这是我参与8月更文挑战的第6天,活动详情查看:8月更文挑战
大家好,今天已经是我参与8月更文挑战的第6天啦,首次连续输入是真的非常痛苦,但是也非常有成就感;虽然每天输入的内容都要绞尽脑汁的想,希望我的内容能够帮到你。
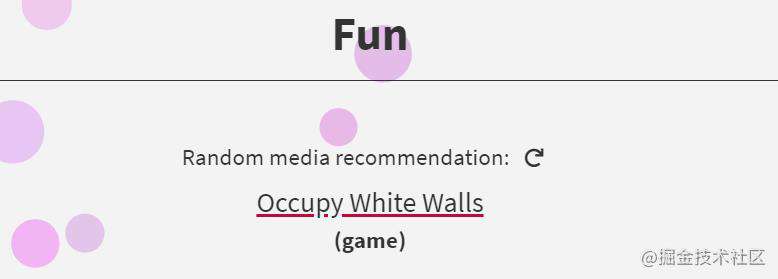
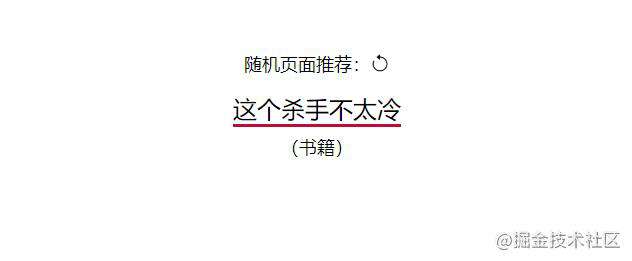
效果


正文开始
结构样式编写
<style>
body { font-size: 18px; }
#recommendation {
width: 600px;
height: 300px;
margin: 100px auto;
text-align: center;
}
.control { font-size: 20px; }
.control .name { cursor: pointer; }
.name {
display: inline-block;
font-size: 24px;
margin-top: 20px;
padding-bottom: 2px;
color: #333;
text-decoration: none;
border-bottom: 3px solid #ba0d37;
}
.tag { font-size: 18px;margin-top: 10px; }
</style>
<div id="recommendation">
<div>随机页面推荐:<i class="control bi bi-arrow-counterclockwise" onclick="newRecommendation()"></i></div>
<a class="name" href="">这个杀手不太冷</a>
<div class="tag">(书籍)</div>
</div>

页面结构简介,但是五脏俱全哈哈哈!有想象力的可以拿起神笔挥霍哈。接下来就是编写交互逻辑了。
交互逻辑
1. 数据源
papaparse: JavaScript 的 CSV 解析库,速度非常快
大家可以自行创建一个 cvs 文件,下面代码是 cvs 的格式,后续可以自己添加
category;title;link
博客文章;软件订阅制的胜利;https://www.ruanyifeng.com/blog/2021/08/weekly-issue-170.html
Ant Design;Ant Design 的 React UI 组件库;https://ant.design/index-cn
音乐;快给我点个赞;https://music.163.com/#/song?id=1305366089
2. 初始化并解析数据源
使用刚刚引入的 CVS 解析库,解析数据源
var reccomendation = document.getElementById('recommendation');
var candidates;
var idx = 0;
window.onload = function () {
Papa.parse("https://opiece.com.cn/static/recommendations.csv", {
download: true,
header: true,
complete: function (results) {
candidates = results.data
shuffleArray(candidates)
newRecommendation()
}
});
}
function shuffleArray(array) {
for (var i = array.length - 1; i > 0; i--) {
const j = Math.floor(Math.random() * (i + 1));
[array[i], array[j]] = [array[j], array[i]];
}
}
function newRecommendation() {
var category, title, link
({
category,
title,
link
} = candidates[idx])
reccomendation.innerHTML = `<div>随机页面推荐:<i class="control bi bi-arrow-counterclockwise" onclick="newRecommendation()"></i></div><a class="name" href="${link}" target="_blank">${title}</a><div class="tag">(${category})</div>`;
idx = (idx + 1) % candidates.length
}

(求关注)
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!