步骤
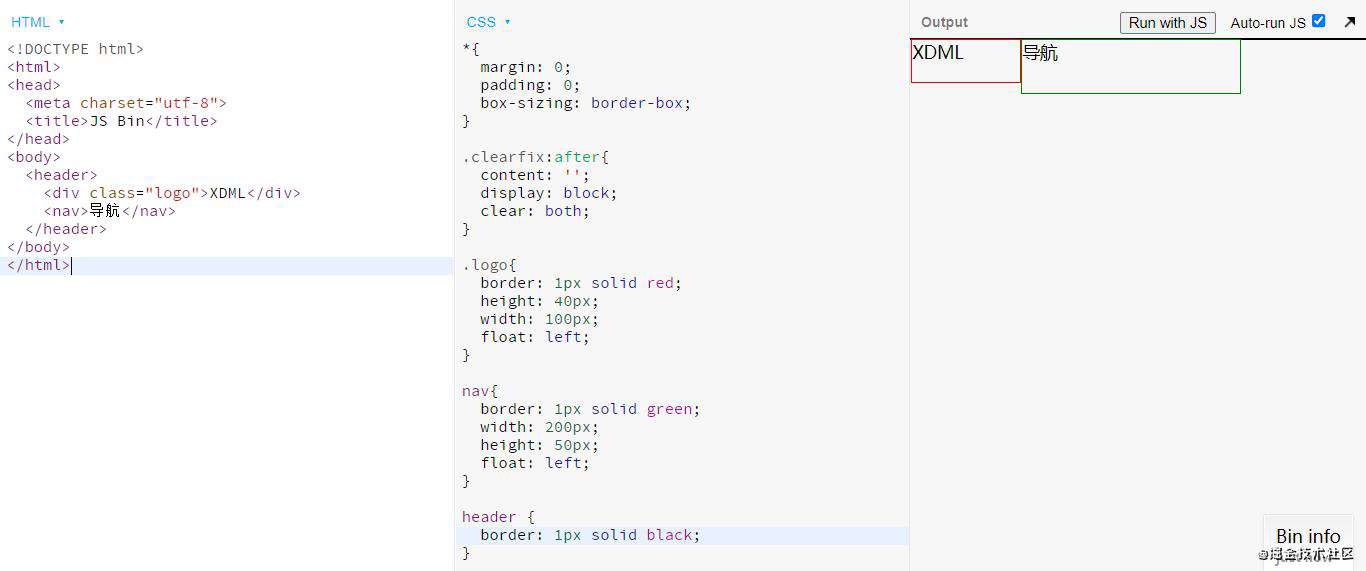
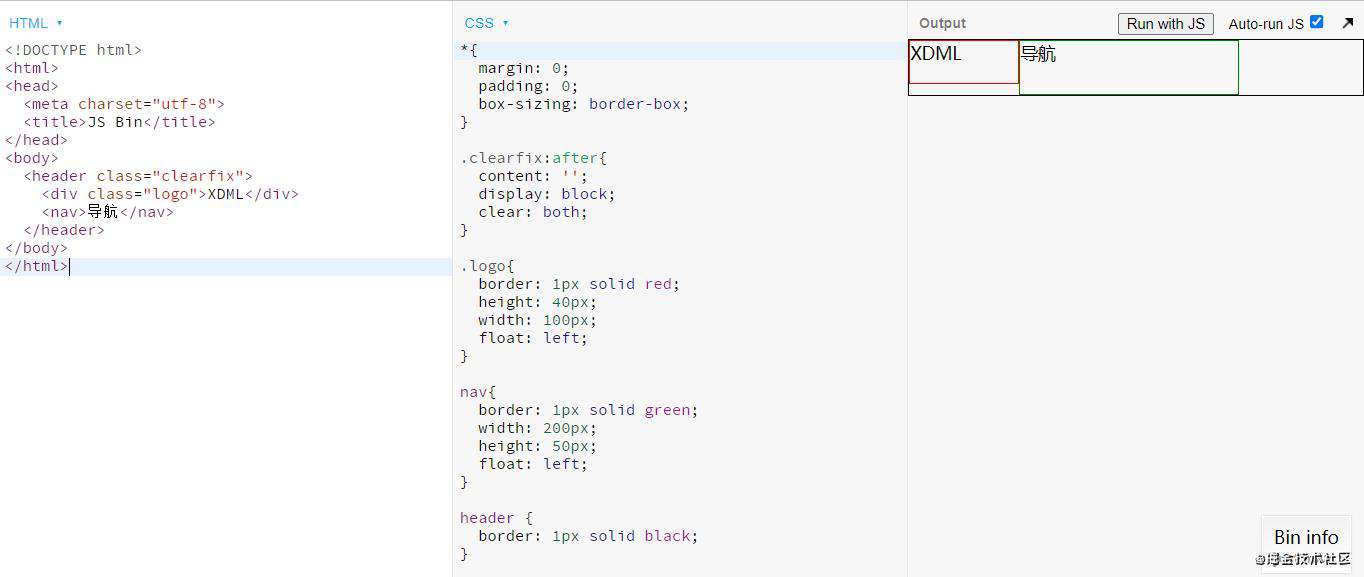
- 子元素上加 float: left 和 width
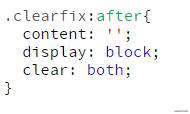
- 在父元素上加 .clearfix
经验
- 有经验者会留一些空间或者最后一个不设 width
- 不需要做响应式,因为手机上没有 IE,而这个布局是专门为 IE 准备的
- IE 6/7 存在双倍 margin bug,解决办法有两个
- 一是将错就错,针对 IE 6/7 把 margin 减半
- 二是神来一笔,再加一个 display: inline-block
- 清除浮动



实践
不同布局
- 用 float 做两栏布局(如顶部条)
- 用 float 做三栏布局(如内容区)
- 用 float 做四栏布局(如导航)
- 用 float 做平均布局(如产品展示区)
- 曾经淘宝的前端发明了双飞翼布局,不要学,已过时
- 代码
经验
- 加上头尾,即可满足所有 PC 页面需求
- 手机页面傻子才用 float
- float 要程序员自己计算宽度,不灵活
- float 用来应付 IE 足以
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!