前言
使用webstorm做为前端开发工具已经3年多时间了,抽空来记录下我常用的一些插件和配置,欢迎各位感兴趣的开发者阅读本文。
环境配置
首先,我们打开webstorm官网根据自己的系统下载对应的安装包。

安装软件
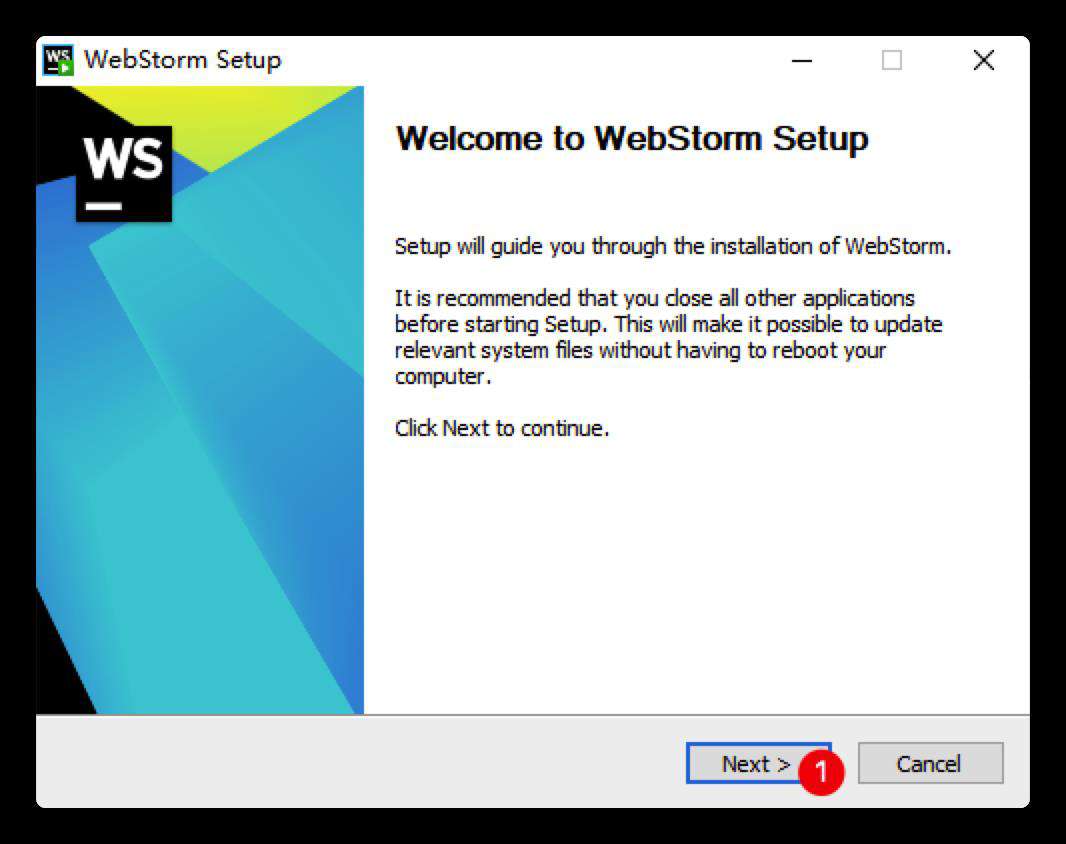
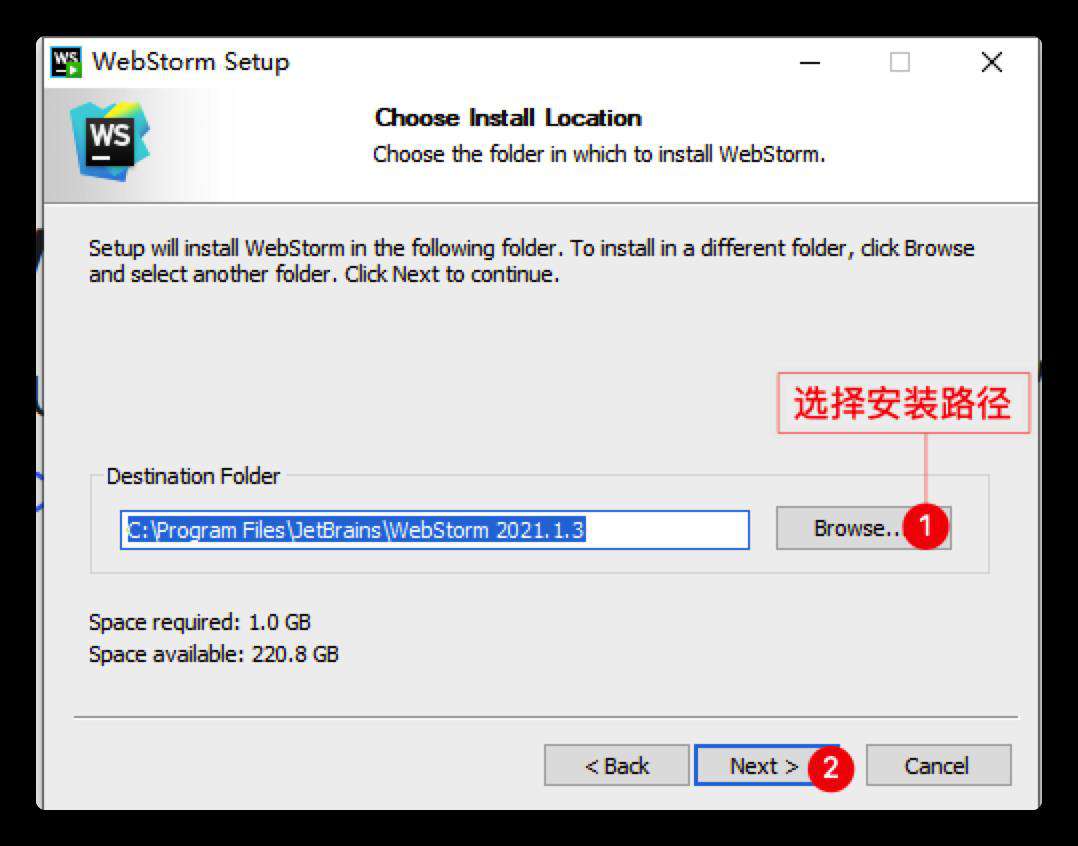
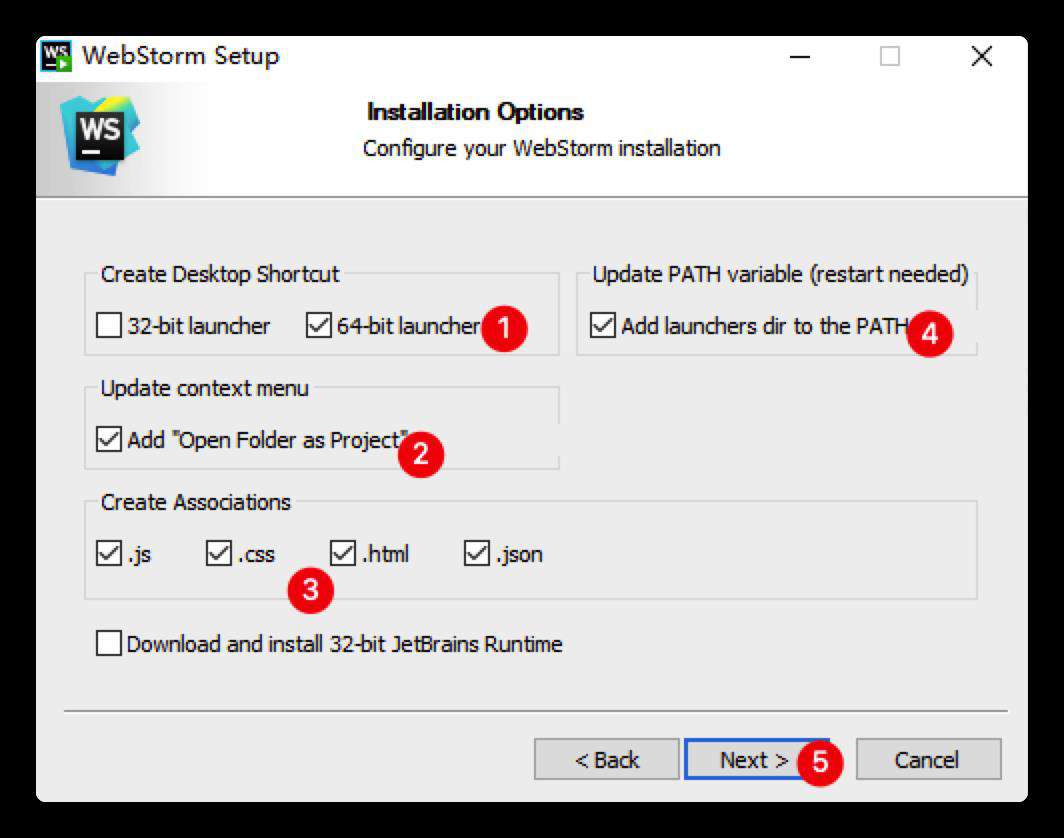
打开我们下载好的安装包,按照下图所示步骤进行安装。

- 选择安装路径

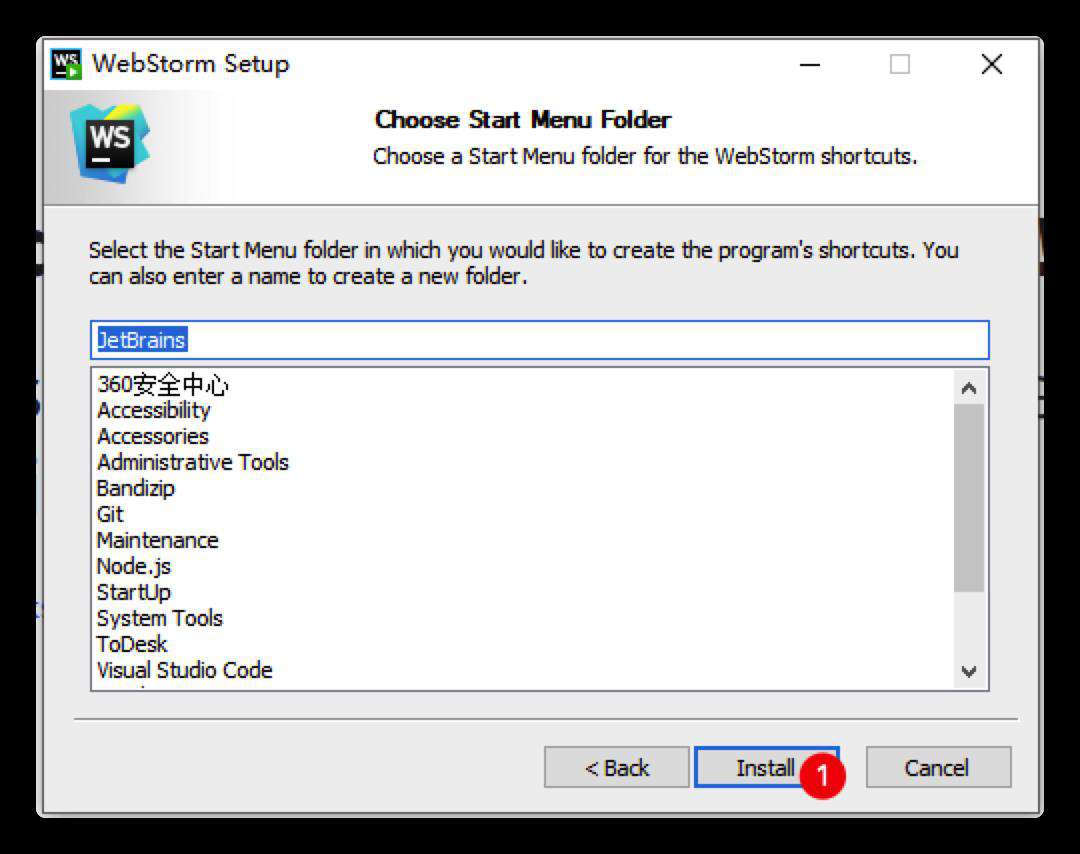
- 选择要安装的版本以及默认文件关联

- 开始安装

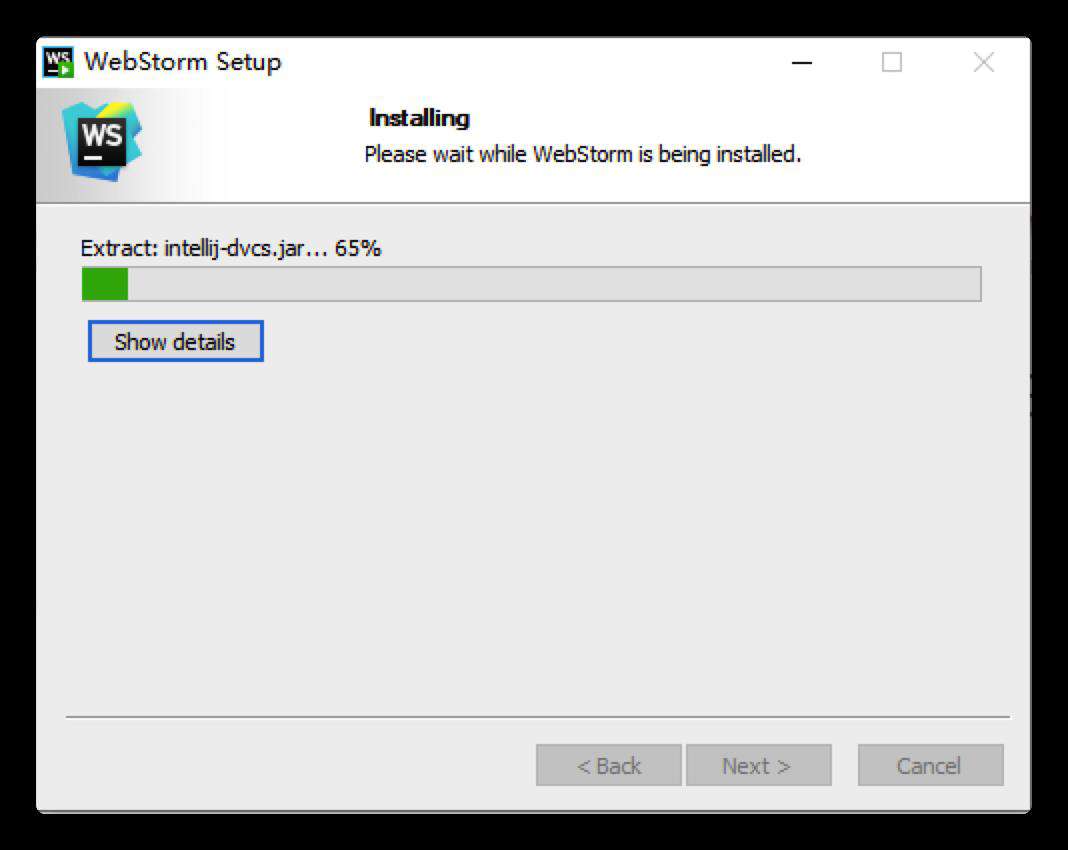
- 安装中...

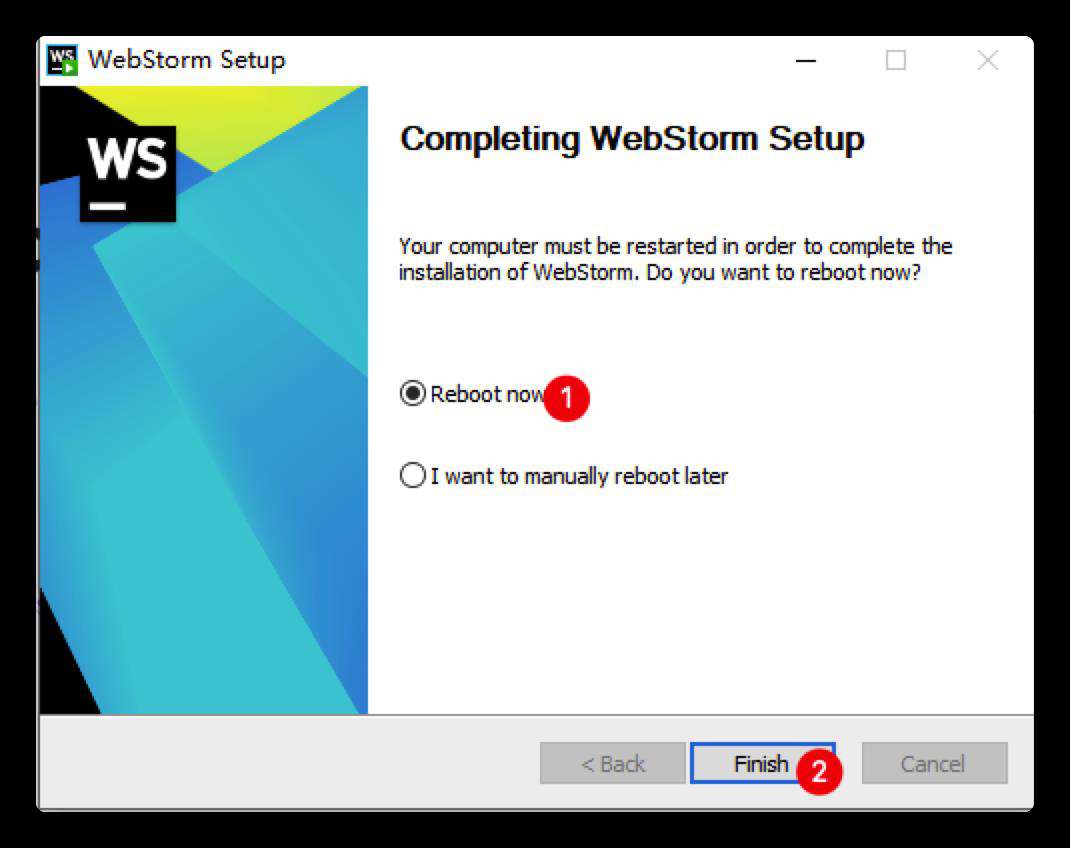
- 安装完成,重启电脑

启动软件
安装完成后,双击桌面图标来启动它。

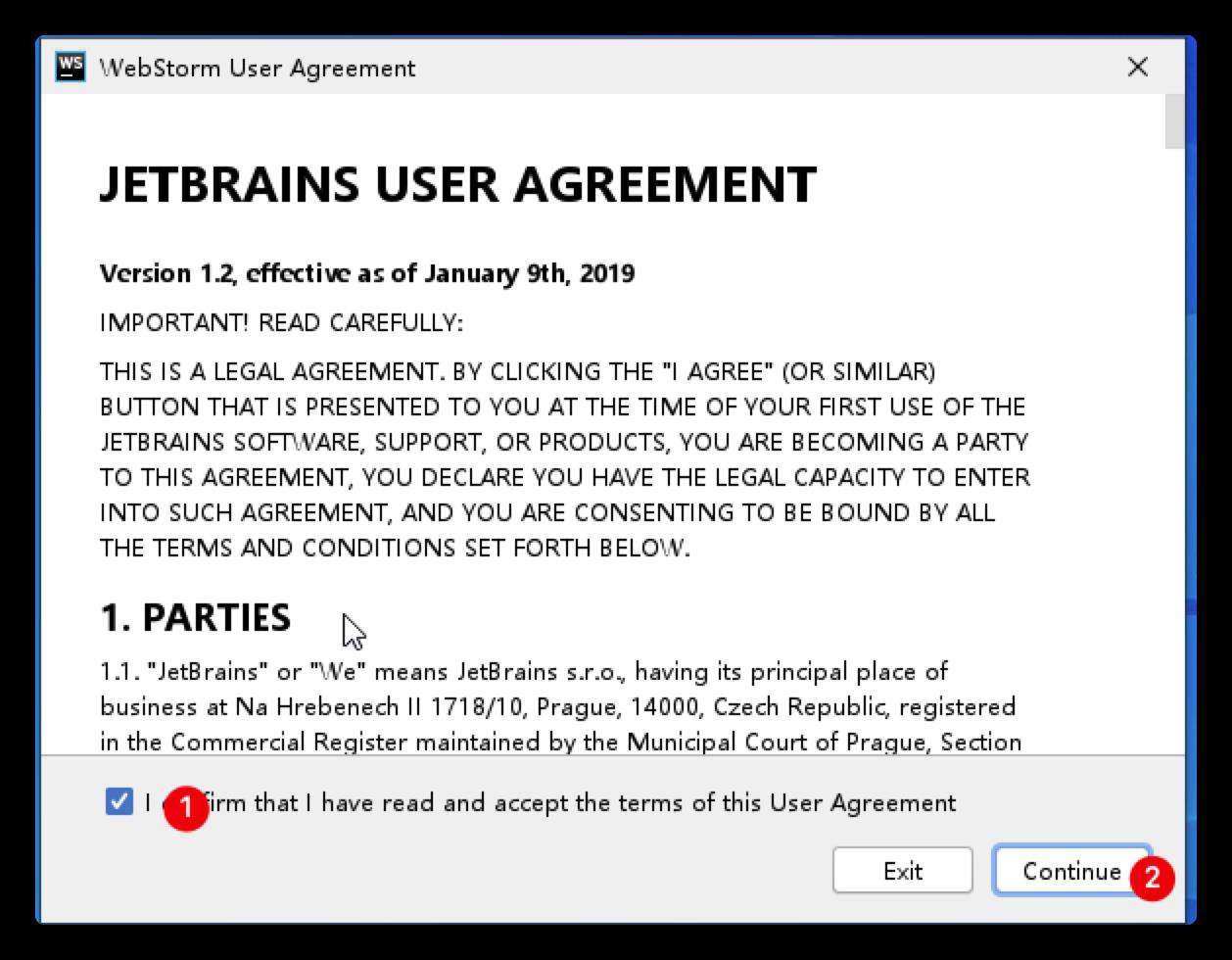
- 发送崩溃信息日志等到jet帮助他们改进产品,可以按照自己的需求选,此处选择发送。

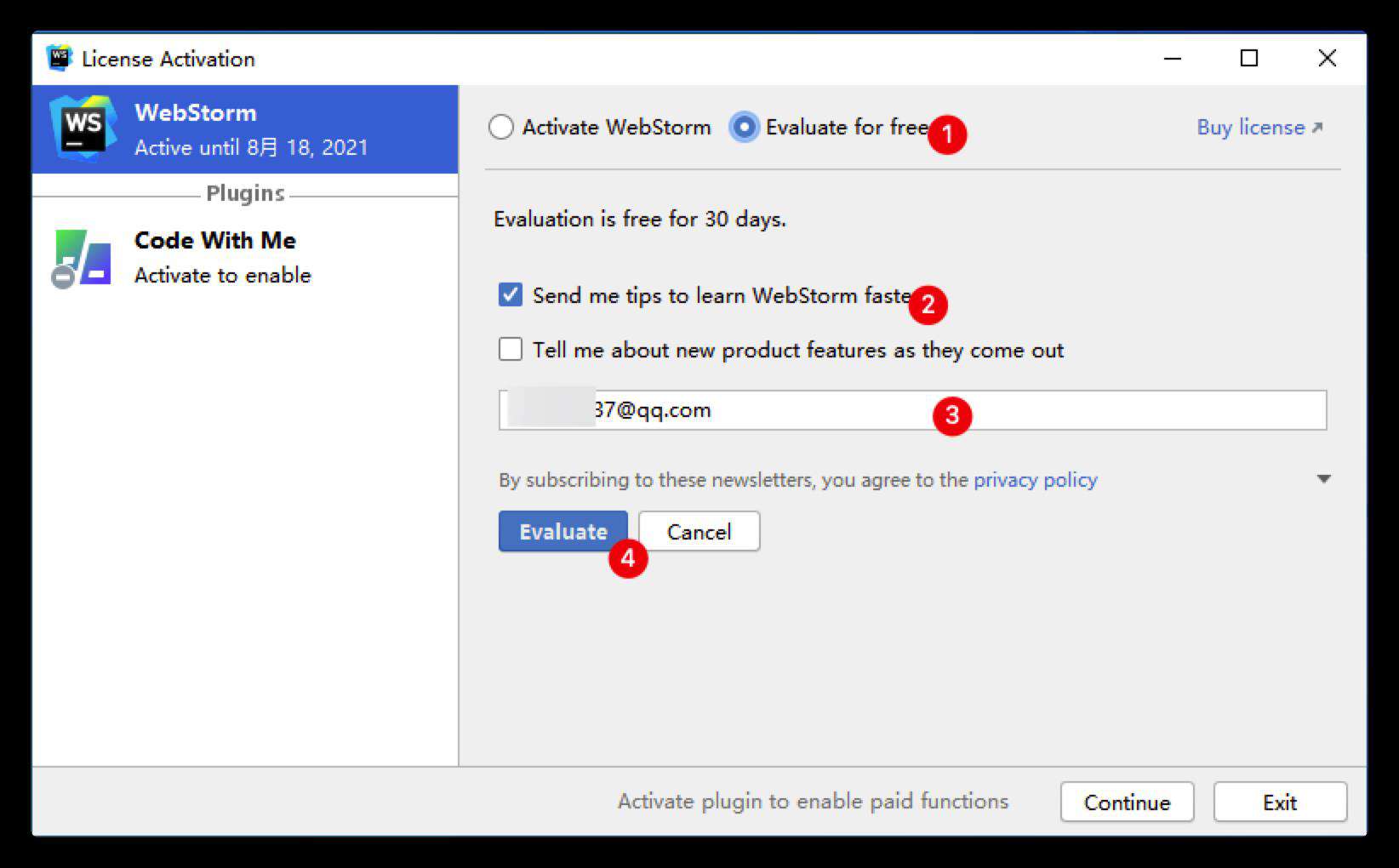
- 选择免费试用,填写自己的邮箱即可

配置软件
在软件启动界面,打开你的项目。

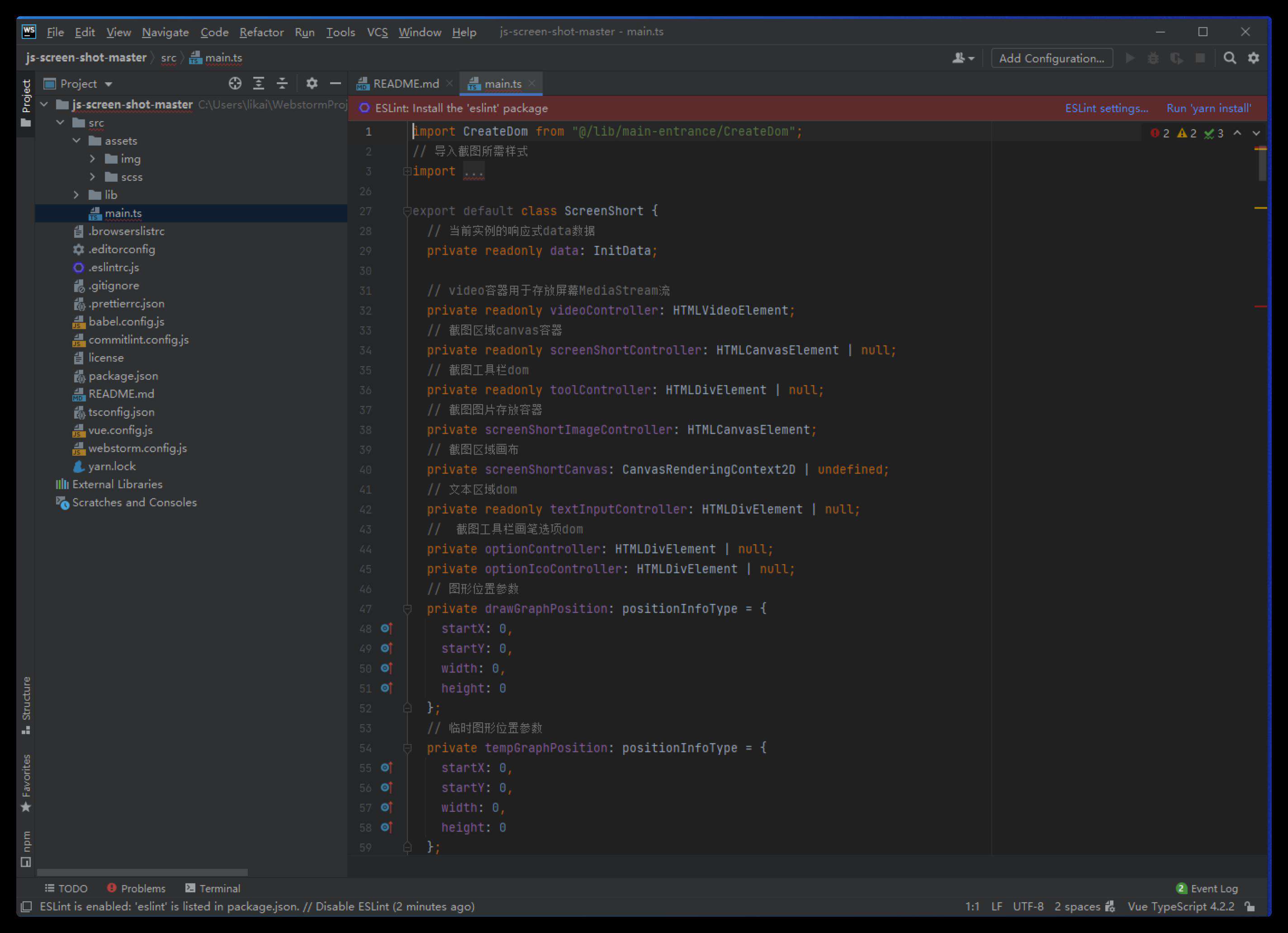
- 打开项目中任意一个文件,这个界面看起来可能有点丑,后面我们会让他脱胎换骨

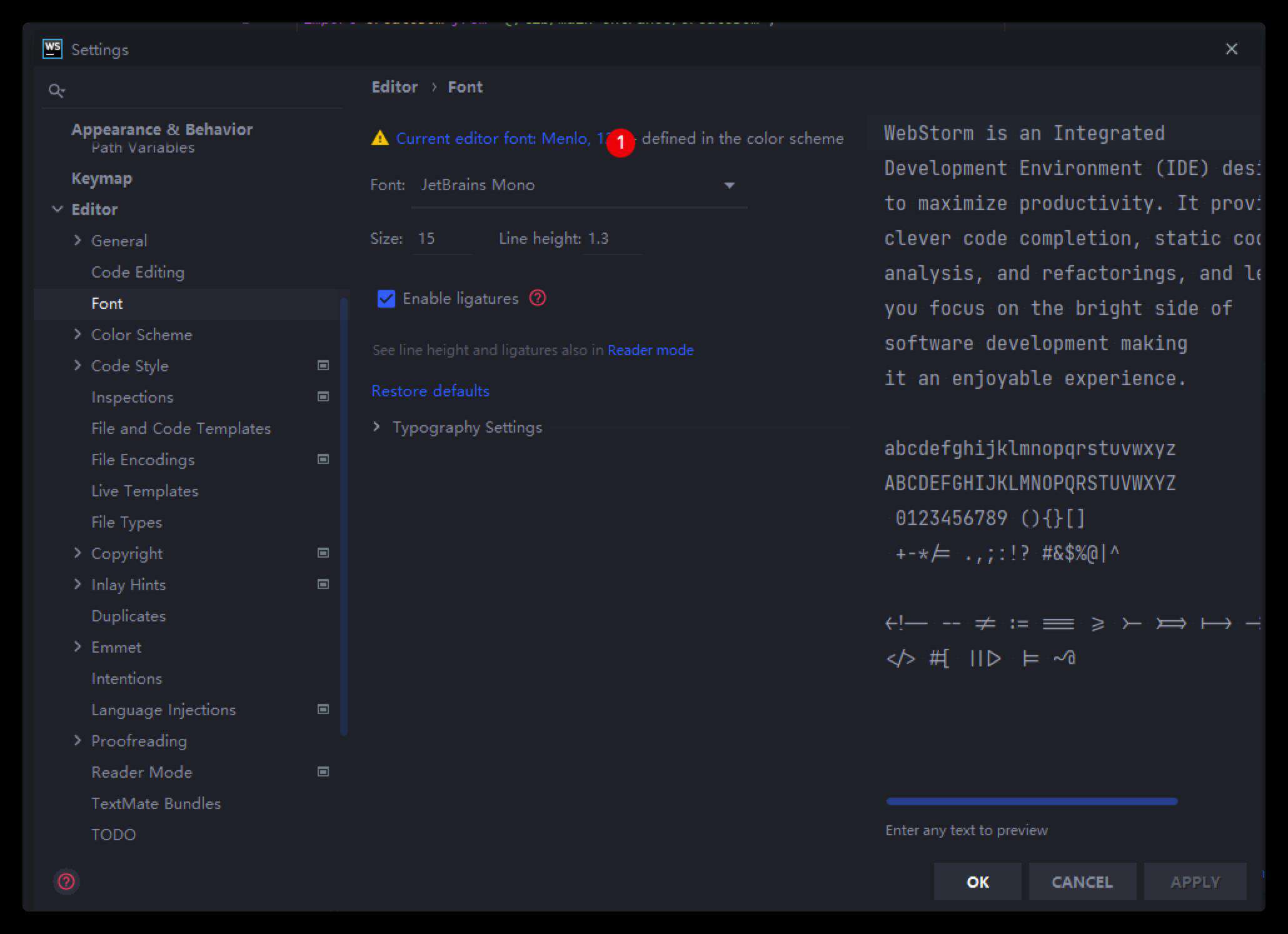
修改字体与行高
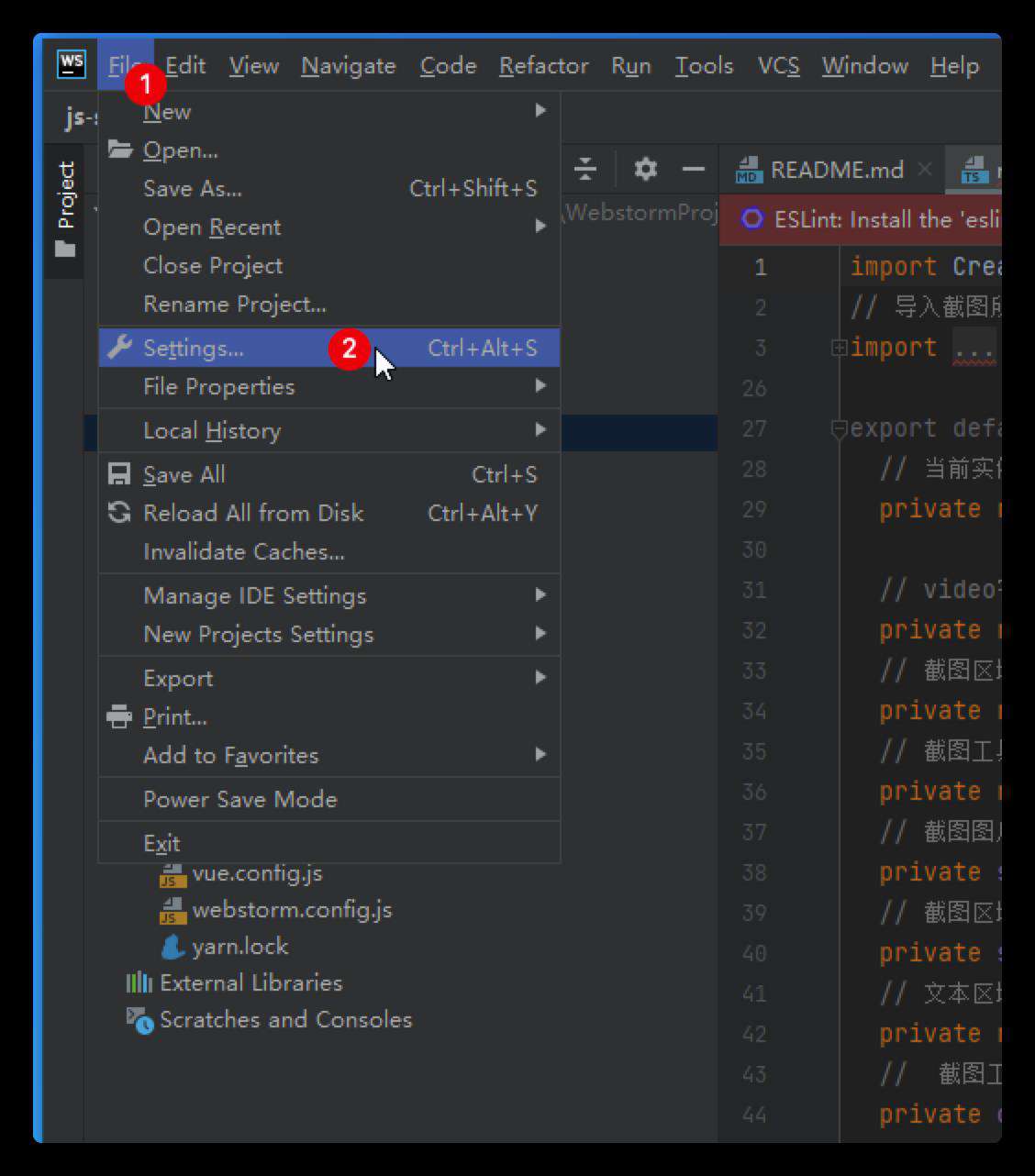
以此选择菜单栏的File - Settings打开软件的设置面板。

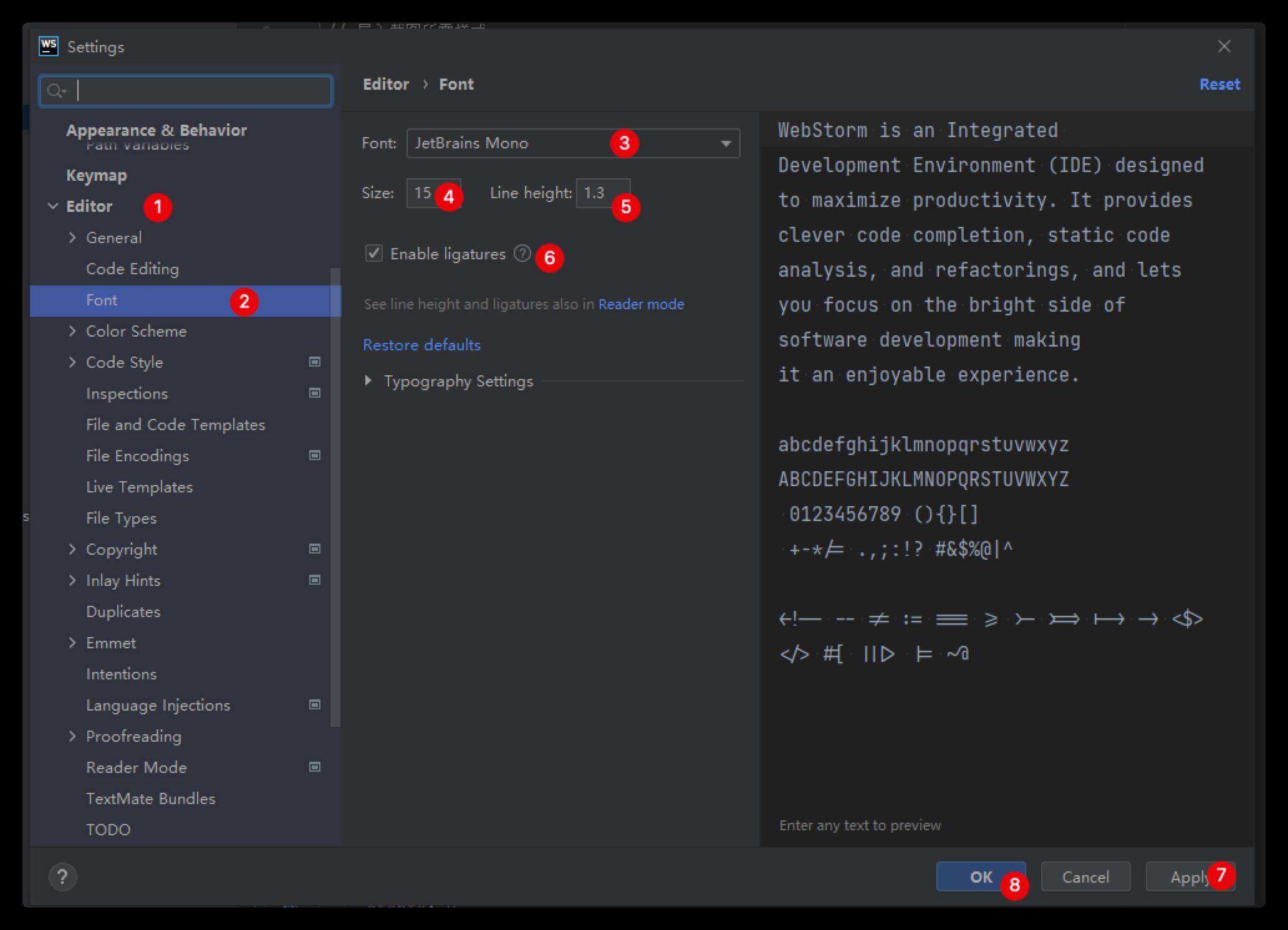
- 按照下图所示修改字体、大小、行高、开启连字符

常用插件
接下来,我们安装几个插件,让webstorm脱胎换骨。
主题插件
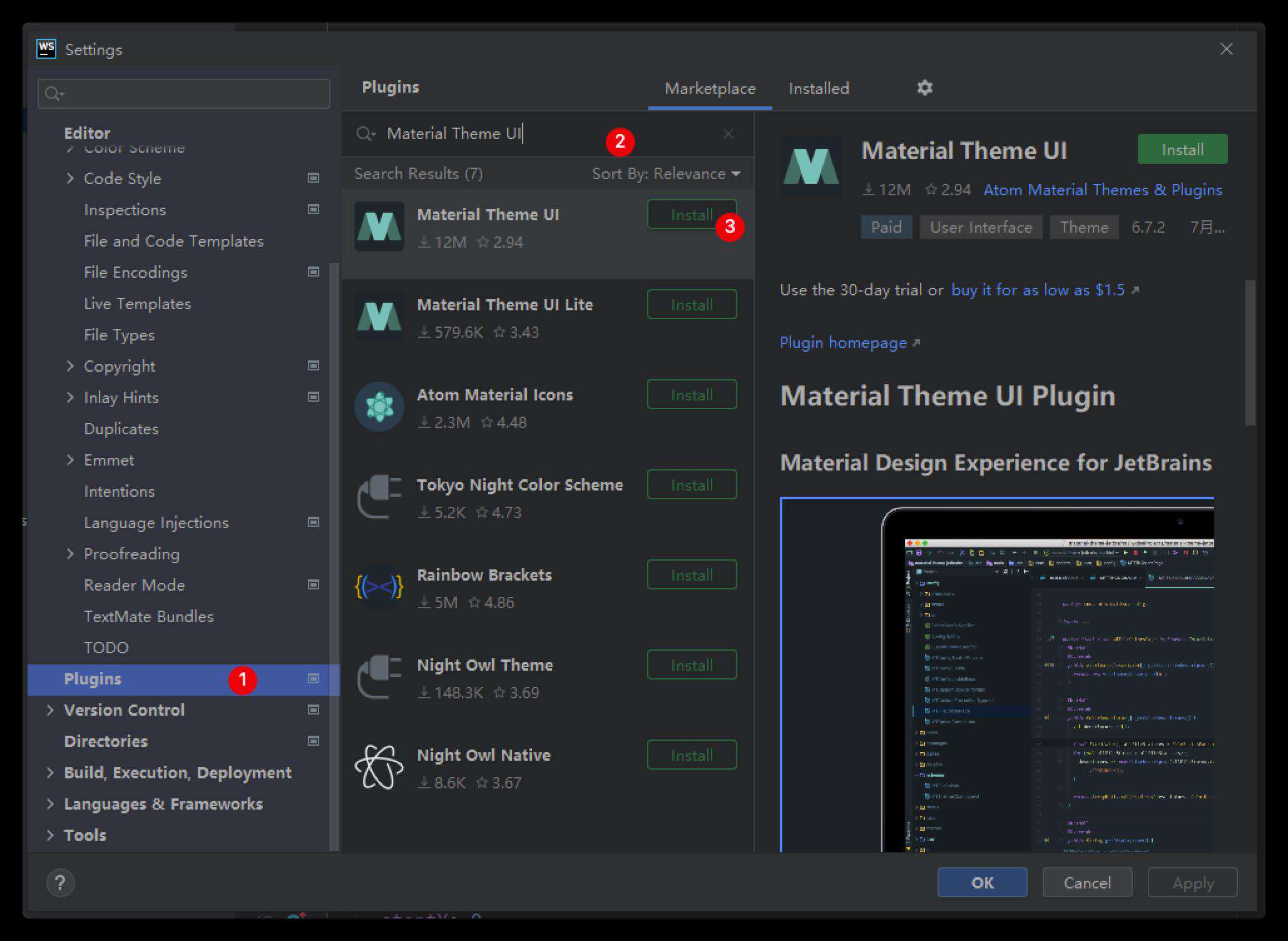
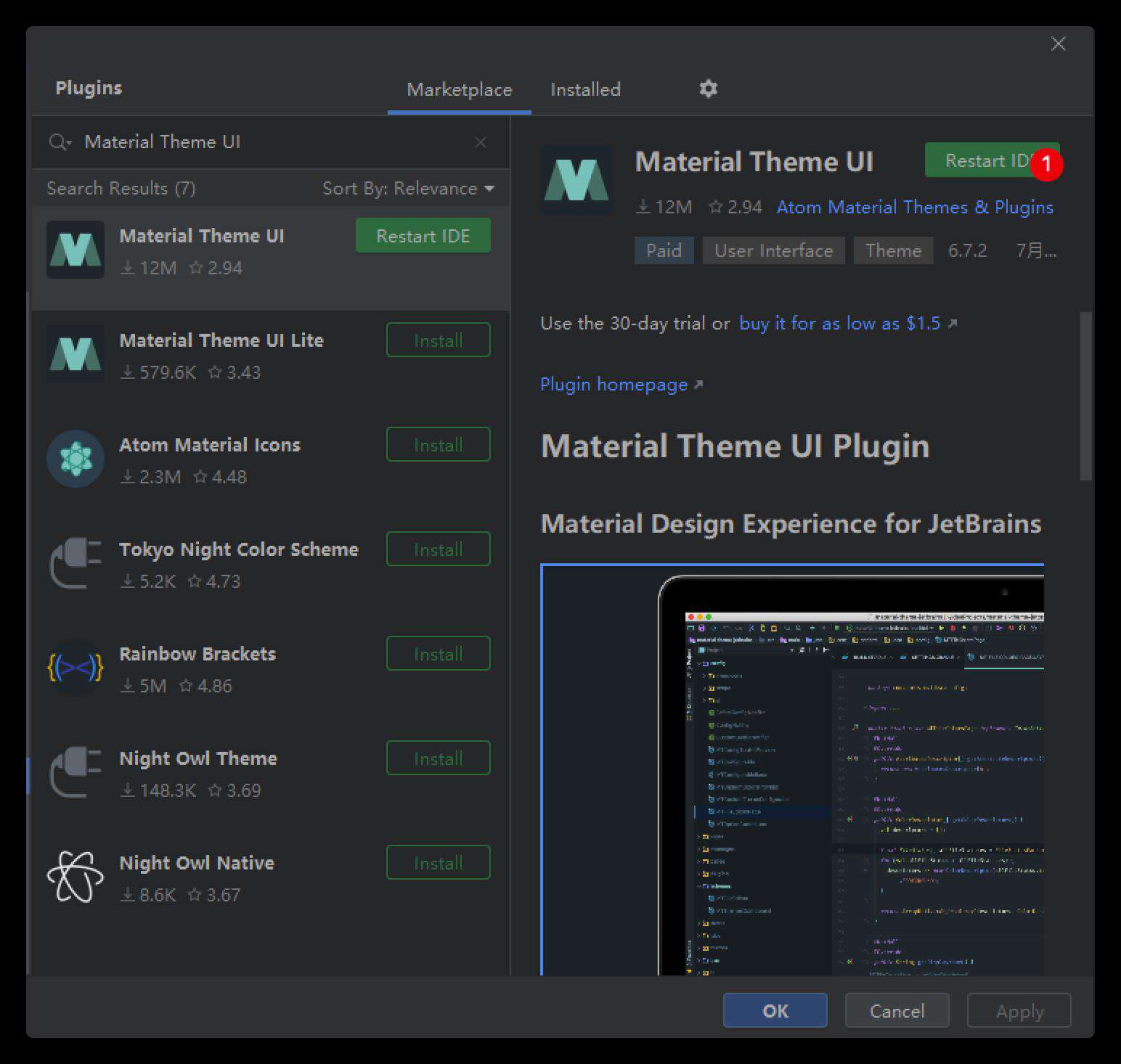
首先要安装的是主题插件Material Theme UI,打开软件的设置面板找到,Plugins,搜索这个插件

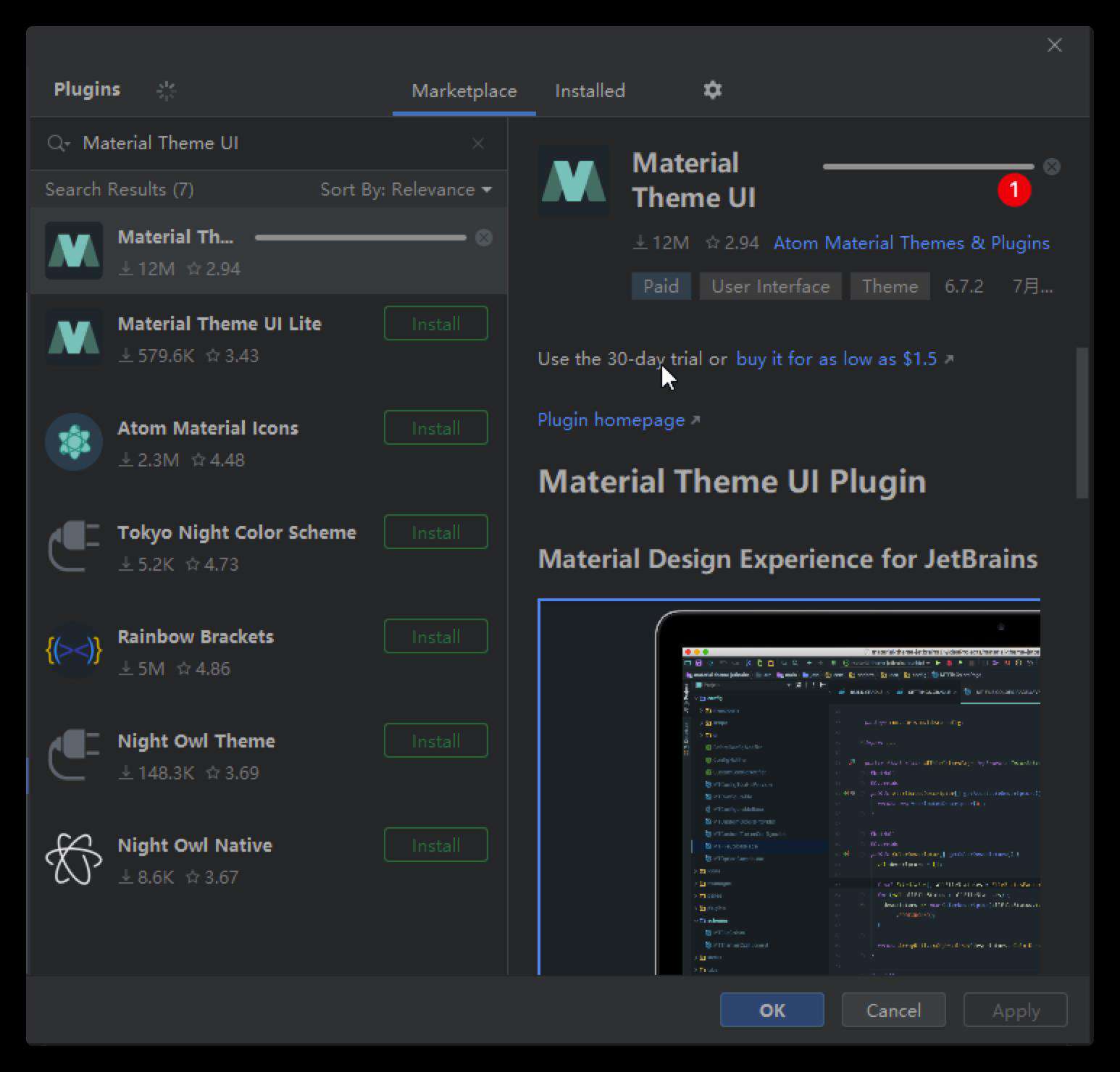
- 安装中...

- 安装成功,重启webstorm

安装图标插件
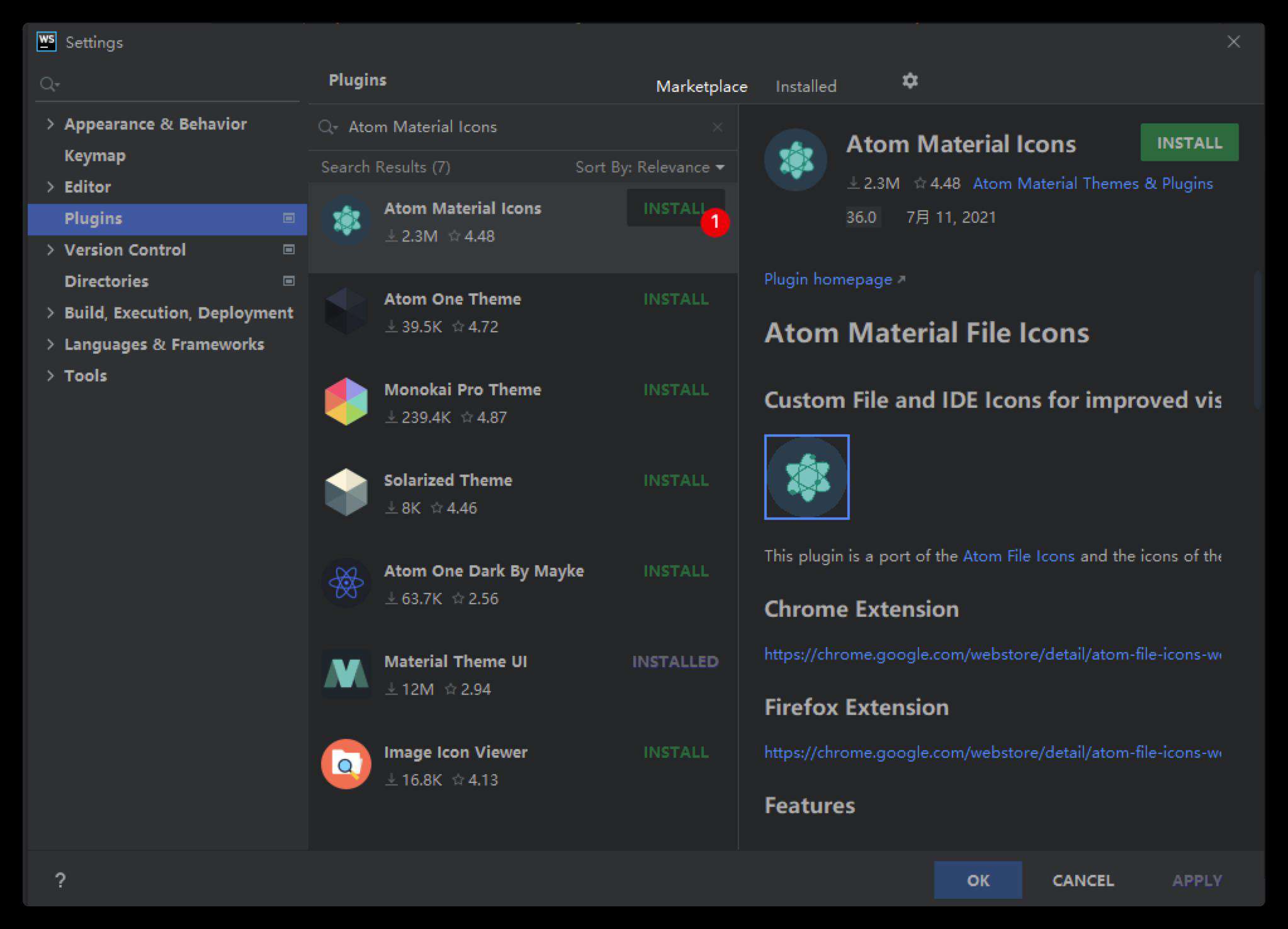
安装完主题插件后,界面稍微好看了那么一点,但是图标还是默认的,很是不搭配,我们继续在Plugins中搜索Atom Material Icons

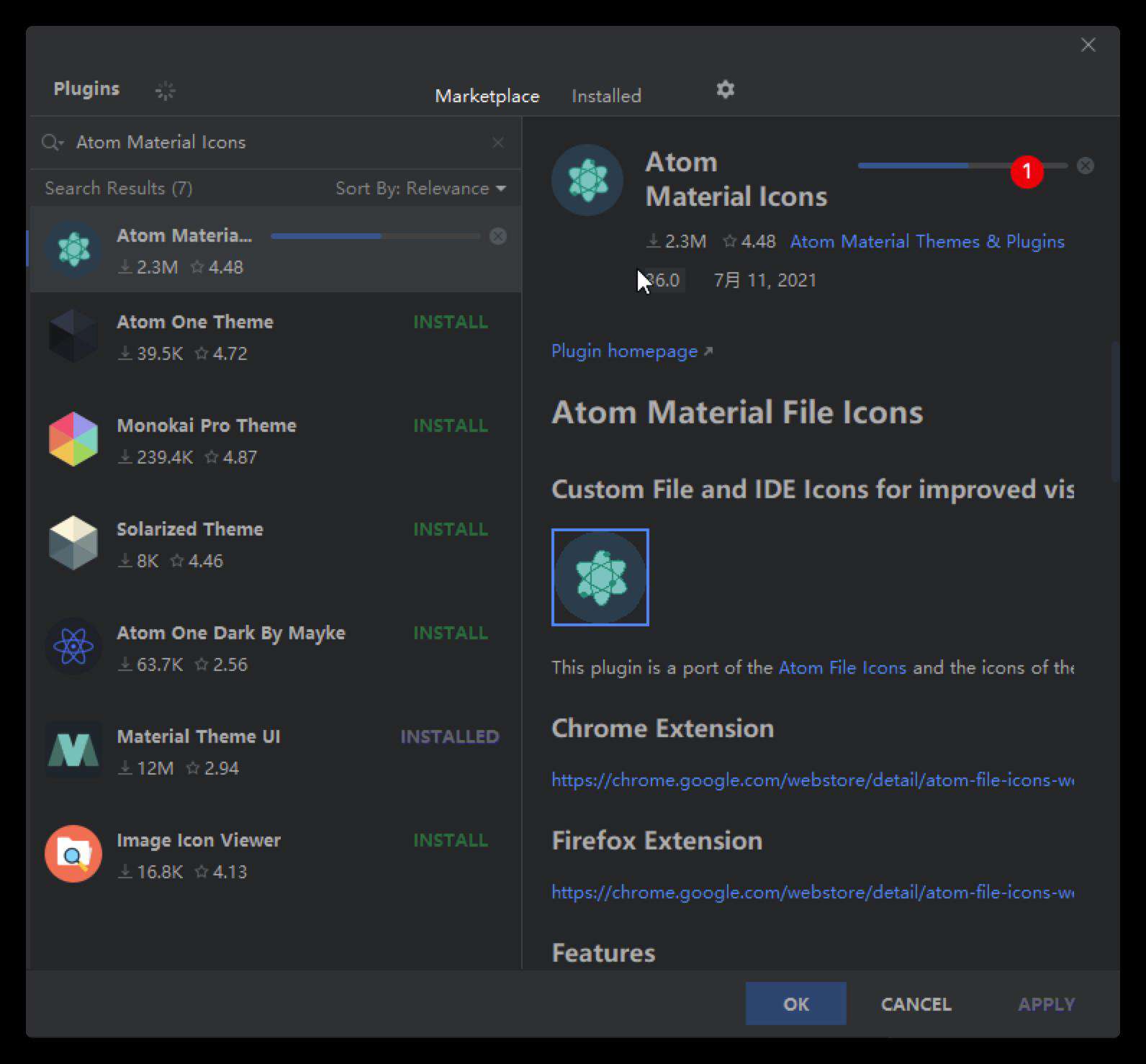
- 安装中...

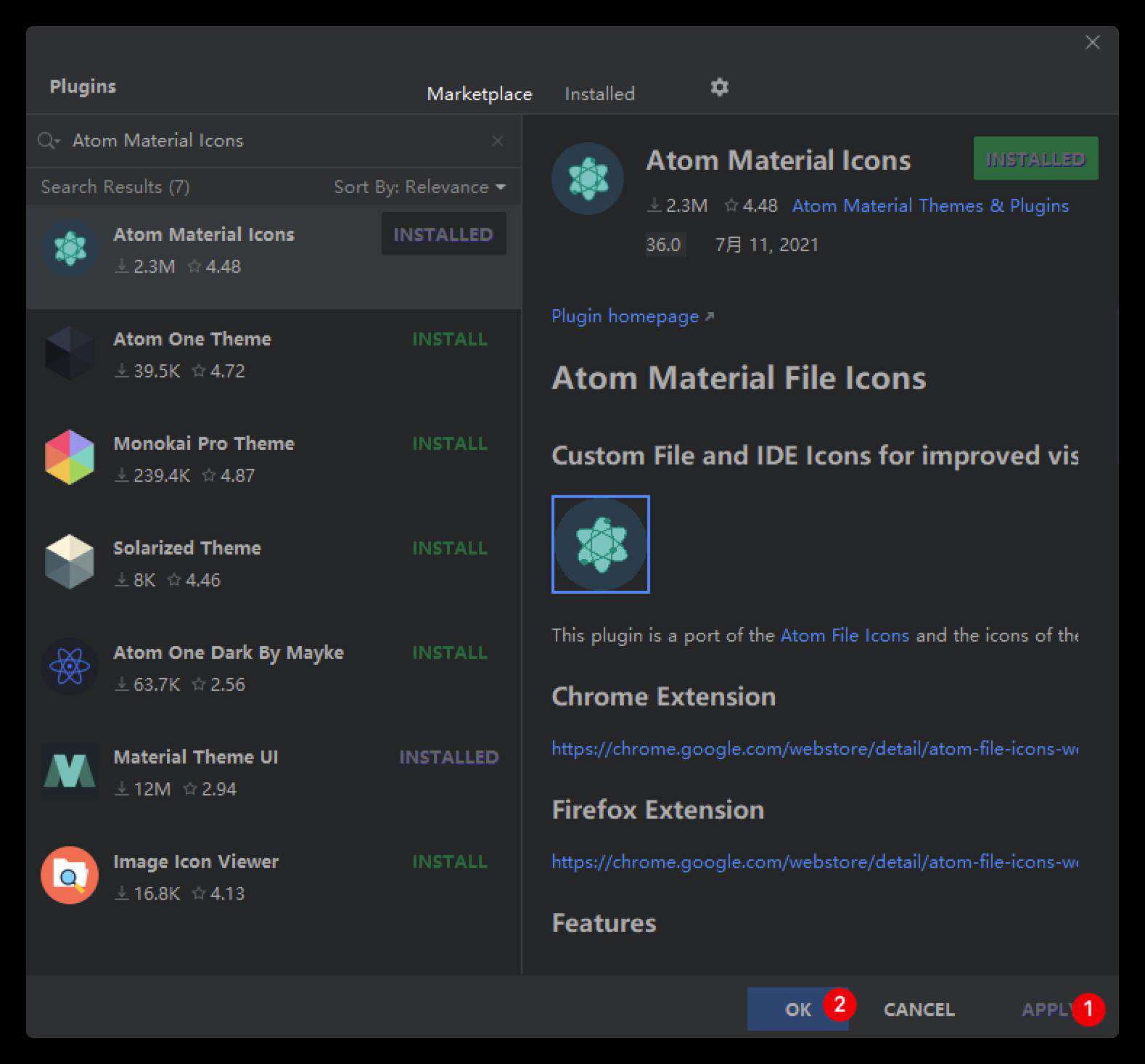
- 安装成功,应用更改,手动重启webstorm。

更换主题
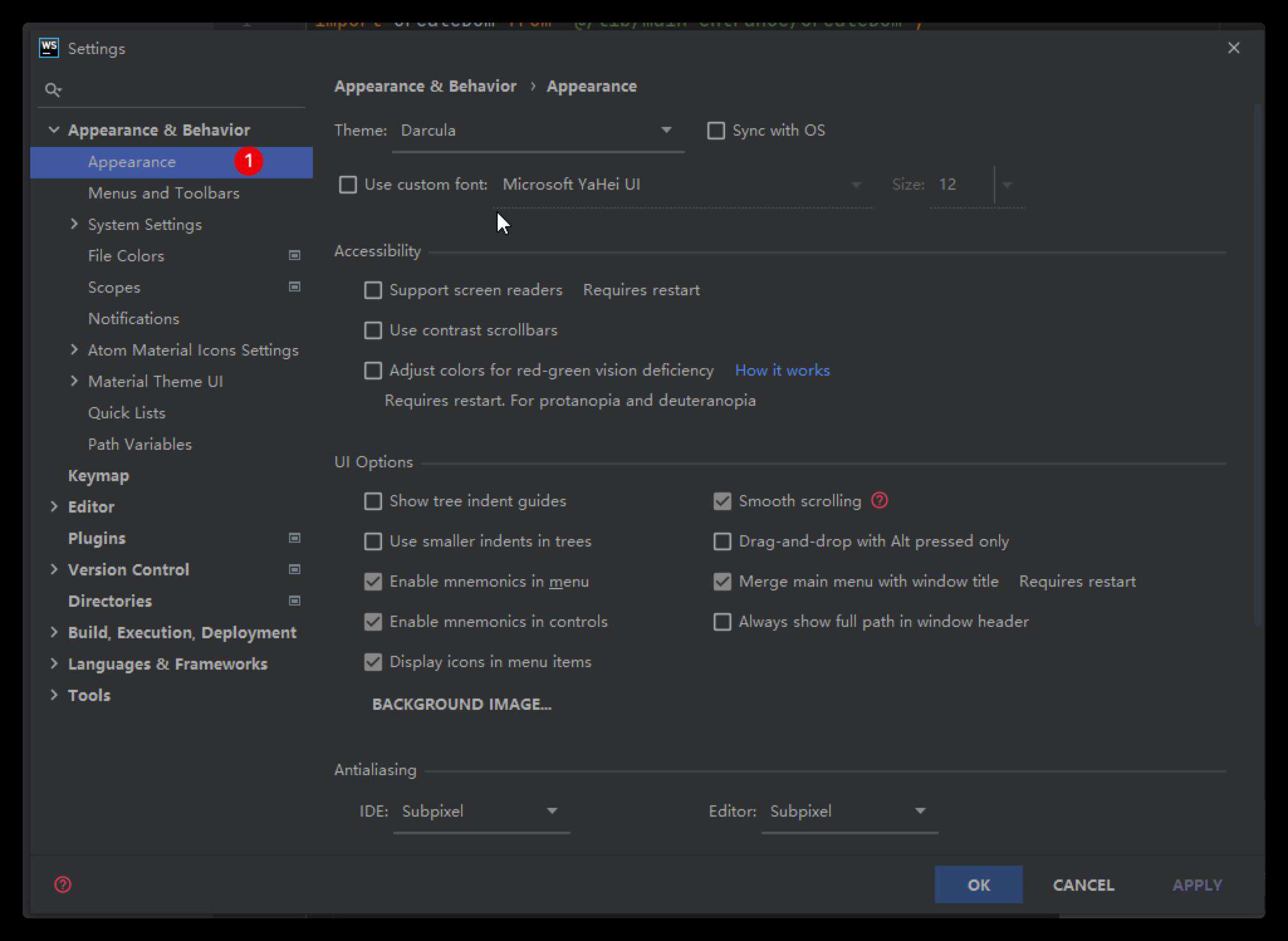
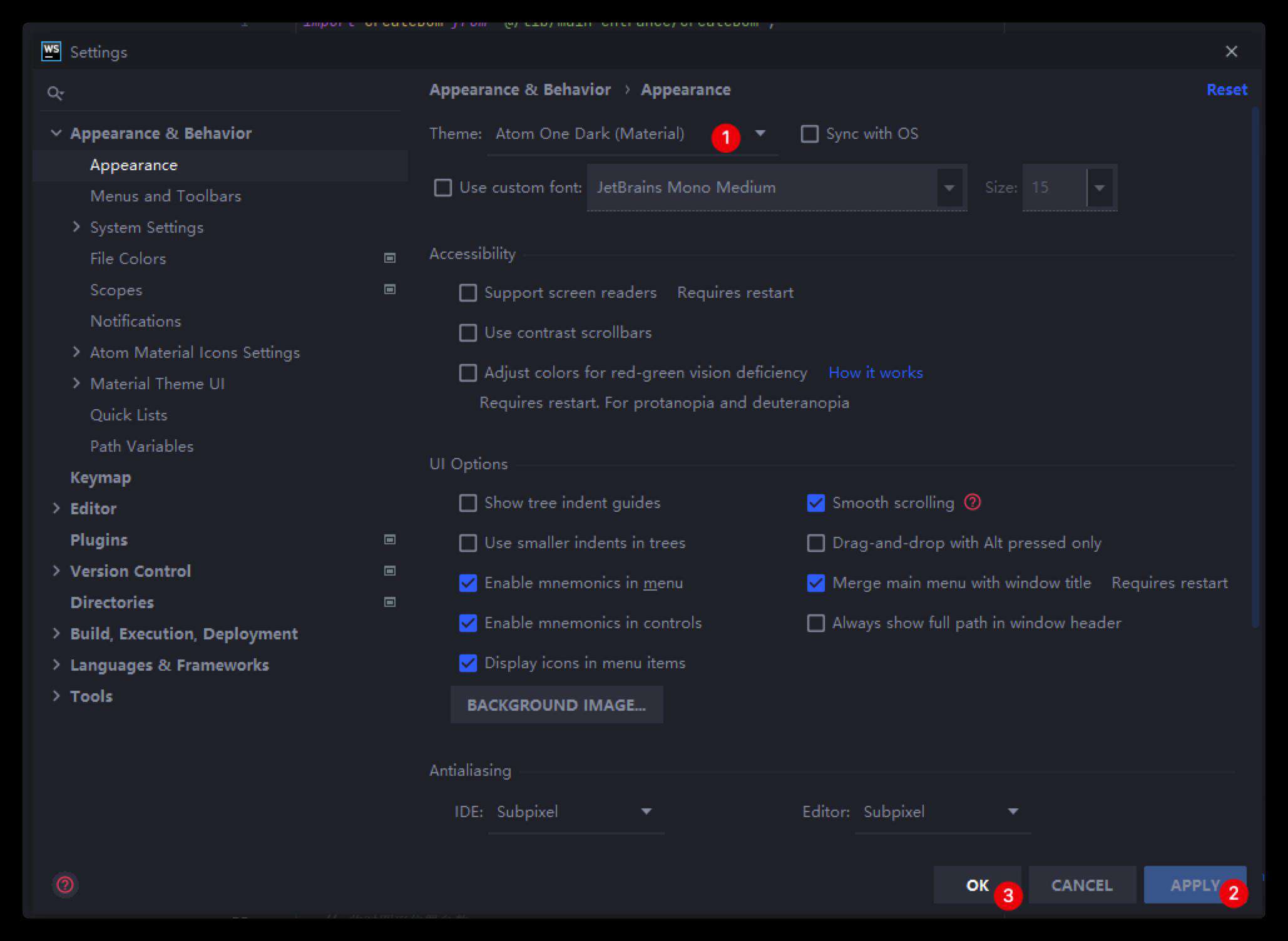
安装完主题插件和图标插件后,我们还需要在Settings面板中切换主题

- 在打开的面板中,在
Theme选项那里选择你喜欢的主题,此处选择Atom One Dark (Material)

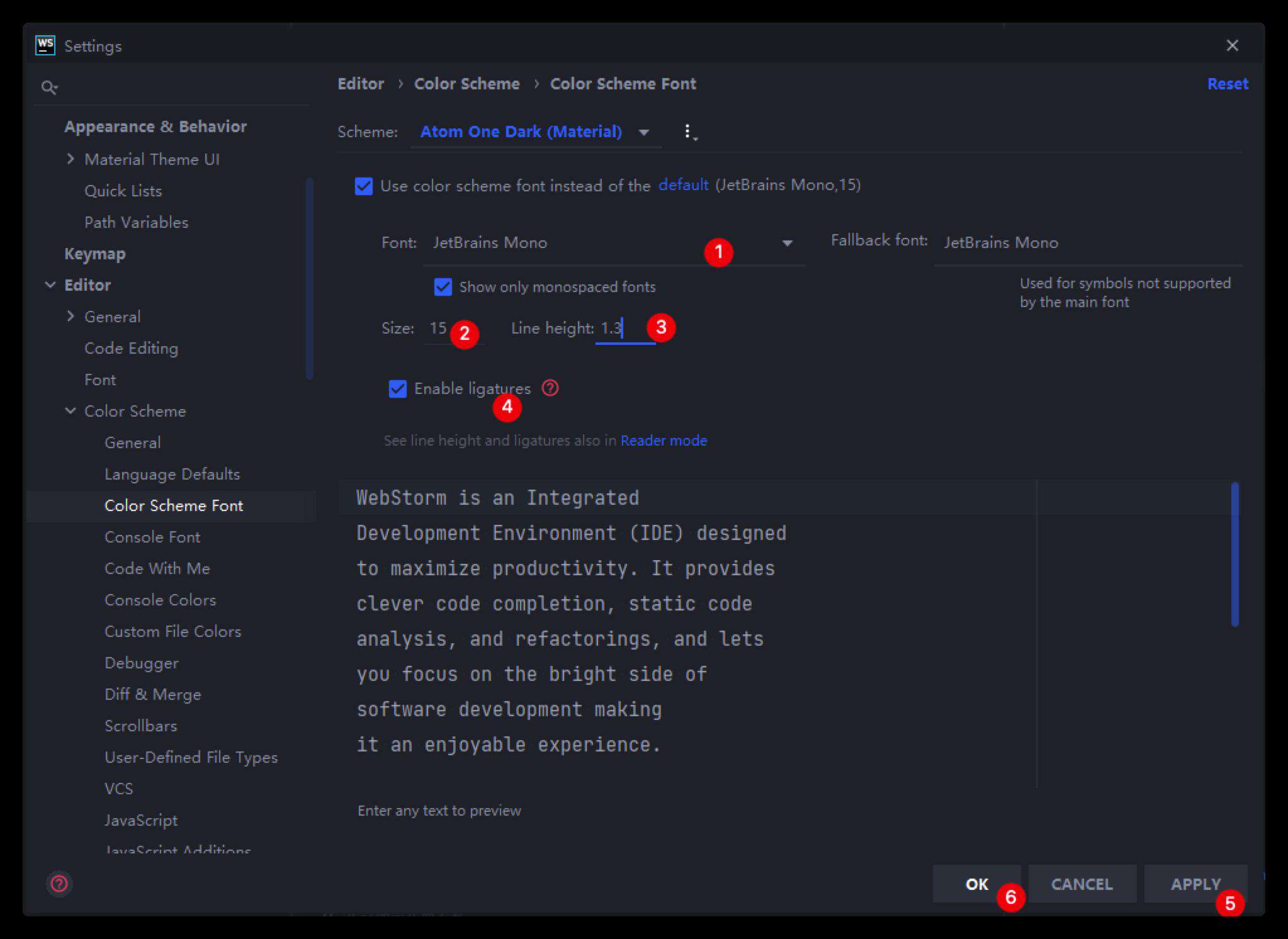
- 在
Editor - Font面板中修改主题字体


- 配置完成后的效果

翻译插件
英语不是很好的开发者,为变量起名时,遇到词穷的情况时,大多数情况会打开翻译网站翻译过后再粘贴过来,webstorm有一款名为Translation的插件,可以做到选中中文直接右键翻译并替换。
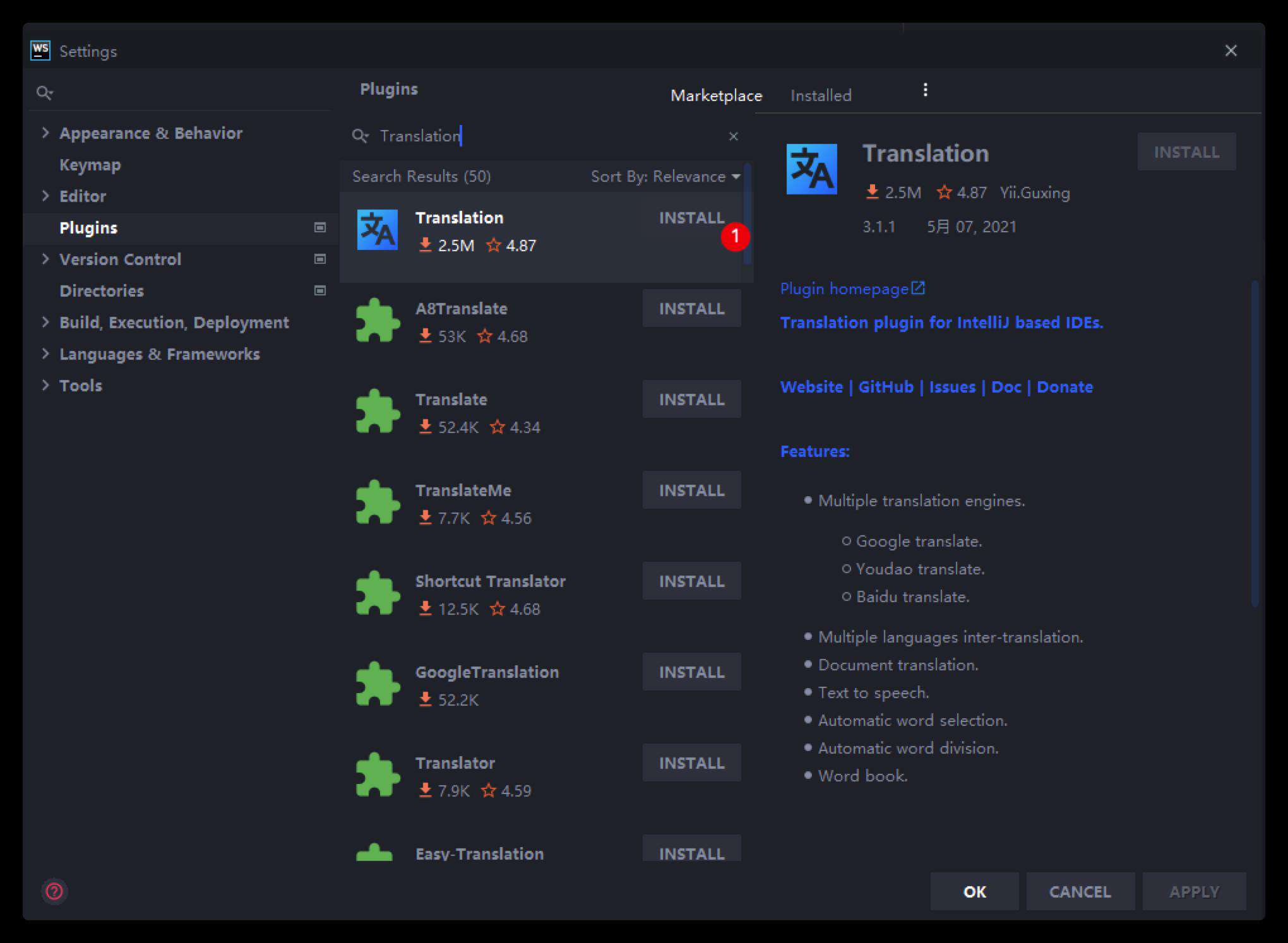
我们在插件商店中搜索安装即可

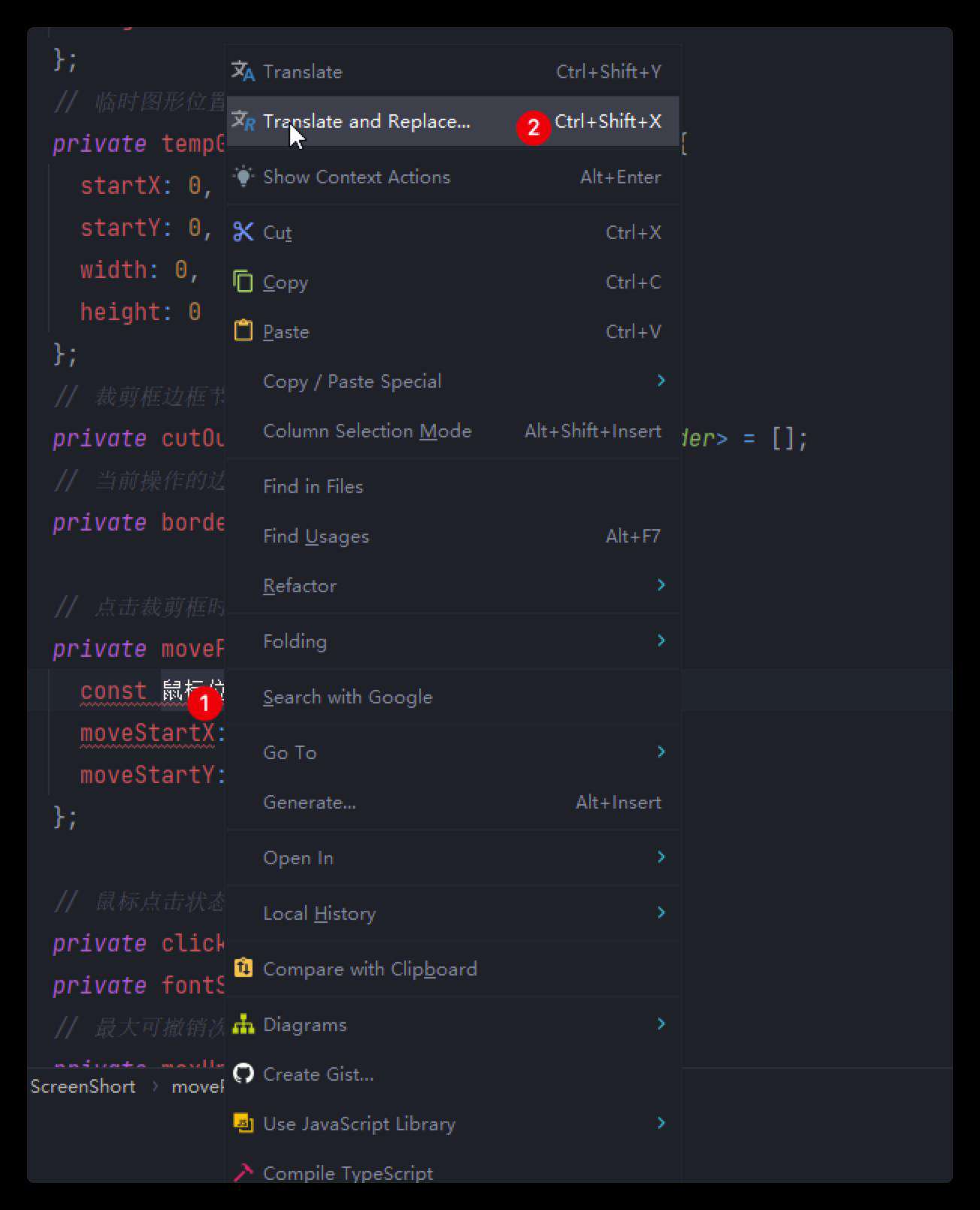
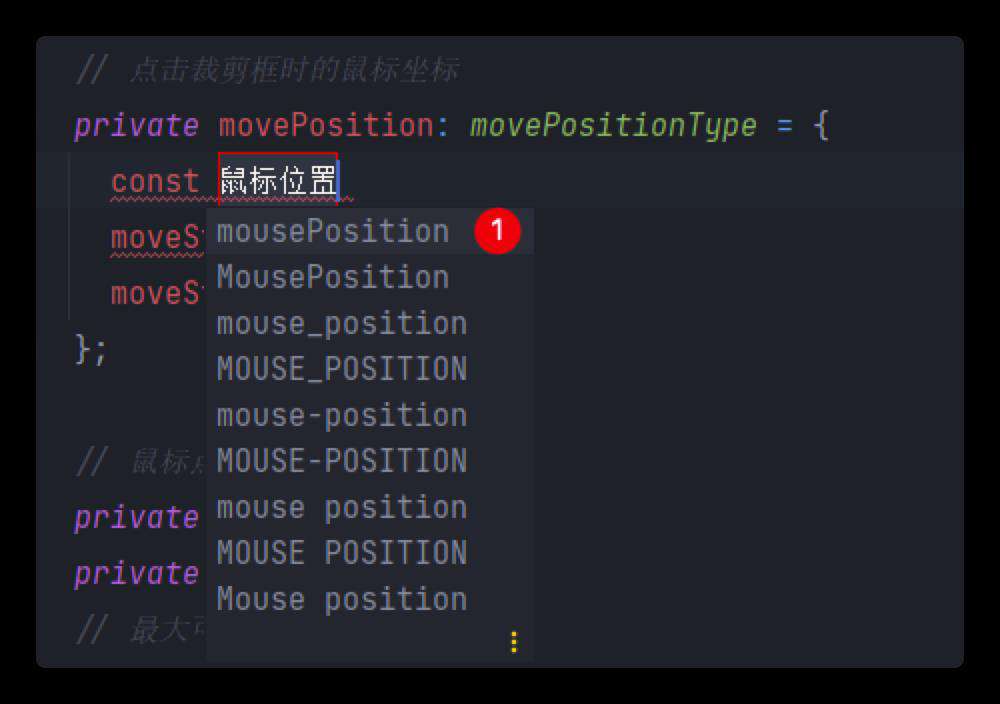
安装完成后,在编辑器中输入中文,右键即可翻译,如下所示:


git提交模版
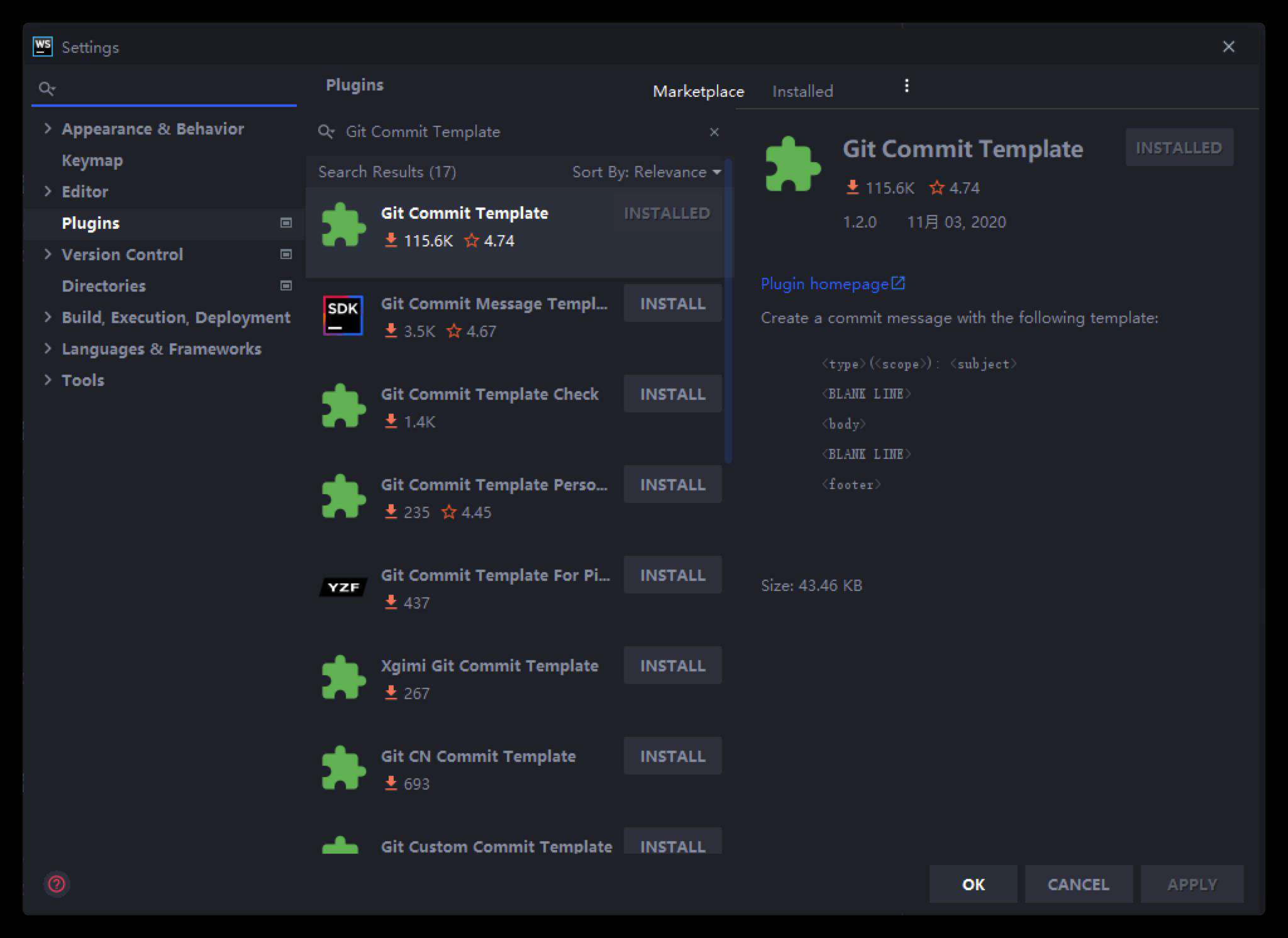
我们在使用git提交代码时,团队如果制定了提交规范,可能需要自己去写提交前缀,在webstorm中有一个名为Git Commit Template的插件,可以手动选择类型,自动帮我们补齐前缀。
在插件商店中搜索安装即可。

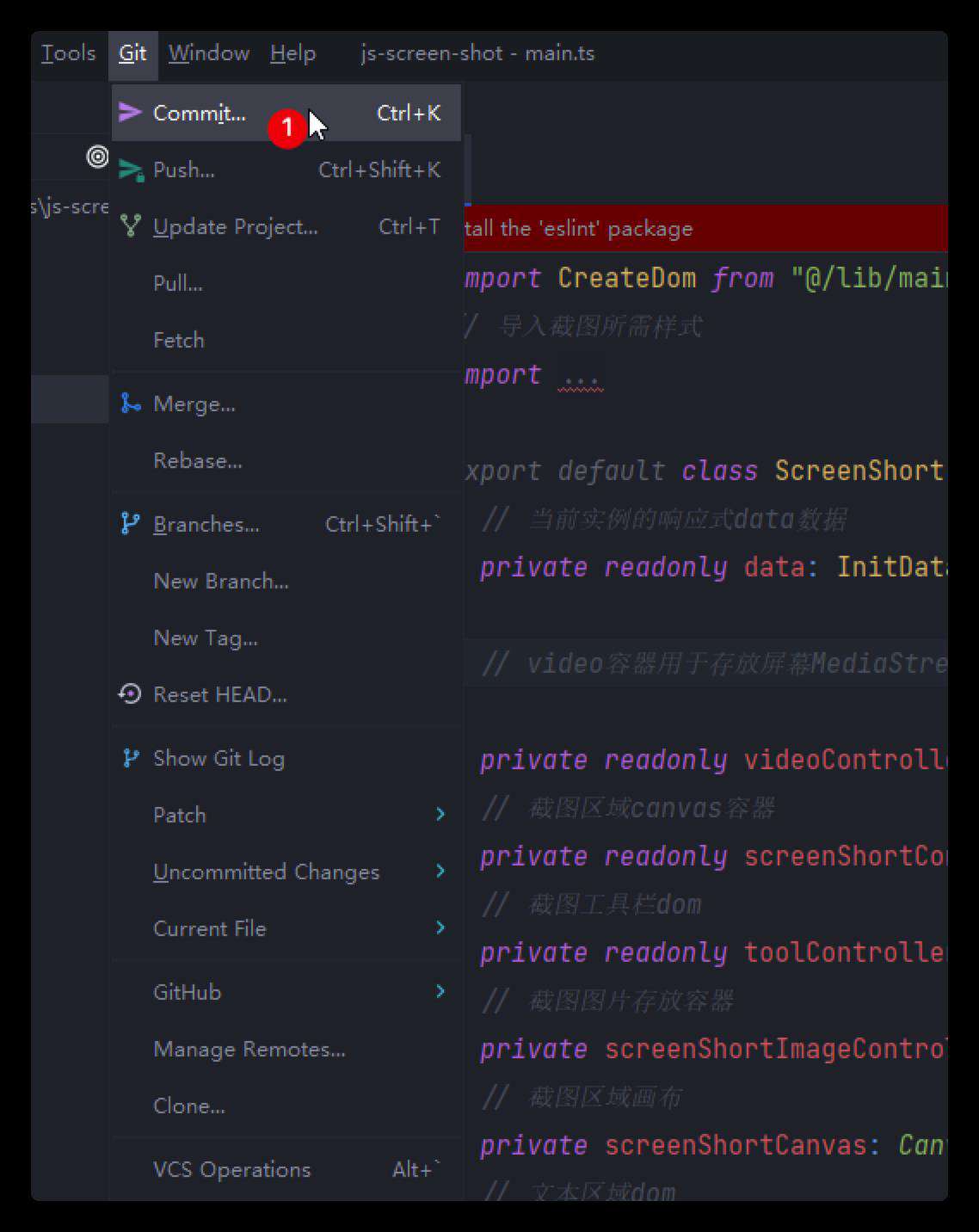
- 我们随便改点项目中的代码,然后选择菜单栏的
git - commit

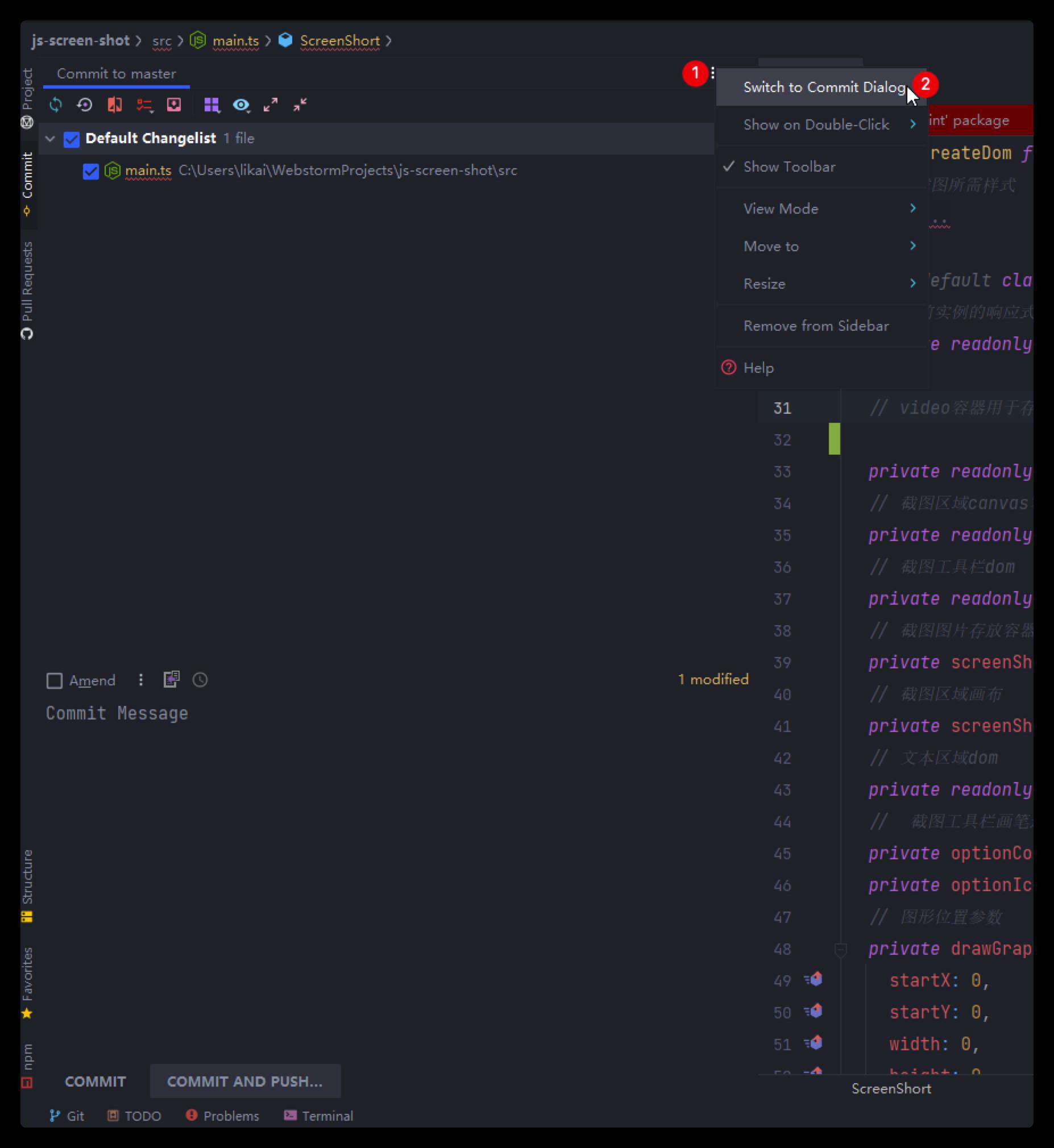
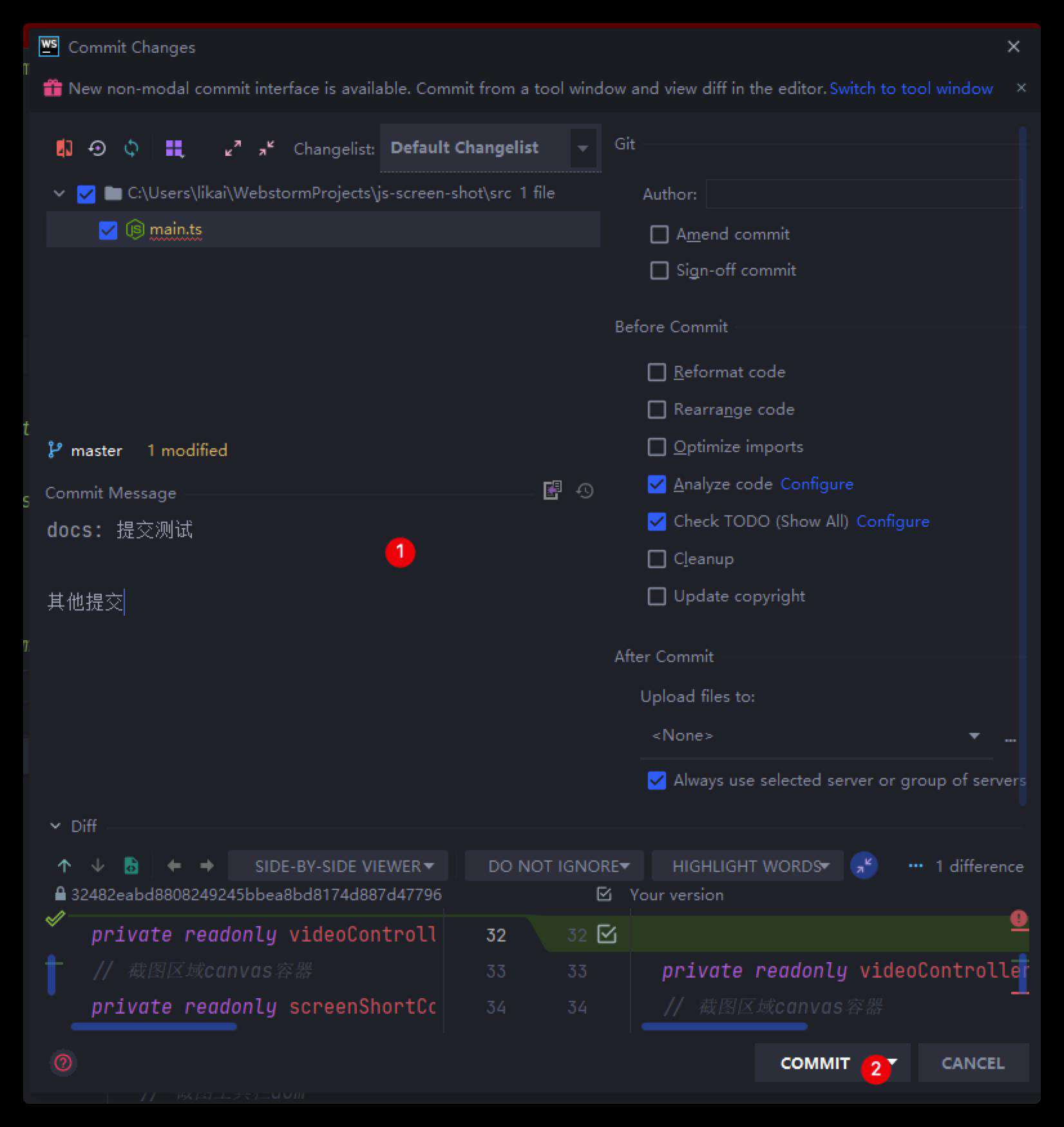
- 默认是在项目左侧显示,我们把它改为弹窗形式显示

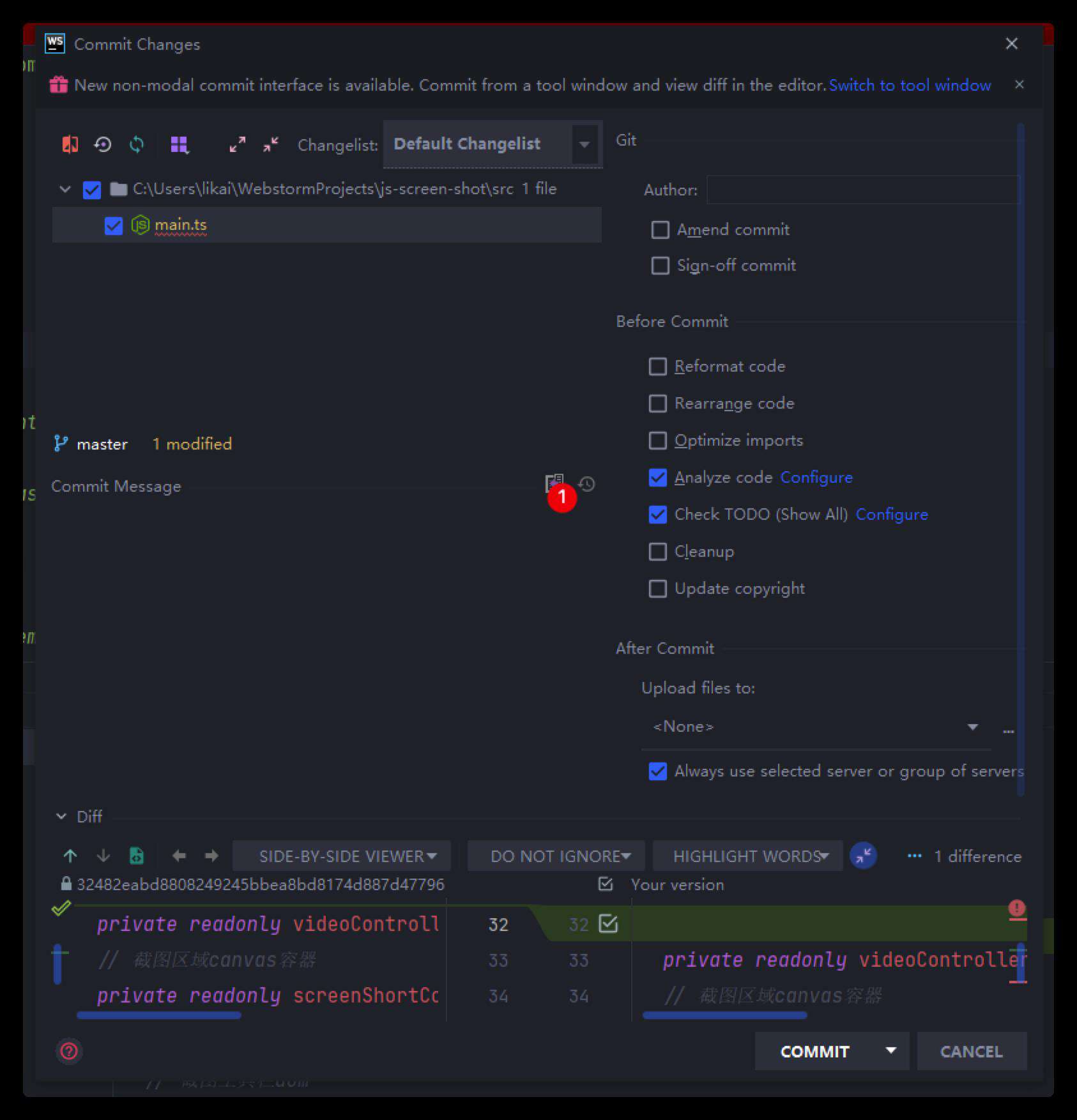
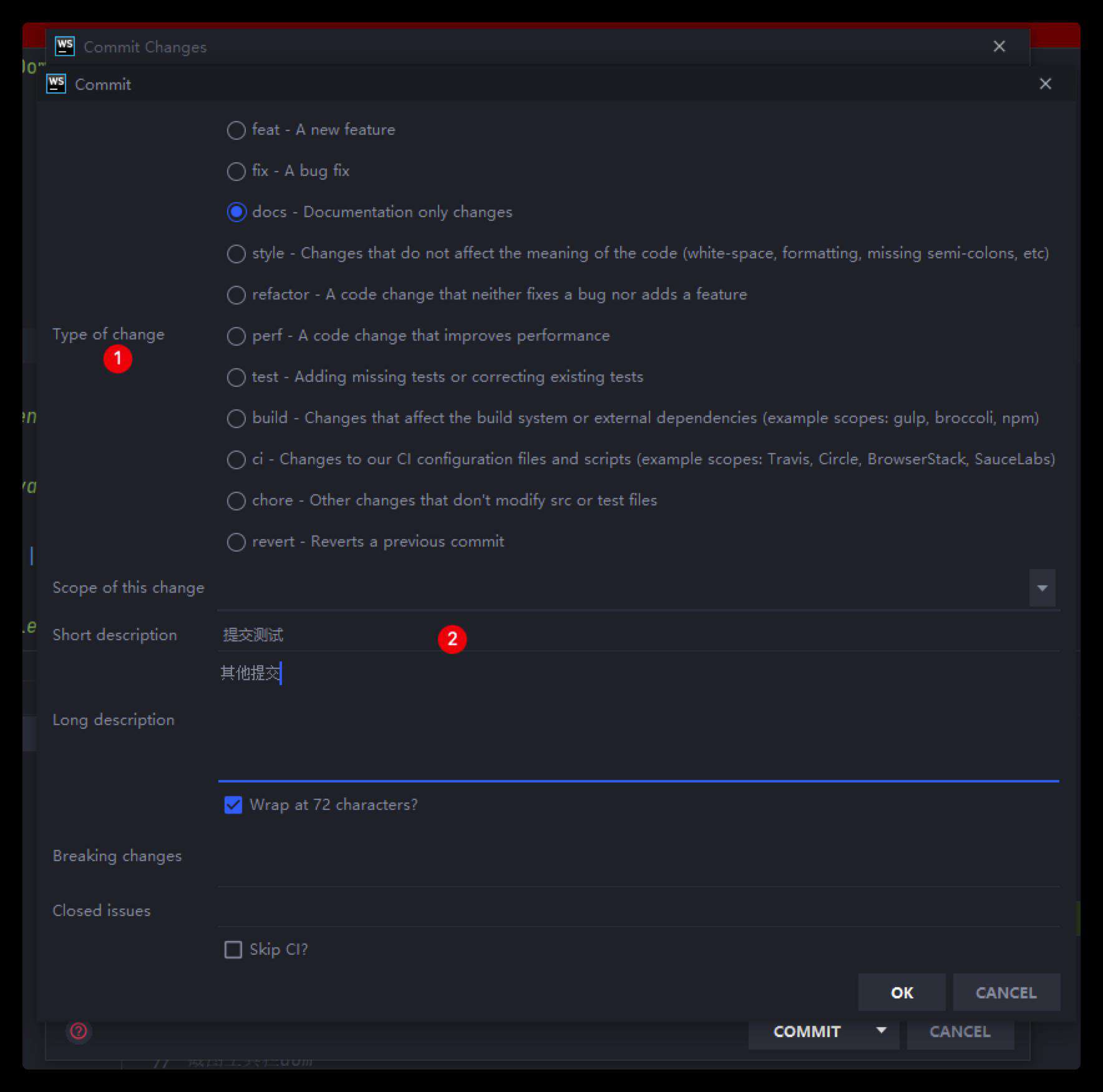
- 点击模版图标,即可打开提交选项

- 按照自己更改的内容,按需选择填写即可

- 填写完成,将会回到提交页面,自动填写我们刚才所选择的选项

Git提交记录
维护项目时,发现bug,我们想快速知道这行代码是谁提交的,大部分开发者可能要去通过git log来查找。
在webstorm中,有一个名为GitToolBox的插件,当我们鼠标选择某一行代码时,就能显示出这行代码的提交人和提交时间。
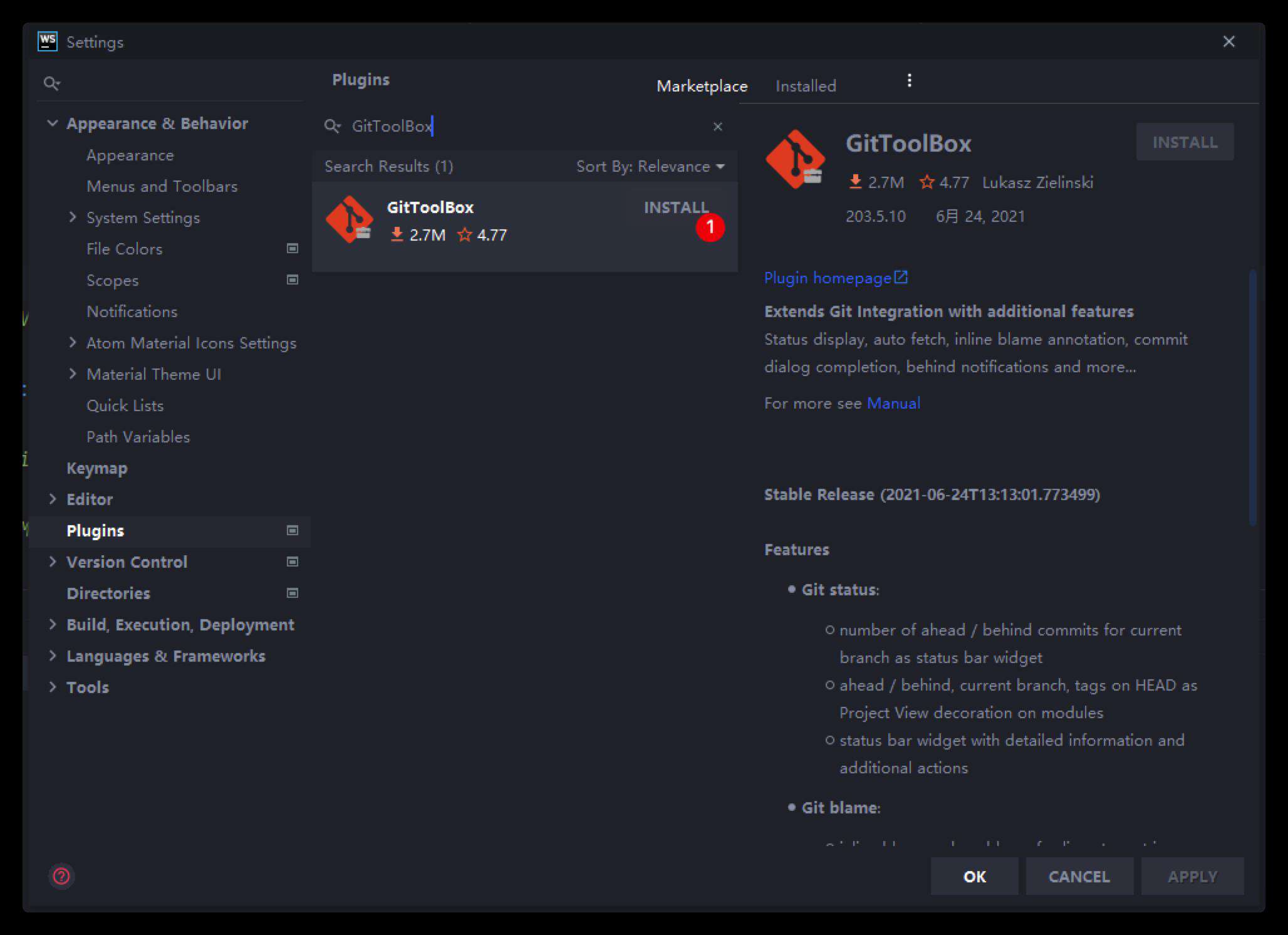
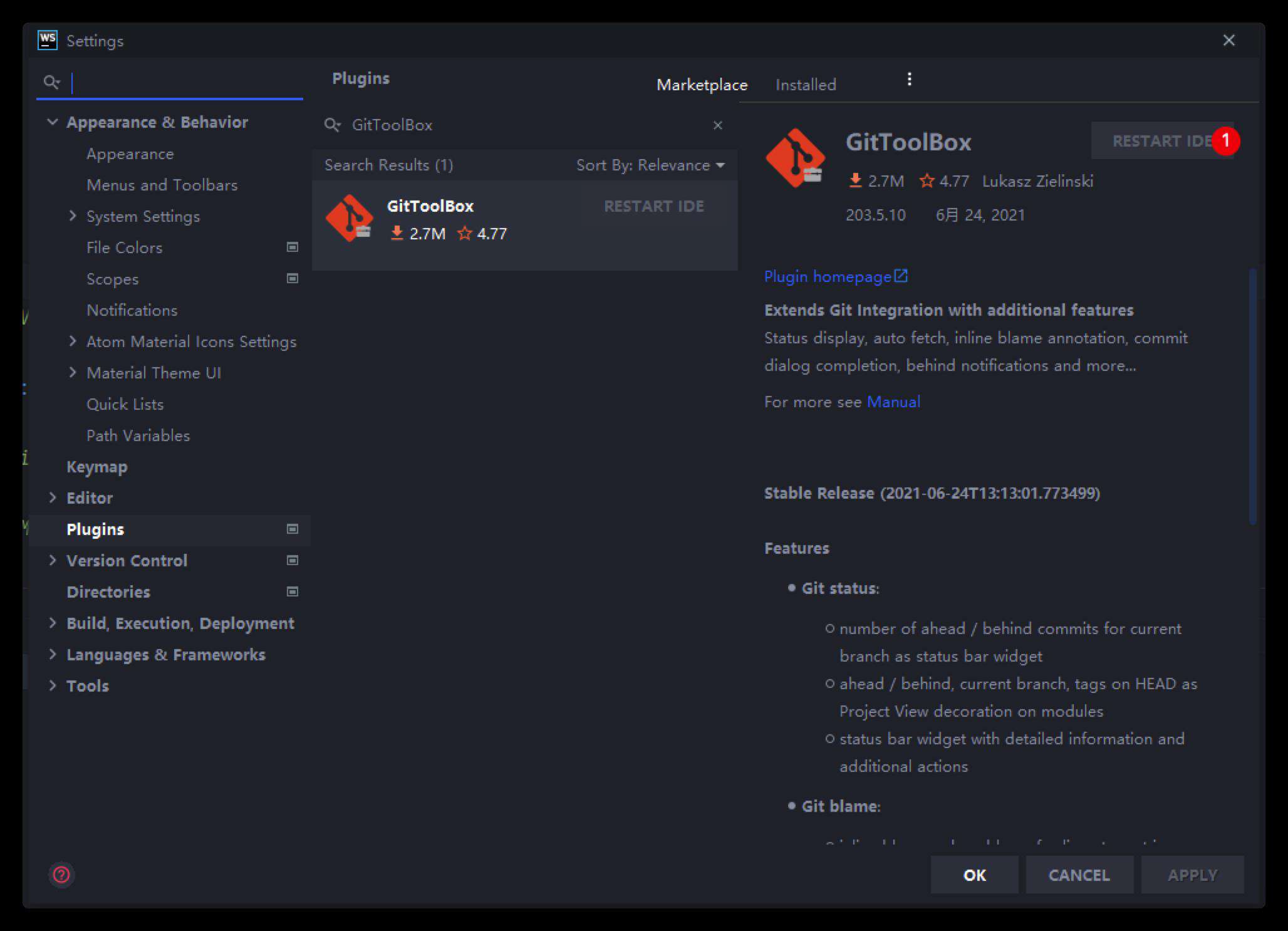
在插件商店搜索安装

- 安装完成,重启编辑器

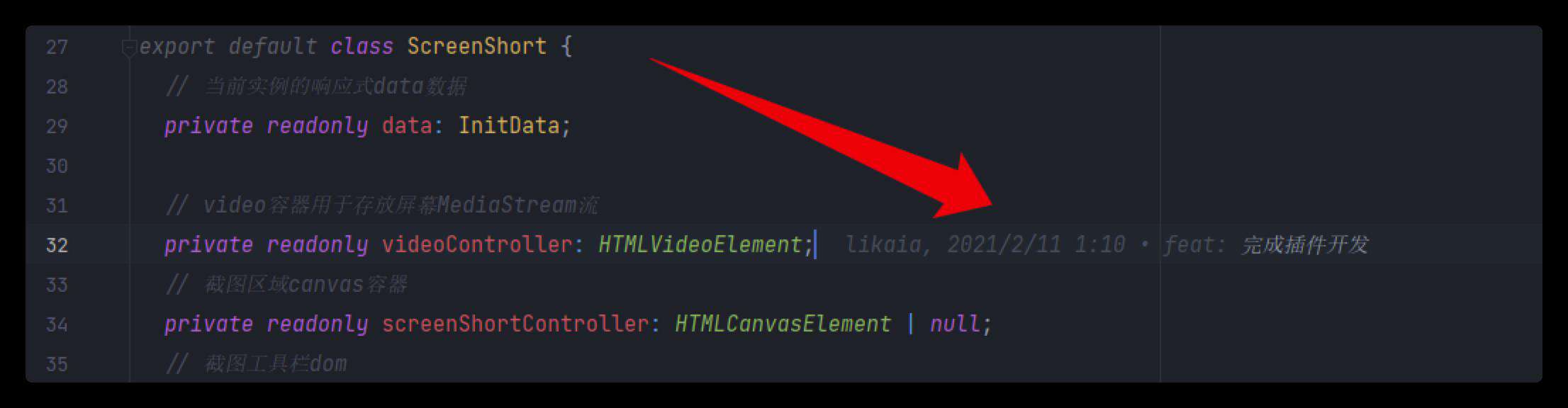
- 鼠标选中代码,这一行的末尾就会显示提交人、提交时间等信息

AI代码联想工具
webstorm中还有一款名为Codota的插件,他可以在你写代码时,自动联想出你想输入的内容。
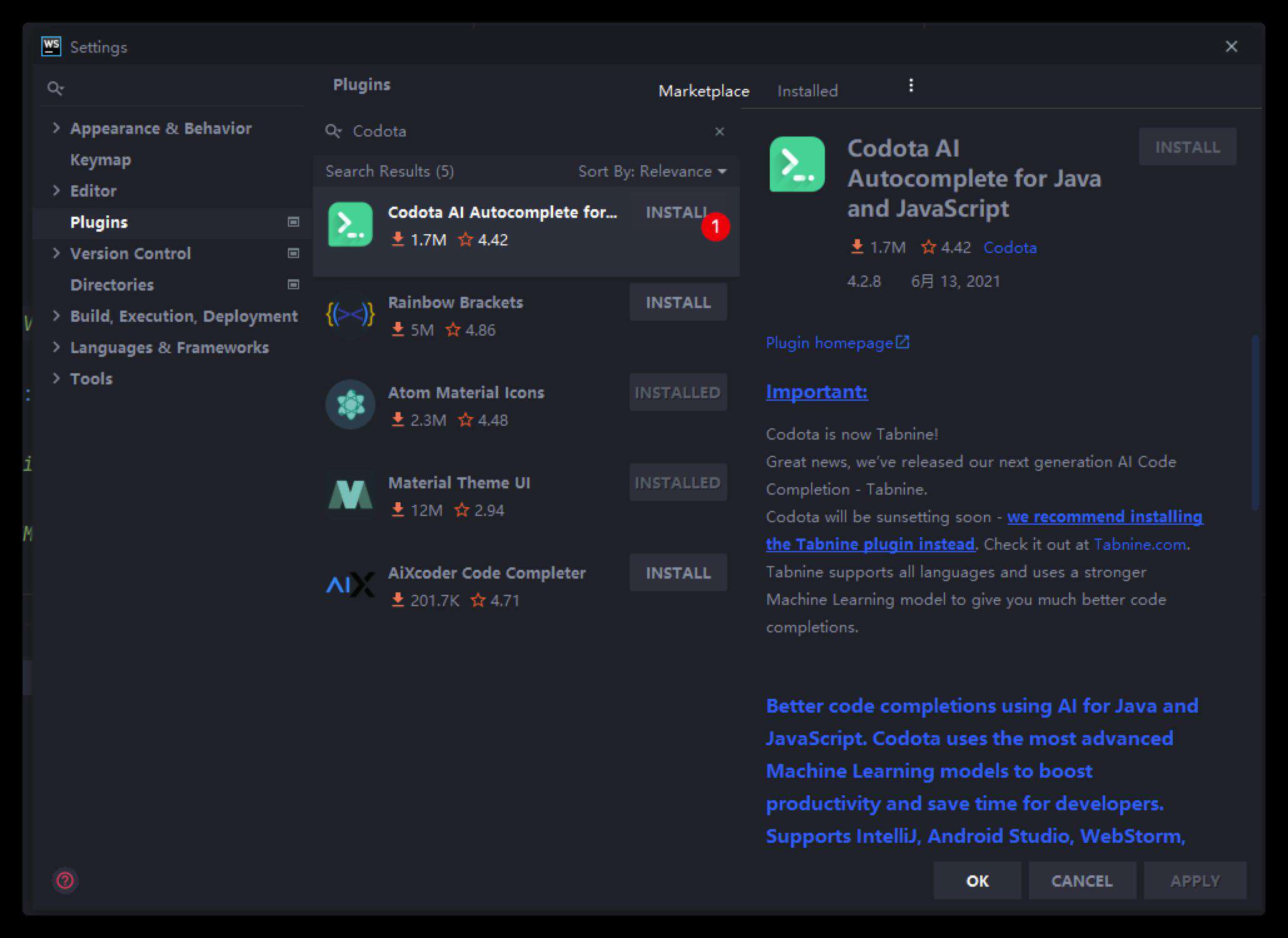
在插件商店中搜索安装即可。

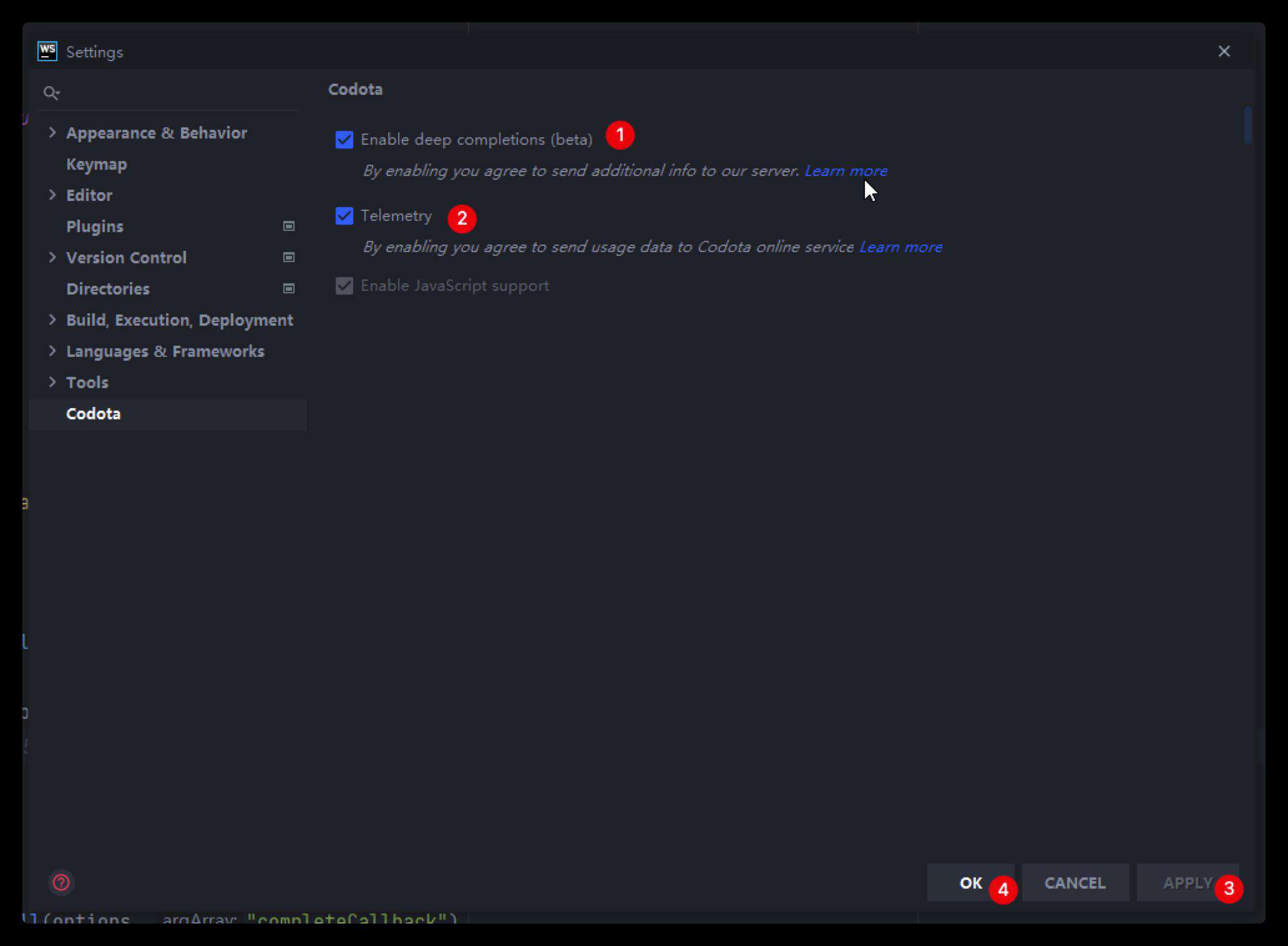
- 安装完成,重启编辑器,打开
setting-Codota面板,将其启用

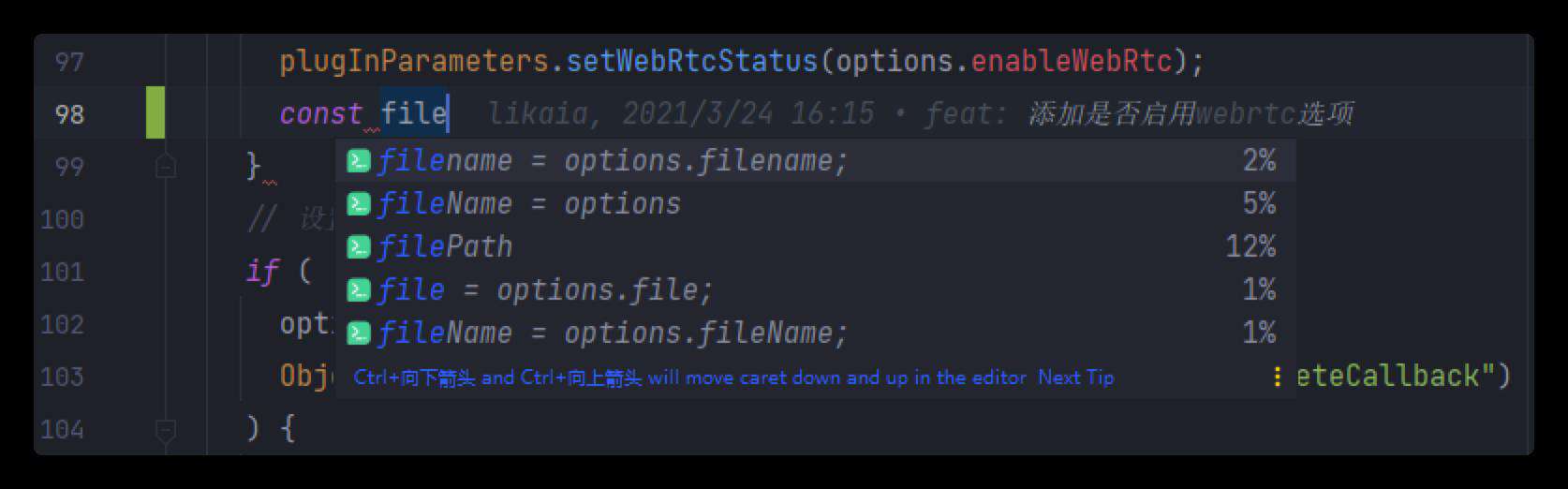
- 随便写点代码即可看到效果

文件忽略
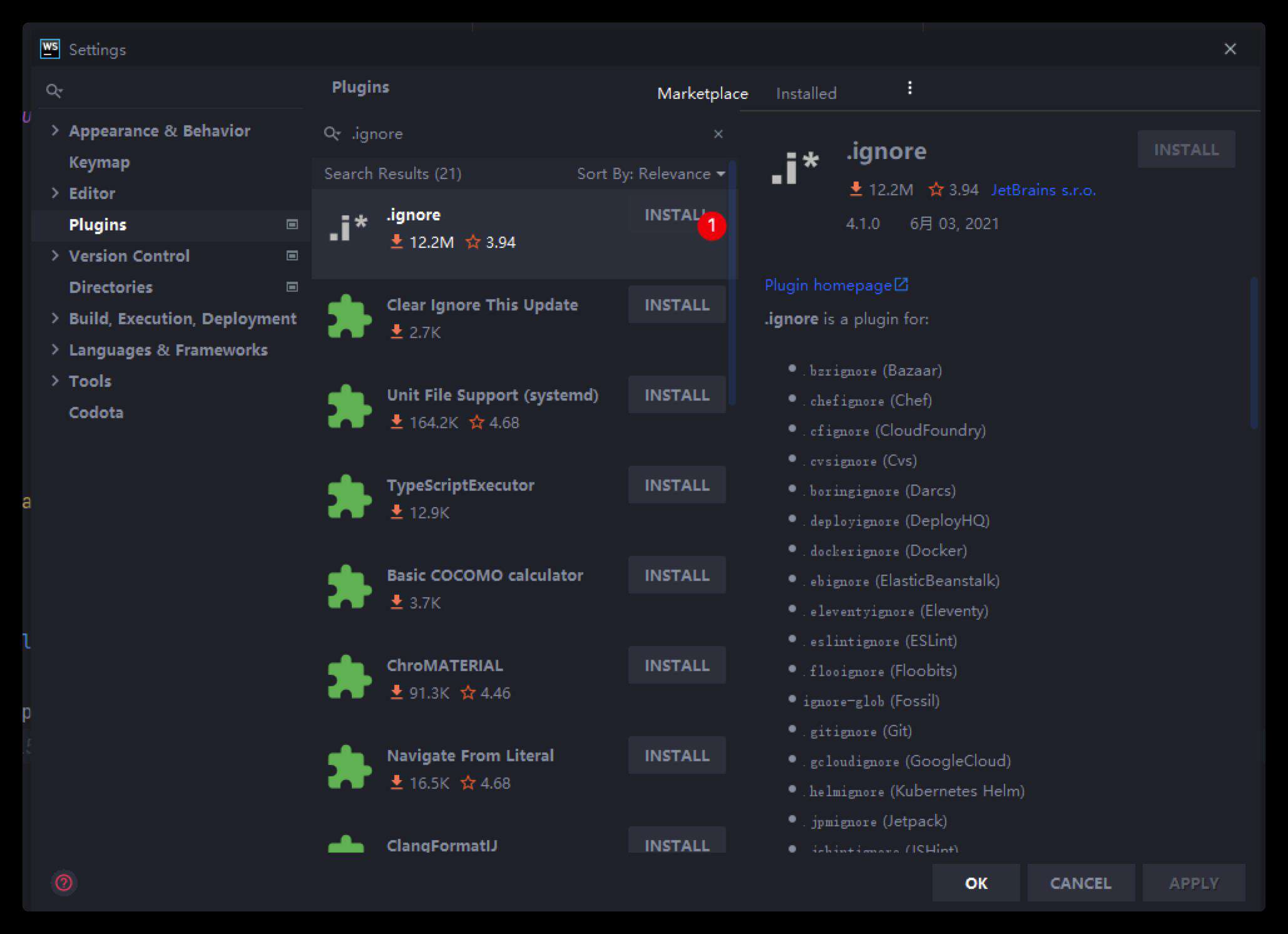
我们在项目中不想让把某个文件上传到git,通常情况下我们需要自己往.gitignore文件中去添加要忽略的文件,在webstorm中有一款名为.ignore的插件,可以通过右键不想上传的文件即可实现将其添加到配置文件中。
在插件商店中搜索安装即可。

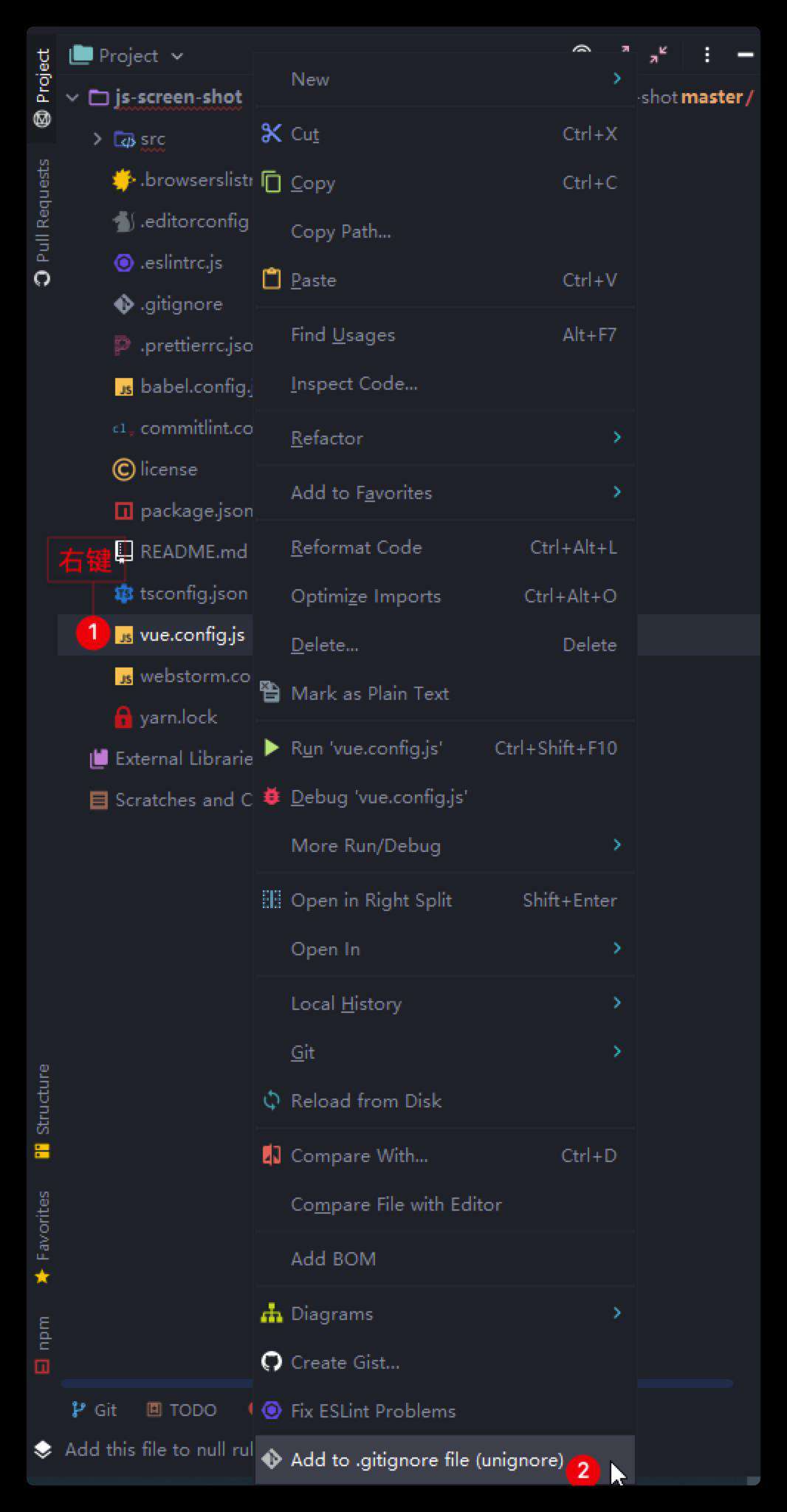
-
右键,添加到忽略文件

最终效果
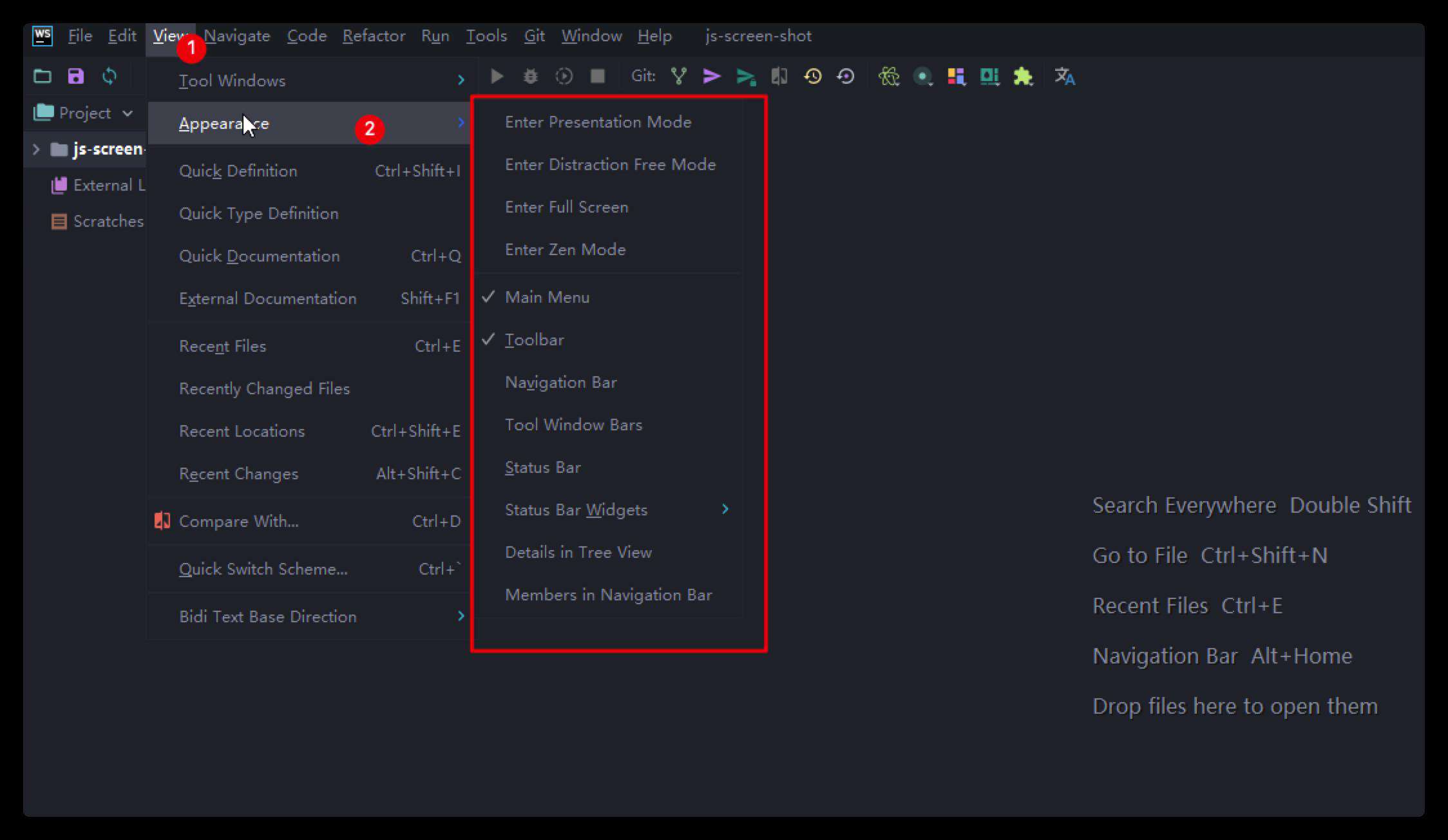
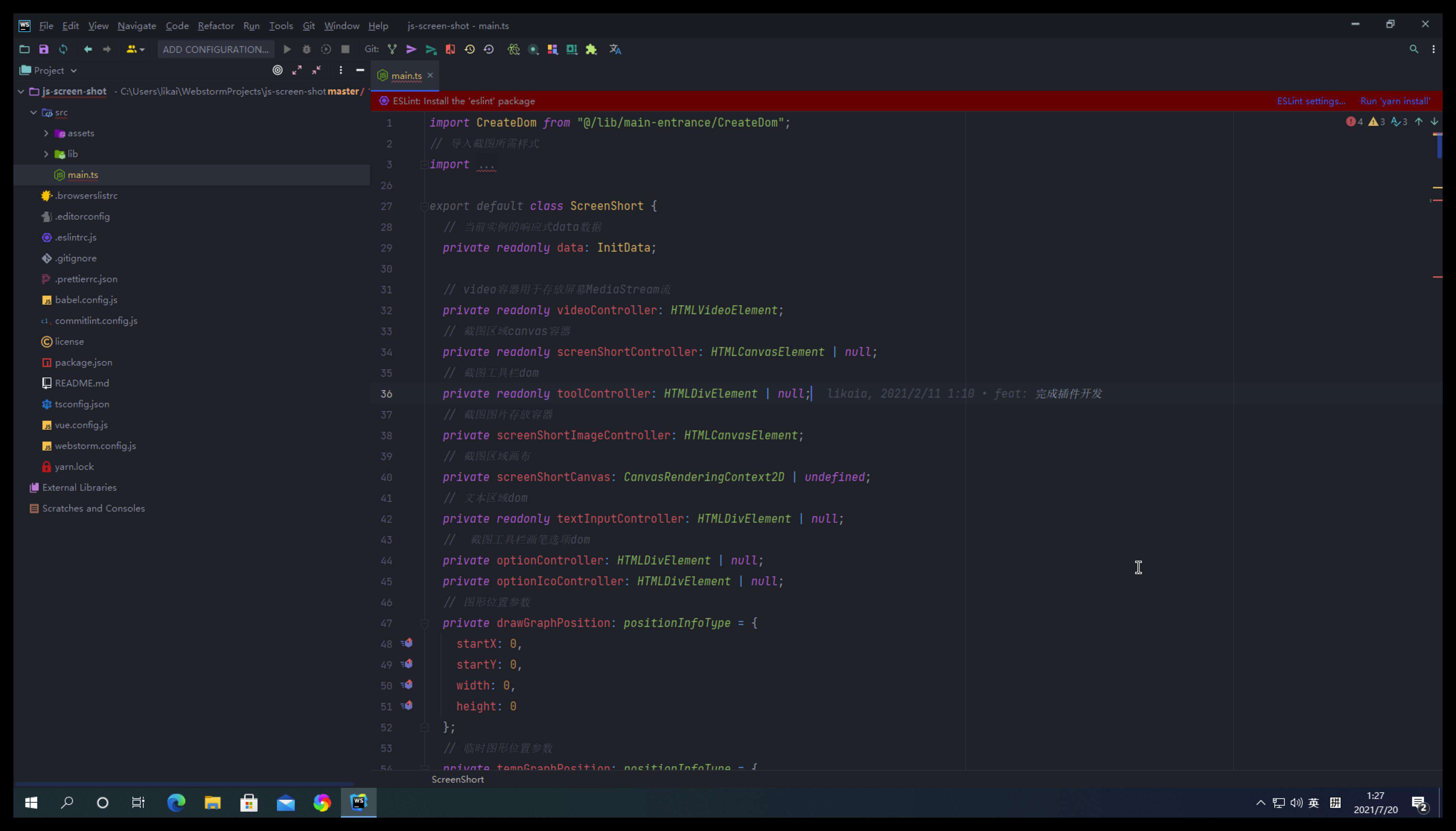
完成上述配置后,webstorm已经算是脱胎换骨了,但是还是觉得编辑器周围显示的选项卡有点多,我选择把它隐藏起来。

- 最终界面如下所示

其他配置
此处再列举一些项目上的配置。
Eslint的配置
有关Eslint的配置请移步我的另一篇文章:配置编辑器
构建项目索引
当你在写代码时,发现vue的一些内置指令、elementUI的一些组件无代码提示时,就需要构建下项目索引了,操作方法如下:
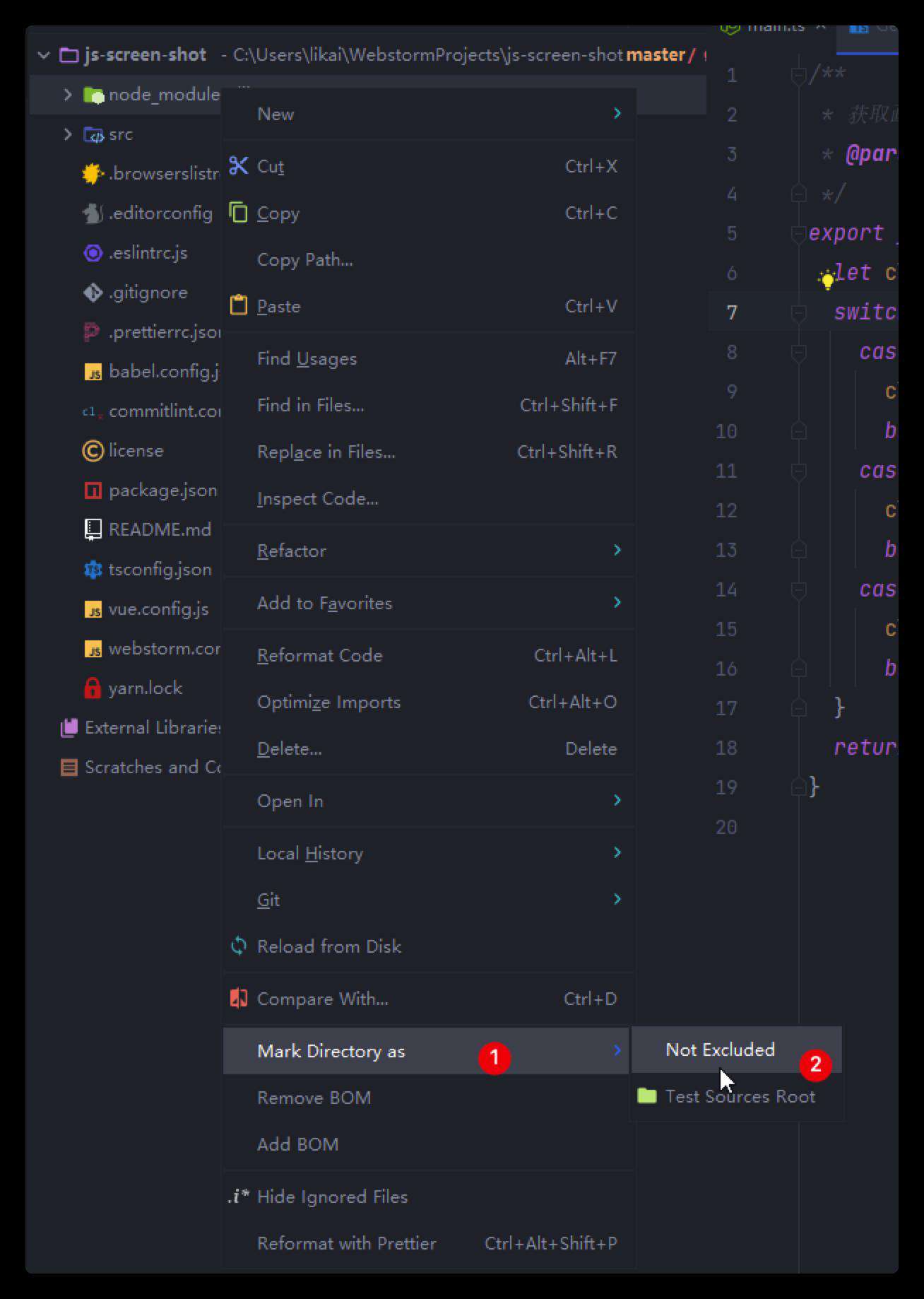
- 在
node_modules文件夹上右键,在弹出的选项中选择Mark Directory as -Not Excluded即可

一些常用的快捷键
-
选中当前行代码:
command shift ⬅️/command shift ➡️ -
移动当前行代码:
command ⬆️/ commind ⬇️ -
提交代码到git本地:
command K -
push代码到git远程仓库:
comnand shift K -
shift按两次,随处搜索,搜索文件、功能、代码很方便 -
command + f 当前页搜索
-
command + shift + f 全局搜索字段
-
command + r 替换当前文档
-
command + shift + r 全局替换字段
-
command + option + l 格式化代码
-
shift + f6 使文件、标签、变量名重命名
-
f2, shift + f2 切换到上\下一个突出错误的位置
-
shift + 回车 无论在什么位置,自动跳到下一行
-
option + 回车 警告代码快速给出自动修正
-
command + 左键点击 跳到代码调用位置
-
command + delete 删除当前行
-
command + d 复制新增一行一样的代码
-
command + w 关闭当前文件选项卡
-
command + / 注释行代码
-
command + b 跳转到变量声明处
-
command + shift + c 复制文件的路径
-
command + shift + [ ] 选项卡快速切换,很有用
-
command + shift + +/- 展开/折叠 当前选中的代码块
将某一块代码提炼成一个方法
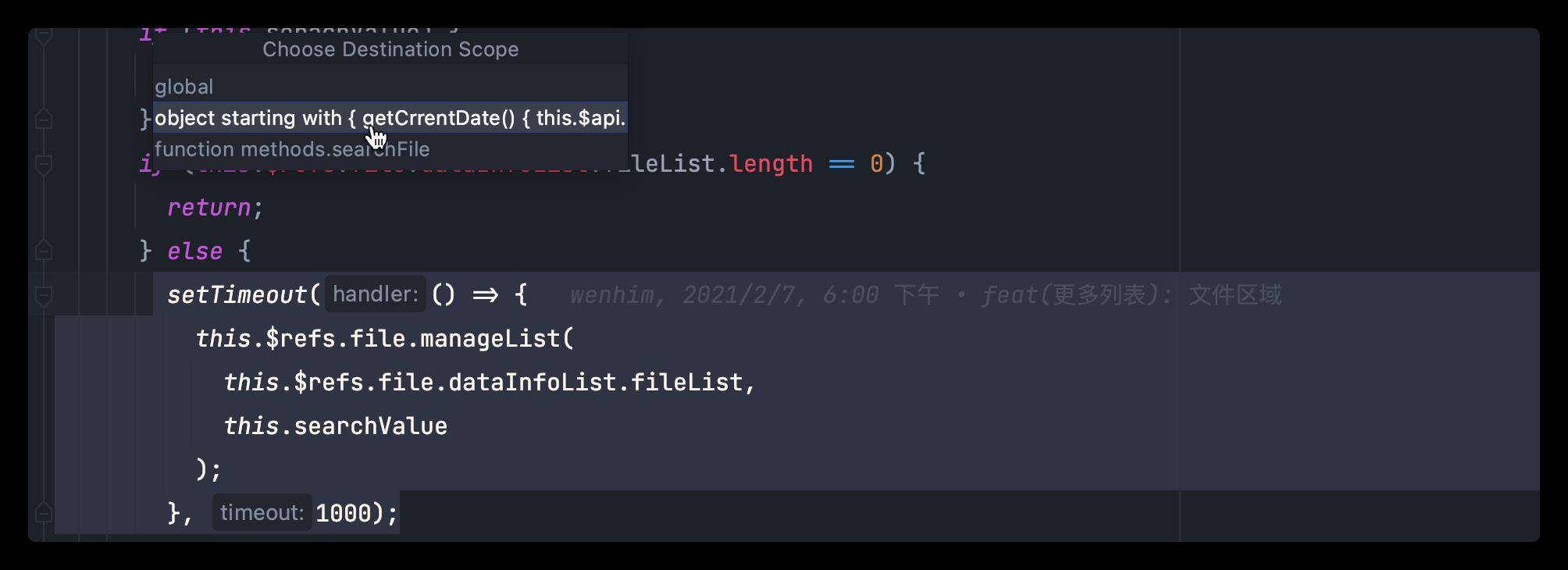
用鼠标选中一块代码,按下:command+option+m即可自动将这部分代码提炼成一个方法。

配置备份
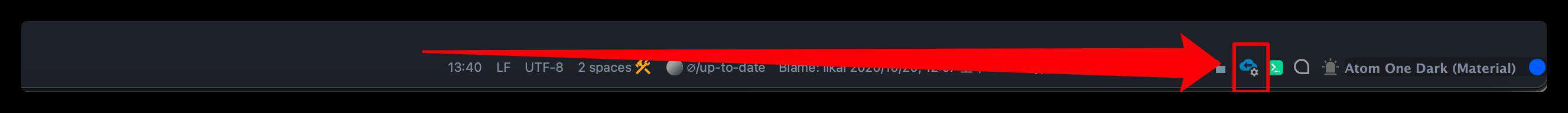
点击下图所示图标(编辑器底部),点击登录自己账号即可完成同步

禁止掉不用的插件
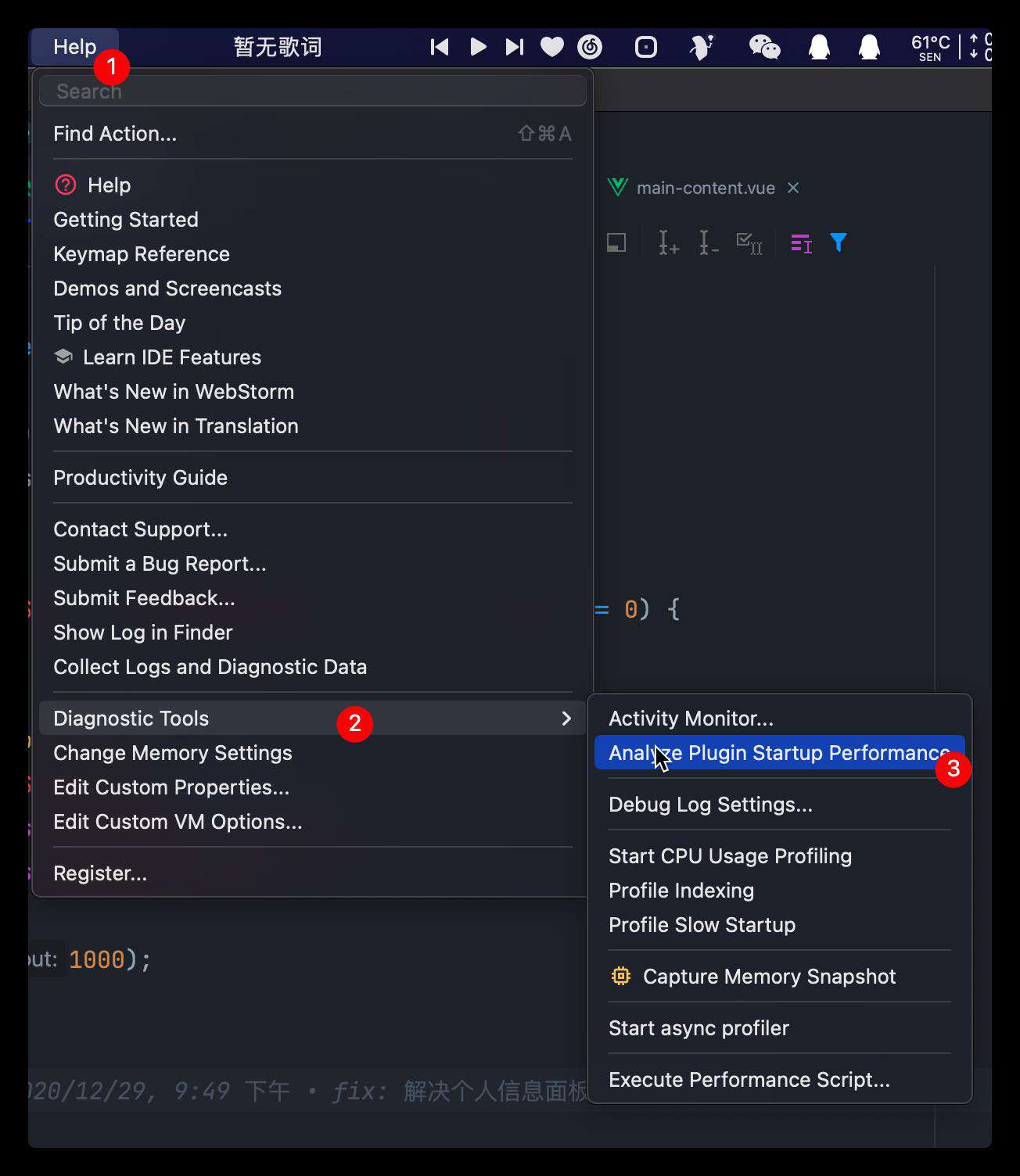
在help菜单下禁用,如下图所示:

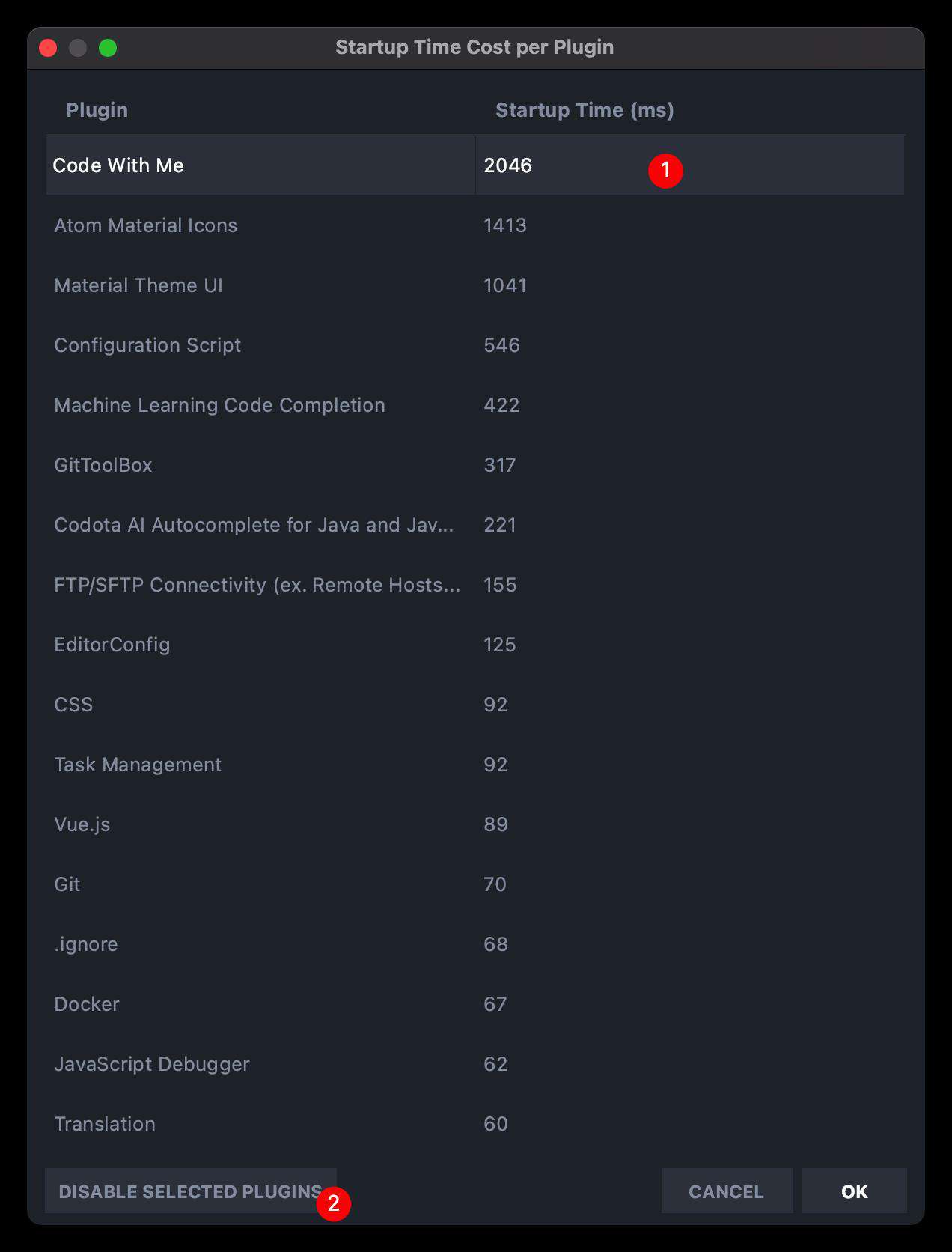
再打开的面板中,选中你想禁用的插件点ok即可,如下图所示:

申请许可证
webstorm是付费的,官方有开放开源项目申请渠道,通过后可以免费使用1年,过期了可以接着申请续期,一般项目维护在 3 个月以上大概率可通过。
申请地址:开源项目许可证
写在最后
至此,文章就分享完毕了。
我是神奇的程序员,一位前端开发工程师。
如果你对我感兴趣,请移步我的个人网站,进一步了解。
- 文中如有错误,欢迎在评论区指正,如果这篇文章帮到了你,欢迎点赞和关注?
- 本文首发于掘金,未经许可禁止转载?
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!