前言
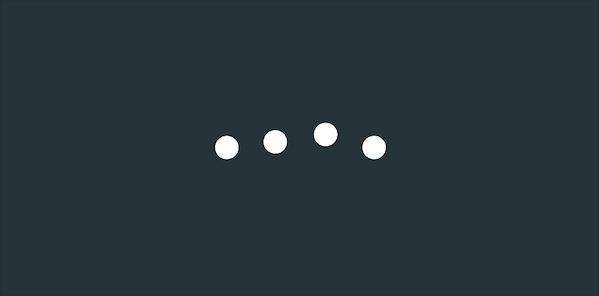
效果展示

Demo代码
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>Document</title>
</head>
<body>
<section><span></span></section>
</body>
</html>
CSS
html, body {
margin: 0;
height: 100%;
}
body {
display: flex;
justify-content: center;
align-items: center;
background: #263238;
}
section {
width: 650px;
height: 300px;
padding: 10px;
position: relative;
display: flex;
align-items: center;
justify-content: center;
/* 红色边框仅作提示 */
border: 2px solid red;
}
span {
width: 24px;
height: 24px;
border-radius: 50%;
display: inline-block;
position: relative;
color: white;
animation: loading 1s linear infinite alternate;
}
@keyframes loading {
0% {
box-shadow: -76px -26px, -26px 0, 26px 0, 76px 0
}
33% {
box-shadow: -76px 0px, -26px -26px, 26px 0, 76px 0
}
66% {
box-shadow: -76px 0px, -26px 0, 26px -26px, 76px 0
}
100% {
box-shadow: -76px 0, -26px 0, 26px 0, 76px -26px
}
}
原理详解
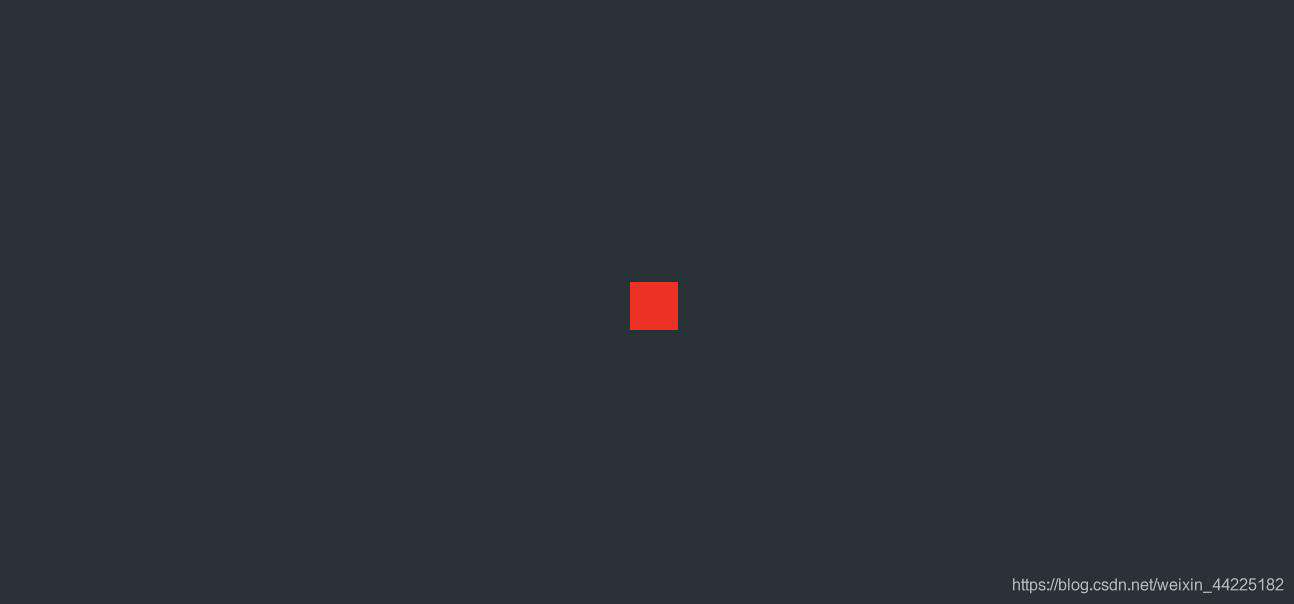
步骤1
使用span标签,设置
- 宽度、高度均为24px
- 背景色:红色
效果图如下

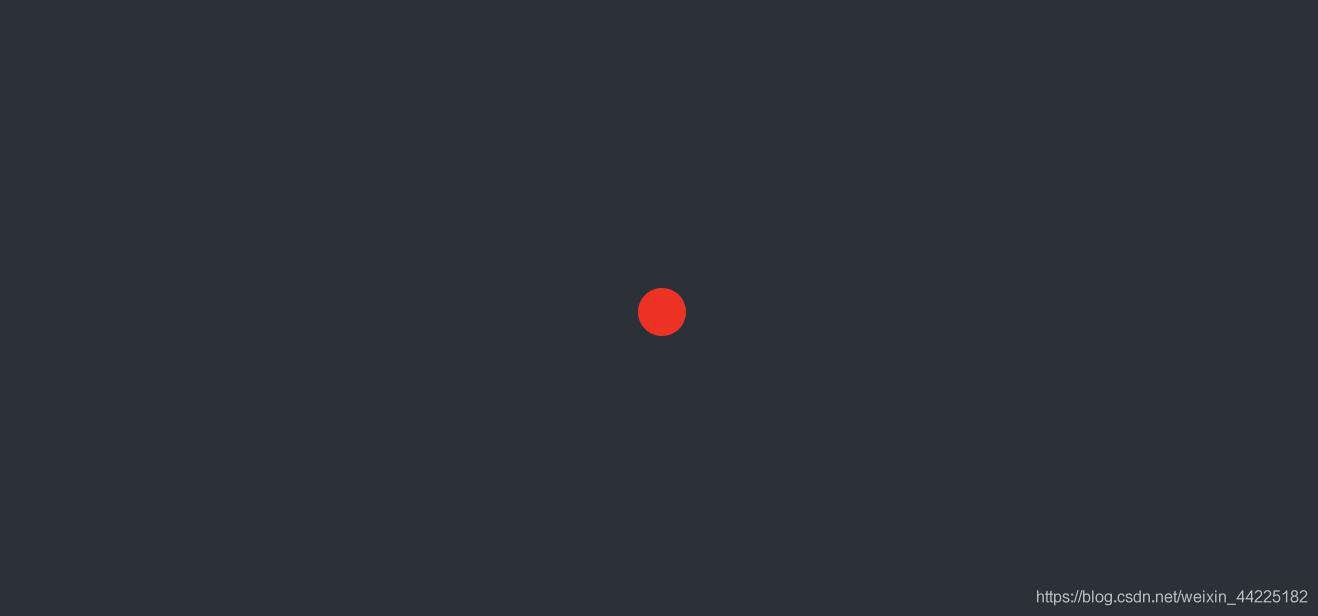
步骤2
span标签圆角化
border-radius: 50%;
效果图如下

步骤3
为span添加动画
借助span的阴影实现(box-shadow)
关键有四帧
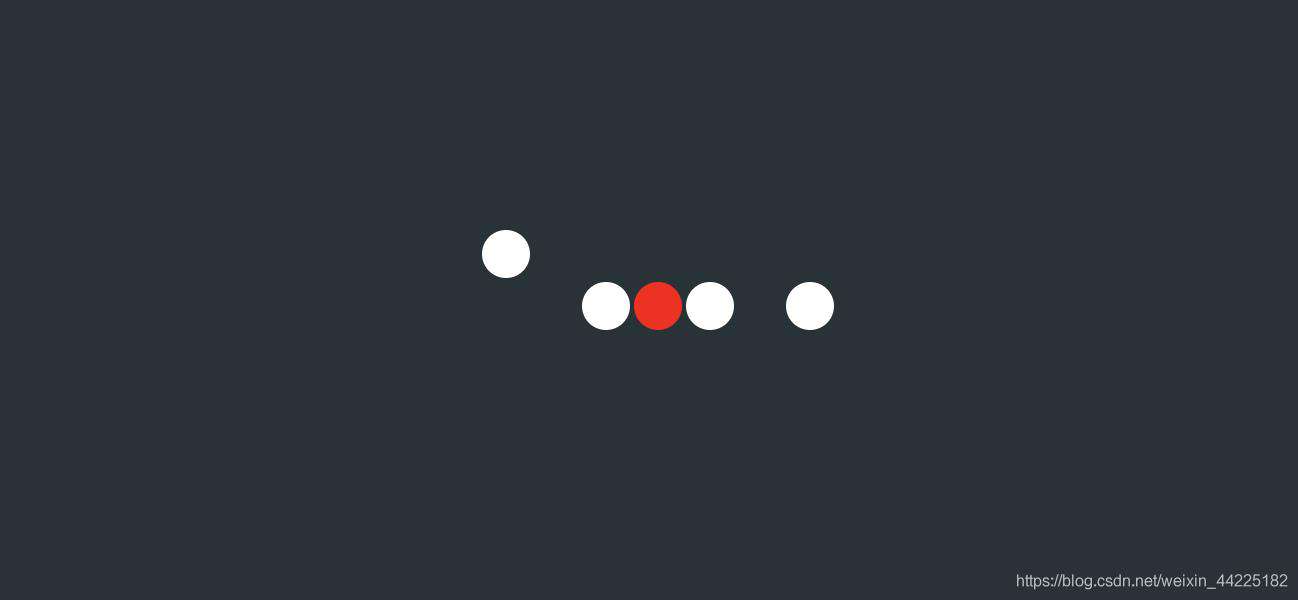
第一帧
- 使用阴影充当白色小球
- 第一个白色小球位于红色小球左侧76px 上方26px处
- 其余小球竖直移动距离都为0
box-shadow: -76px -26px, -26px 0, 26px 0, 76px 0
效果图如下

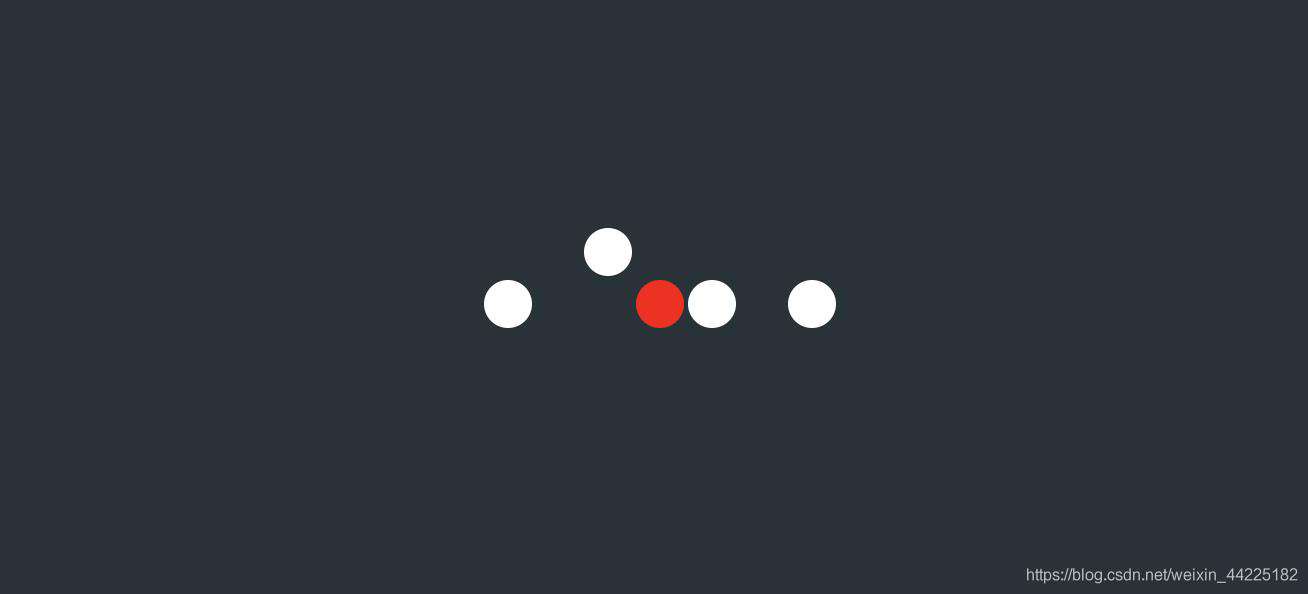
第二帧
- 第二个白色小球横向位移不变,竖直上移26px
box-shadow: -76px 0px, -26px -26px, 26px 0, 76px 0
效果图如下

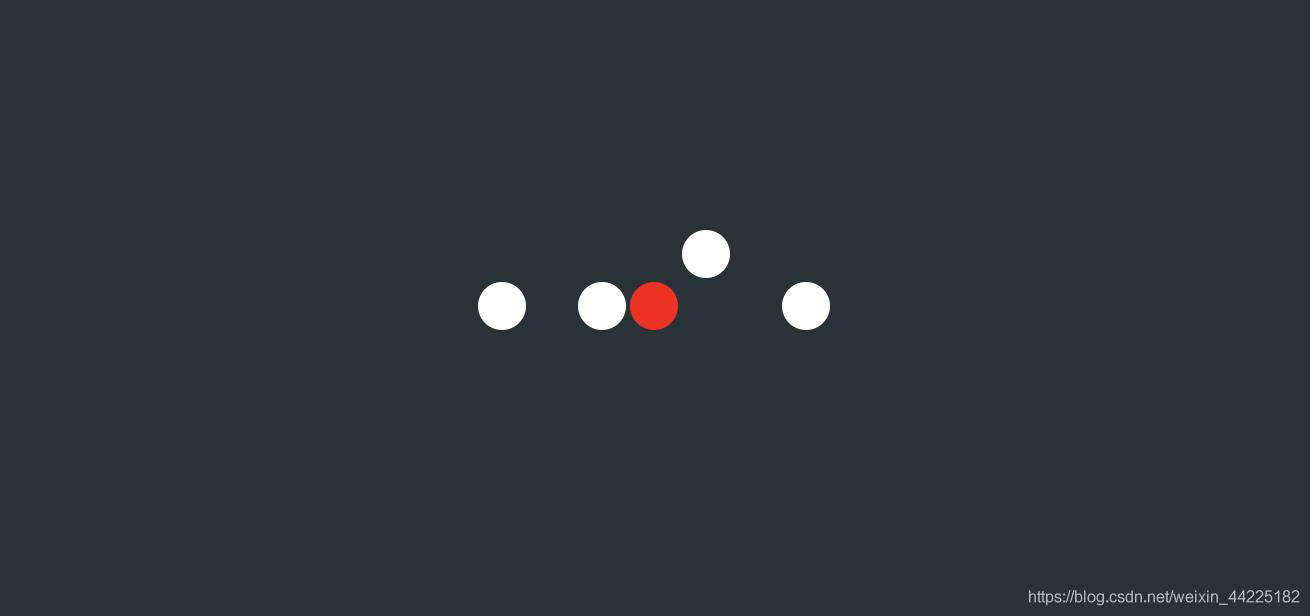
第三帧
- 第三个白色小球横向位移不变,竖直上移26px
box-shadow: -76px 0px, -26px 0, 26px -26px, 76px 0
效果图如下

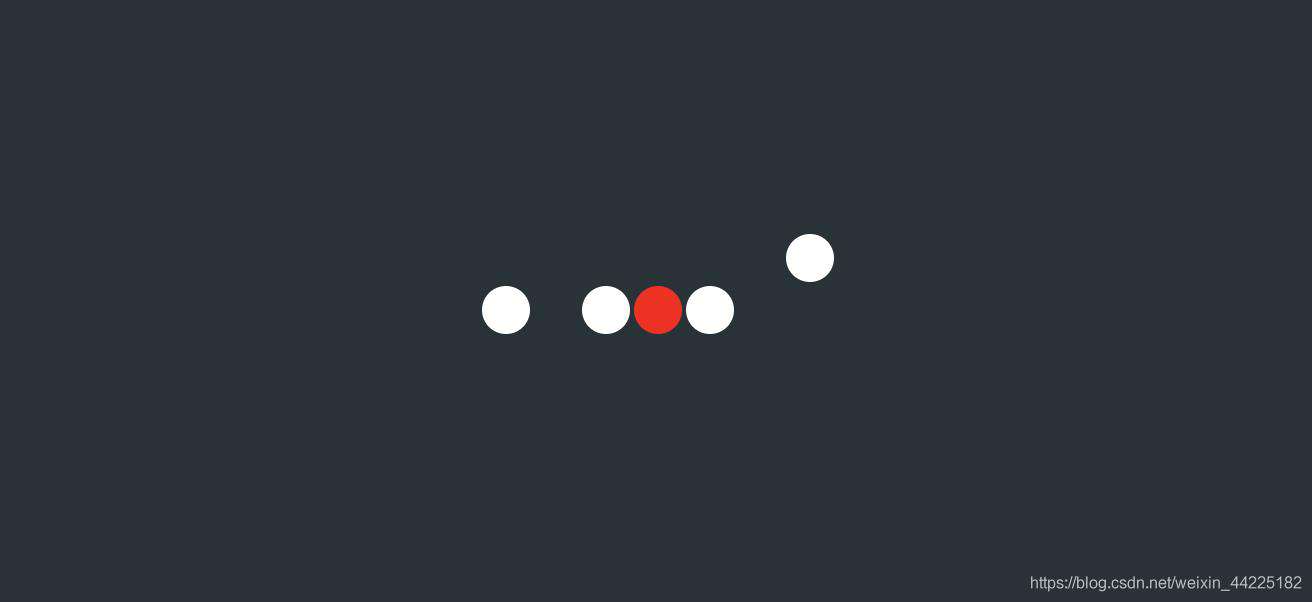
第四帧
- 第四个白色小球横向位移不变,竖直上移26px
box-shadow: -76px 0, -26px 0, 26px 0, 76px -26px
效果图如下
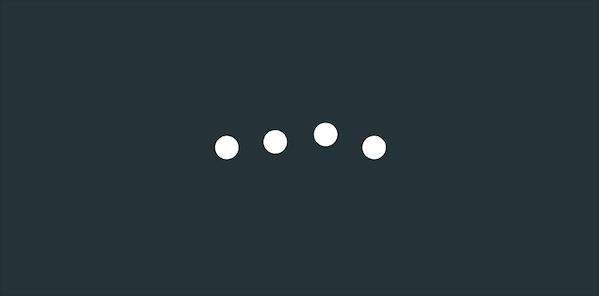
 再注释带span背景色
再注释带span背景色
最后,综上
动画代码为
animation: loading 1s linear infinite alternate;
@keyframes loading {
0% {
box-shadow: -76px -26px, -26px 0, 26px 0, 76px 0
}
33% {
box-shadow: -76px 0px, -26px -26px, 26px 0, 76px 0
}
66% {
box-shadow: -76px 0px, -26px 0, 26px -26px, 76px 0
}
100% {
box-shadow: -76px 0, -26px 0, 26px 0, 76px -26px
}
}
效果图如下

结语
学习来源:
文章仅作为学习笔记,记录从0到1的一个过程。希望对您有所帮助,如有错误欢迎小伙伴指正~
我是海轰ଘ(੭ˊᵕˋ)੭,如果您觉得写得可以的话,请点个赞吧
写作不易,「点赞」+「收藏」+「转发」
谢谢支持❤️

常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!