小知识,大挑战!本文正在参与“程序员必备小知识”创作活动。
前言
参加了掘金的 "小知识,大挑战!"活动,精英矿工 需要 发布 32 篇合格文章,且更文天数 ≥ 14 天。如果我们的文章达到一定的数量,我们就不好去统计参与当前活动的进度,发布几篇文章?更新了几天?再也不用担心参与进度问题啦??
why
为了让我们更加的清晰的知道自己已经发布了多少片文章,更新的天数。通过一个脚本代码去快速的分析出来结果,对自己参加活动的进度有个清晰的认识,再也不用一个个的去翻页统计了。
完整代码
/**
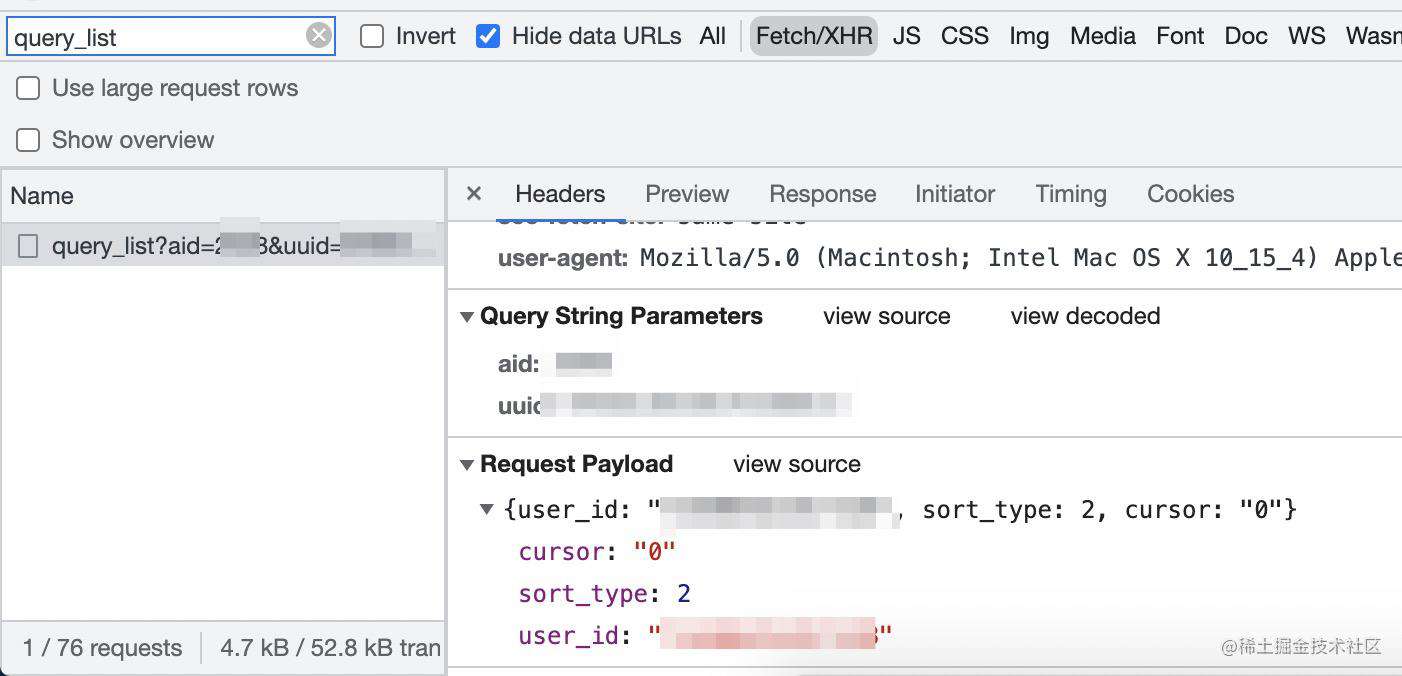
* @param {string} user_id 从页面 Network 的 Request Payload 中获取
* @param {string} aid 从页面 Network 的 Query String Parameters 中获取
* @param {string} uuid 从页面 Network 的 Query String Parameters 中获取
* @return {*}
*/
function spider({ user_id, aid, uuid }) {
// 入参 cursor 代表分页的数据 [0, 10, 20]
const cursors = ['0', '10', '20'];
const payload = { user_id: user_id, sort_type: 2, cursor: '0' };
const url =
`https://api.juejin.cn/content_api/v1/article/query_list?aid=${aid}&uuid=${uuid}`;
// 获取用户的cookie
const cookie = document.cookie;
// 活动开始时间
const startDate = new Date('2021-09-24').getTime();
// 截止目前的文章数量
let counts = 0;
// 文章创建时间
let createDate = [];
const maxCounts = 32;
const maxDays = 14;
const getData = async (cursor) => {
// 获取文章数据
const { data, err_no, has_more } = await fetch(url, {
method: 'POST',
body: JSON.stringify({ ...payload, cursor: cursor }),
headers: { cookie: cookie, 'content-type': 'application/json' },
credentials: 'include',
}).then((res) => res.json()).catch(e => {
console.log('error', e)
});
// console.log(data);
data.forEach((element) => {
// 获取文章创建时间 ctime 为 10 位长度的时间戳,需要转为 13位
const ctime = element.article_info.ctime * 1000;
// const title = element.article_info.title;
// 判断是是否是开始时间之后的
if (ctime > startDate) {
counts++;
const ctimeTemp = new Date(ctime);
const time = `${ctimeTemp.getFullYear()}-${
ctimeTemp.getMonth() + 1
}-${ctimeTemp.getDate()}`;
createDate.push(time);
}
});
};
// 获取分页数据
Promise.all(cursors.map((ele) => getData(ele))).then(() => {
console.log(
'??精英矿工奖:',
`发布 ${maxCounts} 篇合格文章,且更文天数 ≥ ${maxDays} 天`
);
console.log(
`??你已经发布 ${counts} 篇文章,且更文天数 = ${
[...new Set(createDate)].length
} 天`
);
});
}
使用
- 将上面代码拷贝到浏览器控制台的
console中 - 去
network中去获取一下用户的数据user_id, aid, uuid作为入参。 - 执行
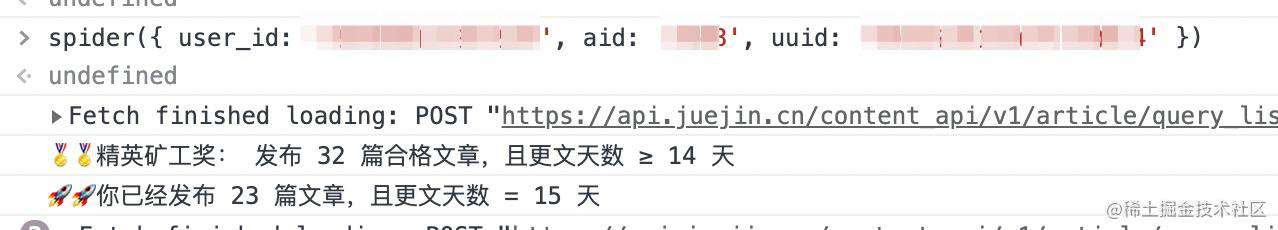
spider({user_id: '', aid: '', uuid: ''})函数
如下图:

执行结果

结语
如果这篇文章帮到了你,欢迎点赞?和关注⭐️。
文章如有错误之处,希望在评论区指正??。
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?




发表评论
还没有评论,快来抢沙发吧!