案例场景:
近日我司app需要实现跟随系统切换主题方案,需要排期(jiaban)实现
实现分析:
1、css变量 var实现主题切换
2、和app交互获取当前主题
按照规矩先:举栗子

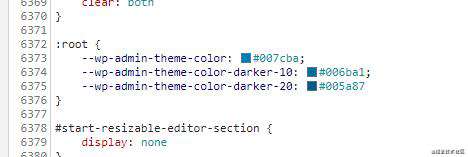
使用时:
方法的第一个参数是要替换的自定义属性的名称。函数的可选第二个参数用作回退值。如果第一个参数引用的自定义属性无效,则该函数将使用第二个值。
/* 在父元素样式中定义一个值 */
.component {
--text-color: #080; /* header-color 并没有被设定 */
}
/* 在 component 的样式中使用它: */
.component .text {
color: var(--text-color, black); /* 此处 color 正常取值 --text-color */
}
.component .header {
color: var(--header-color, blue); /* 此处 color 被回退到 blue */
}
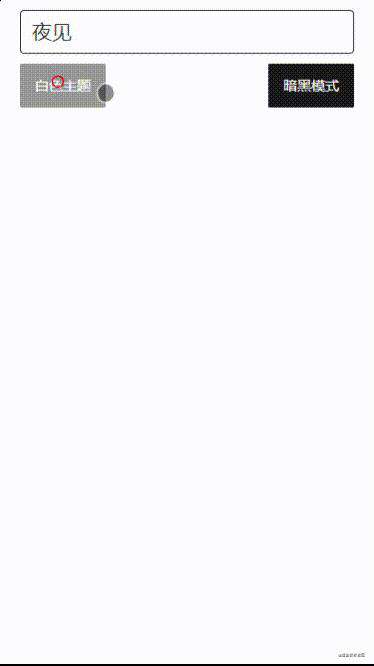
我简单做了个demo,供大家参考。

效果如下:

里面的 :root 定义可以放在base.less里面,demo指示参考实现
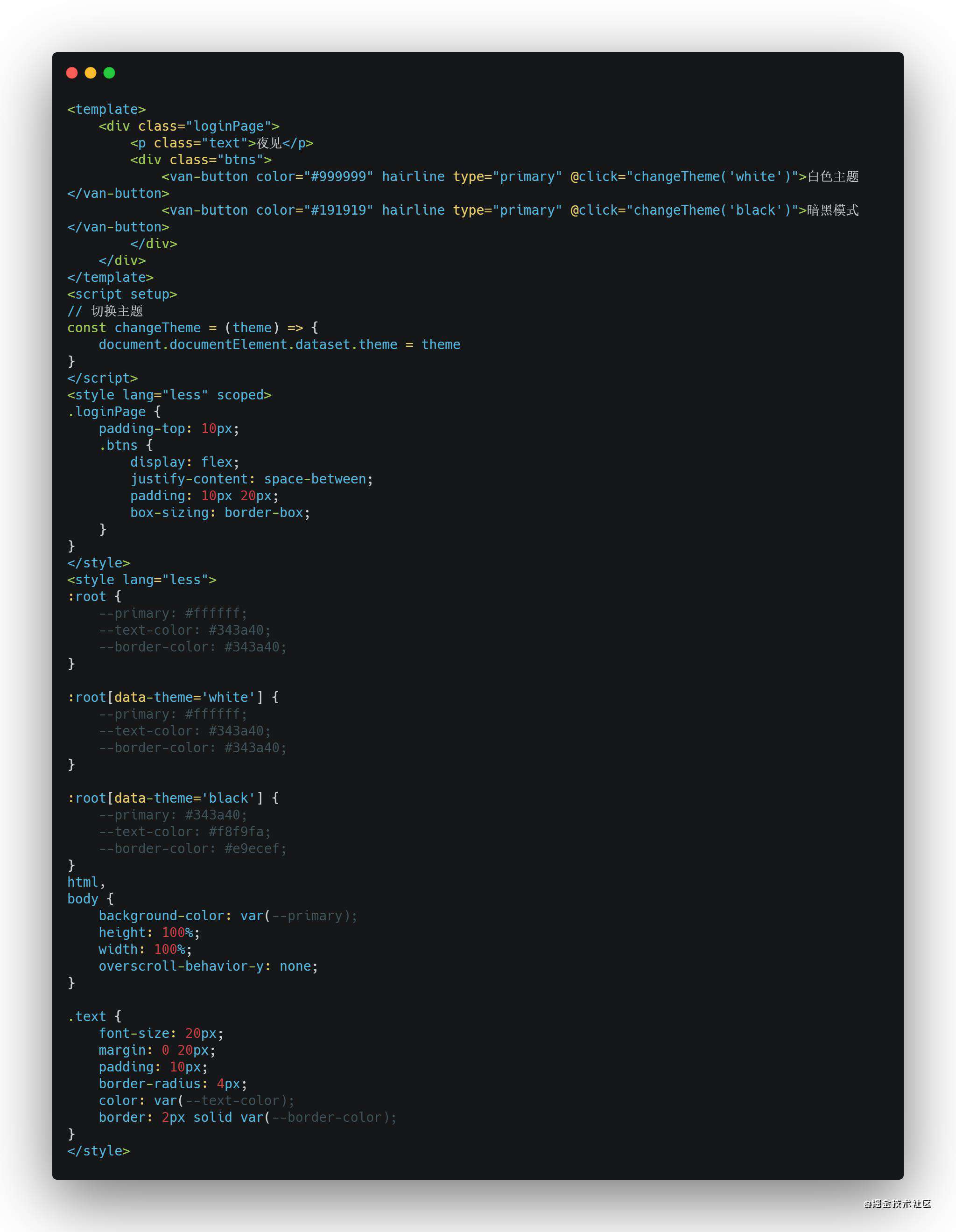
remark:附上代码
<template> <div class="loginPage"> <p class="text">夜见</p> <div class="btns"> <van-button color="#999999" hairline type="primary" @click="changeTheme('white')">白色主题</van-button> <van-button color="#191919" hairline type="primary" @click="changeTheme('black')">暗黑模式</van-button> </div> </div></template><script setup>// 切换主题const changeTheme = (theme) => { document.documentElement.dataset.theme = theme}</script><style lang="less" scoped>.loginPage { padding-top: 10px; .btns { display: flex; justify-content: space-between; padding: 10px 20px; box-sizing: border-box; }}</style><style lang="less">:root { --primary: #ffffff; --text-color: #343a40; --border-color: #343a40;}:root[data-theme='white'] { --primary: #ffffff; --text-color: #343a40; --border-color: #343a40;}:root[data-theme='black'] { --primary: #343a40; --text-color: #f8f9fa; --border-color: #e9ecef;}html,body { background-color: var(--primary); height: 100%; width: 100%; overscroll-behavior-y: none;}.text { font-size: 20px; margin: 0 20px; padding: 10px; border-radius: 4px; color: var(--text-color); border: 2px solid var(--border-color);}</style>
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?




发表评论
还没有评论,快来抢沙发吧!