前言
前段时间逛掘金,因为快要到了吃午饭的时间,所以看的就很不仔细,用一目十行形容也不为过。正是因为不认真看,文章的背景图引起到了我的兴趣。那是一个重复横纵交错的网格图,我一开始以为他是背景图里的一个小图片,重复排列生成的。但是当我打开检查模式后,才发现是渐变实现的。于是就有了我自己的进一步探索。
本篇文章将介绍一下linear-gradient、radial-gradient结合background-size所实现的前端样式上的效果。
一、linear-gradient
1.1 线性渐变-基础知识
background-image: linear-gradient(direction, color-stop1 location, color-stop2 location, ...)
| 参数 | 描述 | 默认值 | 是否必填 | direction | 用角度值指定渐变的方向(或角度) | to bottom(从上到下) | 否 | color-stop1 | 用于指定渐变的起止颜色 | 无 | 是 | location | 对应颜色的渐变开始位置(百分比,像素) | 均匀占用盒子 | 否 |
|---|
对于上表中的location参数是我自己加的,我在查询文档的时候并没有找到关于渐变位置的描述,所以就自己总结加上去的。既下面的代码是等价的。
background-image: linear-gradient( #409eff, #f00, #ff0);
background-image: linear-gradient( #409eff 0, #f00 50%, #ff0 100%);
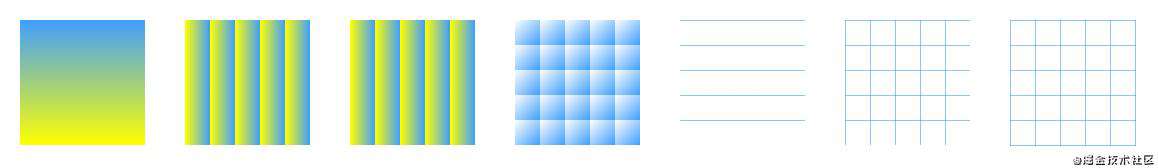
1.2 具体效果
 当你使用渐变配合background-size时,就会有意向不到的效果发生,这是我原本不知道的。background-size能够将渐变分割成一份份的小空间。
当你使用渐变配合background-size时,就会有意向不到的效果发生,这是我原本不知道的。background-size能够将渐变分割成一份份的小空间。
section { float: left; width: 100px; height: 100px; margin: 16px; }
section:nth-child(4) {
background-image: linear-gradient(to left top, #409eff, transparent);
background-size: 20px 20px; /*方向斜向,长度宽度均有效*/
}
section:nth-child(7) {
background-image: linear-gradient(to bottom, #409eff 0, transparent 1px), linear-gradient(to right, #409eff 0, transparent 1px);
background-size: 20px 20px; /*方向上下,宽度均无效*/
padding: 0 1px 1px 0;
}
可以利用这个网格做出一些有趣的效果。
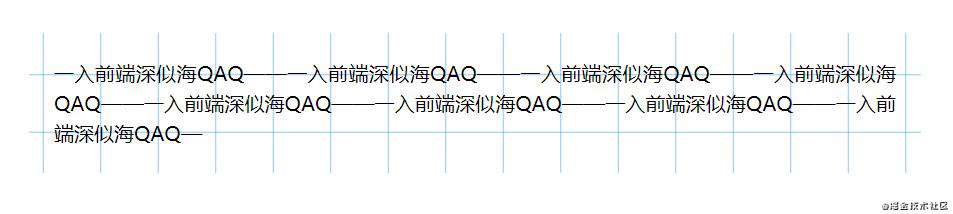
1.2.1网格背景图
.bg-gridding {
background-image: linear-gradient(#409eff 0, transparent 1px), linear-gradient(to left, #409eff 0, transparent 1px);
background-size: 46px 46px;
background-position: center;
}

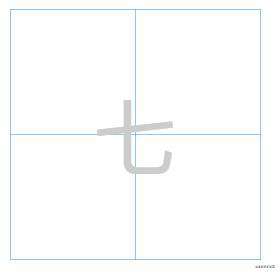
1.2.2 田字格效果
main.size {
background-image: linear-gradient(to bottom, #409eff 0, transparent 1px), linear-gradient( to right, #409eff 0, transparent 1px);
background-size: 100px 100px;
padding: 0 1px 1px 0;
}

二、radial-gradient
2.1 径向渐变-基础知识
background-image: radial-gradient(shape size at position, start-color, ..., last-color);
| 参数 | 描述 | 默认值 | 是否必填 | shape | 确定圆的类型(ellipse、circle) | ellipse椭圆形渐变 | 否 | size | 定义渐变的大小 | farthest-corner(指定径向渐变的半径长度为从圆心到离圆心最远的角) | 否 | position | 定义渐变的位置 | center(设置中间为径向渐变圆心的纵坐标值) | 否 | start-color, ..., last-color | 用于指定渐变的起止颜色 | 无 | 是 |
|---|
2.2具体效果
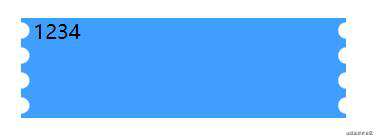
2.2.1 消费券边角

.ticket {
position: relative;
margin: 20px;
width: 240px;
height: 80px;
padding: 0 10px;
background: #409eff;
}
.ticket::after, .ticket::before {
content: '';
position: absolute;
display: block;
top: 0;
bottom: 0;
width: 10px;
background-size: 10px 20px;
}
.ticket::after {
right: 0;
background-image: radial-gradient(circle at 10px 10px, white 6px, #409eff 7px);
}
.ticket::before {
left: 0;
background-image: radial-gradient(circle at 0px 10px, white 6px, #409eff 7px);
}
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!