先来看看Hexo是什么?
Hexo 是一个基于nodejs 的静态博客网站生成器,作者是来自台湾的 Tommy Chen
特点:
- 不可思议的快速 ─ 只要一眨眼静态文件即生成完成
- 支持 Markdown
- 仅需一道指令即可部署到 GitHub Pages 和 Heroku
- 已移植 Octopress 插件
- 高扩展性、自订性
- 兼容于 Windows, Mac & Linux
总结
- 高速
- 静态
- 极强的扩展性
- 易于部署
有兴趣可以看一看我的个人博客:iyingyi.cn
因此Hexo运行方式分为两种:
本文所采用方法为第二种方法,先将Hexo部署在本地电脑上,再git推送到服务器上
先将Hexo部署到个人电脑
所需环境:
1.Git (git-scm.com)
2.Node.js (nodejs.org)
3.Hexo
Git安装
Windows和Mac直接到Git官网下载对应的安装包进行安装
Linux (Ubuntu, Debian):sudo apt-get install git-core
Linux (Fedora, Red Hat, CentOS):sudo yum install git-core
安装完成后可以使用git --version查看git版本
$ git --version
git version 2.32.0.windows.1
Node.js安装
Windows和Mac直接到Git官网下载对应的安装包进行安装
Linux通过Nodesource进行安装,文档中提供在linux不同版本下安装的命令
如Centos下命令为:
# root用户
curl -fsSL https://rpm.nodesource.com/setup_lts.x | bash -
# 非root用户
curl -fsSL https://rpm.nodesource.com/setup_lts.x | sudo bash -
安装完成后可以通过以下命令查看node.js版本:
$ node -v
v14.17.3
#npm为nodejs的包管理器,安装nodejs后会自动安装
$ npm -v
7.20.3
注意:nodejs安装完成后windows和linux可能出现两个warning警告,不用管!
Hexo安装
执行命令:npm install -g hexo-cli随后会进行Hexo的安装
linux上推荐使用cnpm进行安装,cnpm安装命令为:
#npm安装Hexo方式与npm一样,只是把npm换位cnpm
npm install cnpm -g --registry=https://registry.npm.taobao.org
安装完成后可以通过以下命令查看Hexo版本号:
$hexo -v
#以下为hexo环境以及版本号等...
hexo-cli: 4.3.0
os: win32 10.0.19043
node: 14.17.3
v8: 8.4.371.23-node.67
uv: 1.41.0
zlib: 1.2.11
brotli: 1.0.9
ares: 1.17.1
modules: 83
nghttp2: 1.42.0
napi: 8
llhttp: 2.1.3
openssl: 1.1.1k
cldr: 39.0
icu: 69.1
tz: 2021a
unicode: 13.0
初始化并新建文章
执行以下命令
#cd到目标目录
cd {你想访问博客文件的位置}
hexo init {目录名}
初始化完成后再执行
hexo new 标题
生成一篇文章,再执行hexo s,可以在localhost:4000进行预览,这是调试模式
到这里本地部署hexo就已经完成
将本地生成的静态文件git到服务器
所需环境:
- Git (git-scm.com)
- nginx
- 宝塔面板
服务器配置
宝塔面板安装
宝塔面板官网有详细的安装介绍,安装完成后需要在服务器的安全组里面(服务器提供商会给提供一个安全组)放行ssh端口22
在宝塔面板里面安装好git和nginx
然后逐步执行以下指令:
创建git库
#创建文件路径
mkdir /var/repo/
#修改权限
chown -R $USER:$USER /var/repo/
chmod -R 755 /var/repo/
#创建远程git仓库,这里的仓库名自定义,然后记住后面会用到,例如:bog.git
cd /var/repo
git init --bare {自定义仓库名name}.git
创建远程网站目录
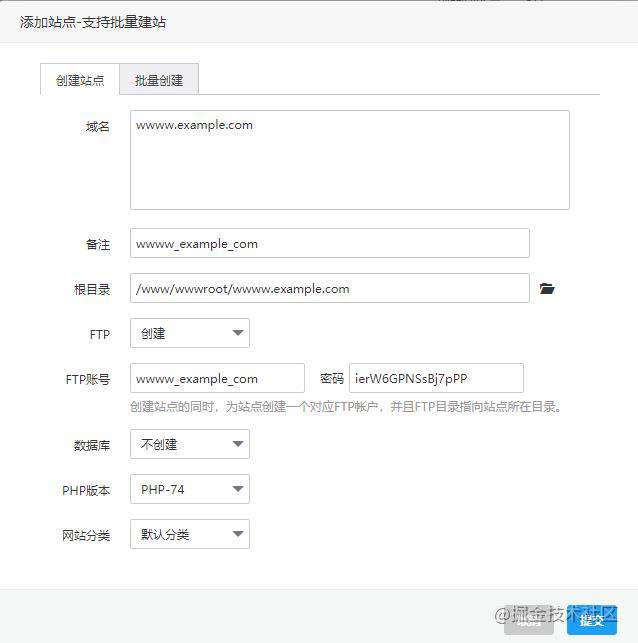
在宝塔面板中新建网站,不需要数据库,开启ftp

创建git钩子(hooks)
可以自己在宝塔面板中进入/var/repo/{自定义仓库名}.git/hooks/中创建post-receive文件并编辑输入内容
也可以执行以下命令:
vim /var/repo/{自定义仓库名}.git/hooks/post-receive
进入vim编辑模式,输入以下代码:
#!/bin/bash
git --work-tree={新建的网站目录} --git-dir=/var/repo/{自定义仓库名}.git checkout -f
然后执行以下命令:
#赋予可执行权限
chmod +x /var/repo/{自定义仓库名}.git/hooks/post-receive
这里就已经将远程git库和网站目录配置完成了
本地hexo参数配置
安装hexo-deployer-git
在本地电脑执行命令
npm install hexo-deployer-git --save
配置_config.yml文件
配置本地hexo中的_config.yml文件,格式如下:
# Deployment
## Docs: https://hexo.io/docs/one-command-deployment
deploy:
type: git
repo: root@{服务器ip地址}:/var/repo/{自定义仓库名}.git
保存退出了,到hexo目录下执行以下命令:
#生成静态文件
hexo g
#推送到git,过程中会要求你输入服务器密码
hexo d
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?





发表评论
还没有评论,快来抢沙发吧!