为什么会有跨域?
跨域是一个老生常谈的话题了,前端开发者们100%会遇见的问题,要聊它必须要先知道它是什么,但是按照概念来说的话会比较枯燥,所以应该明白为什么是它?
一开始在WEB1.0时代,网页都还只是单纯的网页,后来JavaScript脚本的介入变得越发强大,我们可以通过脚本操作各种各样的资源了,但是安全问题也出现了。在没有限制的情况下,任何脚本可以请求任何来源的资源,会导致安全和杂乱的问题。
同源策略
于是网景公司提出一个浏览器端的安全策略即“同源策略”,何为同源,以 https://www.baidu.com 为例,同源为:
- 相同协议(https)
- 相同域名(baidu.com)
- 相同端口(http默认为80端口,https默认为443)
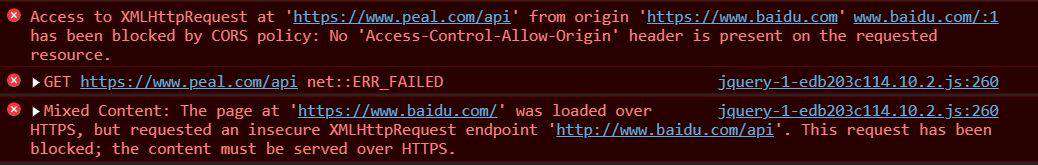
这三个条件触发任意一个则浏览器会触发跨域问题,抛出错误,禁止执行请求操作。意味着运行在https协议上的网页不能请求http协议的任何资源、baidu.com不能执行taobao.com域名的任何资源、80端口的网页不能请求8080端口的任何资源。

那么怎么解决跨域呢?
常用的方法有三个:
-
通过JSONP的方法,仅支持GET请求。原理是利用浏览器script标签src加载的资源不触发跨域的原理,后端生成一个js自执行函数代码,return出来请求返回的数据。这个方法不太推荐,因为已经过时,比如我们常用的axios已经不支持这个方法了。
-
接口返回头增加 Access-Control-Allow-Origin,表示该资源是共享资源,可以被任何域使用。这是最常用的。
-
使用代理服务,因为跨域是浏览器的概念,后端并没有这个限制,所以可以通过后端代理我们的接口进行转发和返回,十分推荐的方法。
总的来说在目前前后端分离的大环境下,跨域问题后端解决为优,前端毕竟无法逃脱浏览器的限制。
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!