绝对长度单位:
常用:px
不常用:cm、mm、in、pc、pt
相对长度单位:
常用:em、rem、vw、vh
不常用:ex、ch、lh、vmin、vmax
em:在font-size中使用是相对父元素的字体大小,在其他属性中是相对于自身的字体大小,如width
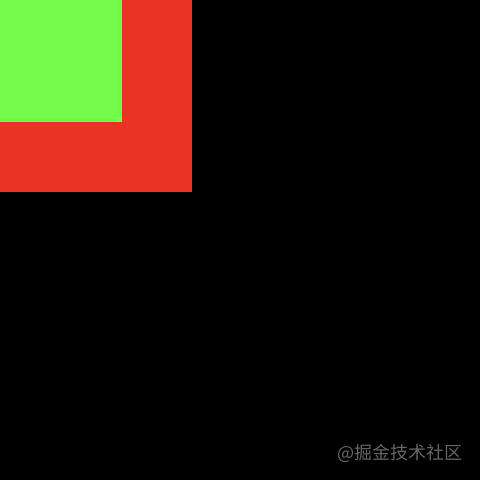
代码演示:
<div class="grand">
<div class="parent">
<div class="child"></div>
</div>
</div>
.grand {
font-size: 24px;
width: 10em; /*240px*/
height: 10em;
background: #000;
}
.parent {
font-size: 0.8em; /*19.2px(24x0.8)*/
width: 5em; /*96px(19.2x5)*/
height: 5em;
background: #f00;
}
.child {
font-size: 0.8em; /*15.36px(19.2x0.8)*/
width: 4em; /*61.44px(15.36x15.36)*/
height: 4em;
background: #0f0;
}
结果如图:

可见font-size的单位为em时,只是相对于父级,其他属性则是相对于自身。 但是如果子级不设置font-size时,结果就不是如此了。
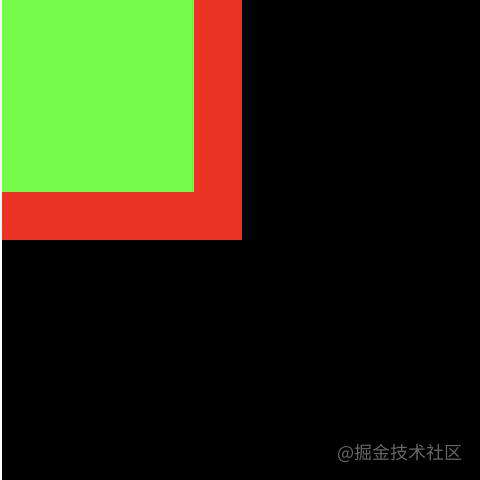
代码演示:
<div class="grand">
<div class="parent">
<div class="child"></div>
</div>
</div>
.grand {
font-size: 24px;
width: 10em; /*240px*/
height: 10em;
background: #000;
}
.parent {
width: 5em; /*120px(24x5)*/
height: 5em;
background: #f00;
}
.child {
width: 4em; /*96px(24x4)*/
height: 4em;
background: #0f0;
}
结果如图:

rem:根元素的字体大小,rem中的r意思是root
浏览器的默认字体是16px,1rem。如果某元素的某属性设置为10rem,换算成px就是160px
vw:视窗宽度的1%
vh:视窗高度的1%
height:100vh 理论上等于 height:100%; 但是有个好处是当元素没有内容时候,设置height:100%该元素不会被撑开,但是设置height:100vh,该元素会被撑开屏幕高度一致
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!