在使用uniapp开发APP的时候,很多时候需要用到自动登录功能,由于uniapp默认显示的第一页是在pages.json中设置的第一项,如果我们将登录页设置为pages.json中第一项的话,在自动登录首页的时候会从登录页一闪而过;如果设置首页为pages.json中第一项的话第一次登录App则会从首页一闪而过,如果是多身份登录的App则设置哪一个身份的首页当做第一显示页面也都不合适。
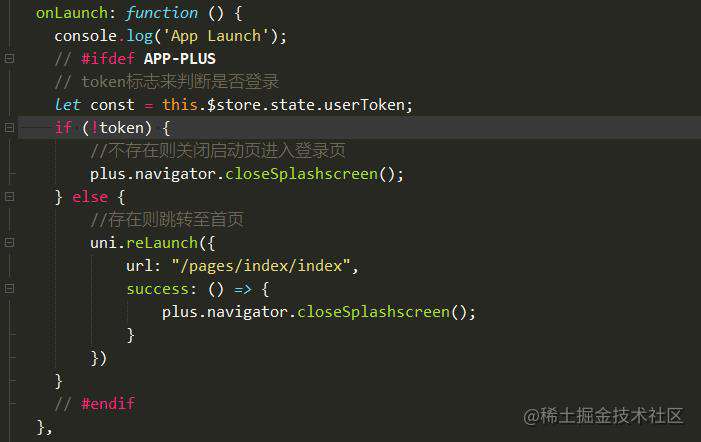
解决方法: 修改默认的启动界面参数,当页面加载完毕再手动关闭启动页面
"app-plus" : {
"splashscreen" : {
"alwaysShowBeforeRender" : false,
"waiting" : true,
"autoclose" : false,
"delay" : 0
},
}

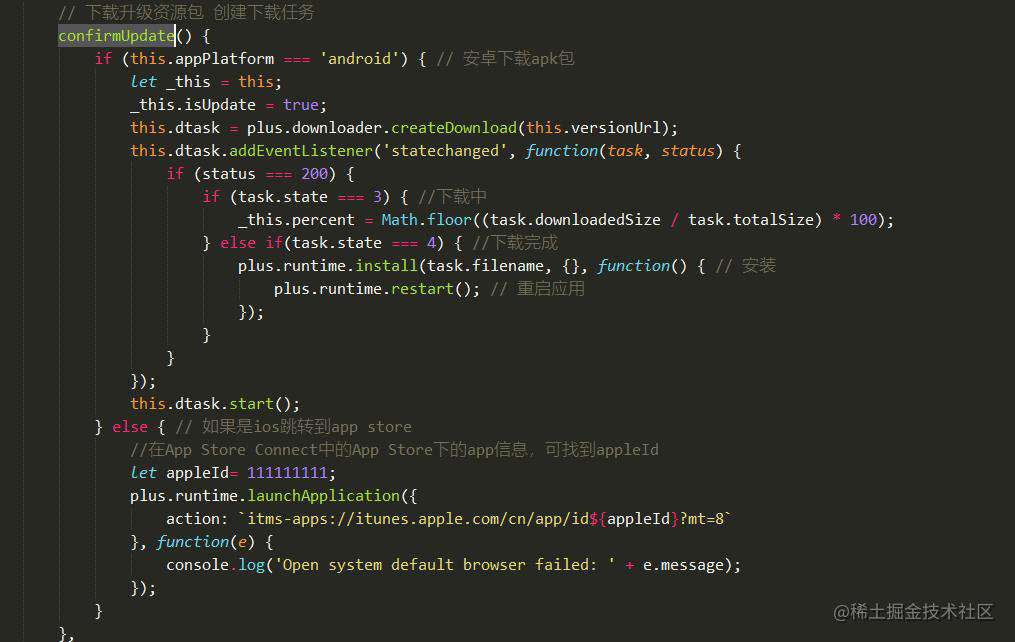
app升级

底部安全区
主要是针对IPhone X等一些底部带指示条的机型,指示条的操作区域与页面底部存在重合,容易导致用户误操作
- 在APP上(以下只对APP生效),可以通过项目根目录的
**mainfest.json**文件**app-plus**节点下配置**safearea**的**bottom**属性为**none**,以此来关闭IPhone X等机型的底部安全区域。 配置后需要重新编译,并重启调试基座才会生效,具体如下: -
"app-plus": { "safearea": { "bottom": { "offset": "none" } } }
如果offset设置为auto,那么在IPhone X的底部安全区,APP上就会生成一个原生的元素进行占位,此时也就无需解决安全区指示条引起的问题。
-
在非APP端,诸如小程序,或者微信浏览器,底部是没有安全区占位的, 这种情况,就要使用css去解决,一般是通过给元素添加底部内边距的形式,如下:
.list { padding-bottom: 0; padding-bottom: constant(safe-area-inset-bottom); padding-bottom: env(safe-area-inset-bottom); }
上拉加载下拉刷新组件
mescroll的uni版本, 是在 uni-app 运行的下拉刷新和上拉加载的组件,兼容性比较好!
UI组件库--uView
uView是uni-app生态专用的UI框架,uni-app 是一个使用 Vue.js 开发所有前端应用的框架,开发者编写一套代码, 可发布到iOS、Android、H5、以及各种小程序(微信/支付宝/百度/头条/QQ/钉钉)等多个平台。
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!