在开始学习之前,请:
- 下载个人IDE,推荐vscode官网
- 安装node,node官网
下载完了之后,打开bash(cmd)或者vscode的终端,先检查一下node版本号以便查看node是否安装好,输入:node -v;查看npm版本号:npm -v;

我所写的demo都是基于以下版本
- node: v10.23.0
- npm: 6.14.8
所用工具
我选择了create-react-app作为创建react项目,原因有二:
- 可信赖度高,create-react-app是由react官方支持的创建react应用程序的方法;
- 省时省力,只需专注代码,无需做webpack,babel等配置,create-react-app预先配置好了且隐藏了该配置.
项目创建步骤
- 新建一个项目工程文件夹(往后将存放所有有关于react的项目),名为my-react:

- 用vscode打开该文件夹,打开终端,输入命令:
npm i create-react-app -g全局安装react脚手架:

- 使用
create-react-app react_demos创建项目(安装时注意查看warnings,若node版本太低,记得适当将node版本升级):


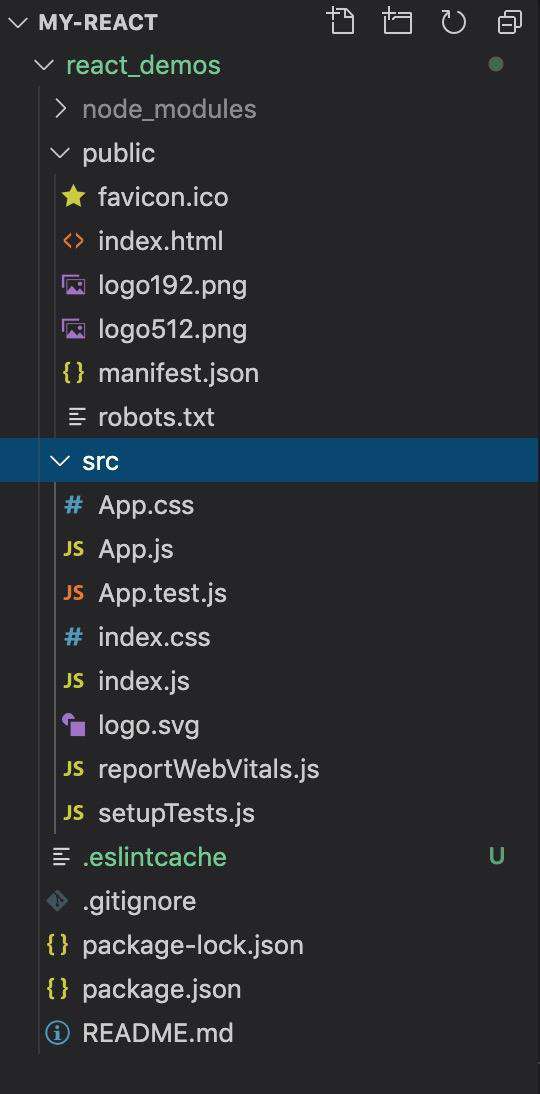
项目创建完之后会自动生成一个react_demos文件夹,结构如下图所示:

我大概解释一下这个目录:
- node_modules是node模块,里面存放了项目的依赖包,可以使用
npm i [packageName] -S来安装我们所需要的包; - public是用来存放模板页面以及其他不需要打包编译的文件(比如,第三方插件),public/index.html是页面模板;
- src是存放开发时我们书写源代码的文件夹,webpack将来会打包编译处理这其中的文件,src/index.js是项目的入口;
- 对于这public/index.html和src/index.js,最好不要删除或修改文件名,但其他文件随意删除;
- 输入命令:
cd react_demos进入项目,并npm start启动该项目,你会发现项目自动启动成功且自动打开http://localhost:3000地址,你能看到一个react的示例项目:

- 删除public,src中不必要的文件(记得在index.js以及index.html中删除引用,不然会报错),修改过后的index.js中代码如下:
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
ReactDOM.render(
<div>你好,苏夏大佬</div>,
document.getElementById('root')
);
index.html中代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<link rel="icon" href="%PUBLIC_URL%/favicon.ico" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<meta name="theme-color" content="#000000" />
<meta
name="description"
content="Web site created using create-react-app"
/>
<title>跟着苏夏学react</title>
</head>
<body>
<div id="root"></div>
</body>
</html>
最后保存打开浏览器,会发现页面如下:

看到这里,你应该对如何使用create-react-app如何搭建一个项目有一个大致的了解了,下期将讲述怎么使用该框架,并会写一些简单的demo从而达到学习的目的。
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!