前言
相信只要搞过移动web开发的小伙伴们应该都遇到过这个问题,UI设计师给的ui图里面明明设置的边框是 1px,然后前端代码里面也写的是 border:1px solid #ddd; ,但是在用不同真机进行测试的时候就会发现这 1px 会比较粗,明明就是按照ui图写的为什么就不一样呢?
当你还在纳闷的时候,测试小姐姐早已在禅道里面悄悄的给你记上了一个bug。
为什么会变粗呢?
要知道为什么会变粗,首先你得了解以下几个概念:
- 物理像素
- 设备独立像素(或者叫逻辑像素)
- 物理像素比 (DPR)
- 视口
如果你还不了解这些概念,那么我推荐你看看我的另外一篇文章移动web开发需要知道的那些概念 (juejin.cn) ,在这篇文章中详细的介绍了这些概念,读完你就会恍然大悟,原来怎么因为这样才变粗的啊。
解决方案
废话就不多说了,我们直接上解决方案。对于利用 border-image、background-image、渐变属性来实现的方式这里不多说,这些方式都不够简单灵活,而且不好懂。
点我查看解决方案示例
1. 把border设置为小数
媒体查询利用物理像素比 (DPR)缩放,把border设置为小数像素,css中通过-webkit-min-device-pixel-ratio获取DPR
.border1 {
border: 1px solid #e8e8e8
}
@media screen and (-webkit-min-device-pixel-ratio: 2) {
.border1 {
border: 0.5px solid #e8e8e8
}
}
@media screen and (-webkit-min-device-pixel-ratio: 3) {
.border1 {
border: 0.333333px solid #e8e8e8
}
}
 【优缺点】
【优缺点】
- 不是所有的浏览器都支持渲染小数
- 现在手机的dpr简直就是五花八门的,就比如我自己的红米k40的
dpr是2.75,如果你不知道自己设备dpr,请点我查看设备的dpr - 简单的用周边同事的手机测试了一下,都是支持的,如果要求不高,这种方式最简单省事
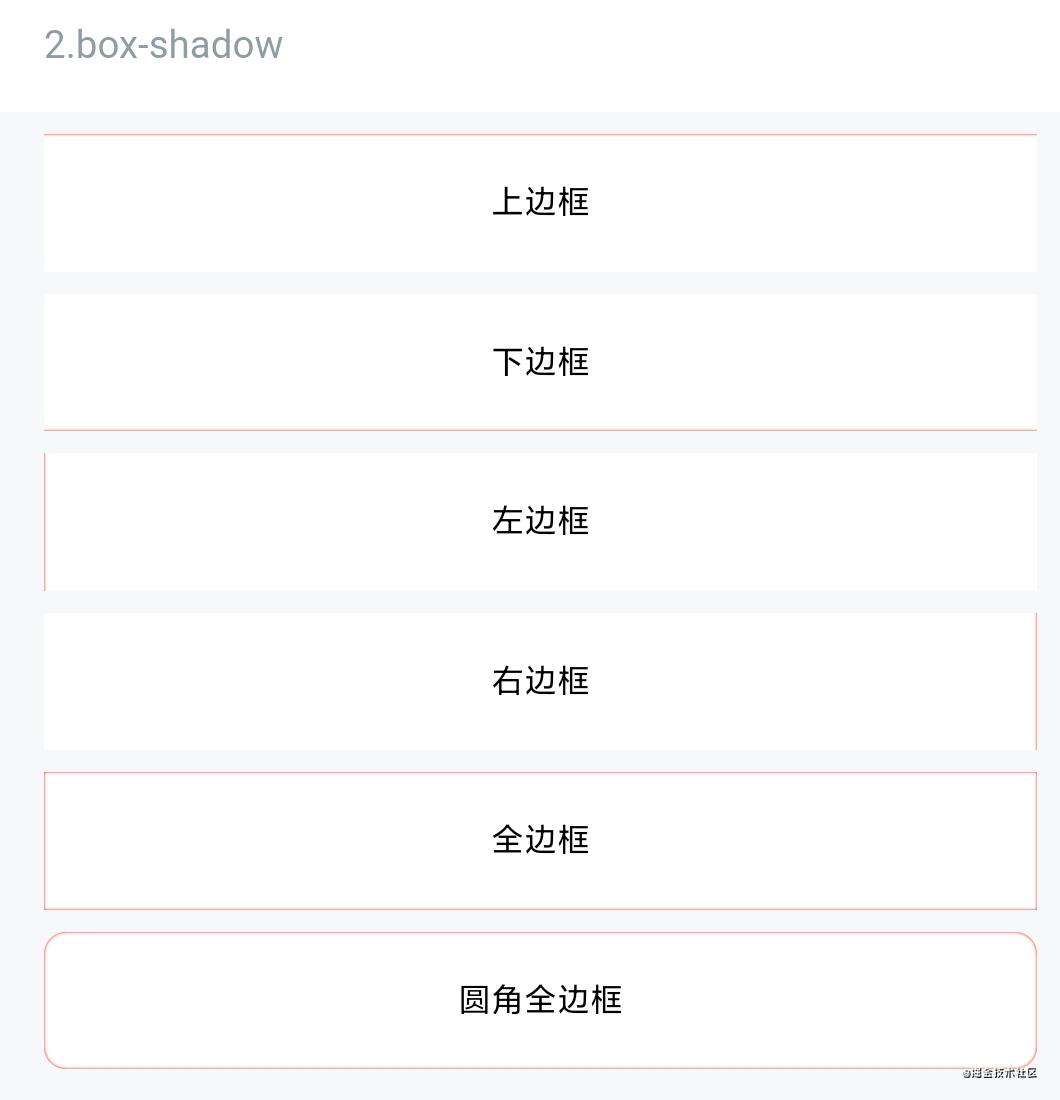
2.box-shadow
[class*='box-shadow']{
height: 50px;
width: 100%;
font-size: 12px;
text-align: center;
line-height: 50px;
margin-bottom: 8px;
background: white;
}
.box-shadow-top {
box-shadow: inset 0px 1px 1px -1px red;
}
.box-shadow-bottom {
box-shadow: inset 0px -1px 1px -1px red;
}
.box-shadow-left {
box-shadow: inset 1px 0px 1px -1px red;
}
.box-shadow-right {
box-shadow: inset -1px 0px 1px -1px red;
}
.box-shadow-surround{
box-shadow: inset 0px 0px 1px 0px red
}

【优缺点】
- 这种方式够简单,代码很少
- 有阴影,并且设置的颜色与显示的颜色不一样,显示的会变淡
3. transform + 伪类 【推荐】
Vant UI中就是采用的这种方式
[class*='van-hairline']::after {
position: absolute;
box-sizing: border-box;
content:' ';
pointer-events: none;
top: -50%;
right: -50%;
bottom: -50%;
left: -50%;
border: 0 solid #ebedf0;
-webkit-transform: scale(0.5);
transform: scale(0.5);
}
.van-hairline, .van-hairline--top, .van-hairline--left, .van-hairline--right, .van-hairline--bottom, .van-hairline--surround, .van-hairline--top-bottom {
position: relative;
}
.van-hairline--top::after {
border-top-width: 1px;
}
.van-hairline--left::after {
border-left-width: 1px;
}
.van-hairline--right::after {
border-right-width: 1px;
}
.van-hairline--bottom::after {
border-bottom-width: 1px;
}
.van-hairline--top-bottom::after, .van-hairline-unset--top-bottom::after {
border-width: 1px 0;
}
.van-hairline--surround::after {
border-width: 1px;
}
/*圆角,这是我自己写的,vant中没有自带*/
.van-hairline-round::after{
border-radius: 8px;
}
<!-- 上边框 -->
<div class="van-hairline--top"></div>
<!-- 下边框 -->
<div class="van-hairline--bottom"></div>
<!-- 左边框 -->
<div class="van-hairline--left"></div>
<!-- 右边框 -->
<div class="van-hairline--right"></div>
<!-- 上下边框 -->
<div class="van-hairline--top-bottom"></div>
<!-- 全边框 -->
<div class="van-hairline--surround"></div>
<!-- 圆角边框 -->
<div class="van-hairline--surround van-hairline-round"></div>

【优缺点】
- 兼容性好,可修改颜色,支持圆角
- 没有根据dpr来匹配不同的机型
- 日常工作中已经完全够用了,能做到这份儿上就不再去纠结了
- 如果你还纠结的话自行添加媒体查询就行了(
目前我看到的DPR有2、2.5、2.75、3)
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!