这是我参与8月更文挑战的第3天,活动详情查看: 8月更文挑战
项目简介
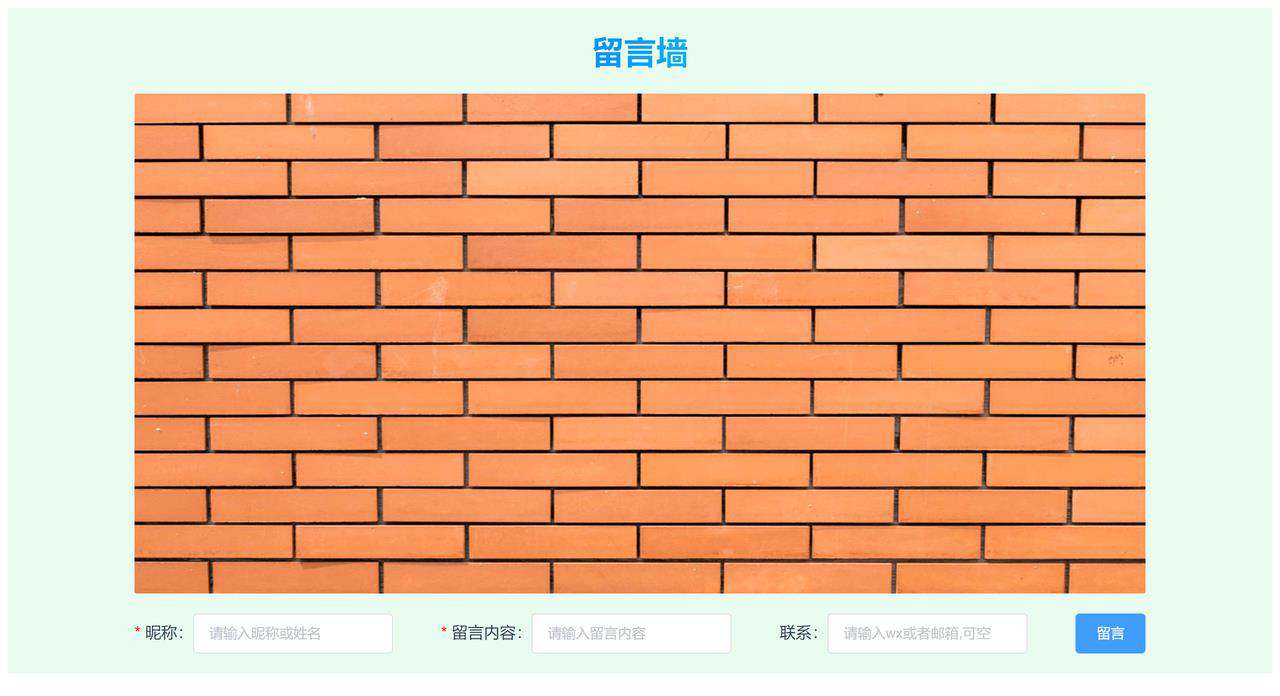
抽空来完成一个简单的留言墙项目并完整介绍整个过程。留言墙,顾名思义,就是类似一个留言板,上面可以让人留下自己的话。自己当ui和产品,所以外观有点惨不忍睹,但是希望你能耐心看完。整个项目很简单,分为两个区域,一个是展示别人留言的区域;一个是写留言的区域。 实现效果:

在线预览地址
动手前先技术选型一下
前端:vue2
后端:项目小,直接借助leanclound。一个领先的 BaaS 提供商,提供数据存储、文件存储、云引擎、容器、即时通讯、消息推送、短信、游戏云等多项服务,为移动开发提供强有力的后端支持。(没有收取广告费,而是真的好用,当然我用的是免费试用版,不是企业级)
项目初始化
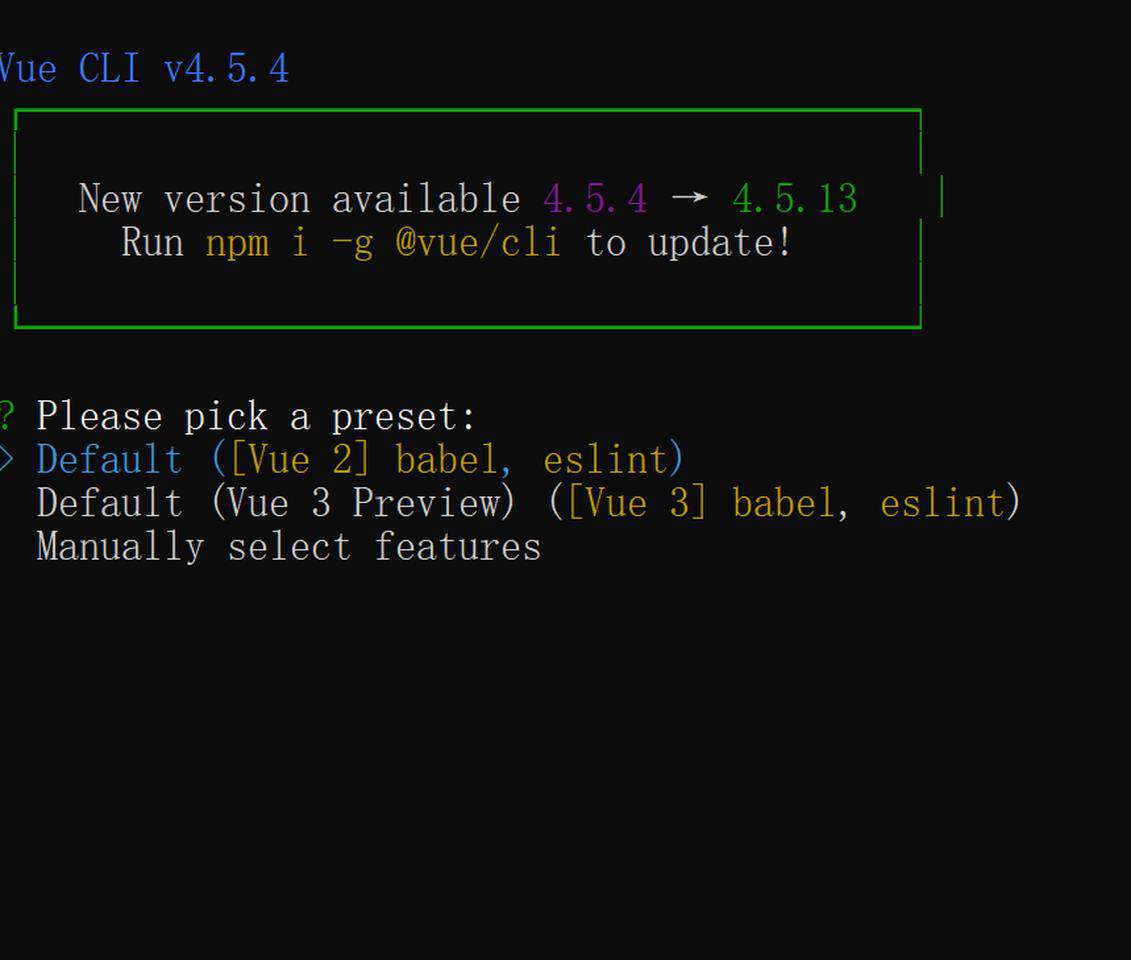
创建项目
vue create guestbook
我选了vue2

安装依赖和运行
yarn //等待安装
yarn run serve
 一个vue2项目成功跑起来,到这步还属于很简单,没什么好说的,如果你还不会这些。那你需要看一下Vue和Vue cli的相关文档
一个vue2项目成功跑起来,到这步还属于很简单,没什么好说的,如果你还不会这些。那你需要看一下Vue和Vue cli的相关文档
页面简单布局
做一个切图仔该做的事儿,实现上中下三部分,上为标题,中为一个放置便利贴纸的墙体,下为一个提交留言的板块。

这步就写几个标签和css,比较简单和基础就不详细说了,不过因为我也没有好的设计图,这里实现的比较粗糙。

实现留言功能和获取留言列表
想实现这步,建议先看看Leancloud之JS的SDK安装指南

安装
$ npm install leancloud-storage --save
// 或者yarn add leancloud-storage
安装成功进行下一步引用
引用leancloud-storage
const AV = require('leancloud-storage')
AV.init({
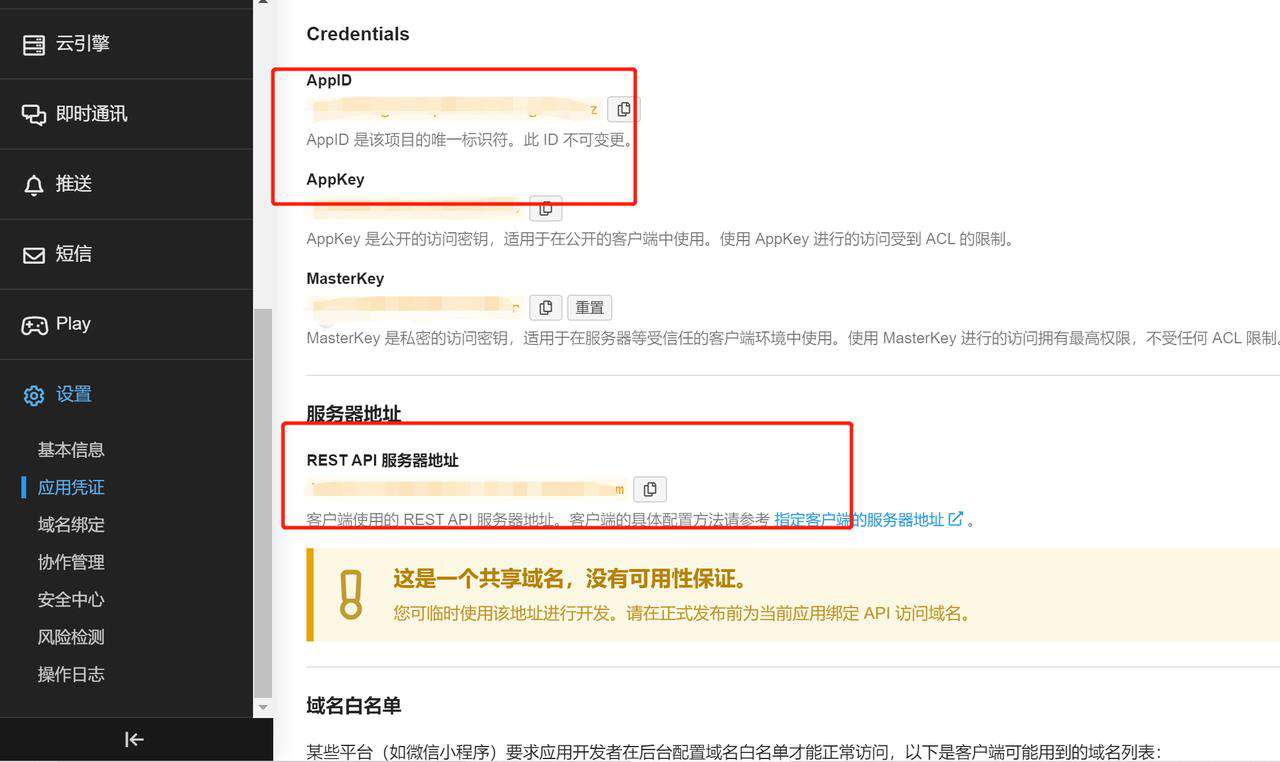
appId: '你自己应用的appId',
appKey: '你自己应用的appKey',
serverURL: '你自己应用的serverURL'
})
this.query = new AV.Query('Message') //查询调用get或者find
this.message = new AV.Object('Message') //可以调用save保存
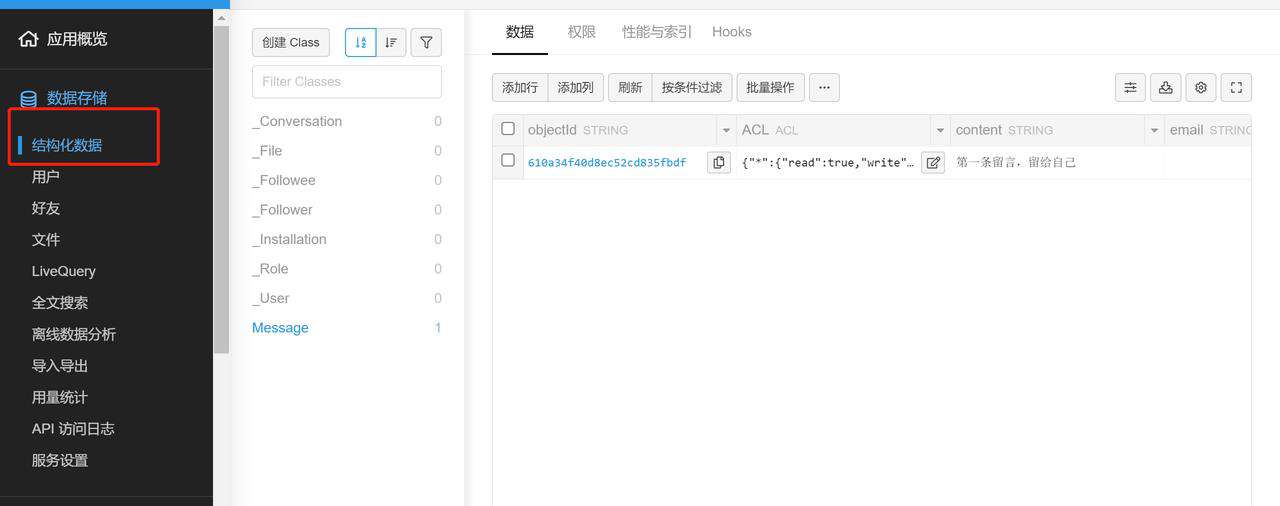
分别对应下图的三个地方

PS:如果你借鉴代码,我完全没有意见,不过你要自己申请Leancloud的账号,然后自己去建应用,而不是直接用我的appId和appKey。我之前分享的个人博客留言系统也是分享了代码,但是有人用我的账号,这就很尴尬了,导致数据混乱了,另一个方面说,我是应用拥有者,可以随时设置白名单或者删除你的数据的,所以还是悠着点用
这个就是后台表管理的地方

新建一个Message表,然后新加三列,name(存放昵称的字段)、content(留言内容的字段)、email(可以看留言的联系方式的字段)
代码实现
贴几个重要的代码实现,至于数据处理的逻辑之类就不详细说了。
//获取留言列表
this.query.find().then((todos) => {
//打印出todos看字段形式
})
//保存留言
this.message.save({ ...obj })
补充说明
上面所说已经实现了留言和获取留言,那取到留言列表的渲染我也不多说了。
-
便利贴的移动我用了组件vue-xiaoer-drag-ele,可拖拽等功能...
-
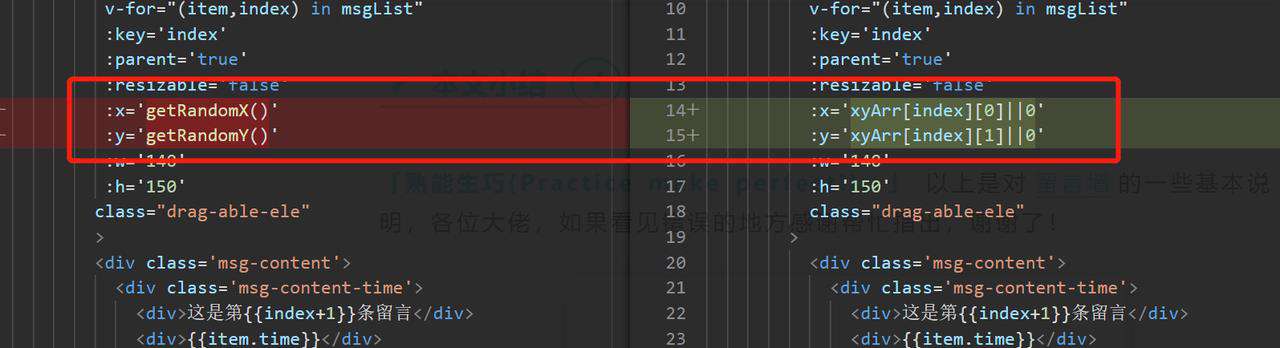
每次获取列表我都会有个让便利贴随机(随机横纵坐标)分布的,第一次我用了这个方法去获取随机横纵坐标,但是有个bug,就是输入框的值变化的时候都会触发重新获取坐标,这点我还没想明白,虽然没想懂为什么,但我先换了个方法去实现随机获取
获取单个横坐标或纵坐标

// 获取随机x坐标
getRandomX() {
return parseInt(Math.round(Math.random() * 800))
},
// 获取随机y坐标
getRandomY() {
return parseInt(Math.round(Math.random() * 300))
},
获取坐标数组
// 获取一个和留言列表一样length的坐标数组
getXY() {
this.xyArr = this.msgList.map(() => {
return [
Math.round(Math.random() * 800),
Math.round(Math.random() * 300)
]
})
},
PS:服务器部署那些这里就不说明了,我之前也有相关篇幅。还有服务器配置不高,别恶意刷留言等操作,不然我只能被迫关闭了

可以提项目需求或者改进
我刚好发布了个沸点,有人在里面反馈需求。你们尽管提,合理的都实现
已实现
- 字数限制
- 内容错乱
- 增加字体颜色选择
待实现
- 随机便签背景(正在找背景图,纯色 不好看)
本文小结
以上是对留言墙的一些基本说明,各位大佬,如果看见错误的地方感谢帮忙指出,谢谢了! 熟能生巧(Practice make perfect!)。

常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!