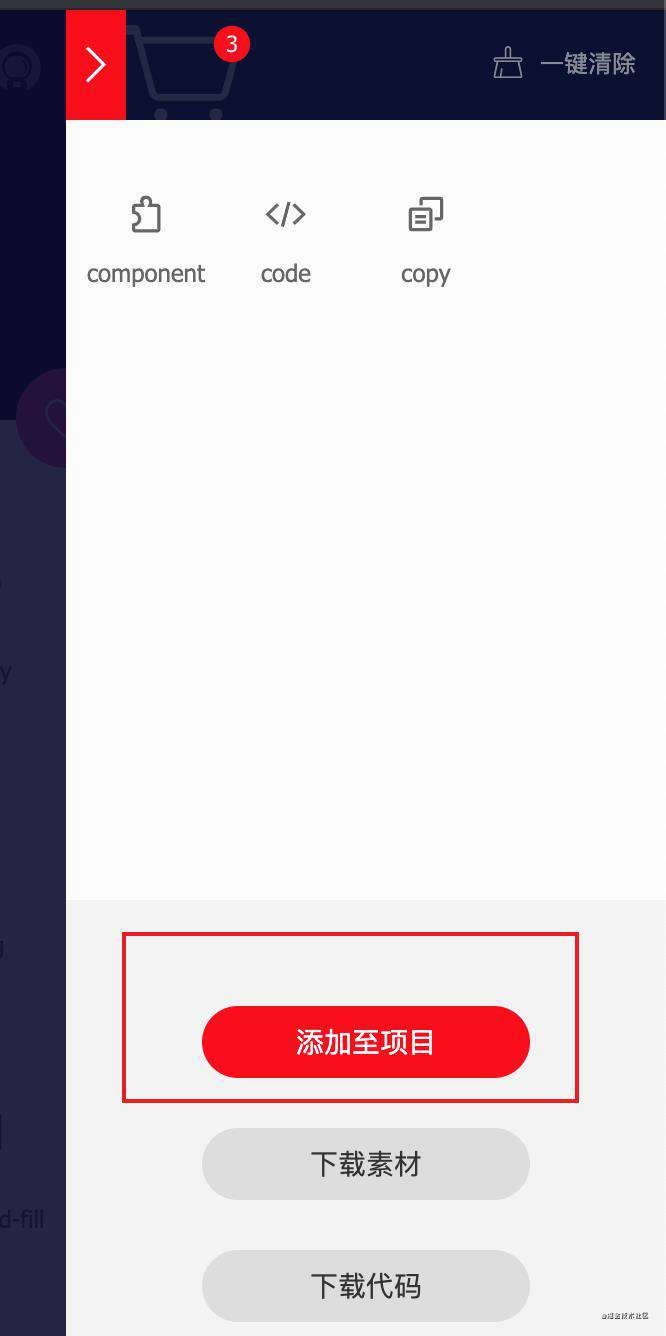
然后选择添加至项目

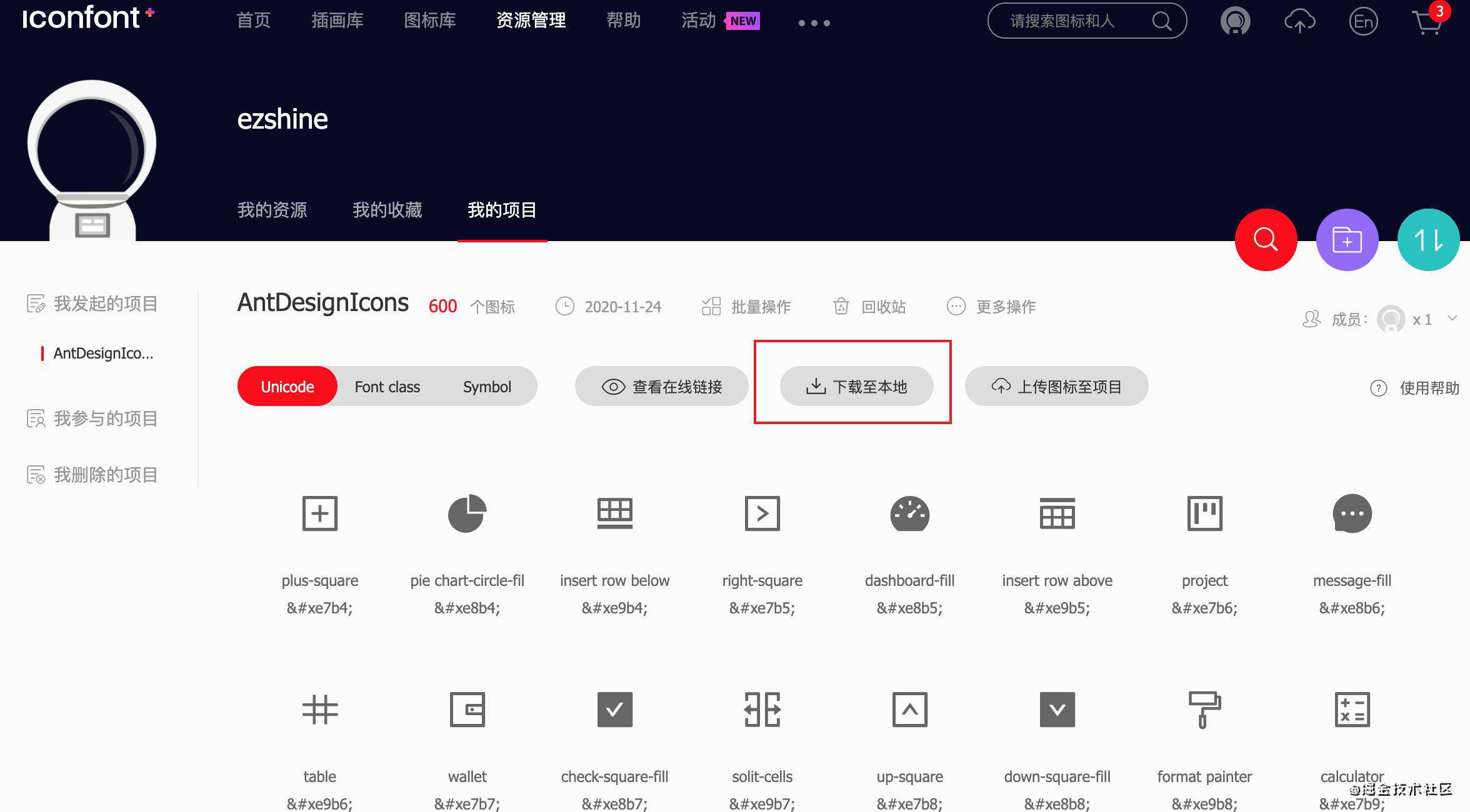
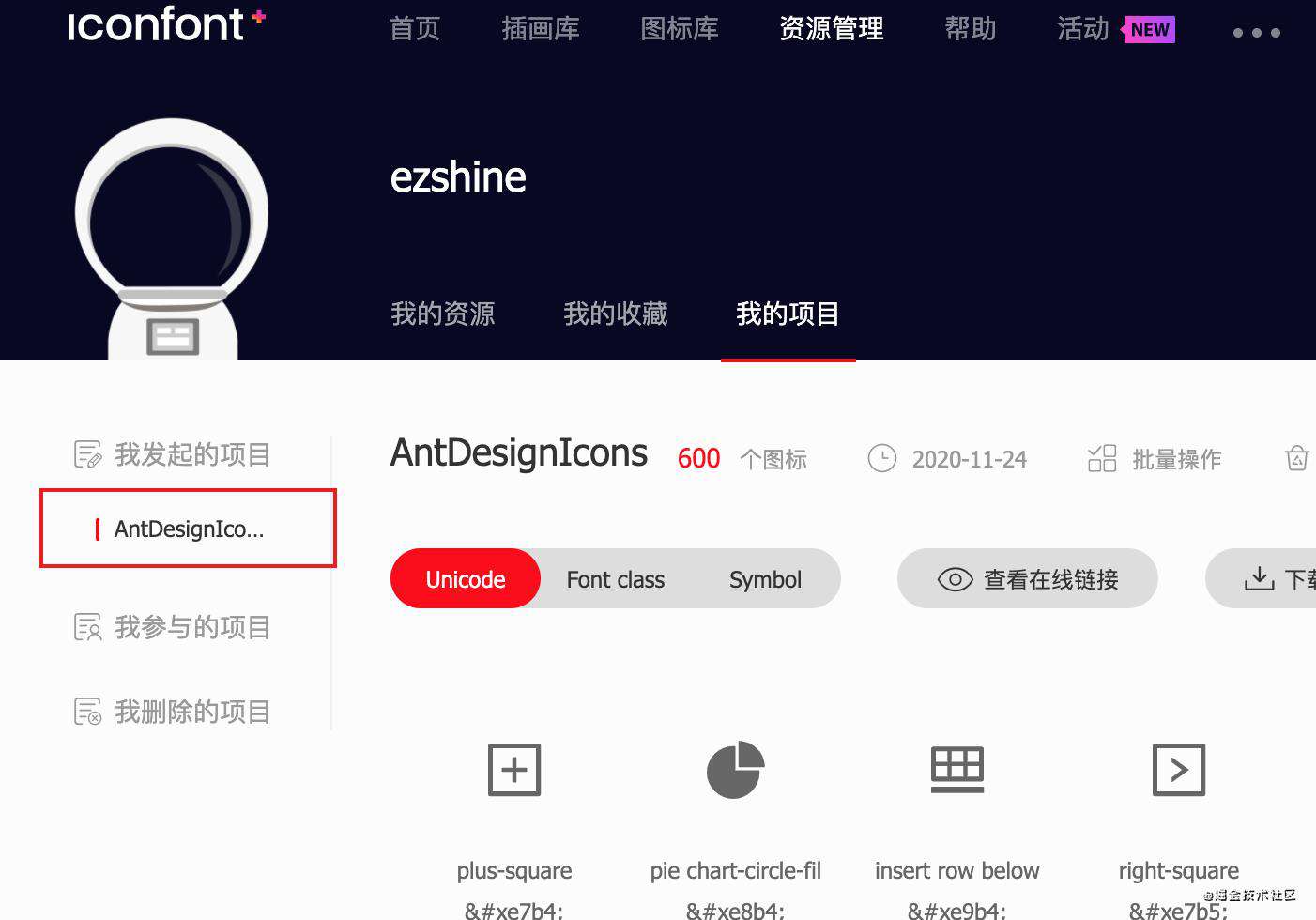
从我的项目中进入该项目,并选择下载至本地

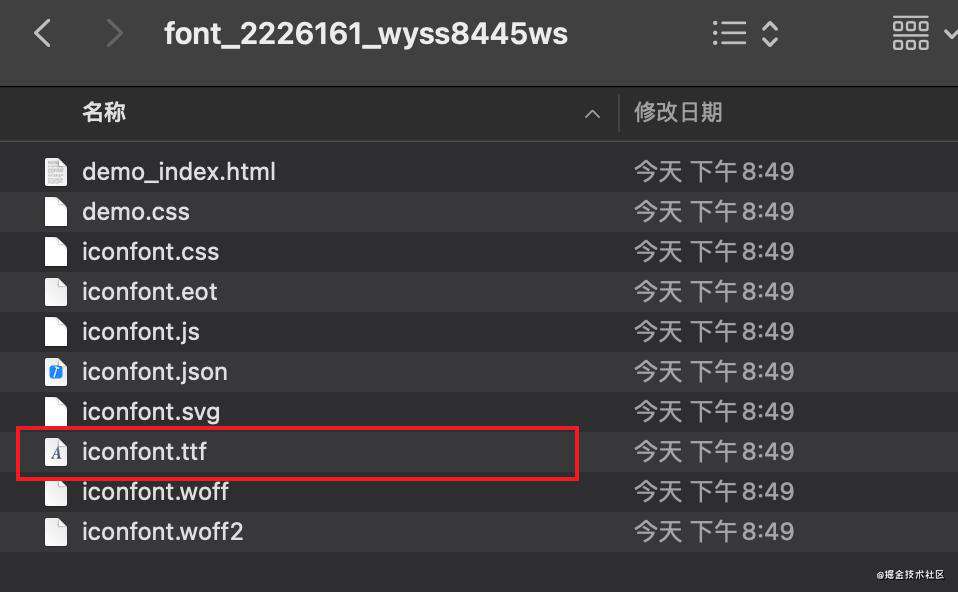
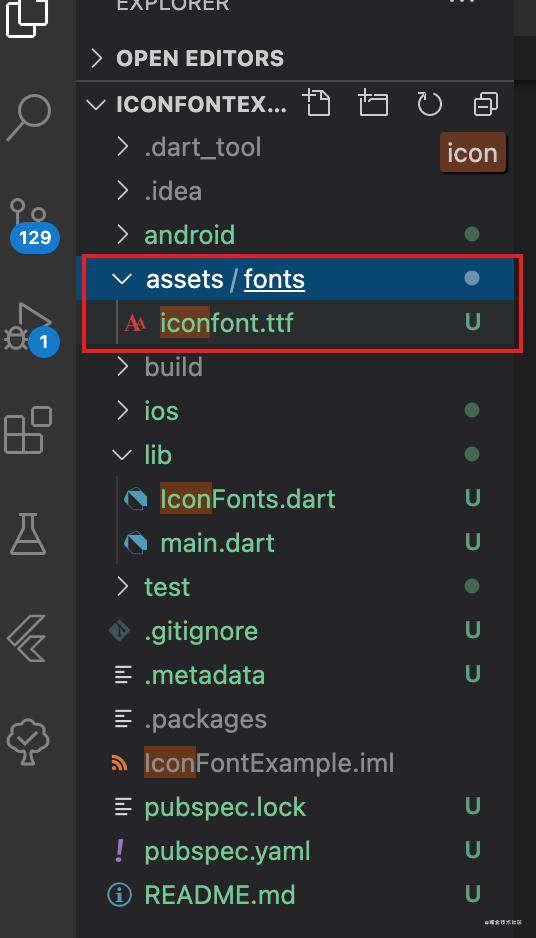
将下载好的zip包解压缩,复制其中的iconfont.ttf文件至你的flutter项目中,比如flutter项目名称/assets/fonts/内


在Flutter中要使用自定义字体,我们需要在pubspec.yaml文件中添加以下内容
fonts:
- family: IconFont
fonts:
- asset: assets/fonts/iconfont.ttf
请注意这个结构,不要写错了。通常情况下,在pubspec.yaml中有相关的注释,按照注释的结构写即可。
使用IconData
现在我们已经可以正常使用自定义的iconfont了,用法如下
Icon(
IconData(0xe7b4, fontFamily: 'IconFont'),
size: 20,
color: Colors.black
)
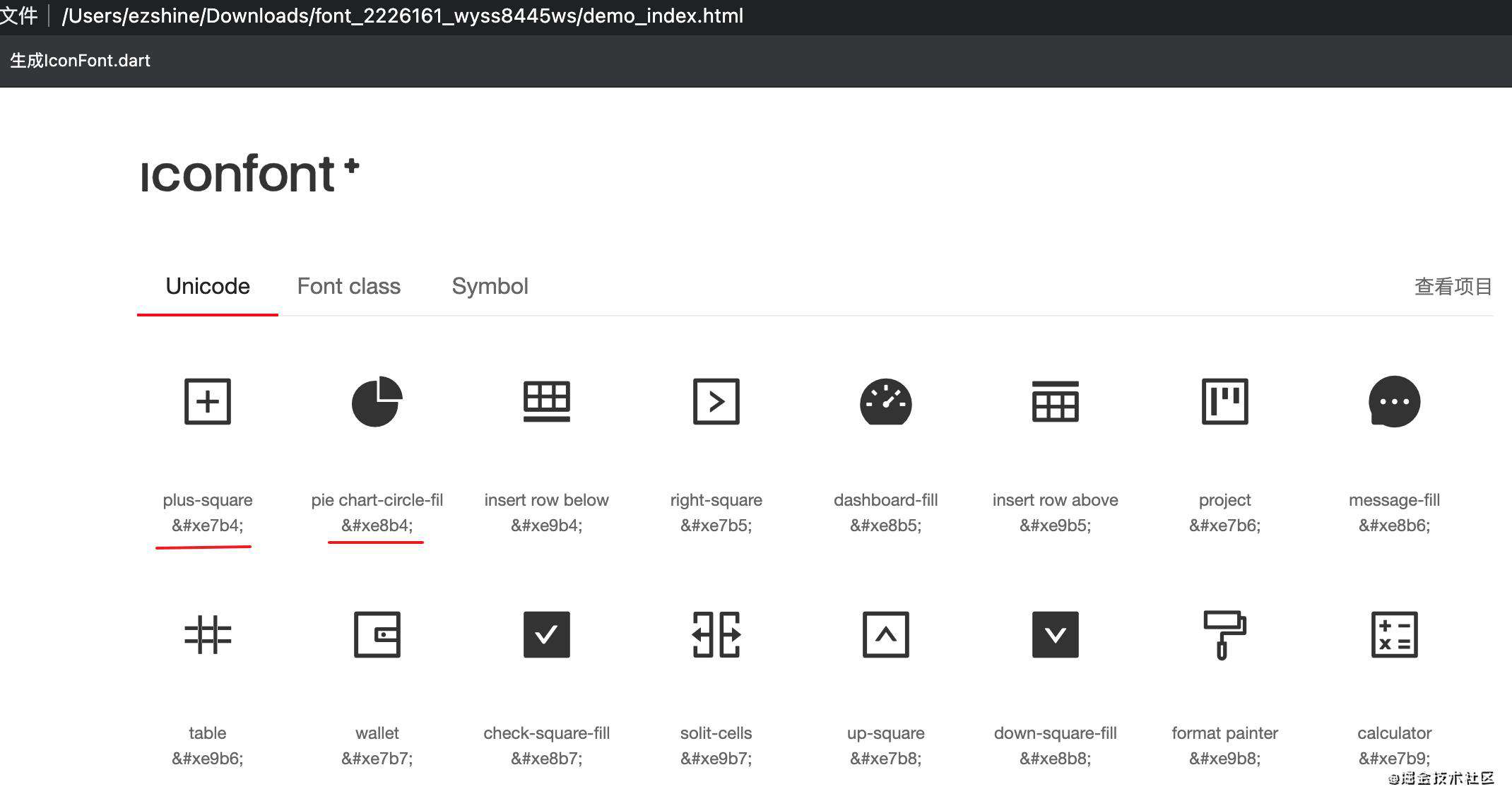
其中fontFamily的值'IconFont'就是我们刚才在pubspec.yaml中声明的新字体,但是代码中的0xe7b4是指什么呢?回到之前下载解压zip包的文件夹,双击demo_index.html文件在浏览器中打开后,我们可以看到下面的画面

每个图标下面都标记出了这个图标对应的unicode编码,所以我们想用哪个图标,只要copy它的unicode编码到代码里就行了
自定义Icon类
可如果我们有多个Icon,使用unicode非常不友好...读到代码的时候根本不知道是什么吧!所以我们需要把这个东西变得更优雅一些。把它们统统装进一个dart类集中管理,并通过图标的名称来使用。
class IconFontIcons {
static const IconData iconRotateRight = IconData(0xe9b3,fontFamily:'IconFont');
static const IconData iconHeartFill = IconData(0xe8b3,fontFamily:'IconFont');
static const IconData iconMinusSquare = IconData(0xe7b3,fontFamily:'IconFont');
...
再使用的话,就非常简单直观了
Icon(IconFontIcons.iconRotateRight)
总结
在Flutter中使用iconfont简单极了,希望本文有帮到你...
对了,自动将iconfont项目生成.dart类的工具也为你准备好了
请继续往下看
一键生成IconFont类
使用方法
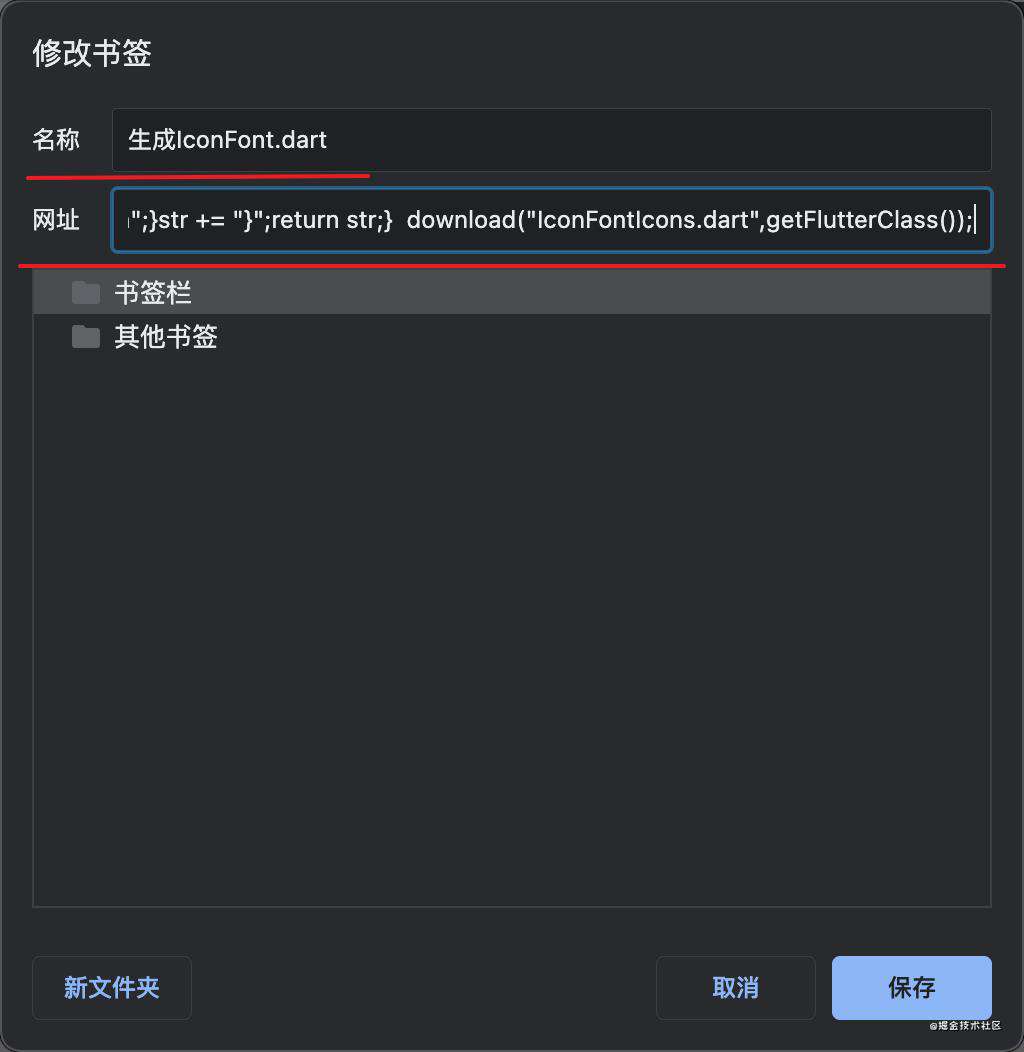
1、复制以下代码并添加到收藏
javascript:function download(filename, text) { var element = document.createElement('a'); element.setAttribute('href', 'data:text/plain;charset=utf-8,' + encodeURIComponent(text)); element.setAttribute('download', filename); element.style.display = 'none'; document.body.appendChild(element); element.click(); document.body.removeChild(element);}function toHump(name) {name = name.replace(/\s+/g,"-"); return name.replace(/\-(\w)/g, function(all, letter){ return letter.toUpperCase(); });}function getFlutterClass(){var str = "import 'package:flutter/widgets.dart';\r\n\r\n";str += "class IconFontIcons {\r\n";var arr = document.querySelectorAll(".icon-item");for (var i = arr.length - 1; i >= 0; i--) {var item = arr[i];var item_name = toHump(item.querySelectorAll(".icon-code")[1].textContent);var item_code = item.querySelectorAll(".icon-code")[0].textContent.replace(/\&\#/g,"0");item_code = item_code.replace(/\;/g,"");str += " static const IconData "+item_name+" = IconData("+item_code+",fontFamily:'IconFontIcons');";str += "\r\n";}str += "}";return str;} download("IconFontIcons.dart",getFlutterClass());


2、打开 www.iconfont.cn/
3、进入到要生成IconFont类的项目

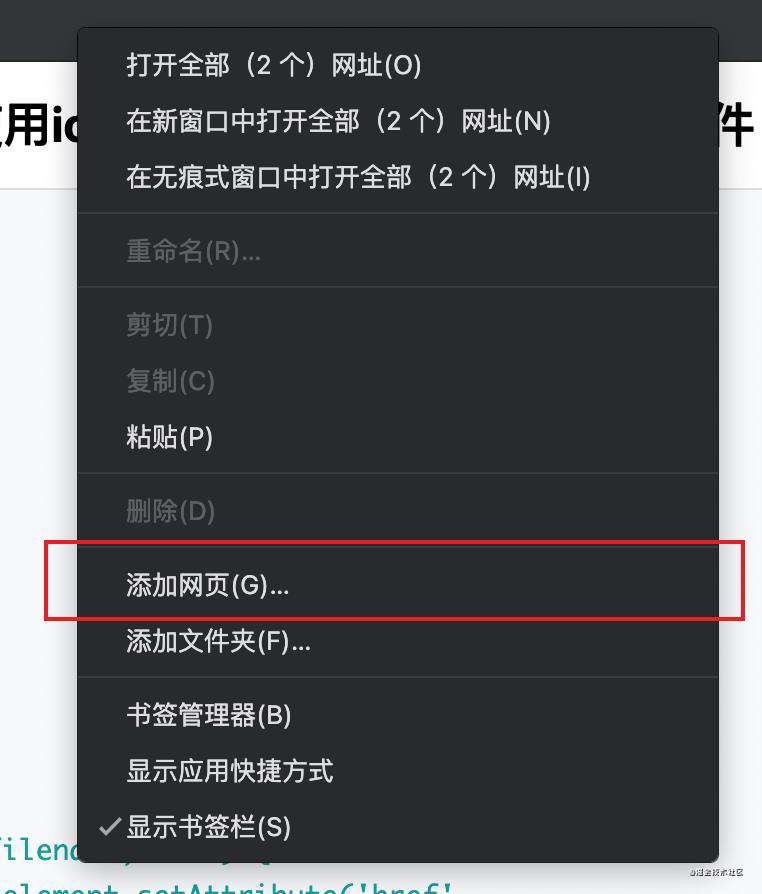
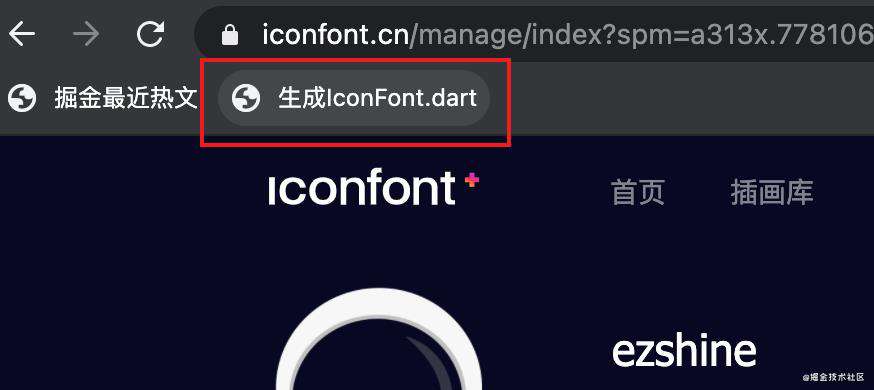
4、点击第1步在收藏夹中添加的网址


- 话说Chrome会怀疑自家.dart文件可能对计算机造成危害...记得点保留哦

关注大帅搞全栈
- 从0到1教你写一个JS的多语言库 17赞
- 还有20%的电,我紧急写完了这个每个掘友都用得上的JS代码 8赞
- 做了一夜动画,就为让大家更好的理解Vue3的Composition Api 775赞

- 这是我们团队的开源项目 element3 1.7k star
- 一个支持 vue3 的前端组件库
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!