这是我参与8月更文挑战的第24 天,活动详情查看:8月更文挑战
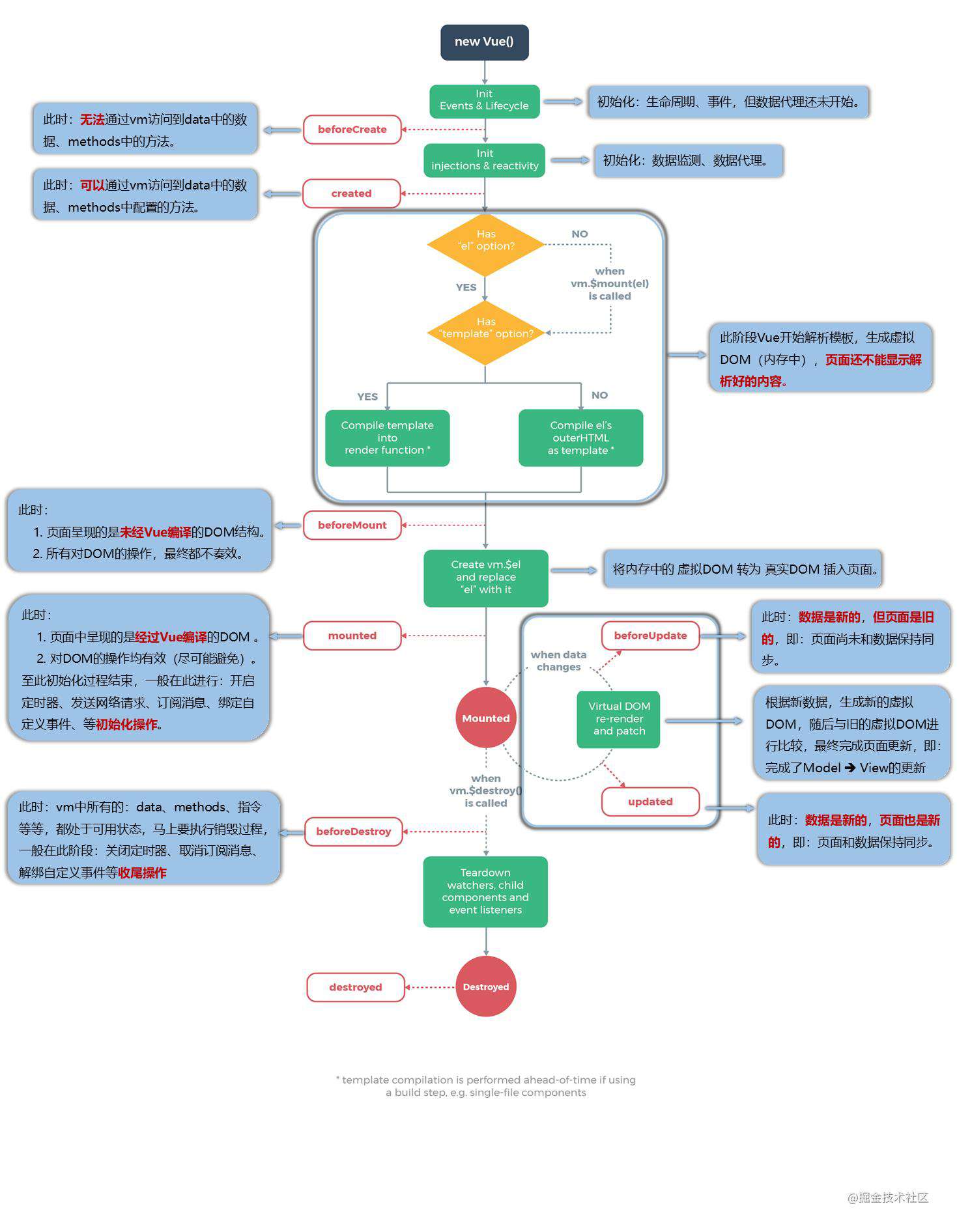
每个Vue实例在被创建之前都要经过一系列的初始化过程,这个过程就是vue的生命周期,同时在这个过程中也会运行一些叫做生命周期钩子的函数,这给了用户在不同阶段添加自己的代码的机会。也就是说在你的页面被渲染出来之前,vue会在特定的时期来调用一些特殊的函数

1.钩子函数
那我们先来看一下有哪些钩子函数,不同的钩子函数会在不同的时候被调用,比如 created 钩子可以用来在一个实例被创建之后执行代码,
开始创建
- beforeCreate
已经创建
- created
虚拟dom替换真实dom
- beforeMount
- mounted
更新状态
- beforeUpdate
- updated
销毁vue实例
- beforeDestroy
- destroyed
2.常用的生命周期方法
1.mounted(): 发送 ajax 请求, 启动定时器等异步任务
2.beforeDestory(): 做收尾工作, 如: 清除定时器
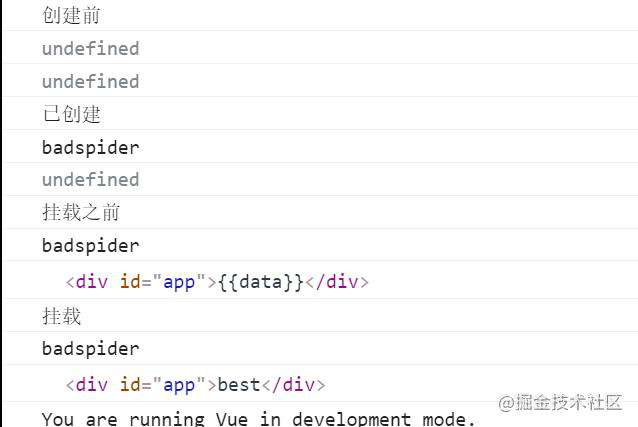
3.演示
<div id="app">
{{data}}
</div>
var vm = new Vue({
el:"#app",
data:{
data:"best",
name:"badspider"
},
beforeCreate:function(){
console.log("创建前")
console.log(this.data)
console.log(this.$el)
},
created:function(){
console.log("已创建")
console.log(this.name)
console.log(this.$el)
},
beforeMount:function(){
console.log("挂载之前")
console.log(this.name)
console.log(this.$el)
},
mounted:function(){
console.log("挂载")
console.log(this.name)
console.log(this.$el)
},
beforeUpdate:function(){
console.log("更新前");
},
updated:function(){
console.log("更新完成");
},
beforeDestroy:function(){
console.log("销毁前")
console.log(this.name)
console.log(this.$el)
},
destroyed:function(){
console.log("已销毁")
console.log(this.name)
console.log(this.$el)
}
})

其他的三个钩子函数
- actived ------- 被 keep-alive 缓存的组件激活时调用。
- deactivated ---------被 keep-alive 缓存的组件停用时调用。
- errorCaptured ------当捕获一个来自后代组件的错误时被调用
可能现在看还是有点懵,但是在你之后的使用中,你会慢慢的认识到这些函数的强大
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!