如何看源码
1. clone 代码
git@github.com:DouyinFE/semi-design.git
2. 文件核心目录
- content -- semi ui 官网文案相关
- semi-animation -- @douyinfe/semi-ui中所有组件的过渡动画效果都是基于这个动画库实现
- semi-animation-styled -- 动画类
- semi-animation-react -- 动画组件
- semi-foundation -- 核心功能 F/A 架构的 F
- semi-ui -- 核心功能 F/A 架构的 S
- semi-icons -- 图标组件
- semi-scss-compile -- scss 相关
- semi-webpack -- 自定义主题和替换 css 前缀
- semi-illustrations -- ai 矢量组件
- plugins -- gatsby 插件
- src gatsby 官网相关
- package.json
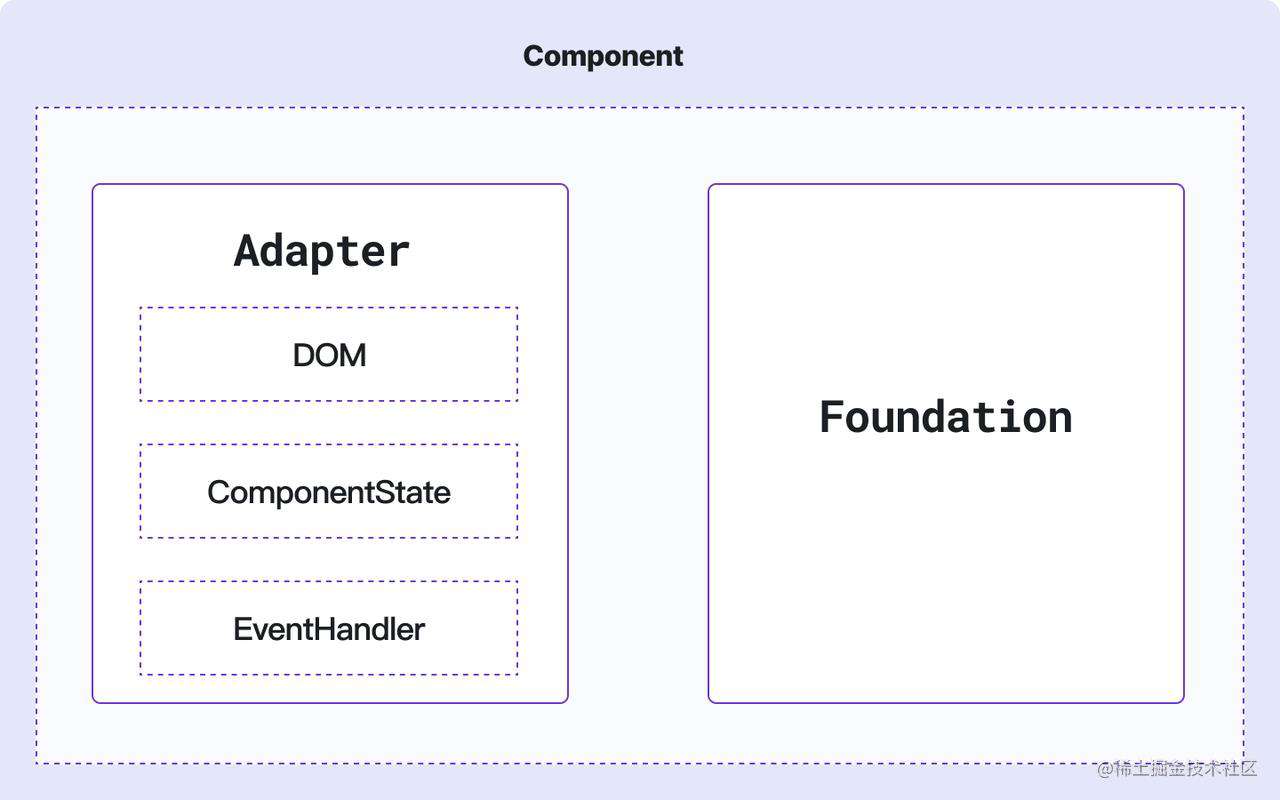
3. 阅读 Semi Design - UI组件库如何分层设计,使其具备适配多种mvvm框架能力,掌握 F / A 模式的优缺点和如何通信,如何跨 Vue、React 的原理

4. 看 packages 目录下的 semi-ui 和 semi-foundation 目录中的组件
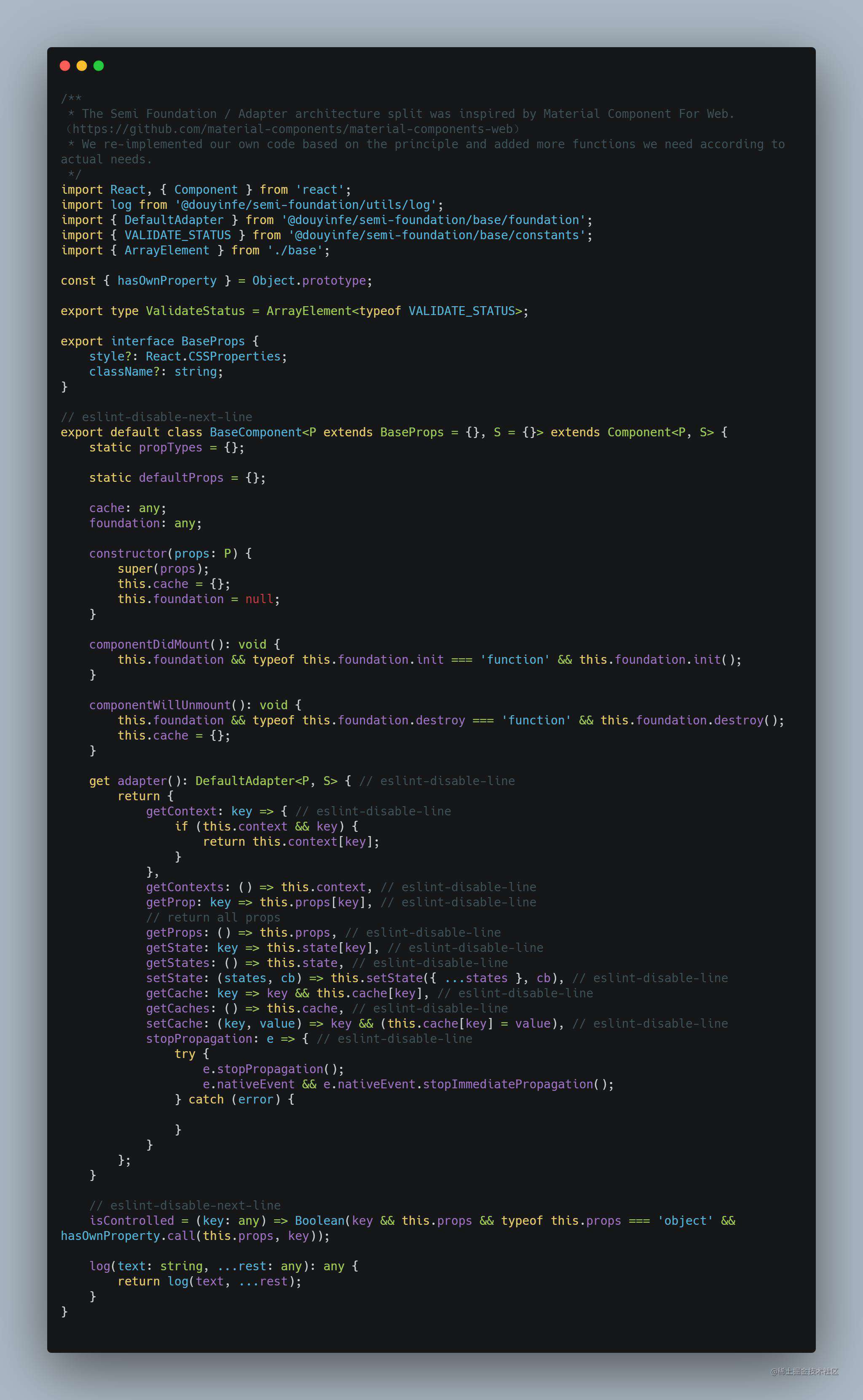
在看功能组件前,需要先学习 BaseComponent 组件, semi-ui 里面大部分功能组件继承这个 BaseComponent 组件(此处不是 HOC,跟我想的不一样 ),起到了 F/S 一个交流的中转站作用
packages\semi-ui_base\baseComponent.tsx

5. 找一个组件深入学习
部分组件源码从简单到难的观看顺序
- _base
- button、avatar、card
- collapse、dropdown
- input、form
6. storybook ui 组件相关
Build component driven UIs faster
yarn
yarn start
打开浏览器 http://localhost:6006/ 访问即可
7. gatsby 部署官网相关
Gatsby 是一个基于 React 的免费、开源框架,用于帮助 开发者构建运行速度极快的 网站 和 应用程序
yarn develop
个人观点
亮点
- Semi 是基于 Sass + CSS Vars 的,动态主题切换比较好做
- 文档的 change Log 文档对比工具好评
- 代码没有像 antd 一样二次封装 rc 组件包,降低学习成本,对开发友好
- F/A 架构很新颖,具体实现,让人眼前一亮
劣势
- 目前生态不行,生产谨慎使用
- ts 代码提示比较弱
- 组件基本上都是 Class 组件,而不是 Function 组件
如何贡献源码
官方贡献文档
参考
semi ui
Semi Design - UI组件库如何分层设计,使其具备适配多种mvvm框架能力
Gatsby 是一个基于 React 的免费、开源框架,用于帮助 开发者构建运行速度极快的 网站 和 应用程序
Build component driven UIs faster
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!